こんにちは! ライターのナナミです。
この記事にたどり着いたということは、見出しのデザインでお困りですね?ちょっとした箇所ですが、なかなか悩ましいポイントですよね。今回はそんなお悩みを解決!
CSSだけで作れる見出しデザイン案をまとめました。この記事は下記の流れで進めていきます。
- 2019年のデザイントレンドは?
- デザイン案20選
- もっとデザイン案を探そう
見出しはサイトの情報発信においてかなり重要な要素です。簡単で素敵なデザインを作れるようになっちゃいましょう!
2019年のデザイントレンド
デザインにおいて大切なのは、現在の流行を捕らえられているかどうかです。せっかく作るんだったら、新しくてかっこいいサイトにしたいですしね。調べたところ、2018年はこんな感じのデザインがトレンドなようです。

- シンプル
- 写真を大きく使う
- 動きをつける
- 幾何学模様
- タイポグラフィ
すっきりとスタイリッシュな雰囲気が素敵ですね。デザイントレンドについては、こちらの記事がまとめてくれています。
https://ferret-plus.com/8641
これを踏まえて、おすすめ見出しデザインを紹介していきますよ!なお、以降の紹介では擬似要素とpositionを使う場面がいっぱいあります。もしもこの2つのことがよくわからなかったら、下記の記事で確認してみてくださいね。


シンプル系
まずはどんなサイトにも合わせやすい、シンプルなデザイン案をご紹介します。
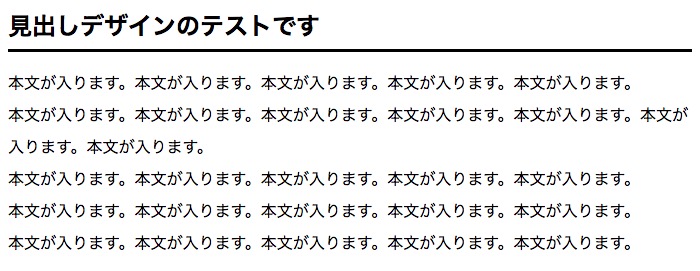
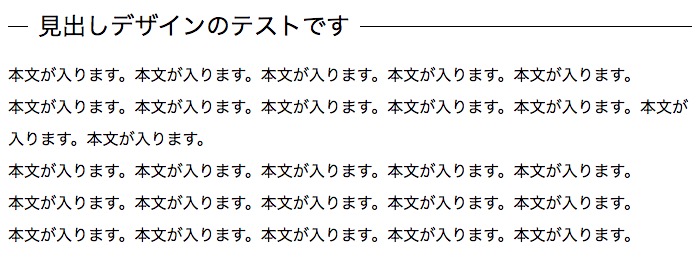
アンダーライン

HTML
<h1 class="head_test">
見出しデザインのテストです
</h1>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
border-bottom: solid; /* 線指定 */
padding-bottom: 5px; /* 余白指定 */
margin-bottom: 15px; /* 周りの余白指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
シンプルイズベスト、アンダーラインです。本文との区切りもわかりやすくていいですね。
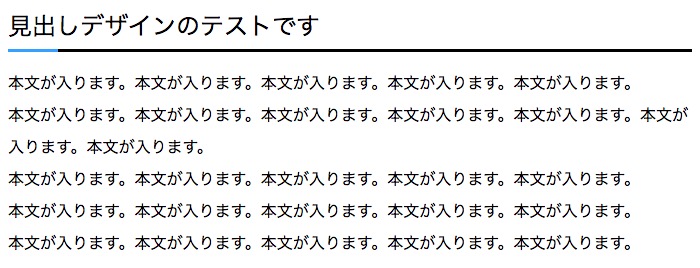
飾り付きアンダーライン

HTML
<h1 class="head_test">
見出しデザインのテストです
</h1>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
border-bottom: solid 3px; /* 線指定 */
padding-bottom: 5px; /* 余白指定 */
margin-bottom: 15px; /* 周りの余白指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test:before {
content: ''; /* 空白の要素を作る */
width: 50px; /* 幅指定 */
height: 3px; /* 高さ指定 */
background-color: #42a6ff; /* 背景色指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 0; /* 位置調整 */
bottom: -3px; /* 位置調整 */
}
端っこにちょっと差し色を入れてみました。シンプルながらも洒落っ気が出ますね。
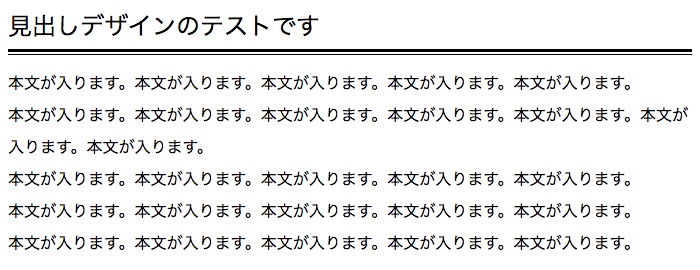
二重線

HTML
<h1 class="head_test">
見出しデザインのテストです
</h1>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
border-bottom: solid 3px; /* 線指定 */
padding-bottom: 5px; /* 余白指定 */
margin-bottom: 15px; /* 周りの余白指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test:before {
content: ''; /* 空白の要素を作る */
width: 100%; /* 幅指定 */
height: 1px; /* 高さ指定 */
background-color: #000; /* 背景色指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 0; /* 位置調整 */
bottom: -6px; /* 位置調整 */
}
太さの違う二重線をいれてみました。強弱がついている感じが、しっかりした雰囲気を出してくれますね。二重線については下記の記事でも色々と紹介していますので、ぜひご覧ください。

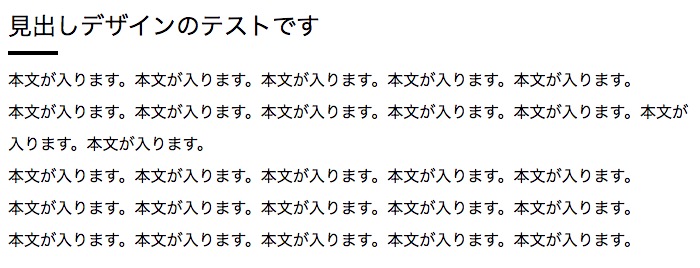
ちょっとだけアンダーライン

HTML
<h1 class="head_test">
見出しデザインのテストです
</h1>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
padding-bottom: 5px; /* 余白指定 */
margin-bottom: 15px; /* 周りの余白指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test:before {
content: ''; /* 空白の要素を作る */
width: 50px; /* 幅指定 */
height: 4px; /* 高さ指定 */
background-color: #000; /* 背景色指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 0; /* 位置調整 */
bottom: -6px; /* 位置調整 */
}
見出し全てではなく、ちょっとだけ線を入れました。このちょっとだけでも、本文との仕切りには十分ですね。
文字の横にライン

HTML
<div class="head_test-wrap">
<h1 class="head_test">
見出しデザインのテストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
display: inline-block; /* インラインブロックにする */
background-color: #fff; /* 背景色指定 */
margin-left: 20px; /* 周りの余白指定 */
padding: 0 10px; /* 余白指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test-wrap {
position: relative; /* 位置調整 */
margin-bottom:15px; /* 周りの余白指定 */
}
.head_test-wrap:before {
content: ''; /* 空白の要素を作る */
background-color: #000; /* 背景色指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 0; /* 位置調整 */
width: 100%; /* 幅指定 */
height: 1px; /* 高さ指定 */
top: 0; /* 位置調整 */
bottom: 0; /* 位置調整 */
margin: auto; /* 位置調整 */
}
文字と線を重ねるようにして配置しました。同じ見出しが続いても、区切りをきちんとつけられそうですね。
ポップ系
シンプル系だとちょっと固すぎる…そんな時に使える、ポップでキュートな案をご紹介します。
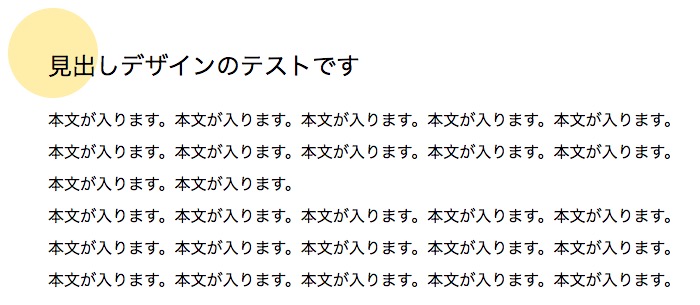
丸を重ねる

HTML
<h1 class="head_test">
見出しデザインのテストです
</h1>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
display: inline-block; /* インラインブロックにする */
padding-top: 40px; /* 余白指定 */
padding-left: 40px; /* 余白指定 */
padding-bottom: 20px; /* 余白指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
padding-left: 40px; /* 余白指定 */
}
.head_test:before {
content: ''; /* 空白の要素を作る */
background-color: #ffeaac; /* 背景色指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 0; /* 位置調整 */
height: 90px; /* 高さ指定 */
width: 90px; /* 幅指定 */
border-radius: 50%; /* 丸くする */
top: 0; /* 位置調整 */
z-index: -1; /* 重なり調整 */
}
ポップさと言えば丸。文字にちょっと重ねるようにして、おしゃれにしてみました。
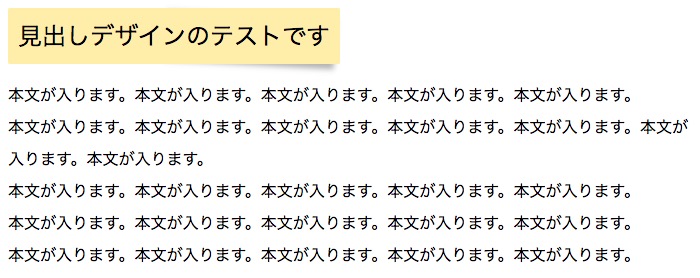
ポストイット風

HTML
<h1 class="head_test">
見出しデザインのテストです
</h1>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
display: inline-block; /* インラインブロックにする */
background-color: #feeaac; /* 背景色指定 */
padding: 10px; /* 余白指定 */
margin-bottom: 15px; /* 周りの余白指定 */
border-radius: 2px; /* 角丸指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test:before {
content: ''; /* 空白の要素を作る */
background-color: #b3b3b3; /* 背景色指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 50%; /* 位置調整 */
height: 60%; /* 高さ指定 */
top: 26%; /* 位置調整 */
z-index: -1; /* 重なり調整 */
width: 46%; /* 幅指定 */
box-shadow: 0 0 8px 8px #b3b3b3;/* 影指定 */
transform: rotate(3deg); /* 回転 */
}
影を入れてちょっと質感を出して見ました。背景を方眼柄とかにしてみると、より雰囲気が出そうですね。
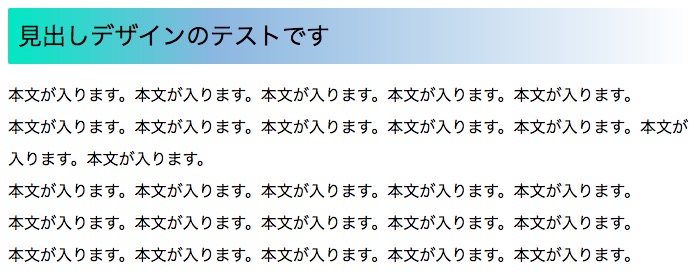
グラデーション

HTML
<h1 class="head_test">
見出しデザインのテストです
</h1>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
background: linear-gradient(to right, rgb(48, 224, 192) 0%,rgba(96,155,208,0.7) 30%,rgba(125,185,232,0) 100%);/* グラデーション指定 */
padding: 10px; /* 余白指定 */
margin-bottom: 15px; /* 周りの余白指定 */
border-radius: 2px; /* 角丸指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
ちょっとエレガントな雰囲気ですかね?するりと色が消えていく感じが、柔らかい雰囲気を出してくれます。グラデーションの細かい設定について知りたい方は、下記の記事をどうぞ!
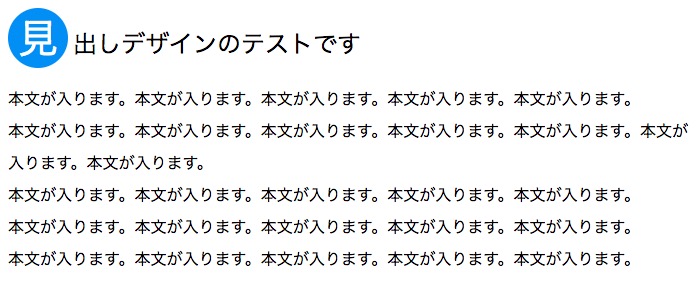
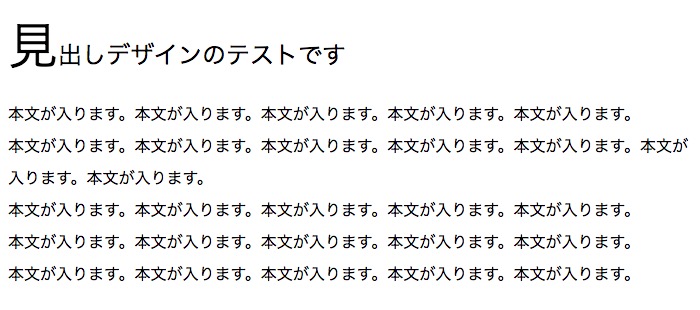
最初の文字を丸の中へ

HTML
<div class="head_test-wrap">
<h1 class="head_test">
<span class="head_test-point">見</span>出しデザインのテストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
margin-bottom: 15px; /* 周りの余白指定 */
border-radius: 2px; /* 角丸指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test-point {
background-color: #2196F3; /* 背景色指定 */
border-radius: 50%; /* 丸くする */
padding: 10px; /* 余白指定 */
font-size: 40px; /* 文字サイズ指定 */
color: #fff; /* 文字色指定 */
margin-right: 5px; /* 周りの余白指定 */
}
見出しにインパクトをつけつつ、可愛らしい感じにしてみました。飾りでつけたちっちゃい丸がいいアクセントになりますね。
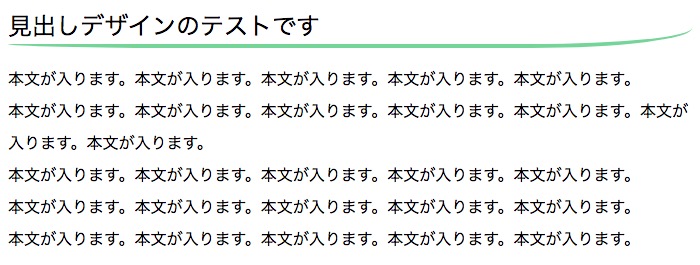
手書き風の線

HTML
<div class="head_test-wrap">
<h1 class="head_test">
見出しデザインのテストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
margin-bottom: 15px; /* 周りの余白指定 */
border-bottom: solid 4px rgba(76, 175, 80, 0.6); /* 線指定 */
border-radius: 0px 0px 160px 180px/0px 0px 20px 4px; /* 角丸指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
下線は下線でも、ちょっと手書きっぽくしてみました。端っこの線がすっと抜けているので、筆でしゅっと書いたような風合いになりますね。こちらはborder-radiusで要素を変形させて、下線を引いた状態にしています。
border-radiusについてもっと詳しく知りたい方は、下記の記事をどうぞ!

スタイリッシュ系
もっとキリッと、かっこよくしたい!そんなイケてるあなたにはこちら、スタイリッシュなデザイン案です。
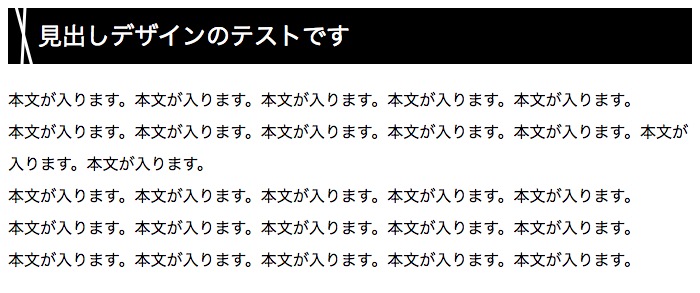
背景色とデザインボーダー

HTML
<div class="head_test-wrap">
<h1 class="head_test">
見出しデザインのテストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
font-size: 24px; /* 文字サイズ指定 */
background-color: #000; /* 背景色指定 */
color: #fff; /* 文字色指定 */
padding: 10px 0 10px 30px; /* 余白指定 */
margin-bottom: 20px; /* 周りの余白指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test:before {
content: ''; /* 空の要素を作る */
height: 110%; /* 高さ指定 */
width: 3px; /* 幅指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 14px; /* 位置調整 */
top: -3px; /* 位置調整 */
margin: auto; /* 位置調整 */
background-color: #fff; /* 背景色指定 */
transform: rotate(3deg); /* 回転 */
}
.head_test:after {
content: ''; /* 空の要素を作る */
height: 116%; /* 高さ指定 */
width: 3px; /* 幅指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 14px; /* 位置調整 */
top: -6px; /* 位置調整 */
margin: auto; /* 位置調整 */
background-color: #fff; /* 背景色指定 */
transform: rotate(-15deg); /* 回転 */
}
背景色だけではちょっと物足りなかったので、斜めのボーダーを入れてみました。白背景の時にしか使えないのでご注意ください!
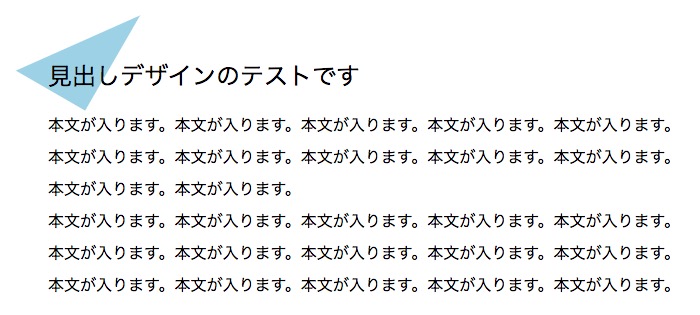
三角を重ねる

HTML
<div class="head_test-wrap">
<h1 class="head_test">
見出しデザインのテストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
margin-bottom: 15px; /* 周りの余白指定 */
padding-top: 50px; /* 余白指定 */
padding-left: 40px; /* 余白指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
padding-left: 40px; /* 余白指定 */
}
.head_test:before {
content: ''; /* 空白の要素を作る */
width: 0; /* 幅指定 */
height: 0; /* 高さ指定 */
border-style: solid; /* 三角を作る */
border-width: 0px 0 110px 80px; /* 三角を作る */
border-color: transparent transparent #a3d0e4 transparent; /* 三角を作る */
position: absolute; /* 位置調整 */
z-index: -1; /* 重なり調整 */
transform: rotate(30deg); /* 回転 */
top: -20px; /* 位置調整 */
left: 30px; /* 位置調整 */
}
ポップが丸ならこっちは三角だ!安易な発想ですが、結構かっこよくないですか?この三角もCSSで作っています。
詳細は下記の記事が詳しく解説してくれていますので、参考にしてみてください。
https://www.granfairs.com/blog/staff/make-triangle-with-css
最初の文字だけ大きくする

HTML
<div class="head_test-wrap">
<h1 class="head_test">
<span class="head_test-point">見</span>出しデザインのテストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
font-size: 24px; /* 文字サイズ指定 */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
margin-bottom: 15px; /* 周りの余白指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test-point {
font-size: 50px; /* 文字サイズ指定 */
}
もっとシンプルかつスタイリッシュにするならこれですね。インパクトも抜群です。
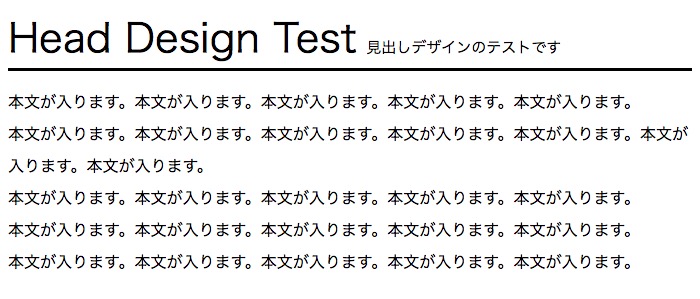
英語の後ろに日本語

HTML
<div class="head_test-wrap">
<h1 class="head_test">
Head Design Test<span class="head_test-point">見出しデザインのテストです</span>
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
margin-bottom: 15px; /* 周りの余白指定 */
font-size: 40px; /* 文字サイズ指定 */
border-bottom: solid; /* 線指定 */
}
.head_test-point {
font-size: 15px; /* 文字サイズ指定 */
margin-left: 10px; /* 周りの余白指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
英語が入っているだけなのに、なんでこうもかっこいいんですかね…日本語も入れてあげることでユーザービリティもバッチリです。
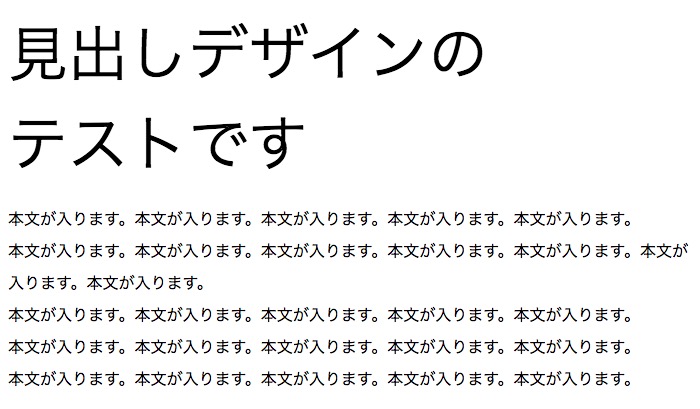
もうとりあえずでっかい文字

HTML
<div class="head_test-wrap">
<h1 class="head_test">
見出しデザインの<br>テストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
margin-bottom: 15px; /* 周りの余白指定 */
font-size: 60px; /* 文字サイズ指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
もう細かいこと抜きにして、ばーんと出しちゃいましょう。インパクト極大!しかもなんかおしゃれという地味に使える見出しです。
中央揃え系
見出しは左揃えとは限りませんね!ということで中央揃え系の見出し紹介です。
日本語と英語の組み合わせ

HTML
<div class="head_test-wrap">
<h1 class="head_test">
見出しデザインの<br>テストです
<span class="head_test-point">Head Design Test</span>
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
margin-bottom: 35px; /* 周りの余白指定 */
font-size: 40px; /* 文字サイズ指定 */
text-align: center; /* 文字位置指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test-point {
display: block; /* ブロック要素にする */
font-size: 14px; /* 文字サイズ指定 */
margin-top: 10px; /* 周りの余白指定 */
position: relative; /* 位置調整 */
width: 140px; /* 幅指定 */
margin: 10px auto 0; /* 周りの余白指定 */
background-color: #fff;/* 背景色指定 */
}
.head_test-point:before {
content: ''; /* 空の要素を作る */
height: 1px; /* 高さ指定 */
background-color: #000;/* 背景色指定 */
position: absolute; /* 位置調整 */
top: 0; /* 位置調整 */
bottom: 0; /* 位置調整 */
margin: auto; /* 位置調整 */
z-index: -1; /* 重なり調整 */
width: 200px; /* 幅指定 */
left: -30px; /* 位置調整 */
}
英語ずるい、おしゃれになる、ずるい。日本語と強弱をつけて配置するといい感じになりますね。
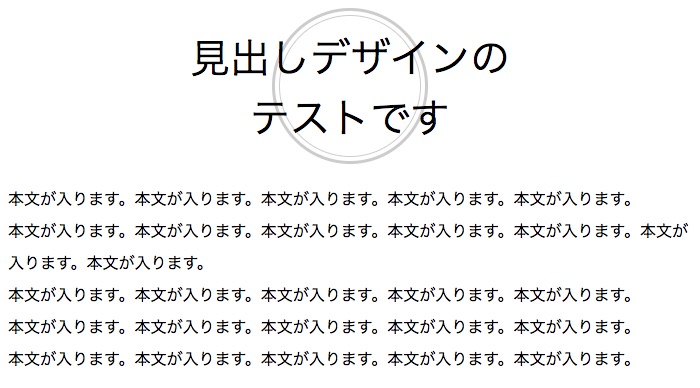
後ろに丸い飾り

HTML
<div class="head_test-wrap">
<h1 class="head_test">
見出しデザインの<br>テストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
margin-bottom: 35px; /* 周りの余白指定 */
font-size: 40px; /* 文字サイズ指定 */
text-align: center; /* 文字位置指定 */
padding-top: 20px; /* 余白指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test:before {
content: ''; /* 空の要素を作る */
width: 150px; /* 幅指定 */
height: 150px; /* 高さ指定 */
border-radius: 50%; /* 丸くする */
border: solid #ccc; /* 枠線指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 0; /* 位置調整 */
right: 0; /* 位置調整 */
margin: auto; /* 位置調整 */
top: 0; /* 位置調整 */
z-index: -1; /* 重なり調整 */
}
.head_test:after {
content: ''; /* 空の要素を作る */
width: 140px; /* 幅指定 */
height: 140px; /* 高さ指定 */
border-radius: 50%; /* 丸くする */
border: 1px solid #ccc; /* 枠線指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 0; /* 位置調整 */
right: 0; /* 位置調整 */
margin: auto; /* 位置調整 */
top: 7px; /* 位置調整 */
z-index: -1; /* 重なり調整 */
}
ちょっとロゴっぽい感じになりますね。CSSだけとは思えないデザイン感の見出しにできます。
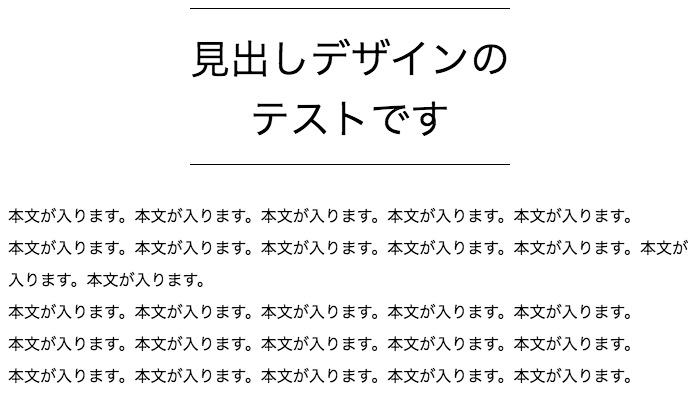
意外とシンプルに上下ラインもあり

HTML
<div class="head_test-wrap">
<h1 class="head_test">
見出しデザインの<br>テストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
font-size: 40px; /* 文字サイズ指定 */
text-align: center; /* 文字位置指定 */
padding: 20px 0 15px; /* 余白指定 */
border-top: solid 1px; /* 線指定 */
border-bottom: solid 1px; /* 線指定 */
width: 320px; /* 幅指定 */
margin: 0 auto 35px; /* 周りの余白指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
単純な見出しですが、スッキリしていて汎用性抜群です。borderは偉大。
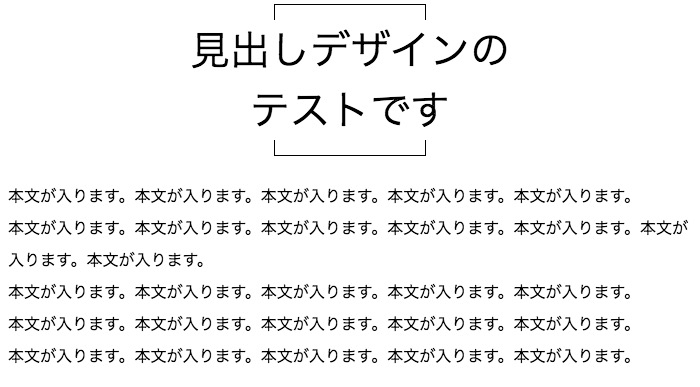
あえて枠に納めない

HTML
<div class="head_test-wrap">
<h1 class="head_test">
見出しデザインの<br>テストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
font-size: 40px; /* 文字サイズ指定 */
text-align: center; /* 文字位置指定 */
margin: 20px 0; /* 周りの余白指定 */
background-color: #fff; /* 背景色指定 */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test:before {
content: ''; /* 空の要素を作る */
height: 150px; /* 高さ指定 */
width: 150px; /* 幅指定 */
border: solid 1px #000; /* 枠線指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 0; /* 位置調整 */
right: 0; /* 位置調整 */
top: 0; /* 位置調整 */
bottom: 0; /* 位置調整 */
margin: auto; /* 位置調整 */
z-index: -1; /* 重なり調整 */
}
.head_test-wrap {
padding-bottom: 20px;/* 余白指定 */
}
四角だからって文字を全部収める必要はないんじゃない?
という発想の元出来上がりました。丸よりもカチッとスタイリッシュですね。
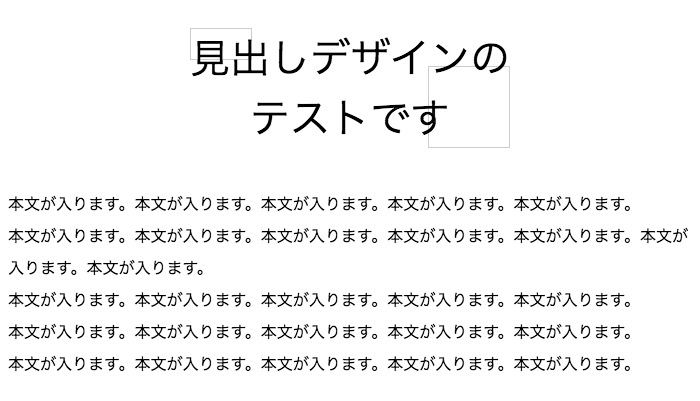
文字の端に飾りの四角

HTML
<div class="head_test-wrap">
<h1 class="head_test">
見出しデザインの<br>テストです
</h1>
</div>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
</p>
CSS
.head_test {
margin: 0; /* デフォルトCSS打ち消し */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
font-size: 40px; /* 文字サイズ指定 */
text-align: center; /* 文字位置指定 */
margin: 20px 0; /* 周りの余白指定 */
display: inline-block; /* インラインブロックにする */
}
p {
margin: 0; /* デフォルトCSS打ち消し */
line-height: 2; /* 行間調整 */
}
.head_test:before {
content: ''; /* 空の要素を作る */
height: 30px; /* 高さ指定 */
width: 60px; /* 幅指定 */
border: solid 1px #ccc; /* 枠線指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
left: 0; /* 位置調整 */
top: 0; /* 位置調整 */
margin: auto; /* 位置調整 */
z-index: -1; /* 重なり調整 */
}
.head_test:after {
content: ''; /* 空の要素を作る */
height: 80px; /* 高さ指定 */
width: 80px; /* 幅指定 */
border: solid 1px #ccc; /* 枠線指定 */
display: block; /* ブロック要素にする */
position: absolute; /* 位置調整 */
right: 0; /* 位置調整 */
bottom: 0; /* 位置調整 */
margin: auto; /* 位置調整 */
z-index: -1; /* 重なり調整 */
}
.head_test-wrap {
padding-bottom: 20px; /* 余白指定 */
text-align: center; /* 文字位置指定 */
}
ちょっと幾何学っぽい感じを出してみました。これもスタイリッシュな雰囲気ですね。
その他の見出し案
CSSではもっといろんな見出しを作ることができます。色々な記事がたくさんの案を紹介しているので、ぜひこちらも参考にしてください。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 – サルワカ
https://saruwakakun.com/html-css/reference/h-design
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50
https://www.nxworld.net/tips/50-css-heading-styling.html
シンプルなHTMLとCSSをコピペするだけで実装できる見出しデザイン20選
http://fit-jp.com/cssheading20/
CSSだけでは高条件の案件獲得が難しい

WEBサイトの見栄えを整えるCSSですが、CSSだけでは好条件の案件を獲得することが難しいのが現状です。
CSSと合わせてJavaScriptやPHPといったプログラミング言語も学ぶことで、更にできる事が広がりあなたの市場価値を高めることができます。
CSSだけの案件はまだ少ない
もちろんCSSを学ぶことで出来ることは広がりますが、仕事獲得という面で考えるとCSSだけでは厳しい面もあります。なぜなら案件自体は多いのですが、3〜5万ほどの低単価帯が多いのです。
しかし、先ほどお伝えしたJavaScriptやPHPなども扱えるとなると、仕事獲得のしやすさや単価もグッと上がります。
だからこそ今CSSを学んでいる方で、更にその先に仕事獲得まで考えているのであれば、是非合わせてスキルを身に付けることをオススメ致します。
いざプログラミング言語を選ぶとなるとこのような悩みが出てきますよね。
ただ、なかにはどの言語を学べばいいのかわからない方もいますよね。そんな方は、弊社が提供している「プログラミング学習プラン診断」をご活用ください。
診断にかかる時間は1分ほど。4つの質問に答えるだけで、次のようなあなたにあうプログラミング言語やおすすめの学習プランを診断してもらえます。
どのプログラミング言語を選べばいいのかわからない方は、ぜひ一度お試しください。
自分にあうプログラミング言語を診断してみる挫折なくプログラミングスキルの習得を目指すなら
先ほど、CSSに合わせて複数のプログラミング言語を学ぶ重要性を解説しましたが、なかには
他の言語を学ぶなんてできるかな…
途中で挫折したらどうしよう…
と不安な方もいますよね。
実のところ、プログラミング言語の学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 独学では不安がある
- 効率よく学べそう
- 確実にスキルを身につけられると思ったから
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
またこうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
いかがでしたか?今回は「2019年に流行りそうな見出し」として、いろいろと紹介してみました。テクニックが必要なものもいくつかありますが、どれもCSSオンリーで作れちゃいます。
皆さんの素敵なサイト作りの参考になれば幸いです!



















