こんにちは! ライターのナナミです。
みなさん、要素を下記のように横並びにする時、どんな方法を使っていますか?

floatやインラインブロックで作っているという方が多いのではないでしょうか。実は、もっと柔軟で簡単な手法があるんです。
ということで、今回は横並びレイアウトの新定番、Flexboxについて解説していきます!
この記事の流れは下記の通りです。
- 【基礎】Flexboxとは何か
- 【基礎】Flexboxの使い方
- 【発展】Flexboxの指定色々
- 【発展】Flexboxの活用方法
今まで悩んでいた横並びレイアウトも、これで解決できちゃいます。
どんどん使えるようになっちゃいましょう!
Flexboxとは?
Flexboxは、CSS3で追加された新機能です。
正式名称はFlexible Box Layout Moduleといいます。
今までよりも自由に、そして簡単に横並びのレイアウトを作ることができます。
フレキシブル(柔軟性のある)レイアウトができる、というわけですね。

この手法を使う時、親要素をFlexコンテナ、子要素をFlexアイテムと言います。
では、他にどんな特徴があるのかを細かく見ていきましょう!
高さを自動的に調整してくれる
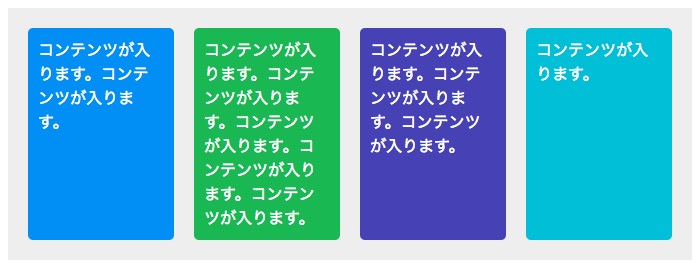
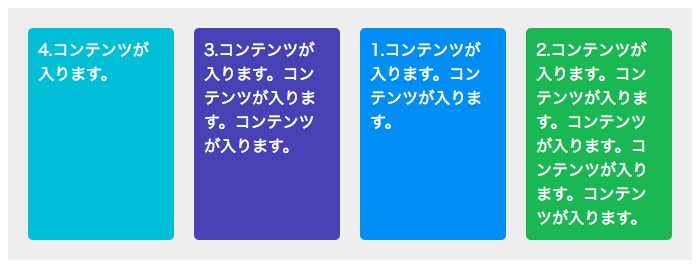
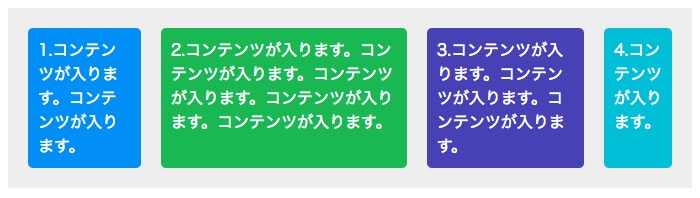
Flexboxの素晴らしい点は、指定した時に高さを自動的に揃えてくれる点です。

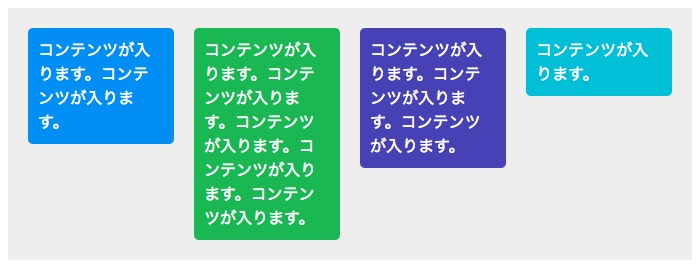
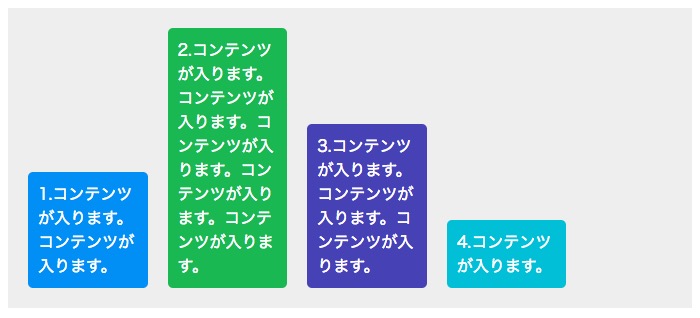
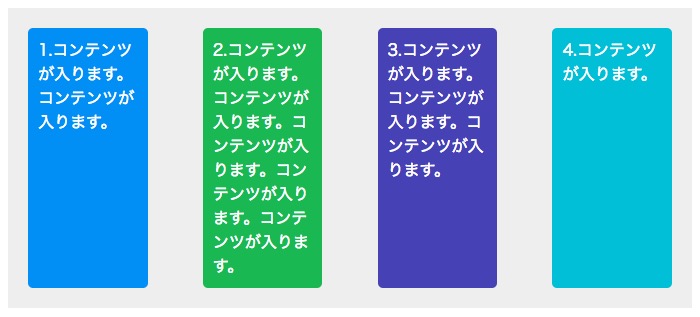
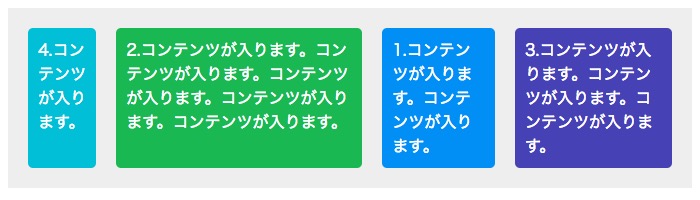
floatやインラインブロックでは、このようにガタガタしてしまいますが…

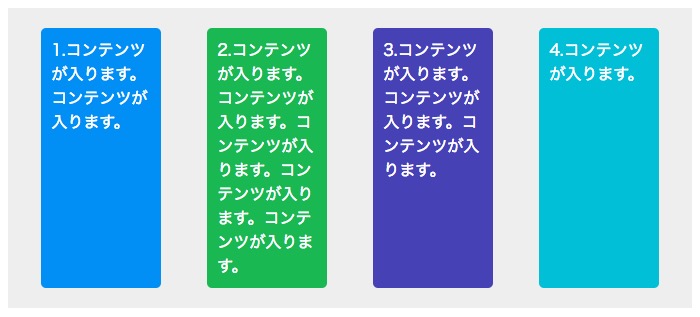
Flexboxは綺麗に高さを揃えることができます。
もしも今後文言が増えたりしても、また自動的に調整してくれます。
いちいち高さを入れたり、jQueryで制御する必要はありません。
並び順を指定できる
普通、横並びのレイアウトを作ると縦の順序と同じように並べることしかできませんよね。

Flexboxは、この並び順を自由に変えることができます。

急にメニューの順番が変わった…なんて時でも楽々対応できてしまうのです。
余白の指定が楽々
要素を横並びにした時に悩ましいのは、周りの余白の扱いですよね。

Flexboxなら、この余白をどのようにするのかを一行の記述で指定することができます。

もういちいち崩れに悩まされることもありません。
Flexboxとgridの違い
Flexboxと似たようなもので、CSS gridというものがあります。
どちらも要素をいい感じに並べられる手法なのですが、ちょっと仕組みが違います。
Flexboxは一次元レイアウトという並び方をしています。
下記の図のように、横に並んだ後に下に折り返していく並び方のことです。

CSS gridは、要素の並びを無視して、パズルのように配置することができます。
これを二次元レイアウトと言います。

Flexboxは一次元レイアウトなので、綺麗に揃えて配置することに長けています。
一方CSS gridは、タイルやパズルのように詰めて配置するのが得意です。
どちらで実装べきかはその時の状態や、実装したいデザインによります。
CSS gridの記事も併せて読んでみて、どちらが向いているのか確認してみてくださいね。

対応ブラウザ
Flexbox、これだけの便利さでお察しの方も多いと思います。はい、IE9以前などのオールドブラウザは使えません。
だだ、現在のカレントブラウザでは問題なく使用できます。
古いブラウザへの対応が必要でないならば、そんなに心配しなくても大丈夫です。
Flexboxの使い方
では、Flexboxの使い方を解説していきましょう。
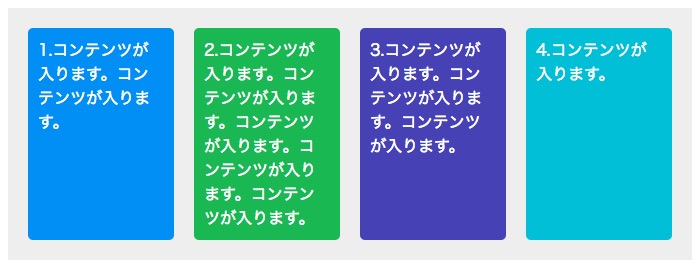
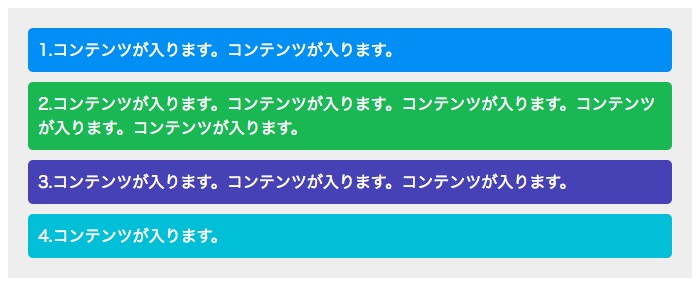
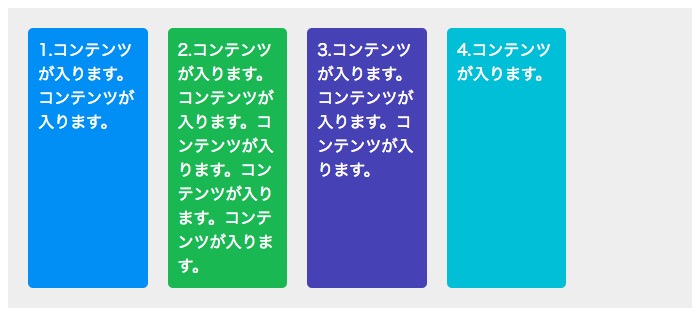
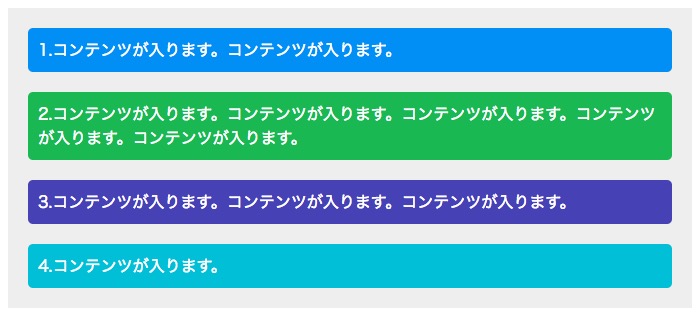
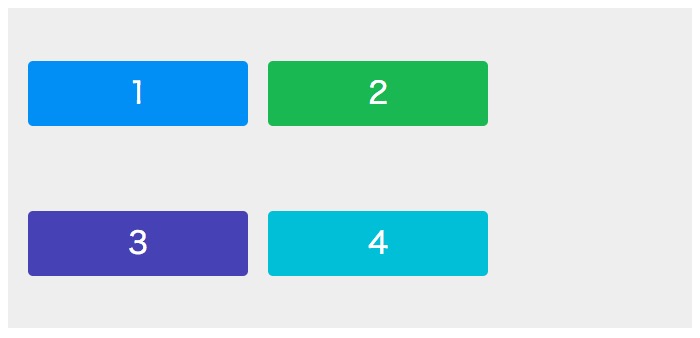
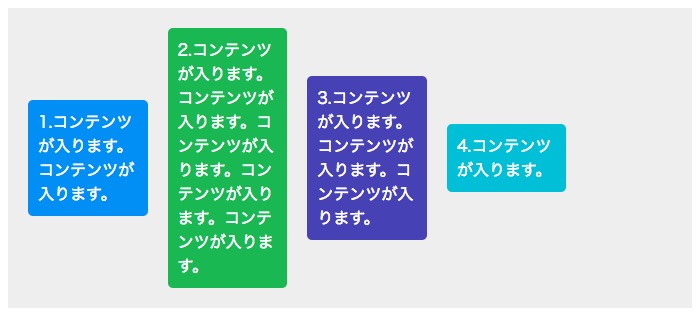
今回はこんな感じの要素を用意しました。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1.コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
2.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
3.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
4.コンテンツが入ります。
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
これを横並びにしていきましょう。
親要素にdisplay:flexを指定します。

CSS
.flex_test-box {
display: flex; /* フレックスボックスにする */
}
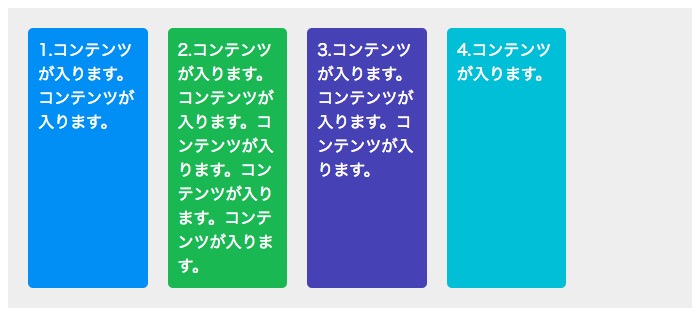
はいできた!そう、基本的な使い方はたった一行、display:flexを入れるだけなんです。
なんだこの手軽さは…便利すぎる…
もちろんこれだけではイメージ通りのレイアウトにはなっていないかもしれません。
細かい調整方法は次の項目で解説していきましょう。
親要素(Flexコンテナ)に指定する詳細設定
親要素(Flexコンテナ)に指定する設定は、主に子要素の配置や揃えに関するものです。
縦の揃えを変更:align-items
横並びになっている要素の、縦の位置を調整するプロパティです。
上揃えにしたり真ん中揃えにしたりすることができます。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1.コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
2.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
3.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
4.コンテンツが入ります。
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
align-items:stretch; /* 縦の位置指定 */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
width: 15%; /* 幅指定 */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
指定できる値
| 値 | 説明 | 見栄え |
|---|---|---|
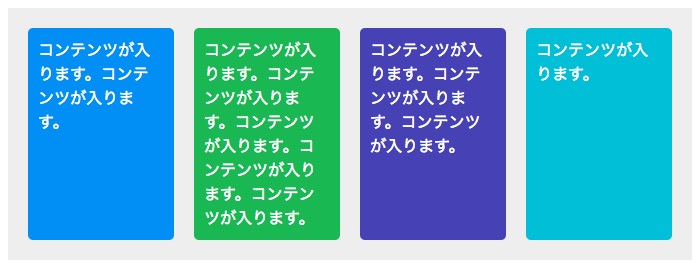
| stretch | 一番大きい高さに合わせて、 要素を広げて配置します。 |  |
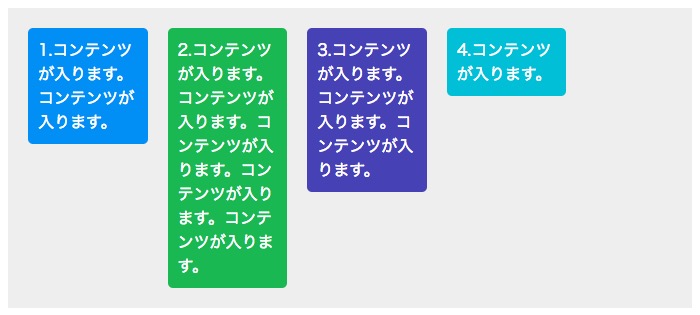
| flex-start | 上揃えで配置します。 |  |
| flex-end | 下揃えで配置します。 |  |
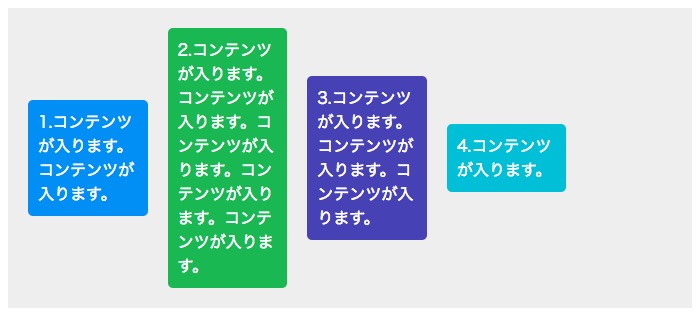
| center | 中央揃えで配置します。 |  |
横の揃えを変更:justify-content
右揃えや中央揃え、均等に配置など、横方向の位置を調整することができます。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1.コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
2.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
3.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
4.コンテンツが入ります。
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
justify-content:center;
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
width: 15%; /* 幅指定 */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
指定できる値
| 値 | 説明 | 見栄え |
|---|---|---|
| flex-start | 左揃えで配置します。 |  |
| flex-end | 右揃えで配置します。 |  |
| center | 中央揃えで配置します。 |  |
| space-between | 最初の要素と最後の要素を 左右の一番端に配置し、 それ以外の要素は バランスよく配置します。 |  |
| space-around | 全ての要素を均等に配置します。 |  |
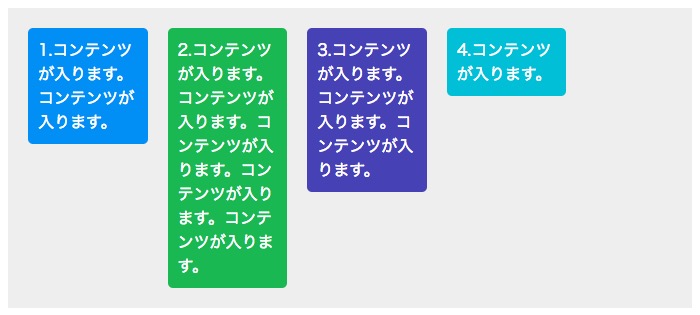
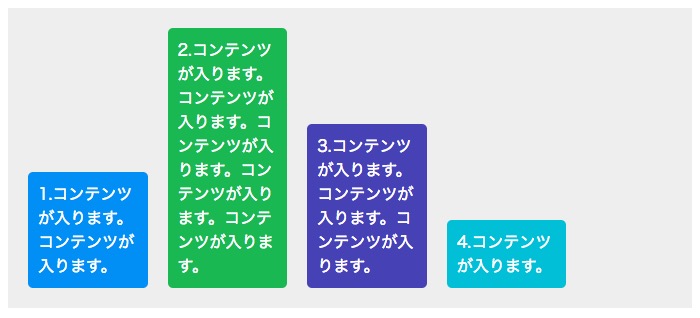
並びの方向を変更:flex-direction
左から1,2,3…と並べるか、上から1,2,3…と並べるのかなど、配置時に並ぶ方向を指定することができます。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1.コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
2.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
3.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
4.コンテンツが入ります。
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
flex-direction:row; /* 要素の並び順 */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
width: 15%; /* 幅指定 */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
指定できる値
| 値 | 説明 | 見栄え |
|---|---|---|
| row | 子要素(Flexアイテム)を左から右に配置します。 |  |
| row-reverse | 子要素(Flexアイテム)を右から左に配置します。 |  |
| column | 子要素(Flexアイテム)を上から下に配置します。 |  |
| column-reverse | 子要素(Flexアイテム)を下から上に配置します。 |  |
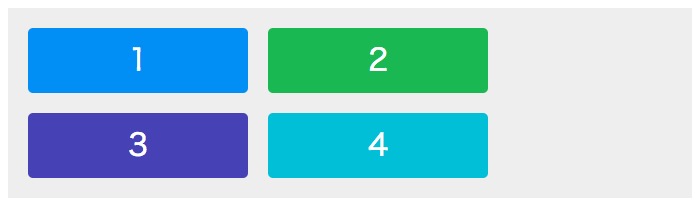
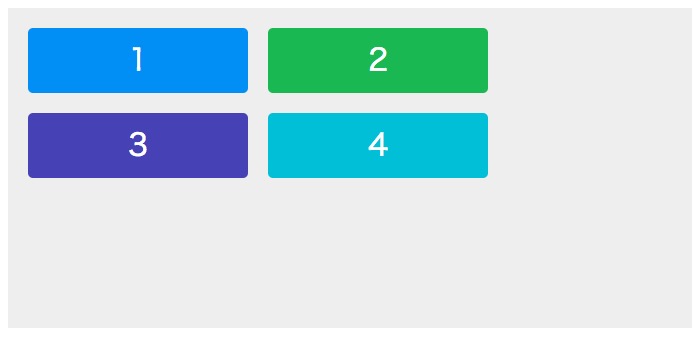
折り返しを変更:flex-wrap
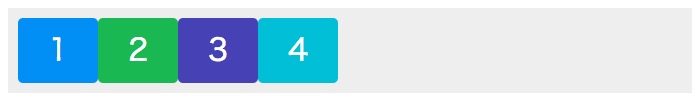
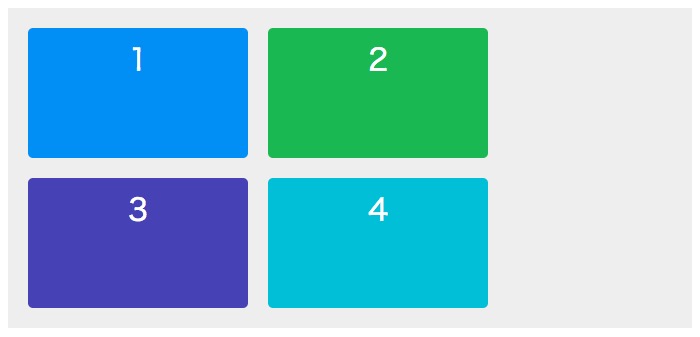
Flexboxは、そのままだと子要素(Flexアイテム)を一行で表示できるように幅を調整するようになっています。
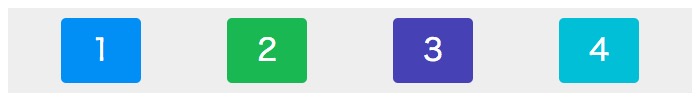
flex-wrapを指定することで、折り返して表示することが可能となります。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1
</div>
<div class="flex_test-item">
2
</div>
<div class="flex_test-item">
3
</div>
<div class="flex_test-item">
4
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
flex-wrap: wrap; /* 折り返し指定 */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
font-size: 30px; /* 文字サイズ */
width: 200px; /* 幅指定 */
text-align: center; /* 文字中央揃え */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
指定できる値
| 値 | 説明 | 見栄え |
|---|---|---|
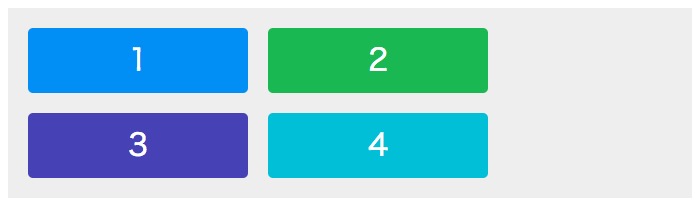
| nowrap | 子要素を折り返しせず 一行で配置します。 |  |
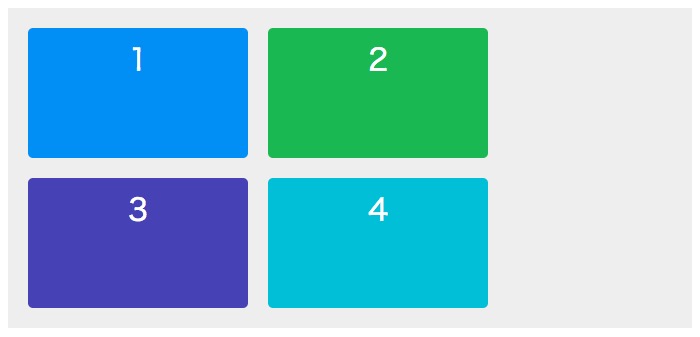
| wrap | 子要素を折り返し、 上から下への順で配置します。 |  |
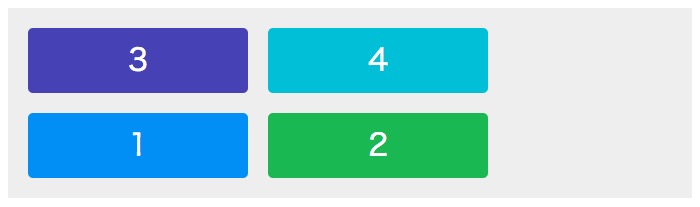
| wrap-reverse | 子要素を折り返し、 下から上への順で配置します。 |  |
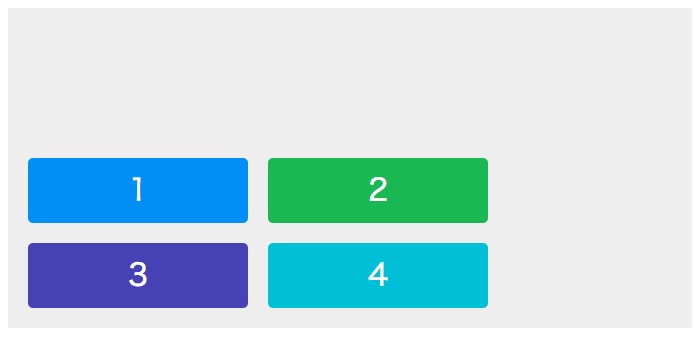
複数行の揃えを変更:align-content
align-itemsの複数行バージョンです。
縦方向についても、位置やバランスを調整してくれます。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1
</div>
<div class="flex_test-item">
2
</div>
<div class="flex_test-item">
3
</div>
<div class="flex_test-item">
4
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
height: 300px; /* 高さ指定 */
display: flex; /* フレックスボックスにする */
flex-wrap: wrap; /* 折り返し指定 */
align-content:stretch; /* 折り返し時の配置指定 */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
font-size: 30px; /* 文字サイズ */
width: 200px; /* 幅指定 */
text-align: center; /* 文字中央揃え */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
指定できる値
| 値 | 説明 | 見栄え |
|---|---|---|
| stretch | 親要素の高さに合わせて、 綺麗に並ぶように広げて配置します。 |  |
| flex-start | 親要素に対して、 上揃えで配置します。 |  |
| flex-end | 親要素に対して 下揃えで配置します。 |  |
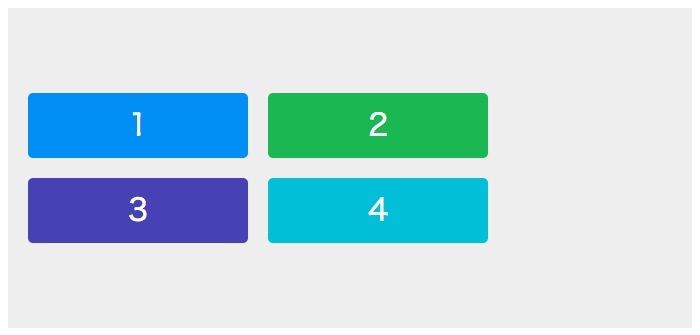
| center | 親要素の中央に配置します。 |  |
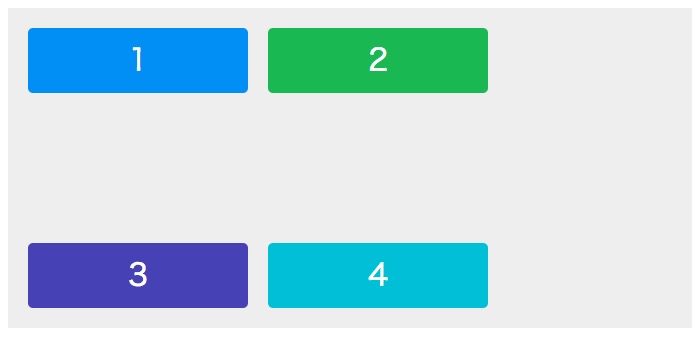
| space-between | 最初の要素と最後の要素を 親要素の一番端に配置し、 それ以外の要素は バランスよく配置します。 |  |
| space-around | 全ての要素を均等に 間を空けて配置します。 |  |
子要素(Flexアイテム)に指定する詳細設定
子要素(Flexアイテム)に指定する設定は、要素の幅の調整などがメインになっています。
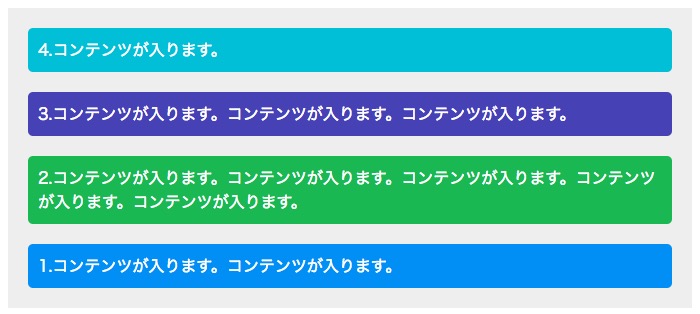
要素の並び順を調整:order
要素の並び順を設定します。
指定は数値のみで、数値が小さい順に並ぶようになります。
マイナスの値は無効です。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1.コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
2.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
3.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
4.コンテンツが入ります。
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
order: 3; /* 順番指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
order: 2; /* 順番指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
order: 4; /* 順番指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
order: 1; /* 順番指定 */
}
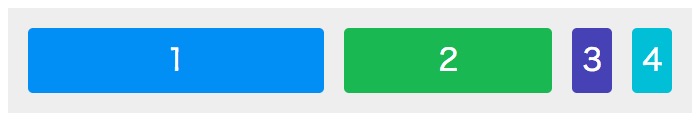
要素の幅を広げる:flex-grow
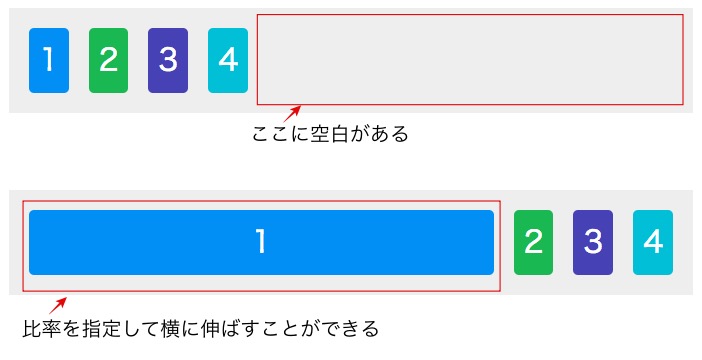
子要素の大きさ調整のプロパティです。
親要素にスペースがある場合、子要素が他の子要素に対してどれくらい伸びるかを比率で指定します。

値は数値を指定します。
マイナスの値は無効です。
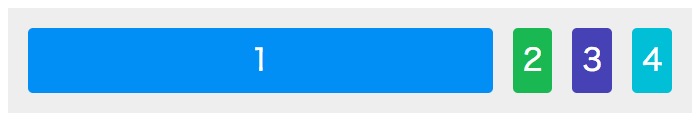
指定した数値が大きいほど、幅は広くなります。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1
</div>
<div class="flex_test-item">
2
</div>
<div class="flex_test-item">
3
</div>
<div class="flex_test-item">
4
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
font-size: 30px; /* 文字サイズ指定 */
text-align: center; /* 文字中央揃え */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
flex-grow: 1; /* 幅指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
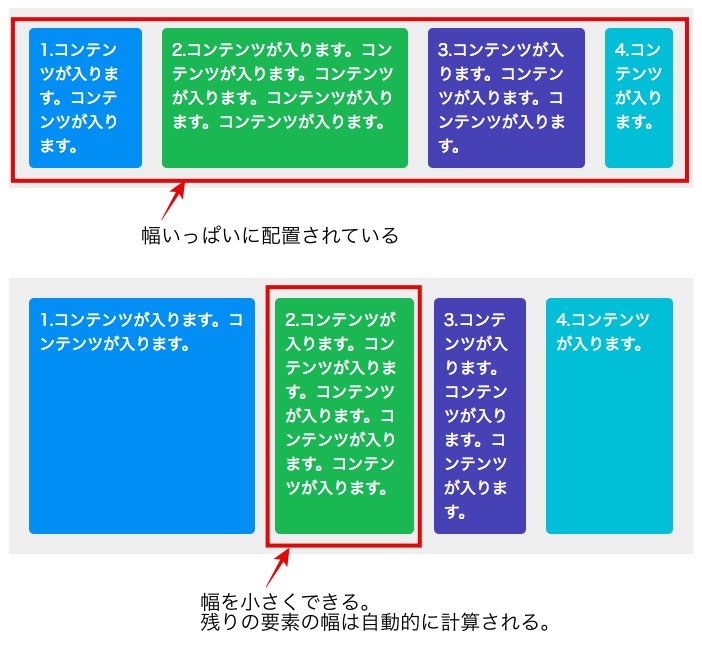
要素の幅を縮ませる:flex-shrink
flex-growなどと同じく、子要素の大きさ調整のプロパティです。
コンテンツがいっぱいいっぱいになっている場合、このプロパティが指定されている要素をどれくらい縮ませるかを比率で指定します。

こちらも値は数値を指定します。
同じく、マイナスの値は無効です。
flex-growと違い、指定した数値が大きいほど幅は小さく表示されます。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1.コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
2.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
3.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
4.コンテンツが入ります。
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
flex-wrap: nowrap; /* 折り返し指定 */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
flex-shrink: 2; /* 幅指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
flex-shrink: 2; /* 幅指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
要素の大きさを単位指定:flex-basis
widthと同じように、pxや%で明示的に幅を指定することができます。

指定できる数値はpxや%など、単位がついている数値です。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1
</div>
<div class="flex_test-item">
2
</div>
<div class="flex_test-item">
3
</div>
<div class="flex_test-item">
4
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
font-size: 30px; /* 文字サイズ指定 */
text-align: center; /* 文字中央揃え */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
flex-basis: 200px; /* 幅指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
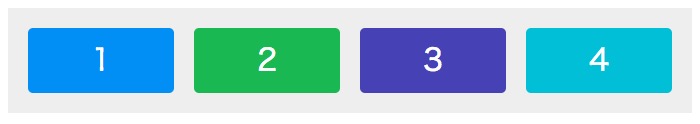
要素の大きさを調整を一括指定:flex
flex-grow、flex-shrink、flex-basisを一括で指定することができます。
要素の最大サイズと最小サイズを一気に指定できる、という感じです
下記のように記述します。
CSS
セレクタ {
flex:flex-growの値 flex-shrinkの値 flex-basisの値;
}
指定してみると、下記のように表示されます。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1
</div>
<div class="flex_test-item">
2
</div>
<div class="flex_test-item">
3
</div>
<div class="flex_test-item">
4
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
font-size: 30px; /* 文字サイズ指定 */
text-align: center; /* 文字中央揃え */
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
flex:2 1 100px; /* 幅指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
flex:1 3 100px; /* 幅指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
縦の揃えを子要素ごとに変更:align-self
align-itemsの子要素バージョンです。
子要素ごとに、縦の揃えを調整することができます。

HTML
<div class="flex_test-box">
<div class="flex_test-item">
1.コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
2.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
3.コンテンツが入ります。コンテンツが入ります。コンテンツが入ります。
</div>
<div class="flex_test-item">
4.コンテンツが入ります。
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
}
.flex_test-item {
padding: 10px;
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
width: 25%;
align-self: stretch;
}
.flex_test-item:nth-child(1) {
background-color: #2196F3; /* 背景色指定 */
}
.flex_test-item:nth-child(2) {
background-color: #4CAF50; /* 背景色指定 */
}
.flex_test-item:nth-child(3) {
background-color: #3F51B5; /* 背景色指定 */
}
.flex_test-item:nth-child(4) {
background-color: #00BCD4; /* 背景色指定 */
}
指定できる値
| 値 | 説明 | 見栄え |
|---|---|---|
| auto | 親要素のalign-itemsに合わせた配置になります。 | |
| stretch | 一番大きい高さに合わせて配置します。 |  |
| flex-start | 親要素に対して上揃えで配置します。 |  |
| flex-end | 親要素に対して下揃えで配置します。 |  |
| center | 親要素に対して中央揃えで配置します。 |  |
コピペで使える! Flexbox使用サンプル
Flexbox、細かい指定が色々あって難しい…なんて方もいるかもしれませんね。
例として色々用意してみましたので、コピペして使ったり、参考にしてみたりしてください!
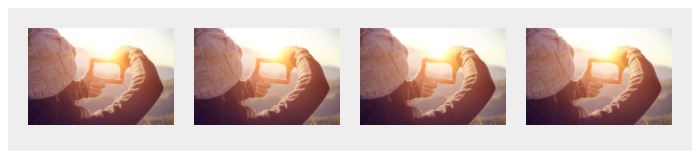
写真を並べる

HTML
<div class="flex_test-box">
<div class="flex_test-item">
<img src="test_img.jpg" alt="">
</div>
<div class="flex_test-item">
<img src="test_img.jpg" alt="">
</div>
<div class="flex_test-item">
<img src="test_img.jpg" alt="">
</div>
<div class="flex_test-item">
<img src="test_img.jpg" alt="">
</div>
</div>
CSS
.flex_test-box {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
}
.flex_test-item {
color: #fff; /* 文字色 */
margin: 10px; /* 外側の余白 */
border-radius: 5px; /* 角丸指定 */
align-self: stretch; /* 縦の位置指定 */
}
img {
width: 100%; /* 画像サイズ指定 */
}
画像もいい感じに並べることができます。
背景色を変えたりすると、アルバムみたいな見せ方もできそうですね。
レスポンシブ対応のメニューを作る

HTML
<div class="flex_test-box">
<div class="flex_test-item">
<a href="URL">メニュー</a>
</div>
<div class="flex_test-item">
<a href="URL">メニュー</a>
</div>
<div class="flex_test-item">
<a href="URL">メニュー</a>
</div>
<div class="flex_test-item">
<a href="URL">メニュー</a>
</div>
<div class="flex_test-item">
<a href="URL">メニュー</a>
</div>
<div class="flex_test-item">
<a href="URL">メニュー</a>
</div>
</div>
CSS
.flex_test-box {
background-color: #00BCD4;
padding: 10px; /* 余白指定 */
display: flex; /* フレックスボックスにする */
justify-content: space-evenly; /* 横の位置指定 */
}
.flex_test-item {
margin: 10px; /* 外側の余白 */
border-bottom: solid 1px #fff; /* 下線指定 */
}
.flex_test-item a {
color: #fff; /* 文字色 */
text-decoration: none; /* デフォルトCSS打ち消し */
}
グローバルメニューもこれで一発!
幅が狭くなってもある程度自動的に調整してくれるので、崩れの心配が一気に減ります。
CSSだけで好条件の案件獲得はできる?

WEBサイトの見栄えを整えるCSSですが、結論から言えばCSSだけでは好条件の案件を獲得することが難しいのが現状です。
CSSと合わせてJavaScriptやPHPといったプログラミング言語も学ぶことで、更にできる事が広がりあなたの市場価値を高めることができます。
CSSだけの案件はまだ少ない
もちろんCSSを学ぶことで出来ることは広がりますが、仕事獲得という面で考えるとCSSだけでは厳しい面もあります。大手クラウドソーシングサイトであるクラウドワークスによると、
XHTMLやCSS2.1だけでなく最新技術を学んでおく必要があります。そして、制作の正確さに加えて品質チェックにも気を配らなければなりません。HTML・CSSコーディングを基本としながら、Webに関連する様々なプログラミング言語を習得しておく姿勢が重要になるでしょう。
引用元:クラウドワークス
といった記述があります。このようにCSSだけを習得するよりも、JavaScriptやPHPといったCSSと親和性の高いプログラミング言語を扱えると、仕事獲得のしやすさや単価も大きく伸ばすことができます。
だからこそ今CSSを学んでいる方で、更にその先に仕事獲得まで考えているのであれば、是非合わせてスキルを身に付けることをオススメ致します。
いざプログラミング言語を選ぶとなるとこのような悩みが出てきますよね。そこで作りたいものから必要なプログラミング言語や簡易的な学習プランが分かるプログラミング診断アプリを用意しました。
あなたの作りたいものにあった学習プランと必要なスキルが分かります。ぜひご利用ください。
挫折せずにスキルを身につけたいなら
CSSに合わせて他のプログラミング言語を身に付けることをオススメしましたが、
と思ってしまう方もいることでしょう。確かにCSSの習得だけでも学ぶべきことは多く大変です。そこに加えて他の言語を身に付けると考えると、難しく感じてしまいますよね。
そんなあなたは弊社「侍エンジニア」を利用してみてはいかがでしょうか?
弊社では、あなたの目的に合わせて専用のオーダーメイドカリキュラムを作成し、現役エンジニアの講師が専属であなたの学習をサポートします。そのため、つまづくことなく学習をすすめることができますよ。
いきなり入会する必要はありません。まずは無料カウンセリングを利用して頂ければ、効率的な学習方法や今後のキャリアプランなどをご提案致します。
下記ボタンより予約が可能となっているので、まずはお気軽にご相談ください。無料体験はオンラインでも受け付けております。
[btn02 href=https://calendar.sejuku.net/?cid=btn_56401_direct]無料体験を予約する[btn02_close]
まとめ
いかがでしたか?
Flexbox、かなり便利な手法ですよね。
慣れるまでは色々と難しい箇所もあるかもしれませんが、わかってしまえばこっちのものです。floatやインラインブロックよりも配置調整が楽々なので、これからどんどん活躍してくれるでしょう。
使い方がわからなくなってしまったら、またこの記事で確認してみてくださいね。









