こんにちは!ライターのナナミです。
みなさんWEBサイトに文字って入れますよね。
こんな風に太字にして目立たせたい…
ということも多々あると思います。
今回は文字を太くしたり細くしたりできるCSS、font-weightについてまとめました!
この記事は下記の流れで進めていきます。
【基礎】font-weightの使い方
【発展】HTMLで太字にする方法
【おまけ】おすすめフォント
文字の太さを調整できると、文章の見栄えを自由に整えられます。
早速見ていきましょう!
font-weightとは?
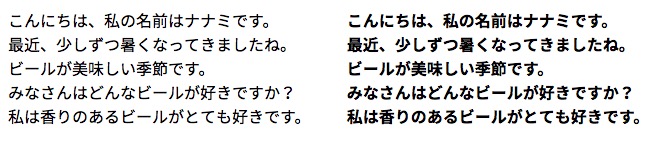
font-weightは、文字の太さを調節することができるプロパティです。

文字の太さを変えると、文章の印象がかなり変わりますね。
文章全体にかけてもいいし、一部にかけると強弱をつけることもできます。

強弱があると、文章が読みやすいですね!
font-weightの対応ブラウザ
font-weightはオールドブラウザも含めて、どのブラウザでも問題なく使用できます。
きちんと動作しなかったら、指定した太さにフォントが対応していない場合がほとんどです。
フォントが対応できる太さは、しっかりチェックしておきましょう。
【注意】一部のフォントはfont-weightが使えない
font-weightは便利なプロパティなのですが、たまに太くできなかったり、細かい指定ができなかったりします。
これは使っているフォント自体が、全ての状態のデータを持っているとは限らないからです。
そのため、フォントによっては太さの変更ができない場合があります。
font-weightが効かないと思ったら、そのフォントが太さ変更に対応しているのか確認してみましょう。
font-weightの使い方
font-weightは下記のように指定します。
CSS
セレクタ{
font-weight:キーワードまたは数値で指定;
}
文字の太さは、キーワードか数値で指定することができます。
それぞれの違いを見ていきましょう。
太さをキーワードで指定する
normalやboldなど、単語で指定する方法です。
指定できる値は4つあります。
| 値 | 説明 | 見た目 |
|---|---|---|
| normal | 標準の太さを指定します。 数値で400を指定した場合と同じ太さです。 | |
| bold | 太字を指定します。 数値で700を指定した場合と同じ太さです。 | |
| lighter | 親要素と比較して、一段階細くします。 親要素が太さ400だった場合、300の太さになります。 | |
| bolder | 親要素と比較して、一段階太くします。 親要素が太さ400だった場合、500の太さになります。 |
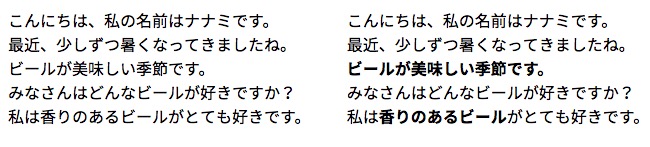
例えば、文字の一部を太くして強調したい場合は、下記のように指定します。

HTML
<div>
こんにちは、私の名前はナナミです。<br>
最近、少しずつ暑くなってきましたね。<br>
<span class="font_test">ビールが美味しい季節です。</span><br>
みなさんはどんなビールが好きですか?<br>
私は<span class="font_test">香りのあるビール</span>がとても好きです。
</div>
CSS
.font_test {
font-weight: bold;
}
太さを数値で指定する
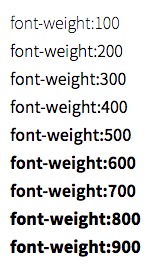
100や200など、100単位での数値で指定することもできます。
指定できるのは100〜900です。
101や245など、半端な数値は無効になります。

細かく指定できるのですが、フォントの種類によっては対応していない太さも多いです。
HTMLでも太字にできる
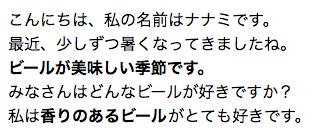
ここまでCSSで文字を太くする方法などを解説してきましたが、実は文字を太くするだけならHTMLでも実装することができます。

HTML
<b>
こんにちは、私の名前はナナミです。<br>
最近、少しずつ暑くなってきましたね。<br>
ビールが美味しい季節です。<br>
みなさんはどんなビールが好きですか?<br>
私は香りのあるビールがとても好きです。
</b>
HTMLで文字を太くする方法については、下記の記事で詳しく解説しています。
ぜひご覧ください!

細かく太さを変えられるおすすめフォント
文字の太さは必ず変えられるわけじゃないのか…
とがっかりしてしまったあなたに朗報!
太さの調整もバッチリ対応、見た目も美しいフォントがあるのです。
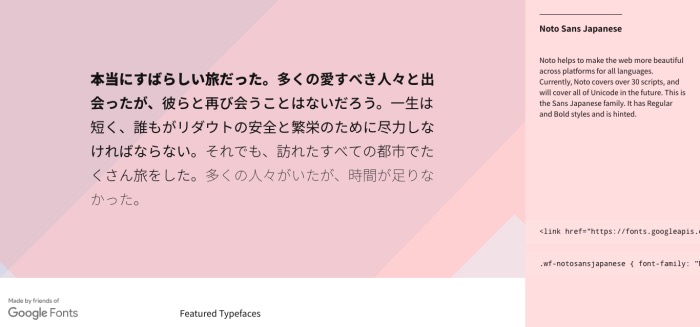
その名もnoto sans Japanese。
Googleが提供している日本語フォントです。

https://googlefonts.github.io/japanese/#notosansjapanese
太さ調整もさることながら、実装も楽チンなのが高ポイント!
ぜひ騙されたと思って使ってみてください。
noto sans Japaneseの設定方法などは、こちらの記事がまとめてくれています。
https://11neko.com/font-2/
まとめ
いかがでしたか?
文字の太さを調整するだけで、印象ってものすごく変わりますね。
おまけ情報も活用しつつ、ぜひ読みやすいWEBサイトを目指してくださいね。
この記事が、その一助となれば幸いです!









