今回はUIのButtonについて見ていきたいと思います。
何か作品を作った時に、ユーザーの反応を得る方法としてボタンはほぼ必須な機能ですよね!
どんな作品にも大体つけることがあると思います。
そんな重要な機能であるボタンを今回で学んでいきましょう。
それでは今回のアジェンダです。
[基本] buttonを作ってみよう!
[基本] OnClick関数について
[基本] buttonをいじってみよう!
[応用] 【実践編1】ボタンを押したらオブジェクトを動かそう!
[応用] 【実践編2】シーンを切り替えてみよう!
前半では基本的な作り方・そしてその反応の取得方法を学んでいきましょう。
後半では実際にボタンを押した時に、初心者がよくやりたくなることをピックアップして実践編として見ていくことにします。
ぜひ参考にしていただければ幸いです。
buttonとは?
まずbuttonを一言うと「押された時に、イベントを発生させる機能」です。
まぁ当たり前ですよね…
そんな意味としては当たり前の機能ですが、Unityではエディタ上で非常に簡単に準備することが出来ます。
細かいところは置いておいて、まずはその作り方を見てみましょう!
buttonを作ってみよう!
では早速ボタンを作ってみましょう!
作ってみる!

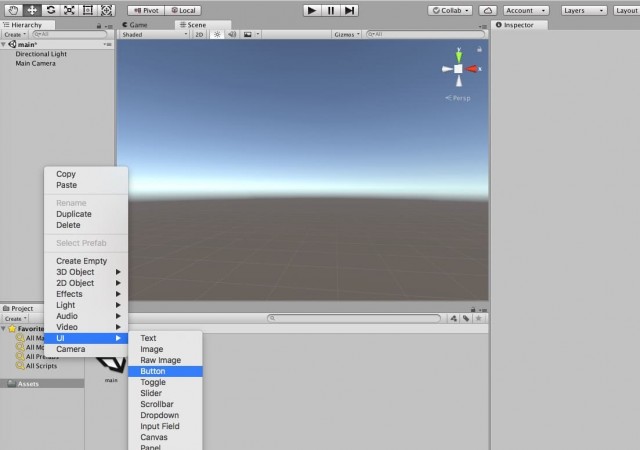
Hierarchy上で右クリック→UI→Buttonを押してみてください。
それだけで以下のようにボタンが作成されたと思います。

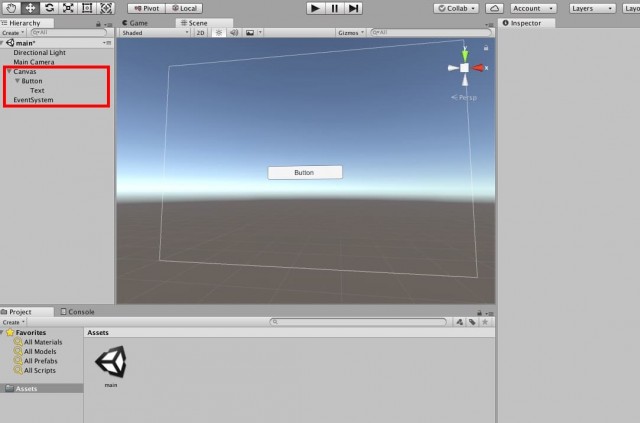
まずはHierarhy上に注目しましょう。
同時に生成されるCanvasとEventSystemは今回は置いておいて…
今回の主役は「Button」「Text」の部分です。
「Button」はボタンの本体で、「Text」はボタン内に表示している文字のオブジェクトになります。
つまり無地のボタンが必要な場合や、ボタンを画像にする場合は「Text」部分は不要ですので、削除してしまっても問題ありません。
もしくはText内のTextコンポーネントのパラメーターを書き換えることで、例えば「次へ進む」といった文字をボタン内に簡単に出すことが出来ます。
この辺りはTextの話になってきますので、詳細を知りたい人は以下の記事をご覧ください。

この記事を学んでおくと、例えば動的にボタン内の文字列を変更!なんてこともできますよ!
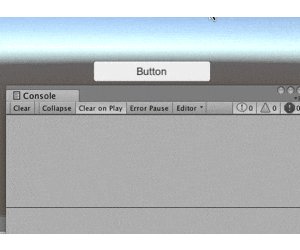
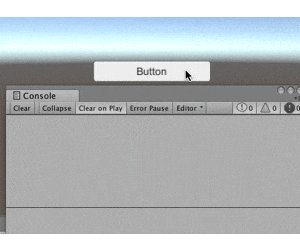
実行してみよう!
兎にも角にもボタンを作成したので、実行してみましょう。

実行中にクリックしてみましょう。
クリック中だけ色が変わりますね!
これだけで挙動だけなら一応はボタンとして成り立っています。
素晴らしく簡単ですね!
プログラムを追加しよう!
しかし、色が変わるだけでは意味のあるボタンではありません…
何か処理を実行させるためにボタンをおくわけですから。
というわけで押された時に、実行される処理を準備しましょう!

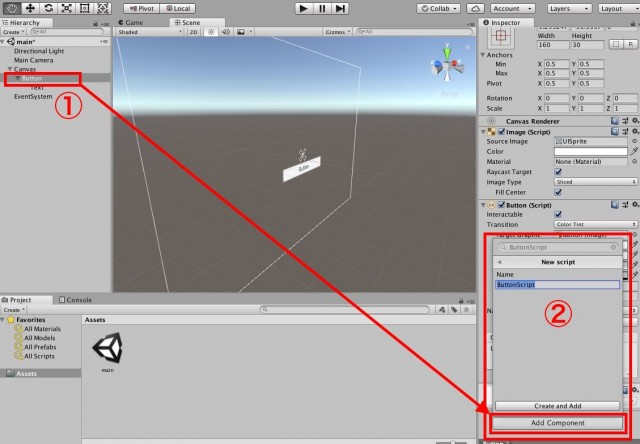
① Buttonを選択中に、Inspector上に表示されるAddCompoentボタンを押しましょう。
② そこで表示されるウィンドウでNewScriptを選択し「ButtonScript」というスクリプトを今回は作成しましょう。
プログラムを開いたら以下のように記述しましょう!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonScript : MonoBehaviour {
// ボタンが押された場合、今回呼び出される関数
public void OnClick()
{
Debug.Log("押された!"); // ログを出力
}
}
ここまで完成したらあとは実行…と言いたいところですが、あと一手間必要です。
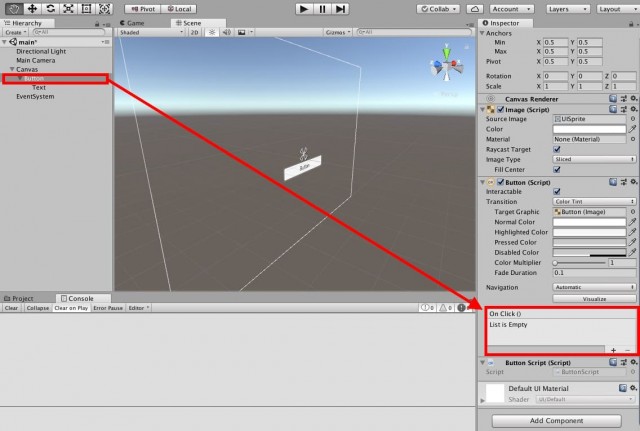
以下の画像のOnClick部分に、今回押された時に呼び出される関数を登録しなければなりません。


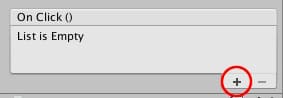
呼び出される関数を追加するには「+ボタン」を押しましょう。
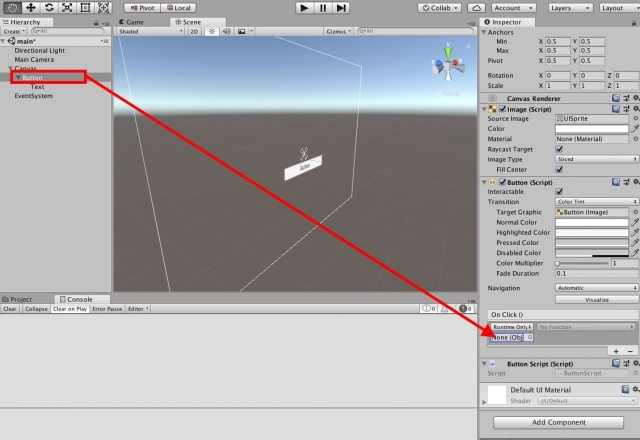
追加された空欄に、以下のようにButtonをクリックして掴んで投げ込みます。

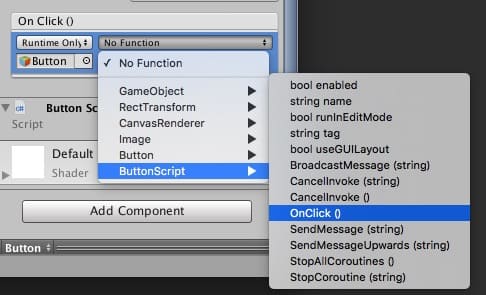
そしたら次は以下の画像のように「呼び出されるのはOnClick関数です」と指定しましょう。

これでひとまずは完成です!
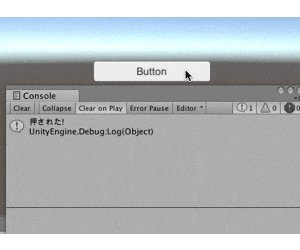
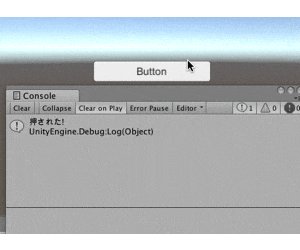
実行してみよう!
ぞれでは実行してみましょう!

やりましたね!
ボタンを押したらログが出力されるようになりました!
ここまでくれば、あとはこの関数の中に処理を書くだけで、いろいろなことが実行出来そうです!
buttonの色や画像を変えよう!
しかし、ここまでボタンをいろいろといじってきましたが、やはり地味ですね…
ボタンの色や画像を変えたいという人も多いでしょう。
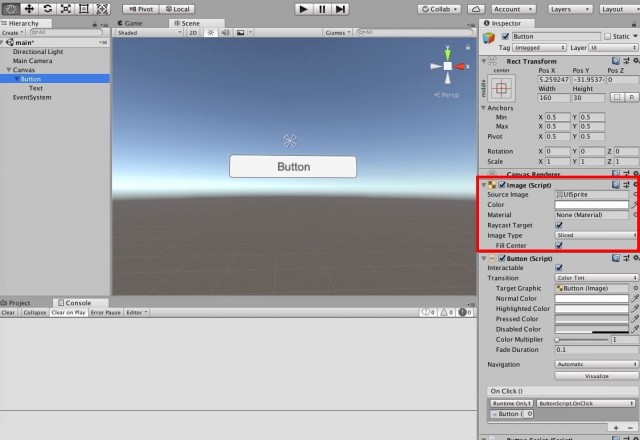
そんな人は以下の画像の部分に着目してみてください。

Imageのコンポーネントが確認できると思います。
UIのImageを作ったことがある人はもう察しがつきますね!
つまりボタンも結局のところ、表示は単純にImageを使用しているだけなわけです!
Imageを編集すれば見た目も自由自在です。
Imageについて詳しく知りたい人は以下の記事を確認してみてください。

【実践編1】ボタンを押したらオブジェクトを動かそう!
ではせっかくなので、ボタンを押した時にオブジェクトを移動する実例を見てみましょう。

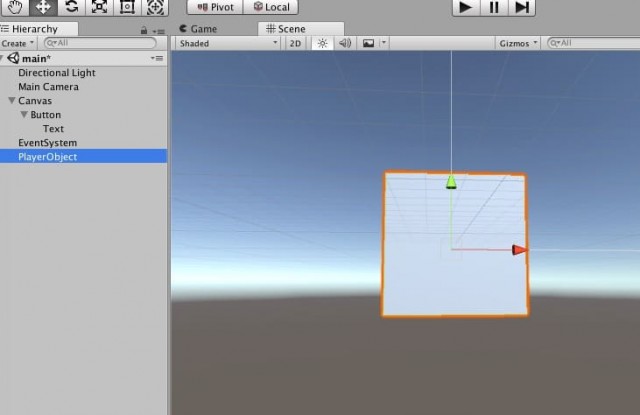
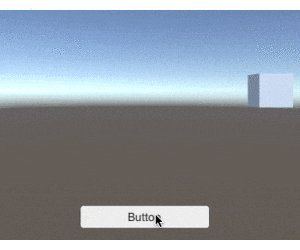
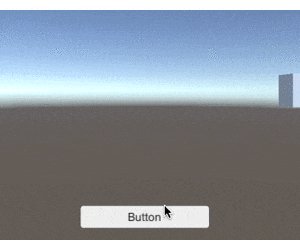
画像のように、PlayerObjectを準備したとします。(ただの四角いオブジェクトです)
そして先ほどのボタンのOnClick関数中を以下のように編集しました。
// ボタンが押された場合、今回呼び出される関数
public void OnClick()
{
// 移動させたいオブジェクトを取得
GameObject obj = GameObject.Find("PlayerObject");
// オブジェクトを移動
obj.transform.Translate(1.0f,0.0f,0.0f);
}
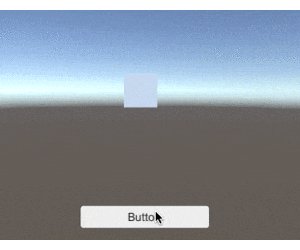
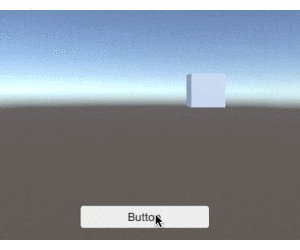
実行してみると…

ボタンを押すとオブジェクトが移動するようになりました!
こんな風にボタンを押した処理の中にいろいろ記載すれば、いろいろなことを実現することが出来ます!
また今回使用したFindや移動について詳しく知りたければ以下のリンクで学んでみてください!


【実践編2】シーンを切り替えてみよう!
タイトル画面で、ボタンを押した際にメインシーンへ切り替えたい。
なんてことも需要の多い内容だと思います。
例えばmainから、main2というシーンへ切り替えたい場合は次のような流れです。
以下の処理をファイルの頭に追記してから…
using UnityEngine.SceneManagement;
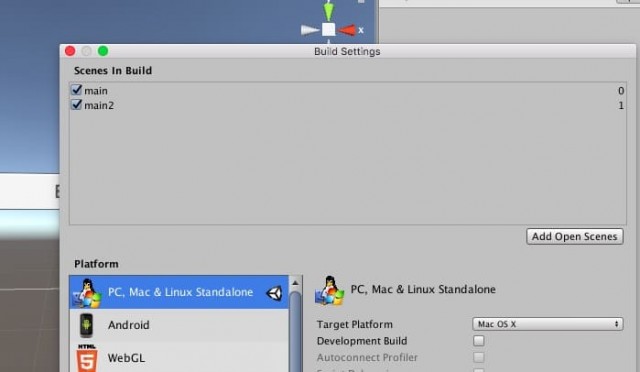
File→BuildSettingsのScene一覧に追加。

最後に以下のようにLoadScene関数を利用しましょう。
// ボタンが押された場合、今回呼び出される関数
public void OnClick()
{
// メインシーンへ移動
SceneManager.LoadScene("main2");
}
これだけで、シンプルにボタンを押した時にシーンを切り替えることは実現できるでしょう。
シーン切り替えの詳細はこちらのページをご確認ください。

まとめ
いかがでしたでしょうか?
ボタンの作り方から、押された時に呼び出される処理。
そして主によく初心者が使うだろう機能を実例ベースで見てきました。
これらをマスターしたなら、もう簡単な診断系ゲーム(?)ぐらいなら作れてしまいそうですね!
今回学んだことを生かして素晴らしい作品を作ってみてください!









