こんにちは! ライターのナナミです。
文字って、WEBサイトの雰囲気に大きな影響がありますよね。
ポップなサイトなら丸っぽい文字、和風なサイトなら筆で書いたような文字など、雰囲気によってフォントの種類を変えたいときもあると思います。
でもどうやってフォントを変えるのかわからない…
どんなフォントが指定できるのかわからない…
という方もいるのではないでしょうか?
今回はそんなお悩みを解決!
CSSでフォントの種類を指定できる、font-familyについてまとめました。
この記事は下記の流れで解説していきます。
【基礎】font-familyの使い方
【基礎】font-familyで指定できるフォント
【発展】指定時のポイント
【発展】WEBフォントを活用しよう
フォントの種類を変えられるようになって、サイトの雰囲気をグッとアップさせちゃいましょう!
font-familyとは?
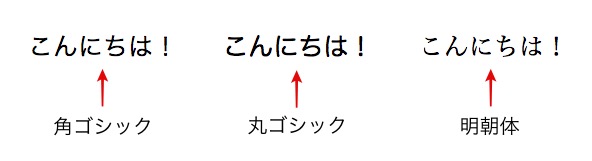
パソコンに入力された文字、見栄えに違いがあったりしますよね。

このような文字の種類をフォントと言います。
font-familyは、どの種類のフォントで表示するのかを指定することができるプロパティです。
font-familyの使い方
font-familyは下記のように記述します。
CSS
セレクタ {
font-family: フォントの種類;
}
フォントの種類、という部分にフォント名を入れることで、指定することが可能です。

HTML
<div class="test_box">
こちらはフォントを指定していません。
</div>
<div class="test_box font_test">
こちらにはフォントを指定しています。
</div>
CSS
.test_box {
font-size: 25px; /* 文字サイズ指定 */
margin: 20px; /* 空白指定 */
}
.font_test {
font-family: serif; /* フォントの種類指定 */
}
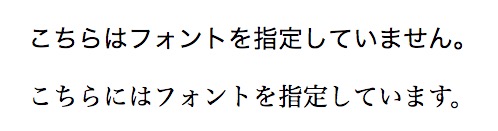
下の文字がちょっと筆っぽい字に変わりましたね!
このfont-familyは、複数指定することもできます。
複数指定時は、フォント名の間を「,(カンマ)」で区切ればOKです。
CSS
セレクタ {
font-family: フォントの種類, フォントの種類, フォントの種類, … ;
}
複数指定の場合、最初に指定したものが優先的に適用されます。
例えば、指定したフォントが英語限定のフォントだった場合、日本語には適用されません。
後ろに日本語の指定を入れておくことで、英語だったらこっち、日本語だったらこっちという指定ができるのです。

HTML
<div class="test_box">
こちらはフォントを指定していません。<br>
test text 12345
</div>
<div class="test_box font_test">
こちらにはフォントを指定しています。<br>
test text 12345
</div>
CSS
.test_box {
font-size: 25px; /* 文字サイズ指定 */
margin: 20px; /* 空白指定 */
}
.font_test {
font-family: 'arial black',serif; /* フォントの種類指定 */
}
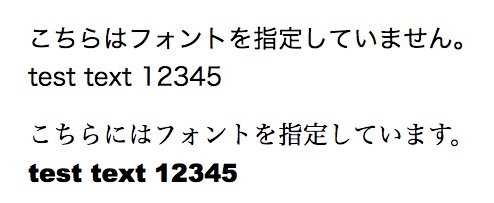
英文だけ太い文字で表示されましたね!
font-familyで指定できるフォント
フォントの種類は、大きく分けて下記に分類されます。
| フォントの 種類 | 説明 | 日本語 対応 | 見栄え |
|---|---|---|---|
| serif | 明朝体で表示されます | 可能 |  |
| sans-serif | ゴシック体で表示されます | 可能 | |
| cursive | 草書体・筆記体で表示されます | 不可 |  |
| fantasy | 装飾フォント等のファンタジー体で表示されます | 不可 | |
| monospace | 等幅フォントで表示されます | 不可 |  |
この大きな分類を、総称フォントファミリーと言います。
これらを指定することで、各分類に属する基本的なフォントを指定することが可能です。
ここから派生して細かいフォントが色々あるのですが…
正直とんでもなくたくさんあります。
その全てを今回解説するととんでもない量になってしまうので、詳細な説明は割愛させていただきます。
指定できるフォントは下記のサイトが一覧にしてくれています。
こちらを参照してみてください。
https://w3g.jp/sample/css/font-family
font-family指定時のポイント
font-family、どうやったらいい感じにできるんだろう…
思った通りの指定にならない…
そんな方のために、font-familyを指定する時のポイントをまとめました。
このポイントを抑えれば、font-familyの指定はバッチリです!
優先度の高いフォントから指定しよう
font-familyを複数指定した際、先に書かれているフォントが優先的に適用されます。
指定1がダメだったら指定2、指定2がダメだったら指定3という感じですね。
このフォントは優先的に表示させたい!
というものがある場合は、できるだけ先頭の方に記述するようにしましょう。
英語フォントから先に指定しよう
日本語フォントは、数字や英字にも対応しています。
逆に、英語限定のフォントは日本語には対応していません。
つまり、日本語フォントを先に記述してしまうと、英語フォントは適用されなくなってしまうのです。

HTML
<div class="test_box">
こちらはフォントを指定していません。<br>
test text 12345
</div>
<div class="test_box font_test">
こちらにはフォントを指定しています。<br>
test text 12345
</div>
CSS
.test_box {
font-size: 25px; /* 文字サイズ指定 */
margin: 20px; /* 空白指定 */
}
.font_test {
font-family: serif,'arial black'; /* フォントの種類指定 */
}
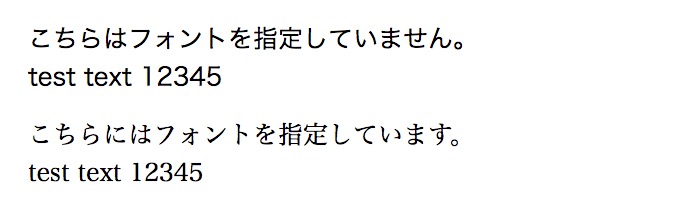
太い字になるarial blackを指定しているのに、適用されなくなりましたね。
serifは日本語にも英語にも対応しているフォントなので、優先されるとこのようになってしまうのです。
英数字用に英文フォントを指定したい場合は、日本語フォントよりも先に記述するようにしましょう。
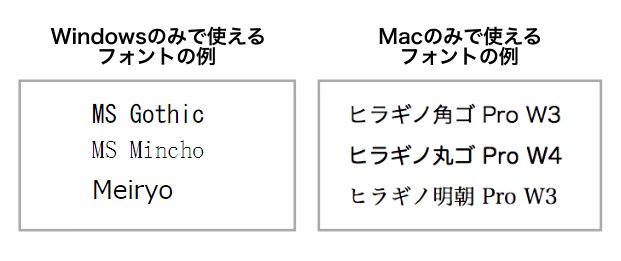
OSによる違いに注意しよう
さて、先ほどからずっと言っている「表示されない場合」というのはどういうことか。
フォントは、OSごとに対応しているフォントと対応してないフォントがあるのです。

Windowsでは適用されているフォントも、Macで見ると適用されていない…なんてことが多々あります。
どのOSでも同じ見栄えにしたい場合は、次の項目で説明するWEBフォントなどを使うとよいでしょう。
WEBフォントを活用しよう
WindowsもMacも同じ見栄えにしたい…
もっとおしゃれなフォントを使いたい…
そんなときには、WEBフォントを活用しましょう!
WEBフォントとは、WEB上にフォントのデータがアップロードされているものです。
それを読み込んで指定してあげれば、OSなどは関係なく同じフォントを指定できるのです。
WEBフォントの入手方法
WEBフォントは有料のものや無料のものなど、様々な種類があります。
有料のものでしたら、モリサワのフォントが有名ですね。
日本語フォントが豊富で、美しいフォントがたくさんあります

登録することで、フォントのデータを入手することができます。
無料ならば断然Google fonts!
日本語フォントは種類が少ないですが、英文フォントのバリエーションは最強です。

これが無料とか、ありがたすぎて涙が出てきそうですね…
WEBフォントを配布しているサイトは、他にも色々な種類があります。
下記の記事がまとめてくれているので、ぜひ自分にあったものを探してみてください。
https://webkikaku.co.jp/blog/webdesign/jp-webfont/
WEBフォントの指定方法
WEBフォントを指定する場合は、そのフォントのファイル自体を読み込む必要があります。
今回は例として、Google fontsのフォントデータを読み込んでみましょう。
フォントデータの読み込みは、HTMLかCSSで行なうことができます。
例として、Google fontsのBioRhyme Expandedというフォントを読み込んでみましょう。
下記のいずれかの形式で、該当箇所に記述します。
HTML
<!-- <head>〜</head>の間に記述 --> <link href="https://fonts.googleapis.com/css?family=BioRhyme+Expanded" rel="stylesheet">
CSS
/* CSSファイルの最上部に記述 */
@import url('https://fonts.googleapis.com/css?family=BioRhyme+Expanded');
これで読み込みはOK。
あとはfont-familyを指定してあげれば…

HTML
<div class="test_box font_test">
test text 12345
</div>
CSS
@import url('https://fonts.googleapis.com/css?family=BioRhyme+Expanded');
.test_box {
font-size: 25px; /* 文字サイズ指定 */
margin: 20px; /* 空白指定 */
}
.font_test {
font-family: 'BioRhyme Expanded', serif; /* フォントの種類指定 */
}
WEBフォントで表示されましたね!
コードの取得方法や、細かい設定方法について詳しく知りたい方は、下記の記事がおすすめです。
https://saruwakakun.com/html-css/basic/google-fonts
超おすすめ日本語WEBフォント
最後に、超おすすめの日本語WEBフォントをご紹介します。
その名もnoto sans Japaneseです!

https://googlefonts.github.io/japanese/#notosansjapanese
何がすごいってこれ、とても綺麗な日本語WEBフォントな上に、漢字の対応もバッチリ。
太さの指定も細かくできるので、おしゃれな細字も一発です。

フォントの太さの指定について詳しく知りたい!
という方は、下記の記事をどうぞ。

これだけ高性能なフォント、お高いんでしょう?
と思ったあなたへ朗報です。
無料です。
先ほど紹介したGoogle fontsのフォントなので、無料なんです。
これは使わない手はないでしょう!
指定するための読み込み用ソースとCSSを記しておきますので、ぜひ使ってみてください。
CSS
/* データを読み込む */
@import url('https://fonts.googleapis.com/earlyaccess/notosansjapanese.css');
セレクタ {
font-family: "Noto Sans Japanese"; /* フォントを指定 */
}
まとめ
いかがでしたか?
フォントの種類を変えるだけで、文章の印象も、サイトの印象もガラッと変わってきます。
イメージにあったフォントを使って、より素敵なサイトを作ってみてくださいね!









