こんにちは!エンジニアの中沢です。
JavaScriptにはユーザーの入力を受け付けるための「prompt」があります。
ユーザーの入力によって処理を変えることができるので、上手く活用してください。
この記事では、
・promptとは
・promptの使い方
という基本的な内容から、
・入力ダイアログに初期値を設定する方法
などの応用的な使い方に関しても解説していきます。
今回はこれらの方法を覚えるために、promptのさまざまな使い方をわかりやすく解説します!
promptとは
promptとは、ユーザーの入力を受け付けるためのダイアログを表示するために使います。
ダイアログに入力した内容を表示することや、入力内容によって処理を分岐させることができます。
また、ダイアログには初期値を設定することもできます。
promptの使い方
ここでは、promptの使い方を解説します。
promptはダイアログで表示させたい文字列を引数に指定します。
promptの戻り値は入力された文字列になります。
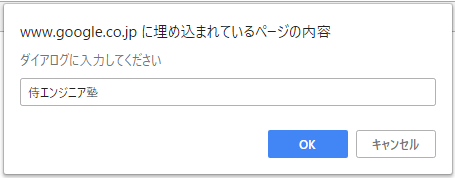
次のプログラムで確認してみましょう。
var result = prompt("ダイアログに入力してください");
console.log(result);
実行結果:

侍エンジニア
このようにして、入力ダイアログを使うことができました。
入力ダイアログに初期値を設定する方法
ここでは、promptのダイアログに初期値を設定する方法を解説します。
入力ダイアログに初期値を表示するには、promptの第2引数に初期値を指定します。
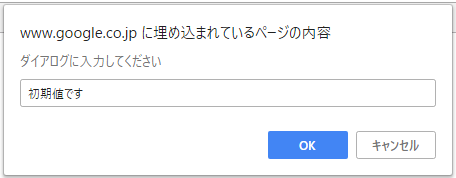
次のプログラムで確認してみましょう。
var result = prompt("ダイアログに入力してください", "初期値です");
console.log(result);
実行結果:

初期値です
このようにして、入力ダイアログに初期値を設定することができました。
confirmで「はい」「いいえ」のダイアログを出す方法
ダイアログの表示には、confirmで「はい」「いいえ」のダイアログを出す方法もあります。
confirmの使い方はこちらの記事で詳しく解説しているので、ぜひ確認してください。
alertでダイアログを表示する方法
alertでもダイアログを表示することができます。
alertの使い方はこちらの記事で詳しく解説しているので、ぜひ確認してください。

まとめ
いかがでしたか?
今回はpromptで入力ダイアログを表示する方法を解説しました。
入力ダイアログは初期値も設定できるので、ぜひ活用してくださいね。
もし、promptの使い方を忘れてしまったらこの記事を確認してください!









