こんにちは!ライターのナナミです。
背景画像の設定、WEBサイト制作では欠かせないスキルですよね。
イメージ通りに背景画像を配置できない…
なんてお悩みをお持ちだったりしませんか?今回はそんな方のために、背景画像の設定を徹底解説していきます。
この記事は下記の流れで進めていきます。
- 【基礎】background-imageとは何か
- 【基礎】background-imageの使い方
- 【発展】背景画像の調整をする
- 【発展】背景画像を複数指定する
これであなたも背景画像マスター!
難しいことは何もありません、さくさくっと見ていきましょう。
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
background-imageとは?
background-imageは名前の通り、背景に画像を指定するプロパティです。

こんな感じで、好きな画像を指定することができます。オールドブラウザでも問題なく動作するので、ブラウザのバージョンなどを気にせず使うことができます。
background-imageの使い方
では早速background-imageの使い方を見ていきましょう。以降の説明では、下記のHTMLとCSSを基本に進めていきます。
HTML
<div class="bg_test">
<div class="bg_test-text">
背景画像を設定します
</div>
</div>
CSS
.bg_test-text {
border: solid 1px; /* 枠線指定 */
display: inline-block; /* インラインブロックにする */
padding: 10px 20px; /* 余白指定 */
background-color: rgba(255, 255, 255, 0.7); /* 背景色指定 */
}
.bg_test {
text-align: center; /* 文字中央寄せ */
padding: 150px; /* 余白指定 */
border: solid 2px; /* 枠線指定 */
}
background-imageは下記のように指定します。
CSS
セレクタ {
background-image: url(画像のパス);
}
画像のパスの部分には、画像への絶対パス(http〜ファイル名)または相対パス(../../ファイル名、など)で、どの画像を出すのかを指定します。
絶対パスと相対パスって何だろう…という方は、下記の記事を読んでみましょう。
https://fastcoding.jp/blog/all/frontend/path/
下記の例では相対パスで指定しています。

CSS
.bg_test {
background-image: url(test_img.jpg); /* 背景画像指定 */
}
画像を指定するのはたったこれだけです、簡単!
背景画像の大きさや位置を調整する
背景画像の設定は、background-imageを設定するだけでは終わりません。
background-imageのみを設定した状態は、元の画像サイズに合わせて画像が表示されています。ここから大きさなどを色々と調整をして、イメージ通りの背景にしていきましょう!
背景画像を繰り返す
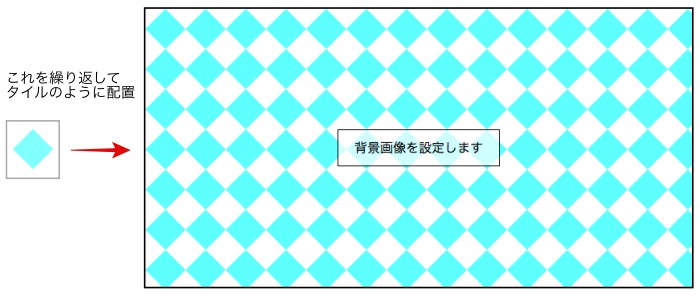
背景画像って、単純な1枚絵とは限りませんよね。タイルのようにパターンを並べたい、なんてこともあると思います。

そんな時に指定するのがbackground-repeatです。背景画像を繰り返して表示するのか、するとしたらどのようなルールで繰り返すのかを指定することができます。
CSS
セレクタ {
background-repeat: 繰り返しの指定;
}
指定できる値は下記の通りです。
| 指定する値 | 説明 |
|---|---|
| repeat | 全面にリピートして表示します。デフォルトはこの状態です。 |
| repeat-x | X方向、つまり横方向にリピートして表示します。 |
| repeat-y | Y方向、つまり縦方向にリピートして表示します。 |
| no-repeat | 名前の通り、リピートはしません。 |
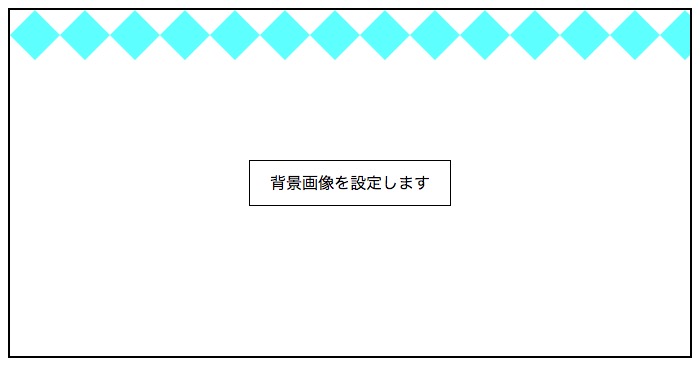
試しに横方向だけ繰り返してみましょう。

CSS
.bg_test {
background-image: url(repeat_test.png); /* 背景画像指定 */
background-repeat: repeat-x; /* 背景の繰り返し設定 */
}
こんな感じになります。background-repeatのリファレンスはこちら
http://www.htmq.com/style/background-repeat.shtml
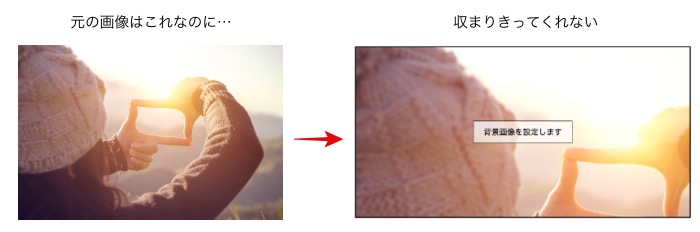
背景画像のサイズを調整する

そんな時にはサイズを調整してしまいましょう。方法は簡単、background-sizeを指定するだけです。
CSS
セレクタ {
background-size: サイズの指定;
}
指定できる値は下記の通りです。
| 指定する値 | 説明 |
|---|---|
| auto | 自動算出します。基本は元画像の大きさそのままです。 |
| contain | 元画像の縦横比は保持して、要素に元画像が全て収まるように調整してくれます。 |
| cover | 元画像の縦横比は保持して、要素をちょうどよく覆うサイズにしてくれます。 |
| 数値(px) | 明示的にpxで大きさを調整します。 |
| 数値(%) | 要素に対しての割合で指定します。 |
綺麗に画面に収まるように指定してみると…

CSS
.bg_test {
background-image: url(test_img.jpg); /* 背景画像指定 */
background-size: cover; /* 画像のサイズ指定 */
}
こんな感じになります。写真を使った背景といえば、こんな感じのイメージですね!
background-sizeのリファレンスはこちら
http://www.htmq.com/css3/background-size.shtml
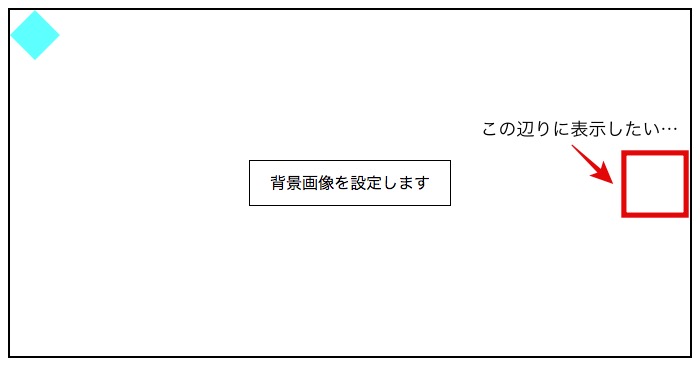
背景画像の位置を調整する
background-imageは、デフォルトで左上を基準に配置されます。
でも、要素のど真ん中を基準にしたい時や、右下を基準にしたい時もありますよね。

それもサクッと解決できちゃいます。そう、background-positionならね!
background-positionは、背景画像の位置を調整することができるプロパティです。
CSS
セレクタ {
background-position: 横の位置 縦の位置;
}
指定できる値は下記の通りです。
| 指定する値 | 説明 |
|---|---|
| キーワードで指定 | center、left、right、top、bottomという風に、位置を言葉で指定します。 |
| 数値(%) | 要素の左上からの位置を、要素を基準にしたパーセンテージで指定します。 |
| 数値(px) | 要素の左上からの位置を、明示的にpxで指定します。 |
では、右側寄せの上下中央位置に配置してみましょう。

CSS
.bg_test {
background-image: url(repeat_test.png); /* 背景画像指定 */
background-repeat: no-repeat; /* 背景の繰り返し設定 */
background-position: right center; /* 背景の位置指定 */
}
しっかり位置を移動してくれますね!
background-positionのリファレンスはこちら
http://www.htmq.com/style/background-position.shtml
背景画像を複数指定
背景画像の調整は前述した3つでバッチリです。ここからさらに応用編、背景画像の複数指定について解説します。
実は、背景画像って一回で複数指定できちゃうってご存知ですか?

こちらの画像は、アイコン部分と写真の部分をまとめてbackground-imageで指定しています。
CSS
セレクタ {
background-image: url(前面に表示する画像のパス),url(背面に表示する画像のパス);
}
このように、カンマで区切って指定すると複数指定ができるのです。先に書いたものが前面に、後に書いたものが背面に設定されます。
これは前述の調整用プロパティ3つも同じです。
CSS
セレクタ {
background-repeat: 前面に表示する画像の指定,背面に表示する画像の指定;
background-size: 前面に表示する画像の指定,背面に表示する画像の指定;
background-position: 前面に表示する画像の指定,背面に表示する画像の指定;
}
これを使うと、かなり表現の幅が広がります。ちょっと例を見てみましょう。
アイコンと画像をまとめて指定

CSS
.bg_test {
background-image: url(test-icon.png),url(test_img.jpg); /* 背景画像指定 */
background-repeat: no-repeat; /* 背景の繰り返し設定 */
background-position: left 10px top 10px,center; /* 背景の位置指定 */
}
左上にアイコンを設置してみました。ちょっとおしゃれな感想カード、って感じですかね?
グラデーションと重ねて指定

CSS
.bg_test {
background: linear-gradient(to top, rgba(217, 175, 217, 0.7) 0%, rgba(151, 217, 225, 0.7) 100%),url(test_img.jpg); /* 背景画像指定 */
background-repeat: no-repeat; /* 背景の繰り返し設定 */
background-position: center; /* 背景の位置指定 */
}
グラデーションと重ねると、写真を加工したようなおしゃれな感じにできちゃいます。
と気になっちゃったあなたは、下記の記事も要チェックです。

CSSだけでは高条件の案件獲得が難しい

WEBサイトの見栄えを整えるCSSですが、CSSだけでは好条件の案件を獲得することが難しいのが現状です。
CSSと合わせてJavaScriptやPHPといったプログラミング言語も学ぶことで、更にできる事が広がりあなたの市場価値を高めることができます。
CSSだけの案件はまだ少ない
もちろんCSSを学ぶことで出来ることは広がりますが、仕事獲得という面で考えるとCSSだけでは厳しい面もあります。なぜなら案件自体は多いのですが、3〜5万ほどの低単価帯が多いのです。
しかし、先ほどお伝えしたJavaScriptやPHPなども扱えるとなると、仕事獲得のしやすさや単価もグッと上がります。
だからこそ今CSSを学んでいる方で、更にその先に仕事獲得まで考えているのであれば、是非合わせてスキルを身に付けることをオススメ致します。
いざプログラミング言語を選ぶとなるとこのような悩みが出てきますよね。そこで作りたいものから必要なプログラミング言語や簡易的な学習プランが分かるプログラミング診断アプリを用意しました。
あなたの作りたいものにあった学習プランと必要なスキルが分かります。ぜひご利用ください。
挫折せずにスキルを身につけたいなら
CSSに合わせて他のプログラミング言語を身に付けることをオススメしましたが、
と思ってしまう方もいることでしょう。確かにCSSの習得だけでも学ぶべきことは多く大変です。そこに加えて他の言語を身に付けると考えると、難しく感じてしまいますよね。
そんなあなたは弊社「侍エンジニア」を利用してみてはいかがでしょうか?
弊社では、
- 現役エンジニアによるマンツーマンレッスン
- 目的に合わせたあなた専用のオーダーメイドカリキュラム
- キャリアアドバイザーによる転職・就職支援
を徹底しているので、つまずく事なく学習を進める事ができます。もちろん、いきなり入会する必要はありません。まずは無料カウンセリングを利用して頂ければ、効率的な学習方法や今後のキャリアプランなどをご提案致します。
下記ボタンより予約が可能となっているので、まずはお気軽にご相談ください。無料体験はオンラインでも受け付けております。
まとめ
いかがでしたか?背景画像、基本のCSSながらも奥が深いです。
大きさや位置の調整、複数指定など、組み合わせれば色々な表現ができちゃいます。ぜひいろんな組み合わせで試してみてくださいね。










