こんにちは!ライターのナナミです。
WEBサイトでちょっと透明にした要素を使いたい…
なんて思ったこと、ありませんか?

こんな感じに透過した要素が使えると、いろんなレイアウトができそうですね。
実は、要素の透過ってCSSでサクッと実装できちゃうんです!
ということで今回は、要素を透過するopacityについてまとめました。
この記事は下記の流れで解説していきます。
【基礎】opacityの使い方
【応用】opacity使用時の注意点
【応用】opacityの使用例
opacityはアニメーションとの相性も抜群!
しっかり覚えて、素敵なWEBサイトを作れるようになっちゃいましょう。
opacityとは?
opacityは要素の透明度を指定することができるプロパティです。
ブロック要素でもインライン要素でもなんでもござれ、どんな要素にも透明度を指定できちゃいます。

しかも、オールドブラウザも含めて、問題なく動作してくれます。
ブラウザの違いも考える必要なく、気軽に使うことができます。
opacityの使い方
opacityは下記のように指定します。
CSS
セレクタ{
opacity:数値;
}
数値によって、要素の透明度を指定しています。
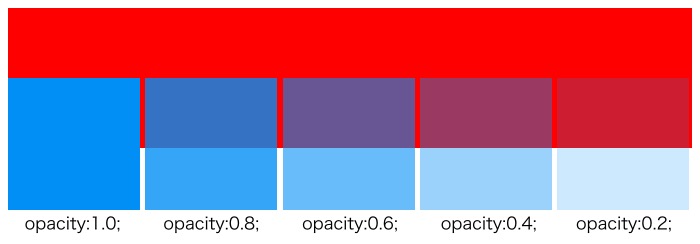
数値の範囲は1.0〜0.0です。
1.0が全く透明ではない状態、0.0が完全な透明の状態です。

数値が大きければ色が濃い状態になるわけです。
では、透明度70%の要素を作ってみましょう。

HTML
<div class="opacity_test">
</div>
<div class="opacity_test2">
少しだけ透明になっています。
</div>
CSS
.opacity_test {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
background-color: #f00; /* 背景色指定 */
}
.opacity_test2 {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
background-color: #2196F3; /* 背景色指定 */
position: absolute; /* 位置指定 */
top: 100px; /* 位置指定 */
left: 100px; /* 位置指定 */
padding: 10px; /* 余白指定 */
box-sizing: border-box; /* 崩れ防止 */
opacity: 0.7; /* 透明度指定 */
color: #fff; /* 文字色指定 */
}
こんな感じです!
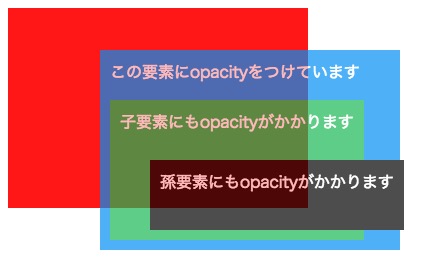
opacityを使う時の注意点
opacityは要素の透明度を指定します。
つまり要素丸ごと、中にある子要素も含めて透明度がつきます。

HTML
<div class="opacity_test-base">
</div>
<div class="opacity_test">
この要素にopacityをつけています
<div class="opacity_test-child">
子要素にもopacityがかかります
<div class="opacity_test-child2">
孫要素にもopacityがかかります
</div>
</div>
</div>
CSS
.opacity_test-base {
height: 200px; /* 高さ指定 */
background-color: #F44336; /* 背景色指定 */
width: 300px; /* 幅指定 */
}
.opacity_test-child {
background-color: #4CAF50; /* 背景色指定 */
position: absolute; /* 位置指定 */
top: 50px; /* 位置指定 */
height: 140px; /* 高さ指定 */
padding: 10px; /* 余白指定 */
box-sizing: border-box; /* 崩れ防止 */
}
.opacity_test {
background-color: #2196F3; /* 背景色指定 */
color: #fff; /* 文字色指定 */
height: 200px; /* 高さ指定 */
width: 300px; /* 幅指定 */
position: absolute; /* 位置指定 */
top: 50px; /* 位置指定 */
left: 100px; /* 位置指定 */
padding: 10px; /* 余白指定 */
box-sizing: border-box; /* 崩れ防止 */
opacity: 0.7; /* 透明度指定 */
}
.opacity_test-child2 {
background-color: #000; /* 背景色指定 */
position: absolute; /* 位置指定 */
right: -40px; /* 位置指定 */
top: 60px; /* 位置指定 */
height: 70px; /* 高さ指定 */
padding: 10px; /* 余白指定 */
box-sizing: border-box; /* 崩れ防止 */
}
子要素についた透明度は、子要素への指定では打ち消せません。
設定を引き継いでいるのではなく、丸ごと透明になってしまっているからです。
子要素には影響を出したくない…
そんな時は、背景色をRGBAにしたり、文字だけ別のクラスを作ってからopacityをつけるなどの工夫をしてみましょう。
背景色の透過についてもっと知りたい方は下記の記事をどうぞ

opacityの使用例
ちょっとクセがあるopacityですが、仕組みさえわかってしまえばこっちのもの。
上手く使えば、ボタンの見せ方などを素敵にすることができちゃいます。
下記の例も参考にしてみてください。
マウスオーバー時にちょっと透明にする

HTML
<a class="opacity_test" href="URL">
click!
</a>
CSS
.opacity_test {
width: 300px; /* 幅指定 */
text-align: center; /* 文字中央揃え */
display: block; /* ブロック要素にする */
padding: 15px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
text-decoration: none; /* デフォルトCSS打ち消し */
color: #fff; /* 文字色指定 */
background-color: #00BCD4; /* 背景色指定 */
border-radius: 5px; /* 角丸指定 */
transition: 0.5s; /* アニメーション指定 */
}
.opacity_test:hover {
opacity: 0.7; /* 透明度指定 */
}
:hoverにopacityをつけて、マウスオーバー時に色が変化するようにしました。
こういう動きがあると、クリックできる領域を明確にできるのでいいですね。
何もない状態からふわっと表示させる

HTML
<img class="opacity_test" src="test-img.png">
CSS
.opacity_test {
display: block; /* ブロック要素にする */
margin: 0 auto; /* 要素中央揃え */
position: relative; /* 位置指定 */
animation: anime1 1s ease; /* アニメーション指定 */
}
@keyframes anime1 {
0% {
opacity: 0; /* 透明度指定 */
top: 50px; /* 位置指定 */
}
100% {
opacity: 1; /* 透明度指定 */
top: 0; /* 位置指定 */
}
}
animationと組み合わせて、読み込んだ後にふわっとロゴが表示されるようにしてみました。
読み込み時にこういう動きがあると、ちょっとワクワクしちゃますね!
画像を透過させて背景にする

HTML
<div class="opacity_test-base">
</div>
<div class="opacity_test">
文字は透過しません!
</div>
CSS
.opacity_test {
position: absolute; /* 位置指定 */
height: 200px; /* 高さ指定 */
width: 300px; /* 幅指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
top: 50px; /* 位置指定 */
left: 50px; /* 位置指定 */
z-index: 99; /* 重なり順指定 */
}
.opacity_test:after {
content: ''; /* 擬似要素を実体化 */
position: absolute; /* 位置指定 */
height: 100%; /* 高さ指定 */
width: 100%; /* 幅指定 */
background-image: url(test_img.jpg); /* 背景画像指定 */
left: 0; /* 位置指定 */
top: 0; /* 位置指定 */
z-index: -1; /* 重なり順指定 */
opacity: 0.6; /* 透過度指定 */
background-size: cover; /* 背景画像サイズ指定 */
}
.opacity_test-base {
background-color: #00BCD4; /* 背景色指定 */
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
}
中の文字はそのままの濃さがいいけれど、背景画像だけ透過させたい…
そんな時には、positionと擬似要素を上手く使って実装しちゃいましょう。
高さをきちんと決める必要がありますが、そこさえ押さえれば綺麗に実装できちゃいます。
positionや擬似要素がよくわからないから、この方法は使えなさそう…
そんな方は下記の記事をチェック!
positionや擬似要素とは何かから使い方までバッチリ解説しています。


まとめ
いかがでしたか?
要素を透明に、というだけですが、使えると動きの幅がグッと広がりますね。
もちろん、今回紹介したような使い方以外にも、色々な場面で活躍してくれるプロパティです。
ぜひ色々試しながら使ってみてください!










