こんにちは!ライターのナナミです。
ちょっと訳あって、要素を一旦非表示にしたい…
WEBサイトを作っていると、たまにそういう場面があったりしますよね。
今回は要素を非表示にしたい時に使える、visibilityについてまとめました!
この記事は下記の流れで進めていきます。
【基礎】visibilityの使い方
【発展】display:noneとの違い
【発展】visibilityの実用例
一見地味な要素の非表示ですが、使えるとちょっとした場面で大活躍してくれます。
ちょっと似ているdisplay:noneとの違いも含め、しっかり覚えていきましょう!
visibilityとは?
visibilityは、要素の表示非表示を切り替えることができるプロパティです。

HTML
<div class="visibility_test">
この要素は表示されています
</div>
<div class="visibility_test2">
この要素は非表示になっています
</div>
visibilityはHTMLに影響しない
visibilityでの要素の表示非表示は画面上だけのものであり、HTMLへは影響しません。
なので、HTML上には残したいけれど、画面には表示させたくないという時に便利なプロパティです。
visibilityの対応ブラウザ
visibilityはオールドブラウザも含めて、どのブラウザでも問題なく動作します。
安心してガンガン使っちゃいましょう。
visibilityの使い方
visibilityの指定方法は超簡単。
表示非表示を切り替えたい要素に、各値を入れて記述するだけです。
CSS
セレクタ{
/* 表示する */
visibility:visible;
/* 非表示にする */
visibility:hidden;
/* テーブル用 */
visibility:collapse;
}
それぞれの指定について、細かく見ていきましょう!
visibility:visible
まずは基本、要素を表示状態にするvisibility:visibleです。
要素にvisibilityに何も指定していない場合、普通に表示されますよね。
つまりvisibility:visibleになっている状態と同じです。

HTML
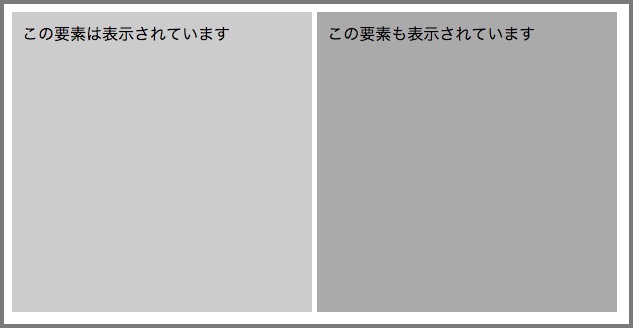
<div class="visibility_test">
この要素は表示されています
</div>
<div class="visibility_test2">
この要素も表示されています
</div>
CSS
.visibility_test {
height: 300px;
background-color: #ccc;
width: 300px;
padding: 10px;
box-sizing: border-box;
display: inline-block;
vertical-align: top;
}
.visibility_test2 {
height: 300px;
background-color: #aaa;
width: 300px;
padding: 10px;
box-sizing: border-box;
display: inline-block;
visibility: visible;
}
両方ともきちんと表示されていますね。
visibility:hidden
ここからがvisibilityのキモ。
要素を非表示にするvisibility:hiddenです。
要素にvisibility:hiddenをつけると、HTMLソースはそのままに、画面上は非表示になります。
存在を消すというより、透明にするというイメージが近いですね。

HTML
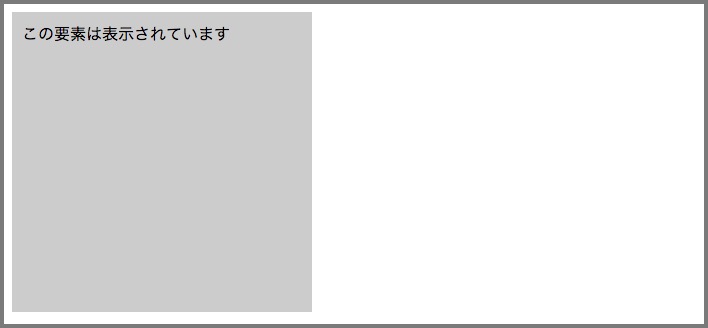
<div class="visibility_test">
この要素は表示されています
</div>
<div class="visibility_test2">
この要素は非表示になっています
</div>
CSS
.visibility_test {
height: 300px;
background-color: #ccc;
width: 300px;
padding: 10px;
box-sizing: border-box;
display: inline-block;
vertical-align: top;
}
.visibility_test2 {
height: 300px;
background-color: #aaa;
width: 300px;
padding: 10px;
box-sizing: border-box;
display: inline-block;
visibility: hidden;
}
visibility:collapse
ちょっと変わり種、テーブル要素に使えるvisibility:collapseです。
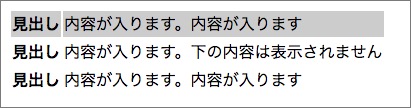
テーブル要素の行、または列に指定すると、指定した部分を非表示にします。
さらに、非表示にした部分はそのまま残らず、キュッと詰めた状態にしてくれます。

HTML
<table class="visibility_test-table">
<tbody>
<tr>
<th>見出し</th>
<td>内容が入ります。内容が入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>内容が入ります。下の内容は表示されません</td>
</tr>
<tr class="visibility_test">
<th>見出し</th>
<td>内容が入ります。この内容は表示されません</td>
</tr>
<tr>
<th>見出し</th>
<td>内容が入ります。内容が入ります</td>
</tr>
</tbody>
</table>
CSS
.visibility_test-table tr:nth-child(odd) {
background-color: #ccc;
}
.visibility_test {
visibility: collapse;
}
エクセルの非表示モードみたいな感じですね。
一旦は公開したくない情報がある時なんかに便利です。
display:noneとvisibility:hiddenの違い
要素を非表示にするのってdisplay:noneでもできるよね?
と思ったそこのあなた、その通りです。
display:noneはvisibility:hiddenと同じく、要素を非表示にする指定です。
ただ、見栄えに大きな違いがあります。

HTML
display:noneで非表示
<div class="visibility_test-wrap">
<div class="visibility_test">
displayで真ん中の要素を非表示にします
</div>
<div class="visibility_test display_none">
この要素を非表示にします
</div>
<div class="visibility_test">
displayで真ん中の要素を非表示にします
</div>
</div>
visibility:hidden
<div class="visibility_test-wrap">
<div class="visibility_test">
visibilityで真ん中の要素を非表示にします
</div>
<div class="visibility_test visibility_hidden">
この要素を非表示にします
</div>
<div class="visibility_test">
visibilityで真ん中の要素を非表示にします
</div>
</div>
CSS
.visibility_test {
height: 220px;
background-color: #ccc;
width: 220px;
padding: 10px;
box-sizing: border-box;
display: inline-block;
vertical-align: top;
}
.visibility_test-wrap {
margin-bottom: 30px;
}
それぞれ真ん中の要素を非表示にしてみましょう。

CSS
.display_none {
display: none;
}
.visibility_hidden {
visibility: hidden;
}
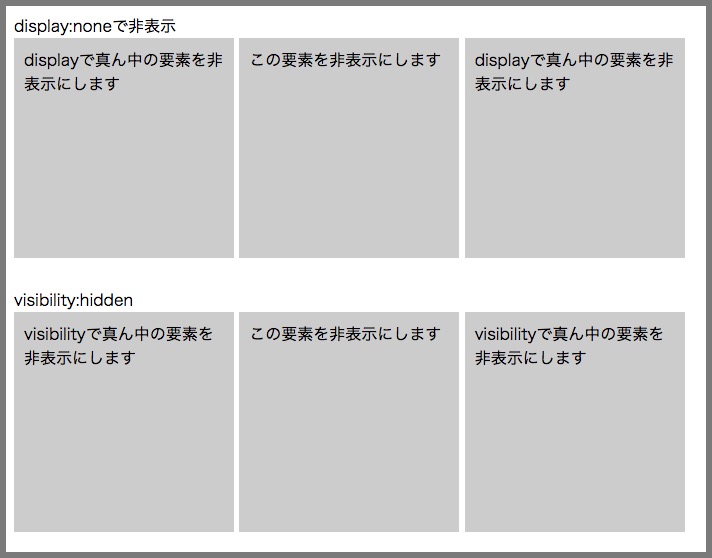
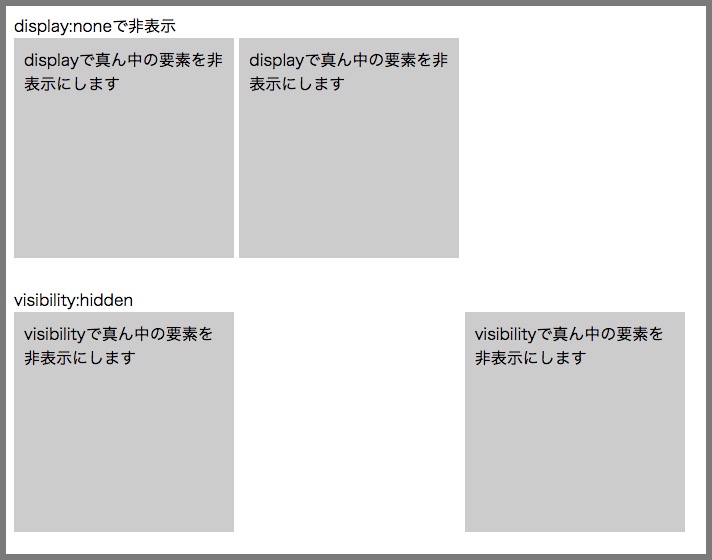
上の要素はdisplay:none、下の要素はvisibility:hiddenで非表示にしました。
display:noneは消した分要素が詰まっていますね。
対してvisibility:hiddenは、元の要素の幅がそのまま残った状態になっています。
display:noneは表示を削除、visibility:hiddenは表示を透明にする、というイメージが近いでしょう。
どちらが向いているのかはその時次第です。
要素を残しておきたいかどうかをポイントに選ぶようにしましょう!
visibilityの実用例
visibilityを使うようなタイミングは、ほとんどが一時的な非表示だと思います。
例としてどんな時に使えるのかを挙げてみたので、参考にしてみてください。
要素を一旦非表示に

HTML
今は5月30日です。<br>
あなたの誕生日は8月20日ですね。
<div class="visibility_test">
誕生日おめでとう!
</div>
CSS
.visibility_test {
visibility: hidden;
}
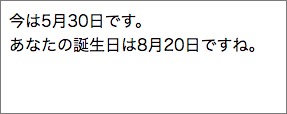
まずはオーソドックスに、まだ公開したくない情報を非表示にしてみました。
jQueryなどを組み合わせて、公開したいタイミングになったら表示!なんてこともできますね。
マウスオーバーで表示されるアイコン

HTML
<div class="visibility_test">
<img class="visibility_test2" src="test-icon.png" alt="">
</div>
CSS
.visibility_test {
display: inline-block;
}
.visibility_test:hover .visibility_test2{
visibility: visible;
}
.visibility_test2 {
visibility: hidden;
cursor: pointer;
}
何もないところからアイコンが!
こんな感じで、ちょっとお茶目な仕掛けを作ることもできます。
visibility: hidden;になっている要素は:hoverでマウスオーバーの状態を取れないので、親要素を判定ポイントにしています。
アニメーションと組み合わせてバグ防止

HTML
<div class="visibility_test">
下からふわっと表示します
</div>
<div class="visibility_test2">
同時にふわっと表示します
</div>
CSS
.visibility_test {
text-align: center;
font-size: 30px;
padding: 30px 0;
position: relative;
animation: anime1 1s;
}
.visibility_test2 {
text-align: center;
font-size: 18px;
position: relative;
animation: anime1 1s;
}
@keyframes anime1 {
0% {
top: 30px;
opacity: 0;
visibility: hidden;
}
100% {
top: 0;
opacity: 1;
visibility: visible;
}
}
アニメーションの前に表示非表示を切り替えることで、読み込み時にちらっと画像などが表示されるのを防いでみました。
ちょっと渋い使い方ですが、地味に便利です。
まとめ
いかがでしたか?
要素の表示非表示、あまり出番はないかもしれませんが、知っておくとタメになるプロパティです。
display:noneとうまく使い分けて、どんどん活用していってくださいね!









