みなさんこんにちは!
フリーランスプログラマーのsatoです。
今回はUIについて学びましょう。
今回の記事をすべてマスターすれば、画像の表示やボタンの作成、Text表示まで一通りできるようになるでしょう!
初心者向けに実例ベースで書いていますので、とりあえず動かしたい人も基礎の基礎を学びたい人もぜひお読みください。
それでは今回のアジェンダです。
[基本]どんなUIが作れるの?
[基本]実際にtext表示をしてみよう!
[応用]textを表示しよう!
[応用]imageを表示しよう!
[応用]buttonを使ってみよう!
[応用]canvasについて
[応用]動的なUI生成について
まずはとりあえず、基本を学び、実例としてText表示を行いましょう。
なんと単純なTextだけなら2クリックで表示が行えますよ!
そこから先は各項目に分けて、その詳細やプログラムでの操作方法などを詳しく見てみましょう。
UIとは?
UIとは「ユーザーインターフェース」の略です。
もっとわかりやすく今回のUIを一言で言うと「ユーザーに対しての、何かしらの情報表示」とも言えるでしょう。
例えばゲームを作るとして、HPバーやスコア表示、タイトル画面の「Push Start」みたいなボタンもUIと言えるでしょう。
そしてUnityではそれらが非常に簡単に行えます!
どんな風に作れるのか?
そして、どんなものが作れるのか?
それをこれから順に見ていきましょう。
実際に作ってみよう!
まずはどれだけ簡単に、UIが表示できるか実体験してみましょう!
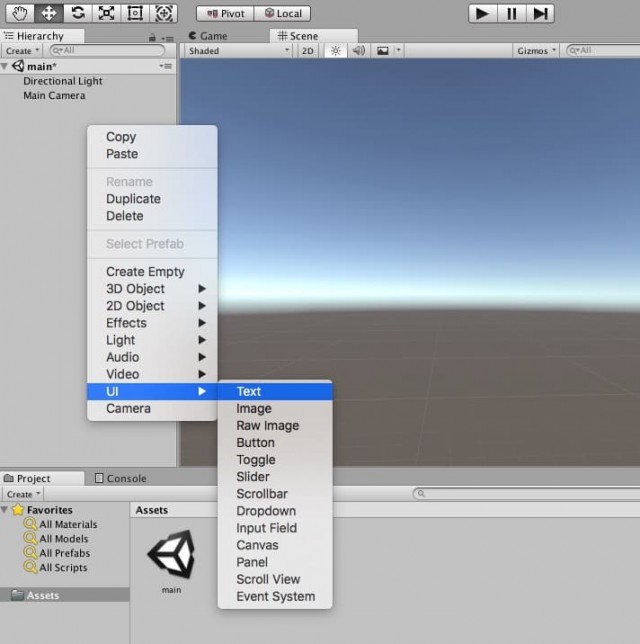
Hierarchyウィンドウ上で右クリック→UI→Textを選択しましょう!

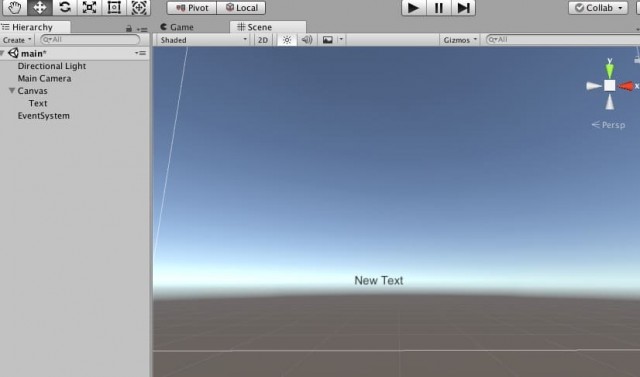
選択すると以下の画面のように、UIが生成されます。

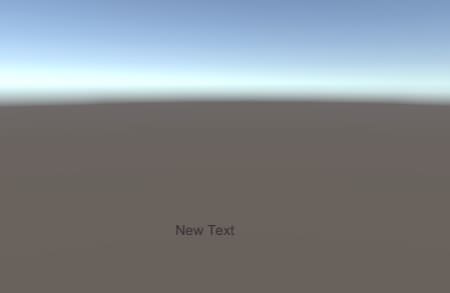
そしたら実行をしてみましょう!

やりましたね!
非常にシンプルに「New Text」と表示しているだけですが、こんな簡単に文字の表示が行えました!
このようにUnity上で文字を出すだけなら、非常に簡単に行えます!
こんなに簡単に作ることができる!ということをまずは覚えておいてください。
※Textの文字の変え方や、プログラムからのアクセス方法などは、次の項目で説明しますね!
いろいろなUIを作ろう!
ここから先は、各リンクで主要なUIの作り方を説明しています。
どれも数クリックで生成を行えるので「難しいかも…」なんて謙遜せずに気楽に読んでみましょう!
生成した後の、よくあるやりたいことを実現する方法までちゃんも網羅してありますよ。
textを表示しよう!
まずは先ほど作ったtextについてです。

こちらの記事では以下のようなことを説明しています。
[基本] スクリプトからスコアを表示してみよう!
[応用] textで出来るいろいろなこと!
textの文字列の変更から、スクリプトによるスコア表示の方法まで説明しています!
ぜひマスターしてみてください。
imageを表示しよう!

こちらではImageを使った、UI上での画像表示についてまとめています。
[基本] Imageを使ってみよう!
[基本] Imageを詳しく見てみよう!
[応用] プログラムでいじってみよう!
画像の表示の仕方を前半に見つつ、後半ではプログラムでの画像変更などをまとめあります。
buttonを使ってみよう!
UnityではUI常に非常に簡単にボタンを配置可能です。
ゲーム制作に必須の機能なのでぜひマスターしておきましょう。
以下のリンクに詳細をまとめておきました。

canvasについて
UIを触る上でCanvasの機能は切り離せません。
深く学んでおきたい人は以下のリンクを読んでおきましょう。

動的なUI生成について
この項目は少し難しいため、初心者は読み飛ばして頂いても問題ありません。
ここまでUIの表示作成方法を説明してきました。
ただし特定状況下でのみUIを表示したくなることもありますよね?
最初の頃はシーン切り替えで「タイトルシーン」「ゲームシーン」「ゲームオーバーシーン」と分けることで、対応可能でしょう。
しかしより汎用的にするためには、動的にUIの作成を行う必要が出てくるのもまた事実です。
動的にUIを生成するためには、今回のように作成したUIをプレハブ化し、動的に生成する必要があります。
以下のリンクを読み、プレハブや動的生成について学んでおきましょう!


まとめ
今回はUIについて一通り見てきました。
Unityでは非常に簡単にUIが作れます。
とはいえ、使いこなすには学ぶべきことが多いのもまた事実です。
ぜひ各リンクからそれぞれの内容を学び、素敵なUIを作れるようになりましょう!









