こんにちは!フリーランスの長野です。
ListBoxって使ってますか?ListBoxはGUIでリストデータを表示する場合に使うコントロールです。WPFでもListBoxを使うことができます。ちなみにWPFとはHTMLに似た感覚で外観デザインを開発することができるGUI開発ライブラリのことです。
この記事では、WPFのListBoxについて
- ListBoxとは
- ListBoxの使い方
- ListBoxに項目を追加する方法
- ListBoxで選択した項目を取得する方法
といった基本的な内容から、
- CheckedListBoxの作り方
など応用的な使い方についても解説していきます。今回はWPFのListBoxについて、使い方をわかりやすく解説します。
ListBoxとは
ListBoxはGUIでリストデータを表示、選択する場合に使うコントロールのことです。C#でGUI開発を行う場合、WindowsフォームとWPFの2種類があります。
WindowsフォームはC言語などで使われるWin32 APIを継承しているのに対して、WPFはWin32 APIとは無関係で新たに実装されたGUI開発ライブラリです。
WPFはUI(ユーザー・インターフェイス)要素に拡大・縮小/回転などを掛けることができて、柔軟にカスタマイズできるなどの点で便利なGUI開発ライブラリです。
ListBoxコントロールは、Windowsフォーム、WPFのどちらでも利用できますが、今回はWPFのListViewについてご紹介していきます。
ListBoxの使い方
まずはWPFの使い方ですが、こちらで詳しく解説しているので参考にしてください。

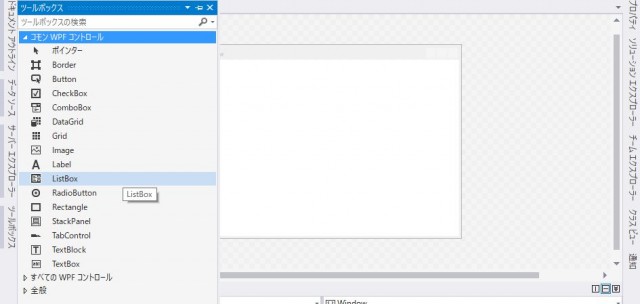
ListViewコントロールは「ツールボックス」の「コモンWPFコントロール」からドラッグ&ドロップすることで使えるようになります。

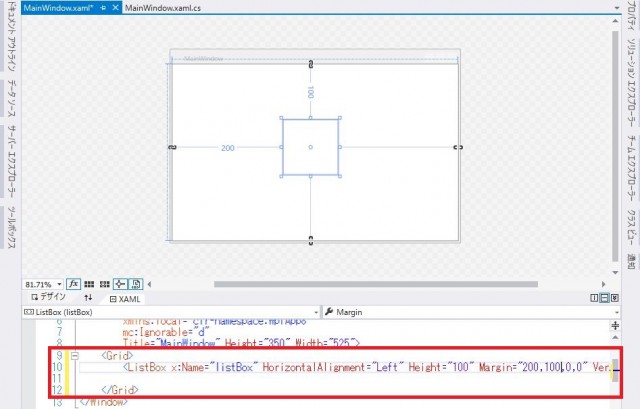
XAMLファイルには自動でListBoxタグが記述されます。

これでListBoxコントロールを使えるようになります。
ListBoxに項目を追加する方法
それでは、ListBoxコントロールで選択リストを表示しましょう。ここではBindingを使ってソースコードでまとめて入力する方法について解説します。WPFにはデータ・バインディングという機能があります。
これは表示するデータに不整合がないか検証する機能と外観デザインとを分離する仕組みです。データ・バインディングでは、外観デザインには「ここにはこのデータを表示する」という目印を入れるだけで、実際のデータは別のファイルから提供します。
まず、リストを格納するクラスを作成します。ここでは、PrefListクラスを作成します。
PrefList.cs:
using System.Collections.ObjectModel;
public class PrefList {
public ObservableCollection<string> Data { get; }
public PrefList() {
Data = new ObservableCollection<string>();
Data.Add("北海道");
Data.Add("青森県");
Data.Add("岩手県");
Data.Add("秋田県");
}
}
MainWindowクラスのコンストラクタでPrefListクラスをインスタンス化します。
MainWindow.xaml.cs:
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
this.DataContext = new PrefList();
}
}
XAMLファイルでは、ListBoxコントロールのItemsSourceプロパティに格納する値を取得するためにバインディングを使っています。MainWindowクラスのコンストラクタでPrefListクラスをインスタンス化しているので、PrefListクラスのDataプロパティから取得できています。
MainWindow.xaml(一部のみ):
<ListBox ItemsSource="{Binding Path=Data}" x:Name="listBox" />
実行結果:

バインディングについては、こちらで詳しく解説していますので、ぜひ参考にしてください。

ListBoxで選択した項目を取得する方法
ListBoxコントロールで選択した項目をLabelコントロールで表示してみましょう。XAMLファイルでLabelコントロールのContentプロパティを以下のように設定します。バインディングを使っています。
MainWindow.xaml(一部のみ):
<Label x:Name="label" Content="{Binding SelectedValue, ElementName=listBox}" >
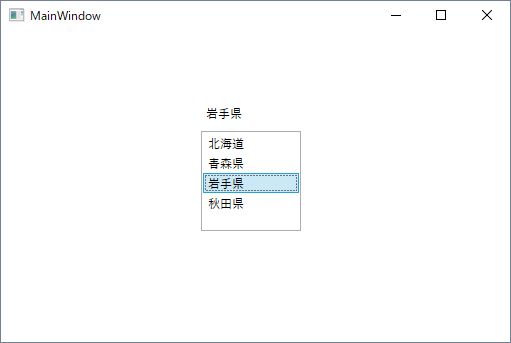
実行結果:

CheckedListBoxの作り方
ListBoxコントロールで表示されるリストの中でどの項目が選択されたかをチェックボックスで確認するようにしたコントロールのことをCheckedListBoxコントロールと呼びます。
しかし、CheckedListBoxコントロールは「ツールボックス」にあらかじめ用意されていません。ListBoxコントロールをカスタマイズして作成する必要があります。XAMLファイルに記述を追加します。ListBoxクラスにはItemContainerStyleプロパティがあります。
ここでListBoxItemのStyleを指定します。StyleでTemplateをCheckBoxに変更し、Contentプロパティをバインディングしています。MainWindow.xaml(一部のみ):
<ListBox ItemsSource="{Binding Path=Data}" x:Name="listBox" >
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<CheckBox Content="{TemplateBinding Content}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
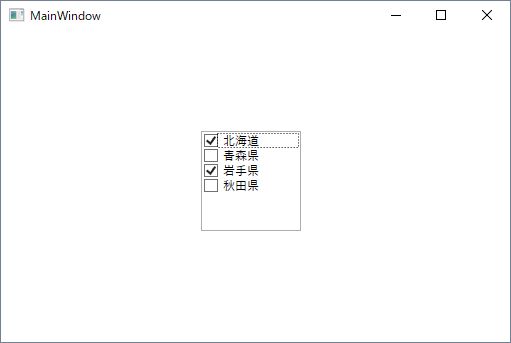
実行結果:

まとめ
ここではListBoxコントロールについて説明しました。ListBoxコントロールはリスト形式のデータを手軽に表示することができます。使いこなすことができるように、この記事を何度も参考にして下さいね!









