こんにちは!ライターのナナミです。
リストって便利ですよね。箇条書きを見せる際には欠かせない見栄えです。
頭につけるアイコンを変えたい…
ということも、よくあるのではないでしょうか?今回はそんなお悩みを解決していきましょう!リストの見栄えを調整するlist-styleについて解説します。
この記事は下記の流れで進めていきます。
- 【基礎】list-styleとは何か
- 【基礎】list-styleの使い方
- 【発展】擬似要素でもっと自由なデザイン
- 【発展】コピペで使えるデザイン例
リストの見栄えが変えられると、デザインの幅が広がりますね!list-styleよりも自由に作れる手法も紹介していきますので、ぜひ覚えていってください。
list-styleとは?
<ul>タグや<ol>タグなどのリスト用HTMLを使うと、下記のように頭に点や数字がつきますよね。

この頭につく部分を調整できるのが、list-styleというプロパティです。
list-styleを使えば、点を四角に、数字をローマ数字になど、色々な見栄えに変更することができます。

オールド、カレントを問わず、どのブラウザでも使用できるプロパティです。

list-styleの使い方
では、早速list-styleを使っていきましょう。下記のようにCSSを指定します。
CSS
ul または ol{
list-style :見栄えの指定;
}
見栄えの指定部分には、どのようなアイコンを頭につけるのかを言葉で指定します。
例えば、頭の点を四角に変える場合は…

HTML
<ul>
<li>頭に点がついたリストです</li>
<li>頭に点がついたリストです</li>
<li>頭に点がついたリストです</li>
<li>頭に点がついたリストです</li>
<li>頭に点がついたリストです</li>
</ul>
CSS
ul {
list-style: square; /* アイコンの種類指定 */
}
このように指定してあげればOKです。指定できる値は、めちゃくちゃ多いです。
もっと自由なデザインにする
list-styleでの指定、簡単でとても便利ですね。しかしちょっとした弱点として下記が挙げられます。
- 頭のアイコンや数字の色を変えられない
- 自由な形を指定できない
これを解決するのが、擬似要素::beforeを使う方法です。

list-styleよりもちょっと実装がややこしくなりますが、どんな見栄えも自由に指定することができます。画像アイコンを指定するのもこれでOK、かなり幅が広がりますね!
この項目では、下記のHTMLを基本に進めていきますね。
HTML
<ul class="list_test-wrap">
<li class="list_test">擬似要素で頭のアイコンをつけます</li>
<li class="list_test">擬似要素で頭のアイコンをつけます</li>
<li class="list_test">擬似要素で頭のアイコンをつけます</li>
<li class="list_test">擬似要素で頭のアイコンをつけます</li>
<li class="list_test">擬似要素で頭のアイコンをつけます</li>
</ul>
では、実装の流れを見てみましょう。
list-styleをnoneにする
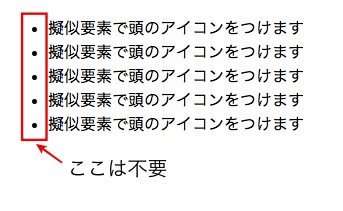
まずはいらないもののお掃除からいきましょう。これから擬似要素で頭のアイコンを作るので、既存のアイコンは不要ですね。

list-styleをnoneにして、アイコンを無くしてしまいましょう。

CSS
.list_test-wrap {
list-style: none; /* デフォルトのアイコンを消す */
margin: 0; /* デフォルト指定上書き */
padding: 0; /* デフォルト指定上書き */
}
擬似要素を作る
アイコンを表示させる土台を作っていきます。
アイコンをつける<li>タグに::beforeを指定して、contentで実体化させましょう。

CSS
.list_test-wrap {
list-style: none; /* デフォルトのアイコンを消す */
margin: 0; /* デフォルト指定上書き */
padding: 0; /* デフォルト指定上書き */
}
.list_test::before {
content: ""; /* 空の要素作成 */
}
という方は、まずは下記の記事からチェック!

アイコンの見栄えを指定する
土台ができたら、アイコン自体を設定していきます。
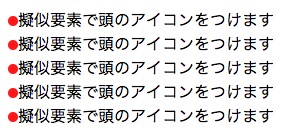
今回はちょっと大きめの赤い丸アイコンにしてみましょう。

CSS
.list_test-wrap {
list-style: none; /* デフォルトのアイコンを消す */
margin: 0; /* デフォルト指定上書き */
padding: 0; /* デフォルト指定上書き */
}
.list_test:before {
content: ""; /* 空の要素作成 */
width: 10px; /* 幅指定 */
height: 10px; /* 高さ指定 */
display: inline-block; /* インラインブロックにする */
background-color: #F44336; /* 背景色指定 */
border-radius: 50%; /* 要素を丸くする */
}
角丸をつけられるborder-radiusで丸アイコンを作りました。

アイコンの位置を調整する
現在の状態でもまあまあいい感じなのですが、場合によっては位置を調整しないとずれている…ということもありますね。
positionを使ってちょこっと調整してあげましょう。

CSS
.list_test-wrap {
list-style: none; /* デフォルトのアイコンを消す */
margin: 0; /* デフォルト指定上書き */
padding: 0; /* デフォルト指定上書き */
}
.list_test:before {
content: ""; /* 空の要素作成 */
width: 10px; /* 幅指定 */
height: 10px; /* 高さ指定 */
display: inline-block; /* インラインブロックにする */
background-color: #F44336; /* 背景色指定 */
border-radius: 50%; /* 要素を丸くする */
position: relative; /* 位置調整 */
top: -1px; /* 位置調整 */
margin-right: 5px; /* 余白指定 */
}
いい感じになりましたね!
こんな感じで、擬似要素でアイコンを指定することができます。ちょっと手間はかかりますが、自由なデザインにできるのが魅力ですね。
コピペで使えるリストデザイン例
リストのデザインは、発想によって無限の可能性があります。
今回はそんな中から使いやすそうなものをちょこっとピックアップしました。参考にしてみてください。
ポップなリスト

HTML
<ul class="list_test-wrap">
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
</ul>
CSS
.list_test-wrap {
list-style: none; /* デフォルトのアイコンを消す */
margin: 0; /* デフォルト指定上書き */
padding: 0; /* デフォルト指定上書き */
}
.list_test:before {
content: ""; /* 空の要素作成 */
width: 20px; /* 幅指定 */
height: 20px; /* 高さ指定 */
display: inline-block; /* インラインブロックにする */
background-color: #0074bf; /* 背景色指定 */
position: relative; /* 位置調整 */
top: 3px; /* 位置指定 */
border-radius: 50%; /* 要素を丸くする */
margin-right: 5px; /* 余白指定 */
}
.list_test {
padding: 10px; /* 余白指定 */
background-color: #65ace4; /* 背景色指定 */
border-radius: 10px; /* 角丸指定 */
margin-bottom: 5px; /* 要素と要素の間指定 */
color: #fff; /* 文字色指定 */
font-size: 20px; /* 文字サイズ指定 */
}
背景色も使って、ちょっとポップな仕上がりにしてみました。リスト自体を目立たせたい時にもいいかもしれませんね。
画像アイコンを使ったリスト

HTML
<ul class="list_test-wrap">
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
</ul>
CSS
.list_test-wrap {
list-style: none; /* デフォルトのアイコンを消す */
margin: 0; /* デフォルト指定上書き */
padding: 0; /* デフォルト指定上書き */
}
.list_test:before {
content: ""; /* 空の要素作成 */
width: 40px; /* 幅指定 */
height: 40px; /* 高さ指定 */
display: inline-block; /* インラインブロックにする */
position: relative; /* アイコンの位置を調整 */
top: -10px; /* アイコンの位置を調整 */
margin-right: 5px; /* 余白指定 */
background-image: url(test-icon.png); /* アイコン指定 */
background-size: contain; /* アイコンの大きさ指定 */
background-repeat: no-repeat; /* アイコンをリピートしないようにする */
vertical-align: top; /* アイコンの位置を調整 */
}
.list_test {
padding: 10px; /* 余白指定 */
margin-bottom: 5px; /* 要素と要素の間指定 */
font-size: 20px; /* 文字サイズ指定 */
}
擬似要素に背景画像をつけて、画像アイコンをつけてみました。画像が使えるとかなーり幅が広がりますね、便利です。
数字だけ色が違うリスト

HTML
<ol class="list_test-wrap">
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
<li class="list_test">テキストが入ります。テキストが入ります。</li>
</ol>
CSS
.list_test-wrap {
list-style: none; /* デフォルトのアイコンを消す */
margin: 0; /* デフォルト指定上書き */
padding: 0; /* デフォルト指定上書き */
counter-reset: li_count; /* カウンタをセット */
}
.list_test {
padding: 10px; /* 余白指定 */
margin-bottom: 5px; /* 要素と要素の間指定 */
font-size: 20px; /* 文字サイズ指定 */
}
.list_test:before {
counter-increment: li_count; /* カウンタの値を計算していく */
content: counter(li_count)"."; /* 数字出力 */
color: #F44336; /* 文字色指定 */
margin-right: 5px; /* 余白指定 */
}
でもいちいち数字を入力するのは…
という時は、CSSで要素の数を数えて、それに対応した数字が入るようにしちゃいましょう。これなら数字の色も変えられるし、HTMLでわざわざ入力しておく必要もありません。
この方法についての詳細は、下記の記事が詳しく説明してくれています。
https://prasm.blog/14859
その他のサンプル
色々なサイトが、とてもたくさんのサンプルを紹介してくれています。ぜひいろんなサイトを見て、自分のイメージ通りのデザインを探してみてください。
コピペで使えるリストデザイン34選:CSSで箇条書きをおしゃれに
https://saruwakakun.com/html-css/reference/ul-ol-li-design
CSSで作るリストデザイン38選!オシャレな箇条書きを実現
https://www.yuu-diaryblog.com/2017/03/14/list-design/
まとめ
いかがでしたか?リストは汎用性が高いからこそ、独自のデザインを使いたくなっちゃうポイントだと思います。
そんな時、この記事がみなさんのお役に立てれば幸いです。どんどん活用して、素敵なWEBサイトを作ってください!










