こんにちは! ライターのナナミです。
みなさん、表って使ってますか?見やすく整理されているので、料金表などの情報量が多いものにはぴったりのレイアウトです。
でもデザイン次第では見辛くなる上、WEBサイトの魅力も落ちてしまいますね…。そんなお悩みも、CSSで解決しちゃいましょう!
今回はCSSで表の見栄えを変える方法を解説していきます。この記事は下記の流れで進めていきます。
- 【基礎】表を作る
- 【基礎】CSSで見栄えを調整する
- 【発展】表だけに使えるCSS
- 【発展】コピペするだけデザイン例
表とCSSの仕組みを覚えて、表のデザインを自由自在に作れるようになっちゃいましょう。
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
HTMLでテーブルを組む
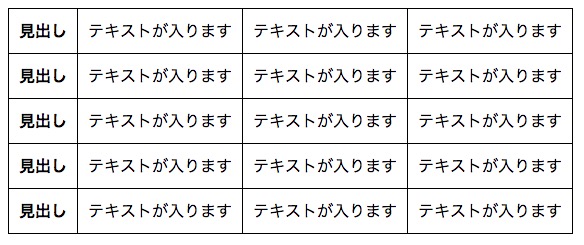
まずは土台となる表を作っていきましょう。表はHTMLの<table>タグなどで作ることができます。
下記のように組めばOKです。

HTML
<table>
<tbody>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
</tbody>
</table>
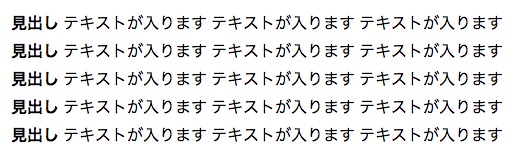
<table>タグの中に、<tr>タグ、<th>タグ、<td>タグなどを組み合わせて構成します。今回の記事はこのHTMLを基本にして説明していきますね。
<table>タグなど、表の作り方をもっと詳しく知りたい!
という方は、下記の記事からご覧ください。

CSSで見た目を調整する
では、先ほど作った表にCSSを指定して、見栄えを整えていきましょう。基本は普通の要素と全く同じで、いろんな指定をすることができます。
今回は、よく使う見た目についてざざっとまとめてみました。
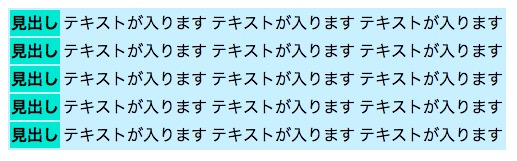
背景色をつける
背景色はbackground-colorでつけることができます。

CSS
table {
background-color: #cdefff; /* 背景色指定 */
}
th {
background-color: #00e2cf; /* 背景色指定 */
}
<table>タグにつければ表全体、<tr>タグ、<th>タグ、<td>タグなどにつければ該当の箇所に色がつきます。
background-colorについてもっと詳しく知りたい方は、下記の記事をどうぞ。

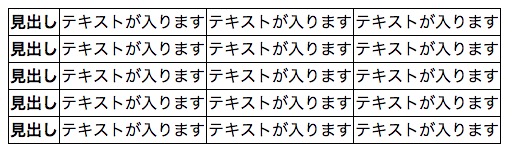
線の見栄えを変える
やはり表には線があった方が見やすいですよね。ここもCSSで調整しちゃいましょう。
線はborderで設定することができます。

CSS
th,td {
border: solid 1px; /* 枠線指定 */
}
table {
border-collapse: collapse; /* セルの線を重ねる */
}
うん、表といえばこれ!という感じになりました。ここで使っているborder-collapseについては、後の項目で解説します。
border-collapseの解説へ↓
文字の周りに余白をつける
デフォルトの状態で枠線をつけると、線と文字の間に隙間がなくてキュッと詰まった印象になります。

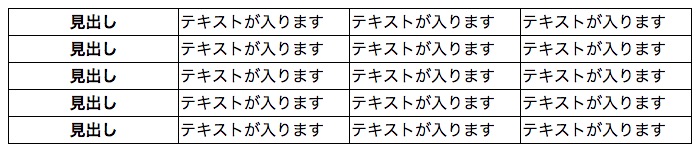
paddingを指定することで、線と文字の間に余白を作ることができます。

CSS
th,td {
border: solid 1px; /* 枠線指定 */
padding: 10px; /* 余白指定 */
}
table {
border-collapse: collapse; /* セルの線を重ねる */
}
だいぶ見やすくなりました!
paddingについて詳細に知りたい方は、下記のリファレンスで確認してみてください。
引用元:HTMQ http://www.htmq.com/style/padding.shtml
セルの幅や高さを調整する
表のセルは、幅や高さを明示的に指定することも可能です。width、heightを使いましょう。

CSS
th,td {
border: solid 1px; /* 枠線指定 */
}
table {
border-collapse: collapse; /* セルの線を重ねる */
}
th {
width: 300px; /* 幅指定 */
height: 80px; /* 高さ指定 */
}
上の画像、お気づきでしょうか?そう、見出しにしか高さを指定していないのに、横のセルも同じように高さがついているんです。
隣り合うセル同士は高さや幅が自動的に揃うようになっているのです。Excelとかで高さや幅を指定したときと同じですね。width、heightの詳細は、リファレンスを参照してみてください。
引用元:HTMQ width:http://www.htmq.com/style/width.shtml
引用元:HTMQ height:http://www.htmq.com/style/height.shtml
文字の色を変える
表の見出し部分だけ文字の色を変える、なんてこともできちゃいます。colorを使いましょう。

CSS
th {
color: #f00; /* 文字色指定 */
}
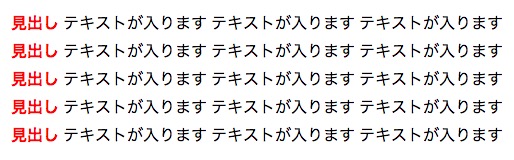
一番左の列、見出し部分だけ文字の色を変えられました。文字の色を変えるcolorについては、下記の記事で詳しく解説しています。
ぜひ併せて読んでみてください。

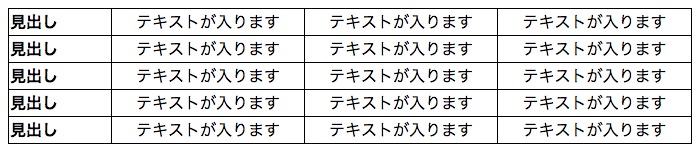
文字の揃えを変える
デフォルトでは、見出しは中央揃え、それ以外は左寄せとなっています。でも、場合によっては見出しを左寄せにしたり、他の部分を中央寄せにしたりしたいときもありますね。
そんなときは、text-alignで文字の揃え位置を変更しちゃいましょう。

CSS
th,td {
border: solid 1px; /* 枠線指定 */
}
table {
border-collapse: collapse; /* セルの線を重ねる */
width: 100%; /* 幅指定 */
}
th {
width: 100px; /* 幅指定 */
text-align: left; /* 文字の揃え位置指定 */
}
td {
text-align: center; /* 文字の揃え位置指定 */
}
text-alignの詳細はリファレンスで確認してみてくださいね。
引用元:HTMQ http://www.htmq.com/style/text-align.shtml
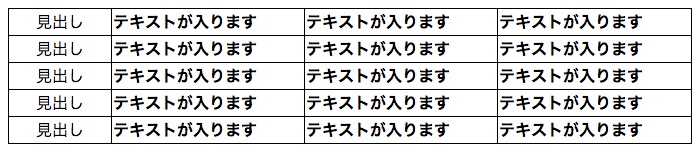
文字の太さを変える
デフォルトでは、見出しは太字、それ以外は普通の太さの文字になります。

CSS
th,td {
border: solid 1px; /* 枠線指定 */
}
table {
border-collapse: collapse; /* セルの線を重ねる */
width: 100%; /* 幅指定 */
}
th {
width: 100px; /* 幅指定 */
font-weight: normal; /* 文字の太さ指定 */
}
td {
font-weight: bold; /* 文字の太さ指定 */
}
font-weightについてもっと詳しく知りたい方は、下記の記事をどうぞ!

表にだけ使える独自CSS
ここまでは、普通の要素にも使うCSSと表の組み合わせ方を解説してきました。
しかし表のCSSはこれだけではありません。表には表の見栄えを決められる独自のCSSがあるのです。今回は、よく使う3つをメインに解説していきますね。
セルの幅の決め方を変える:table-layout
デフォルトの表では、表の幅がいっぱいになっているとき、セルの中身に合わせて幅を自動的に調整してくれています。それを全て同じ幅にするモードとの切り替えるのが、table-layoutです。
| 値 | 説明 |
|---|---|
| auto | 表の幅を自動計算して決めます。 デフォルトはこの値が指定されている状態です。 |
| fixed | 表の幅を同じ幅に統一します。 |
試しにfixedを指定してみましょう。

CSS
th,td {
border: solid 1px; /* 枠線指定 */
}
table {
border-collapse: collapse; /* セルの線を重ねる */
width: 100%; /* 幅指定 */
table-layout: fixed; /* セルの幅計算指定 */
}
このように、全てのセルの幅が統一されます。
線の重なりを指定する:border-collapse
表の線は、重ねて表示するか間を空けて表示するかを決めることができます。それを指定するのがborder-collapseです。
| 値 | 説明 |
|---|---|
| collapse | 各セルの線を重ねて表示します。 一本線の枠を引くときに指定が楽です。 |
| separate | 各セルの線を間を空けて表示します。 それぞれの線の見栄えを変えて表示したいときにおすすめです。 |
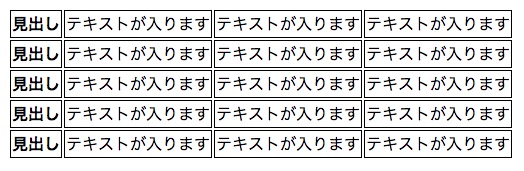
試しに、separateを指定してみましょう。

CSS
th,td {
border: solid 1px; /* 枠線指定 */
}
table {
border-collapse: separate; /* 表の線と線の間を空ける */
}
こんな感じで、各セルの線と線の間に空白ができますね。
線と線の間の空きを調整する:border-spacing
border-collapseをseparateで指定した時、線と線の間をどれだけ空けるのかを指定するのがborder-spacingです。
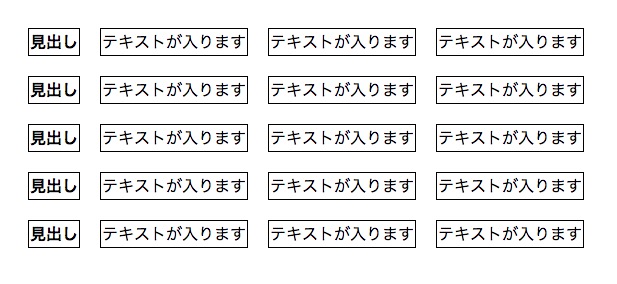
pxなどの数値で指定することができます。

CSS
th,td {
border: solid 1px; /* 枠線指定 */
}
table {
border-collapse: separate; /* 表の線と線の間を空ける */
border-spacing: 20px; /* 表の線と線の間の幅 */
}
こんな風に、間をがっつり空けることも可能です。
その他の表専用CSS
表専用のプロパティは他にも色々な種類があります。興味がある方はリファレンスなどで確認してみてくださいね。
キャプションの位置を指定する:caption-side
引用元:HTMQ http://www.htmq.com/style/caption-side.shtml
空白セルの線の表示を制御する:empty-cells
引用元:HTMQ http://www.htmq.com/style/empty-cells.shtml
コピペするだけデザイン例
自分で作るのは難しそう…
という方は、これから紹介するデザイン例などを参考にしてみてください。コピペで使えるので、ここからカスタマイズしていくのも全然アリです。
枠線なしでシンプルに

HTML
<table>
<tbody>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
</tbody>
</table>
CSS
table {
border-collapse: collapse; /* セルの線を重ねる */
}
tr:nth-child(odd) {
background-color: #ddd; /* 背景色指定 */
}
th,td {
padding: 5px 10px; /* 余白指定 */
}
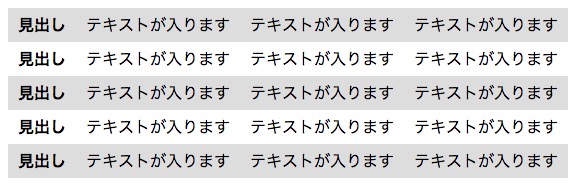
がっつり枠線を引くのではなく、色分けだけで実装してみました。スッキリ見やすいレイアウトになりますね。
擬似クラスで色がつく部分を指定しているので、いちいちclassをつける必要もありません。擬似クラスについて詳しく知りたい方は、下記のリファレンスをどうぞ。
引用元:MDN web docs https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
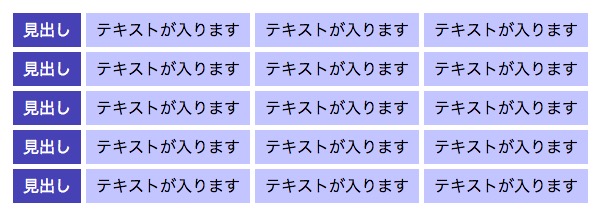
色付きセルでレイアウト

HTML
<table>
<tbody>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
</tbody>
</table>
CSS
table {
border-collapse: separate; /* 表の線と線の間を空ける */
border-spacing: 5px; /* 表の線と線の間の幅 */
}
th,td {
padding: 5px 10px; /* 余白指定 */
}
th {
background-color: #3F51B5; /* 背景色指定 */
color: #fff; /* 文字色指定 */
font-weight: normal; /* 文字の太さ指定 */
}
td {
background-color: #c0c9ff; /* 背景色指定 */
}
画面の背景色と線を同じ色にして、タイルのようなレイアウトにしてみました。
ただ普通に線が引いてあるよりも、ちょっとおしゃれになりますね。
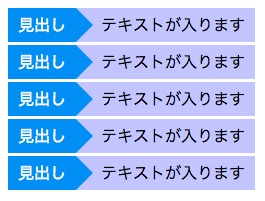
飾りをつけてみる

HTML
<table>
<tbody>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
</tr>
</tbody>
</table>
CSS
table {
border-collapse: collapse; /* セルの線を重ねる */
}
th,td {
padding: 5px 10px; /* 余白指定 */
}
th {
background-color: #2196F3; /* 背景色指定 */
color: #fff; /* 文字色指定 */
font-weight: normal; /* 文字の太さ指定 */
position: relative; /* 位置指定 */
z-index: 10; /* 重なり調整 */
}
td {
background-color: #c0c9ff; /* 背景色指定 */
padding-left: 25px; /* 余白指定 */
}
th::after {
content:'; /* 空の要素を作る */
position: absolute; /* 位置指定 */
height: 24px; /* 高さ指定 */
width: 24px; /* 幅指定 */
background-color: #2196F3; /* 背景色指定 */
transform: rotate(45deg); /* 要素を回転 */
top: 5px; /* 位置指定 */
right: -12px; /* 位置指定 */
z-index: -1; /* 重なり調整 */
}
tr {
border-bottom: solid #fff; /* 線指定 */
}
見出しに擬似要素で飾りをつけてみました。Q&Aみたいな一問一答を入れるといい感じになりそうですね。
という方は、ぜひ下記の記事をご覧ください。

CSSだけで好条件の案件獲得はできる?

WEBサイトの見栄えを整えるCSSですが、結論から言えばCSSだけでは好条件の案件を獲得することが難しいのが現状です。
CSSと合わせてJavaScriptやPHPといったプログラミング言語も学ぶことで、更にできる事が広がりあなたの市場価値を高めることができます。
CSSだけの案件はまだ少ない
もちろんCSSを学ぶことで出来ることは広がりますが、仕事獲得という面で考えるとCSSだけでは厳しい面もあります。大手クラウドソーシングサイトであるクラウドワークスによると、
XHTMLやCSS2.1だけでなく最新技術を学んでおく必要があります。そして、制作の正確さに加えて品質チェックにも気を配らなければなりません。HTML・CSSコーディングを基本としながら、Webに関連する様々なプログラミング言語を習得しておく姿勢が重要になるでしょう。
引用元:クラウドワークス
といった記述があります。このようにCSSだけを習得するよりも、JavaScriptやPHPといったCSSと親和性の高いプログラミング言語を扱えると、仕事獲得のしやすさや単価も大きく伸ばすことができます。
だからこそ今CSSを学んでいる方で、更にその先に仕事獲得まで考えているのであれば、是非合わせてスキルを身に付けることをオススメ致します。
いざプログラミング言語を選ぶとなるとこのような悩みが出てきますよね。そこで作りたいものから必要なプログラミング言語や簡易的な学習プランが分かるプログラミング診断アプリを用意しました。
あなたの作りたいものにあった学習プランと必要なスキルが分かります。ぜひご利用ください。
挫折せずにスキルを身につけたいなら
CSSに合わせて他のプログラミング言語を身に付けることをオススメしましたが、
と思ってしまう方もいることでしょう。確かにCSSの習得だけでも学ぶべきことは多く大変です。そこに加えて他の言語を身に付けると考えると、難しく感じてしまいますよね。
そんなあなたは弊社「侍エンジニア」を利用してみてはいかがでしょうか?
弊社では、あなたの目的に合わせて専用のオーダーメイドカリキュラムを作成し、現役エンジニアの講師が専属であなたの学習をサポートします。そのため、つまづくことなく学習をすすめることができますよ。
いきなり入会する必要はありません。まずは無料カウンセリングを利用して頂ければ、効率的な学習方法や今後のキャリアプランなどをご提案致します。
下記ボタンより予約が可能となっているので、まずはお気軽にご相談ください。無料体験はオンラインでも受け付けております。
まとめ
いかがでしたか?たかが表と侮るなかれ。
素敵なデザインが作れれば、見やすさもサイトの雰囲気も格段にアップします。
ぜひこの記事を参考に、色々なデザインの表を作ってみてください!










