こんにちは! ライターのナナミです。
余白って大事ですよね。こうやって記事を書くときも、読みやすいように改行したりして余白を作るようにしています。もちろんWEBサイトも同じですね。コンテンツのまとまりがわかりやすいよう、余白を作りたいときがあると思います。
今回はコンテンツの余白を作る、paddingについてまとめました。ちょっと似ているmarginとの違いまで、バッチリ解説していきますよ!
この記事は下記の流れで進めていきます。
- 【超基礎】要素の構造について
- 【基礎】paddingとはなにか
- 【基礎】paddingの使い方
- 【発展】paddingを使うべきタイミング
綺麗に余白をとって、ユーザーが見やすいサイトを作れるようになっちゃいましょう!
要素の構造
paddingの説明をする前に、要素はどのような構造をしているのかを理解する必要があります。

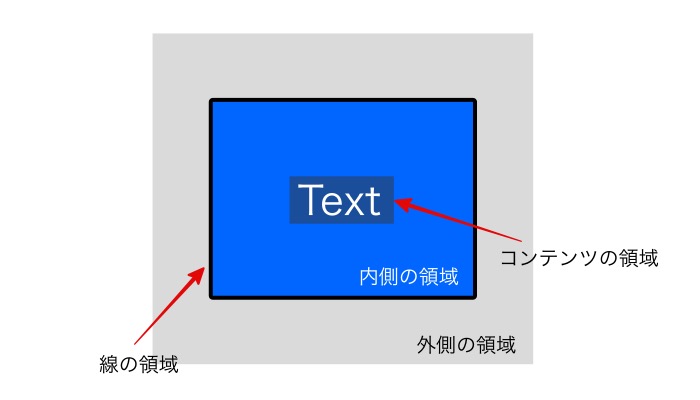
要素は、外側の領域、線の領域、内側の領域、コンテンツ領域で構成されています。外側の領域は、背景色を指定しても色がつかない部分です。線の領域は、borderを指定した時に線が引かれる部分です。
コンテンツ領域は文字や画像の領域です。そして内側の領域が、背景色がつき、paddingで余白を指定できる部分となります。
paddingとは?
paddingは、要素の内側の領域の余白を設定できるプロパティです。

marginとの違いも含め、細かく見ていきましょう!
要素の内側の余白を指定する
要素の内側とは、先ほど説明した要素の構造の、内側の領域のことです。コンテンツ領域と合わせて背景色がつき、見た目的に要素のひとまとまりに見える部分ですね。

この内側の領域とコンテンツ領域の間をどれだけ開けるのかを指定するのがpaddingです。
デフォルトでは幅や高さには含まれない
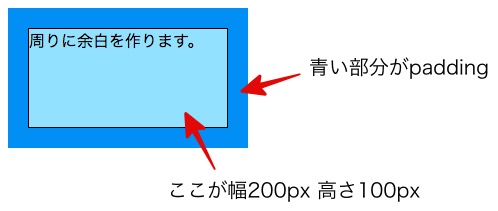
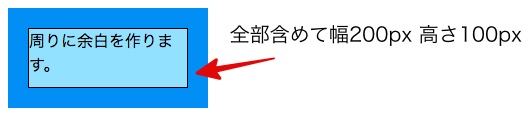
paddingで指定した余白は、幅や高さに含まれません。例えば幅200px、高さ100pxのコンテンツにpaddingを20pxとると…

指定された幅と高さはコンテンツ領域に指定され、そこにpaddingがプラスされる形になります。なので要素全体の大きさは幅240px、高さ140pxとなります。
ただし、これはデフォルトの設定の場合です。CSSでbox-sizingを指定すると、指定された幅と高さの内側にpaddingがつくようになります。

box-sizingについては、下記の記事で詳しく説明しています。ぜひ併せて読んでみてください。

marginとの違い
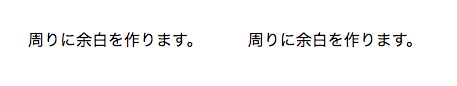
paddingと似たプロパティで、marginというものがありますね。marginも余白を指定するプロパティですが、こちらは外側の領域の余白を指定するものです。

この画像だと、文字と文字の間は同じくらい空いているように見えますね。

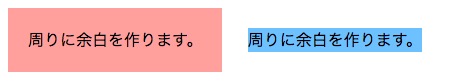
背景色をつければ一目瞭然。paddingでつけた余白には背景色がつきますが、marginの余白にはつきません。paddingは要素の内側、marginは要素の外側の余白です。使う際には、それぞれどの位置に余白がつくのかを意識するようにしましょう。
marginについてもっと知りたい!という方は、ぜひ下記の記事を読んでみてください。

paddingの指定方法
では、paddingの指定方法を見ていきましょう。基本形はこんな感じです。
CSS
セレクタ {
padding: 余白の数値;
}
数値の部分に、どれだけ余白を入れるかを指定することができます。pxや%など、色々な単位を指定可能です。さらに、paddingは上下左右にバラバラに指定することも可能です。それぞれの指定を細かく見ていきましょう。
上下左右を一気に指定

上下左右の余白を一括で指定できる、一番汎用性の高いプロパティです。同じ値で統一して指定するだけでなく、上下左右バラバラに指定することもできます。
CSS
セレクタ {
/* 4辺全て同じ値にする */
padding: 余白の数値;
/* 上下と左右で分けて指定 */
padding: 上下の余白の数値 左右の余白の数値;
/* 上と下と左右で分けて指定 */
padding: 上の余白の数値 左右の余白の数値 下の余白の数値;
/* 4辺バラバラの数値を指定 */
padding: 上の余白の数値 右の余白の数値 下の余白の数値 左の余白の数値;
}
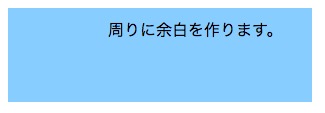
使ってみるとこんな感じになります。

HTML
<div class="padding_test">
周りに余白を作ります。
</div>
CSS
.padding_test {
width: 200px;
background-color: #90ceff;
padding: 10px 30px 60px 100px;
}
記述は一つですが、全てバラバラの余白に指定できましたね。上下左右の各辺を一個ずつ指定する場合は、下記のプロパティを使います。
各辺をそれぞれ指定する
paddingでは各辺を一気に指定できますが、さらに各辺それぞれに余白を指定できるプロパティがあります。
| 値 | 説明 | 見栄え |
|---|---|---|
| padding-left | 要素の左側の余白だけを指定するプロパティです。 | |
| padding-right | 要素の右側の余白だけを指定するプロパティです。 | |
| padding-top | 要素の上側の余白だけを指定するプロパティです。 |  |
| padding-bottom | 要素の下側の余白だけを指定するプロパティです。 |  |
paddingを使うタイミング
それぞれの使い分け、ちょっと悩んでしまいますよね。そんな方のために、どんなときにpaddingを使うと良いか、逆に向いていないのはどんなときかをまとめました! 参考にしてみてくださいね。
線とコンテンツに余白を持たせたい
このように枠線と文字が近すぎると、キュッとした印象で見づらいですね…
そんなときにはpadding! 線とコンテンツの間に余白をつけ、要素を見やすくすることができます。

HTML
<div class="padding_test">
周りに余白を作ります。
</div>
CSS
.padding_test {
display: inline-block;
border: solid 1px;
padding: 20px;
}
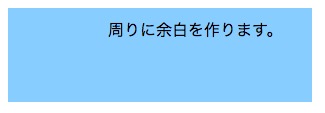
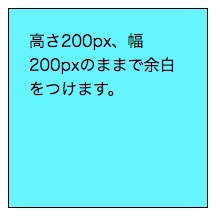
要素の大きさを制御しつつ余白をもたせたい
そんなときもpaddingがベストです。box-sizingと組み合わせれば、簡単に実装できちゃいます。

HTML
<div class="padding_test">
高さ200px、幅200pxのままで余白をつけます。
</div>
CSS
.padding_test {
display: inline-block;
border: solid 1px;
padding: 20px;
width: 200px;
height: 200px;
box-sizing: border-box;
background-color: #80f1ff;
}
box-sizingについてもっと詳しく知りたい方は、下記の記事をどうぞ!

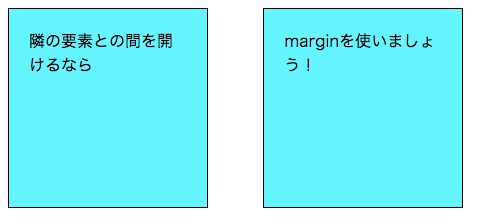
向いていないタイミング
要素の内側に余白をつけるので、隣あう要素との間を空けるのには不向きです。そんな時はmarginを使いましょう!

いい感じに要素の間を空けられます。marginの使い方については、下記の記事で解説しています。

まとめ
いかがでしたか?paddingをしっかり使えるようになれば、見やすく美しいWEBサイトも楽勝です。どんどん活用しちゃってくださいね!









