こんにちは! ライターのナナミです。
CSSを指定する時、
あの要素はこの見た目にしよう!
でもこの要素はまた違う色で…
と、要素ごとに色や形を変えて配置したいですよね。
今回はそんな時に使える要素のグループ分け、classについて解説していきます。
この記事は下記の流れで進めていきますね。
【基礎】classの指定方法
【発展】CSSと組み合わせて使おう
【発展】CSSには適用優先度がある
classはCSSを使う上での必須スキルです。
バッチリ覚えて使えるようになりましょう!
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
classとは?
classは、HTMLタグにつけるグループ分けの目印です。
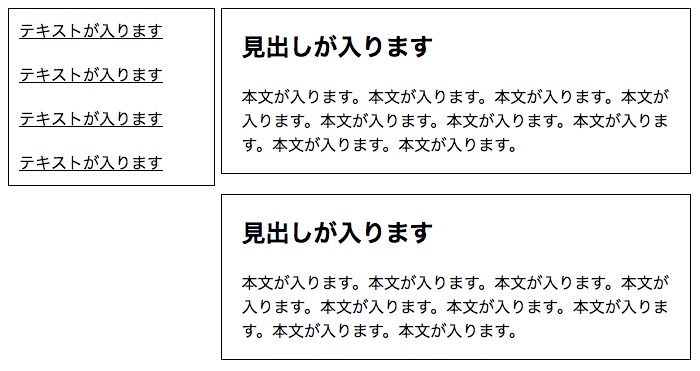
例えば、下記のようなレイアウトを作りたいとしましょう。

この時、左右それぞれ違う見栄えが必要になります。
ただし、縦に並んでいる部分は同じCSSで指定したいですね。
こんな時、それぞれのまとまりにグループ名をつけてあげれば、まとめてCSSを指定できます。
このグループ名がclassなのです。
idと違ってなんども使える
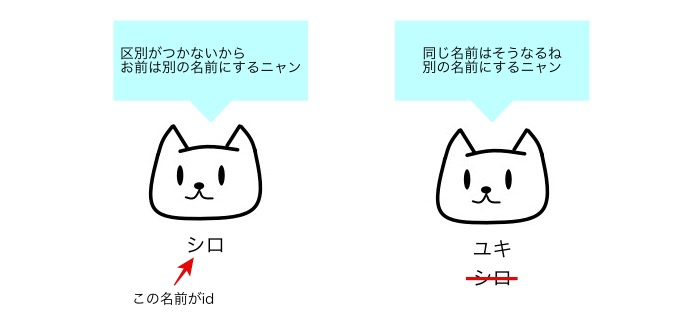
同じように要素に名前をつけられるidというものがあります。
しかしidは、1ページ内で2つ同じ名前をつけることができません。
idはその要素1つだけ、オンリーワンの名前をつけるものだからです。

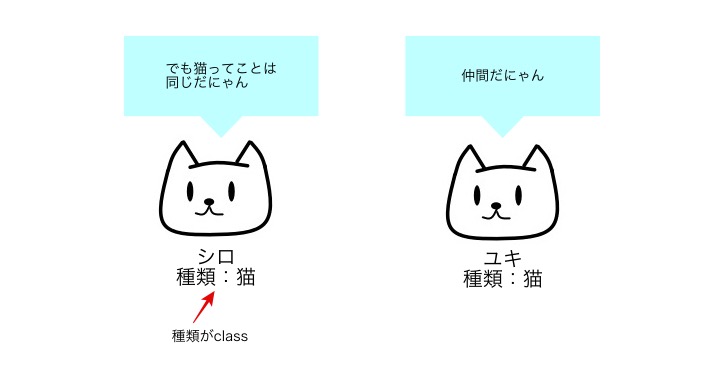
それに対してclassは、制限なく何度も使うことができます。
その要素1つだけでなく、グループとしての名前が付与されているからです。

なので、後から要素を追加した場合、今まで使っていたclassをつければ同じ仲間として扱うことができます。
idについては、下記の記事で詳しく解説しています。
ぜひ併せてご覧ください。

どんな時にclassを使う?
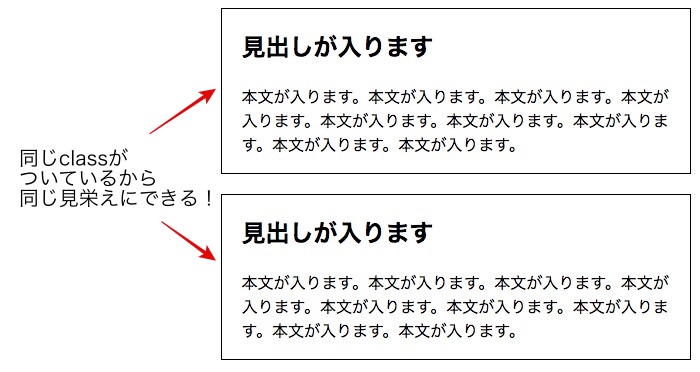
classは、1ページ内でも何度でも使えるのが大きな魅力です。
複数の要素を同じ見栄えにしたい時、classをつけてあげれば一気に指定することができます。

ただ一つ、その要素だけという場合には、idの方が向いていることもあります。
ぜひ下記の記事も併せて読み、どちらが向いているのかを確認してみてください。

classの使い方
では、classの設定方法を解説していきましょう。
設定はとても簡単。
HTMLのタグ名の後ろにclass=”class名”と入れるだけです。
HTML
<div class="test test2">
内容が入ります。
</div>
これでこの<div>タグ3つにtestというclassが付与されました。
class名をつける時のルール
class名を指定する際、使える文字の制限と、命名のルールがあります。
・半角の英数字
・ハイフン( – )
・アンダーバー( _ )
・頭文字はアルファベットにしてください(数字や記号はダメです)
・アルファベットは大文字と小文字が区別されます
指定の際は注意が必要なポイントもありますので、しっかり覚えておきましょう。
一つの要素に複数のclassをつける
classは一つの要素に複数指定することもできます。
指定方法は簡単、class名とclass名の間を半角スペースで空けて記述するだけです。
HTML
<div class="test test2">
内容が入ります。
</div>
一番上の<div>タグにはtestとtest2、<div>タグにはtestとtest3が付与された状態になりました。
CSSと組み合わせて使おう
classをHTML側で指定しただけでは、classの力は半分も出せていません。
真価を発揮するのが、CSSを書く時です。
CSSを指定する際、どの要素に適用させるのかを明確にしてあげなければなりません。
明確にするための指定を、セレクタと言います。
classはセレクタとして使うことができます。
グループごとで見栄えを揃えて指定できるわけです。
指定方法は簡単、頭に「.(ピリオド)」をつけて、class名を記述するだけです。
CSS
.class名{
/* class名がついている要素のCSS */
}
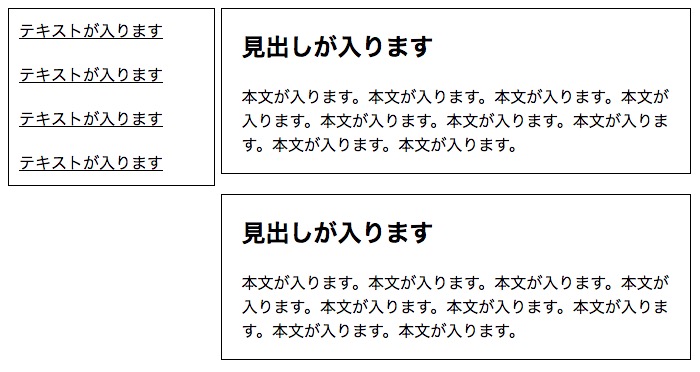
では、classをセレクタにして、リストの見栄えを調整してみましょう。

HTML
<ul class="left_cont">
<li class="left_cont-inner">テキストが入ります</li>
<li class="left_cont-inner">テキストが入ります</li>
<li class="left_cont-inner">テキストが入ります</li>
<li class="left_cont-inner">テキストが入ります</li>
</ul>
<ul class="right_cont">
<li class="right_cont-inner">
<h2>
見出しが入ります
</h2>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。
</p>
</li>
<li class="right_cont-inner">
<h2>
見出しが入ります
</h2>
<p>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。
</p>
</li>
</ul>
CSS
ul {
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
list-style: none; /* デフォルトCSS打ち消し */
}
.left_cont {
width: 30%; /* 幅指定 */
display: inline-block; /* インラインブロックにする */
border: solid 1px; /* 枠線指定 */
}
.right_cont {
width: calc(70% - 8px); /* 幅指定 */
display: inline-block; /* インラインブロックにする */
vertical-align: top; /* 横の揃え */
}
.right_cont-inner {
border: solid 1px; /* 枠線指定 */
padding: 0 20px; /* 余白指定 */
margin-bottom: 20px; /* 要素同士の空き指定 */
}
.left_cont-inner {
padding: 10px; /* 余白指定 */
}
.left_cont-inner:nth-child(odd) {
background-color: #ddd; /* 背景色指定 */
}
それぞれグループごとに一括指定ができましたね!
複数のclassで指定する
CSSを適用する時も複数のclassを指定することが可能です。
単純につなげて書けばOK!ピリオドだけお忘れなく。
CSS
.class名.class名2{
/* class名とclass名2がついている要素のCSS */
}
「testというclassがついている、かつtest2というclassがついている要素」
という指定ができるわけです。

HTML
<ul class="test_cont">
<li class="test">
背景色はつきません
</li>
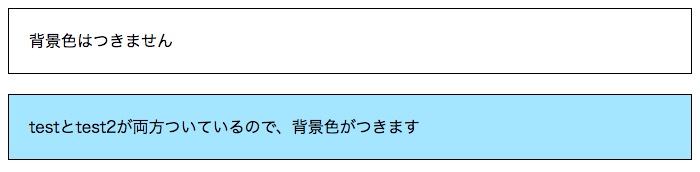
<li class="test test2">
testとtest2が両方ついているので、背景色がつきます
</li>
</ul>
CSS
ul {
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
list-style: none; /* デフォルトCSS打ち消し */
}
.test {
border: solid 1px; /* 枠線指定 */
padding: 20px; /* 余白指定 */
margin-bottom: 20px; /* 要素同士の空き指定 */
}
.test.test2 {
background-color: #ace5ff; /* 背景色指定 */
}
子要素を指定する
classでの指定は、特定のclassの中にある特定のclassという指定もできます。
親要素のclassを先に記述し、半角スペースを開けて子要素のclassを記述します。
CSS
.class名 .class名2{
/* class名の子要素の中にあるclass名2がついている要素のCSS */
}
「testというclassの親要素の中にあるtest2というclassの要素に適用する」
ということができるのです。

HTML
<ul class="test">
<li class="test3">
背景色はつきません
</li>
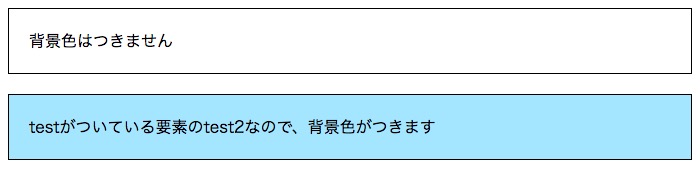
<li class="test2 test3">
testがついている要素のtest2なので、背景色がつきます
</li>
</ul>
CSS
ul {
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
list-style: none; /* デフォルトCSS打ち消し */
}
.test3 {
border: solid 1px; /* 枠線指定 */
padding: 20px; /* 余白指定 */
margin-bottom: 20px; /* 要素同士の空き指定 */
}
.test .test2 {
background-color: #ace5ff; /* 背景色指定 */
}
CSSが適用される優先順
前の項目のように、classはCSSを指定する目印としての役割を果たしてくれます。
しかし目印になるのはclassだけではありません。
idやHTMLタグ自体も、同じように指定をすることができます。
その場合、どの指定で書かれたCSSなのかによって、CSSが適用される優先順位が変わってきます。
下記のように、idで指定されたものがもっとも優先され、HTMLタグでの指定は優先度が低いです。
この並びを基本とし、追加で2つのルールがあります。
・複数指定されていると優先度が高くなります。
・同じclassやidへの指定は、CSSファイルの下の行に記述されているものが優先されます。
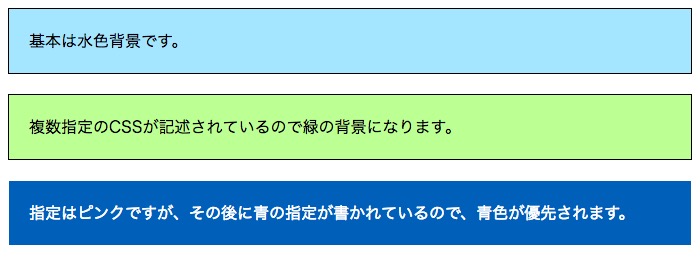
それを踏まえてCSSを書くと、下記のようになります。

HTML
<ul class="test_cont">
<li class="test_cont-inner">
基本は水色背景です。
</li>
<li class="test_cont-inner test_cont-inner2">
複数指定のCSSが記述されているので緑の背景になります。
</li>
<li class="test_cont-inner3">
指定はピンクですが、その後に青の指定が書かれているので、青色が優先されます。
</li>
</ul>
CSS
ul {
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
list-style: none; /* デフォルトCSS打ち消し */
}
.test_cont-inner {
border: solid 1px; /* 枠線指定 */
padding: 20px; /* 余白指定 */
margin-bottom: 20px; /* 要素同士の空き指定 */
background-color: #ace5ff; /* 背景色指定 */
}
.test_cont-inner.test_cont-inner2 {
background-color: #c8f792; /* 背景色指定 */
}
.test_cont-inner3 {
padding: 20px; /* 余白指定 */
border: solid 1px; /* 枠線指定 */
background-color: #ffaec9; /* 背景色指定 */
}
.test_cont-inner3 {
background-color: #0066b7; /* 背景色指定 */
color: #fff; /* 文字色指定 */
}
書いたはずのCSSが適用されない…
逆に書いた覚えのないCSSが適用されている…
という時には、記述の順番やセレクタの指定をチェックしてみましょう。
まとめ
CSSを適用させる要素を細かく決められるclass。
これは必須スキルですよね。
classを理解すれば、どんなデザインにも対応できるようになる上に、作業の効率化を図ることもできます。
ぜひ活用して、爆速コーディングしちゃってください!










