こんにちは! ライターのナナミです。
WEBサイトを作っていて、要素を横や縦に並べることって何度もありますよね。

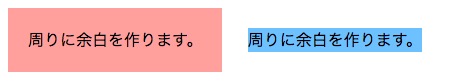
でもこんな風に要素同士が近すぎると、ちょっと見づらいですね…。そんな時は、要素の周りに余白をとりましょう! ということで、今回は要素の外側の余白を指定するmarginについて解説していきます。
この記事は下記の流れで進めていきますね。
- 【超基礎】要素の構造について
- 【基礎】marginとはなにか
- 【基礎】marginの使い方
- 【発展】margin:autoとは
- 【発展】marginを使うべきタイミング
marginをスムーズに指定できれば、レイアウトの調整も楽々です。バッチリ覚えちゃいましょう!
要素の構造
marginについて解説する前に、要素の構造について解説していきます。要素の構造についてわかれば、marginを理解するのは楽勝です。

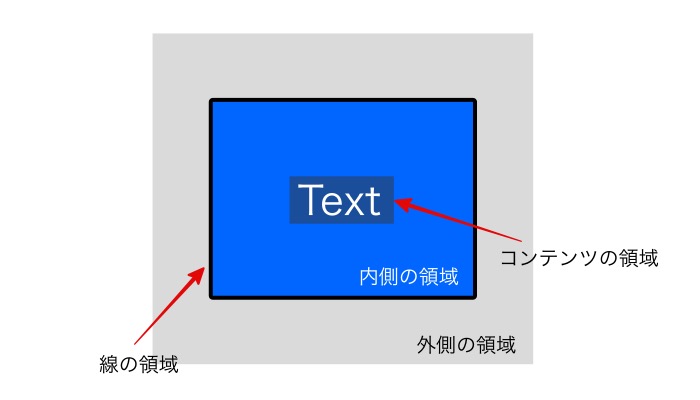
要素は、このような領域の組み合わせで出来上がっています。
- 内側の領域が、背景色がつき、paddingで余白を指定できる部分。
- 線の領域は、borderを指定した時に線が引かれる部分。
- コンテンツ領域は文字や画像の領域。
- 外側の領域は、背景色を指定しても色がつかない部分。
marginはここの余白を指定するプロパティとなっています。
marginとは
marginは先ほど触れた通り、要素の外側部分の余白を指定するプロパティです。paddingとの違いも含め、もっと掘り下げて解説していきましょう。
高さや幅に含まれない
marginで指定した値は、要素に指定された幅や高さに含まれません。

marginを指定する領域は要素の外側なので、要素自体の高さや幅に影響を及ぼさないのです。
paddingとの違い
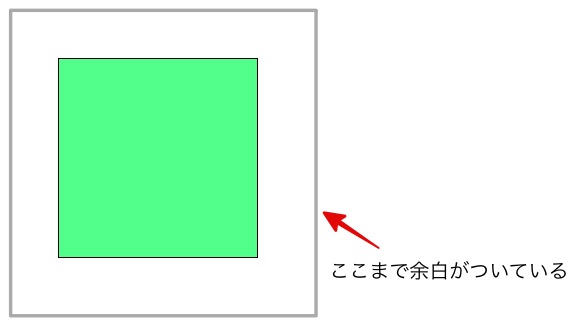
marginと似たようなプロパティで、paddingというものがあります。これは、要素の内側に余白をつけるプロパティです。下の図を見ると、文字と文字の間は同じように間が空いているように見えますね。

しかし背景色をつけてみると…

色がつく位置が全然違いますね。paddingは背景色がつく領域の余白なので、このような結果になります。paddingについては、下記の記事でもっと詳しく解説しています。ぜひ併せて読んでみてください。

marginの使い方
では、marginの使い方についてを見ていきましょう。基本形はこんな感じです。
CSS
セレクタ {
margin: 余白の数値;
}
数値の部分に、どれだけ空白を入れるかを指定することができます。pxや%など、色々な単位を指定可能です。さらに、autoという自動計算の値もあります。これについては後ほど解説しますね。
では、上下左右を一気に指定する方法と、バラバラに指定する方法、それぞれ細かく見ていきましょう。
上下左右を一気に指定:margin

marginプロパティは上下左右の余白をまとめて指定することができます。
CSS
セレクタ {
/* 4辺全て同じ値にする */
margin: 余白の数値;
/* 上下と左右で分けて指定 */
margin: 上下の余白の数値 左右の余白の数値;
/* 上と下と左右で分けて指定 */
margin: 上の余白の数値 左右の余白の数値 下の余白の数値;
/* 4辺バラバラの数値を指定 */
margin: 上の余白の数値 右の余白の数値 下の余白の数値 左の余白の数値;
}
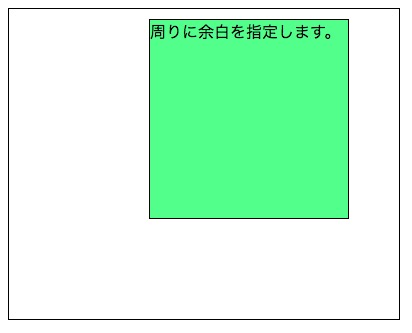
4辺一気に指定もできますし、上下と左右で分けることも可能です。なかなか汎用性の高い書き方です。使ってみるとこんな感じ。

HTML
<div class="margin_test-wrap">
<div class="margin_test">
周りに余白を指定します。
</div>
</div>
CSS
.margin_test {
border: solid 1px;
width: 200px;
height: 200px;
box-sizing: border-box;
background-color: #81ff86;
margin: 10px 50px 100px 140px;
}
.margin_test-wrap {
border: solid 1px;
display: inline-block;
}
一個の記述で、上下左右バラバラの指定ができましたね。
それぞれの辺をバラバラに指定する
右だけに余白が欲しいから、一気に指定する必要はないんだよな…というときに使える、各辺バラバラの指定方法もあります。正しくはこれらを一気に指定できるのがmarginなのですが、まあ細かいことは置いときましょう。
| 値 | 説明 | 見栄え |
|---|---|---|
| margin-left | 要素の左側の余白だけを指定するプロパティです。 | |
| margin-right | 要素の右側の余白だけを指定するプロパティです。 | |
| margin-top | 要素の上側の余白だけを指定するプロパティです。 |  |
| margin-bottom | 要素の下側の余白だけを指定するプロパティです。 |  |
marginで指定できる値 autoとは?
marginは、空白を自動的に計算してくれるautoという値があります。たとえば、下記のような要素があったとしましょう。

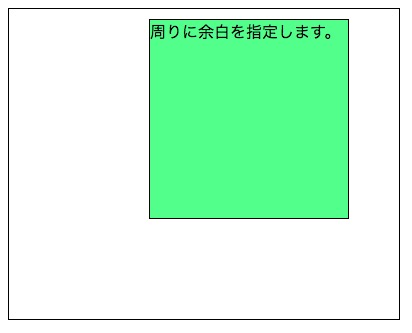
これを親要素の右側に寄せたい時は、下記のように指定します。

HTML
<div class="margin_test">
周りに余白を指定します。
</div>
CSS
.margin_test {
border: solid 1px;
width: 200px;
height: 200px;
box-sizing: border-box;
background-color: #81ff86;
margin: 0 0 0 auto;
}
右側の余白は0であると明示的に示した上で、左にautoを指定しました。すると、右側の余白を0にするために、左の余白を自動的にぐいーっと伸ばしてくれるのです。これを応用したのが、よく使われるmargin:0 autoの中央揃えですね。

HTML
<div class="margin_test">
周りに余白を指定します。
</div>
CSS
.margin_test {
border: solid 1px;
width: 200px;
height: 200px;
box-sizing: border-box;
background-color: #81ff86;
margin: 0 auto;
}
左右をautoにすることで、真ん中に来るように自動的に計算してくれているのです。要素の中央揃えについては、下記の記事でも詳しく解説しています。ぜひ併せて読んでみてください。

marginを使うタイミング
という人も多いかもしれませんね。私も実際そうでした、すっごい困りました。今回、こんなときにはmarginを使おう!というタイミングをいくつかピックアップして見ました。逆に向いていないパターンも挙げてみたので、実装の際に参考にしてみてください。
要素と要素に隙間を開ける

HTML
<div class="margin_test-wrap">
<div class="margin_test">
周りに余白を指定します。
</div>
<div class="margin_test">
周りに余白を指定します。
</div>
<div class="margin_test">
周りに余白を指定します。
</div>
</div>
CSS
.margin_test {
border: solid 1px;
width: 200px;
height: 200px;
box-sizing: border-box;
background-color: #81ff86;
float: left;
margin: 10px;
}
marginは外側に余白をつけるので、このようにpaddingと組み合わせて使うこともできます。いい感じに正方形の要素が並べられていいですね!
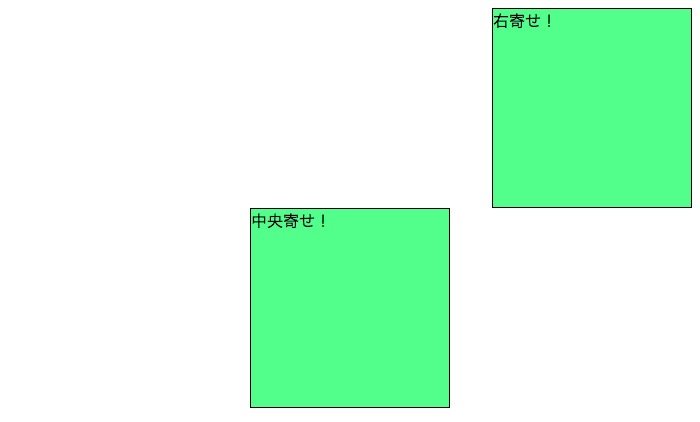
右や中央に寄せたい

HTML
<div class="margin_test right_test">
右寄せ!
</div>
<div class="margin_test center_test">
中央寄せ!
</div>
CSS
.margin_test {
border: solid 1px;
width: 200px;
height: 200px;
box-sizing: border-box;
background-color: #81ff86;
}
.right_test {
margin: 0 0 0 auto;
}
.center_test {
margin: 0 auto;
}
先ほどの項目で解説した通り、autoを使うことで右や中央に寄せることができます。ただし、これが使えるのはブロック要素だけなので注意が必要です。ブロック要素ってなんだ?という方は、下記の記事をどうぞ!

向いていないタイミング
marginは、背景色がつけられる内側の領域の余白を指定することができません。つまり、下記のような要素を作る場合には不向きです。

このような見栄えを作りたい時には、paddingを使うようにしましょう。paddingの詳しい使い方が知りたい方は、下記の記事をどうぞ!

まとめ
いかがでしたか?要素と要素の間を開けるのは、見やすさ的にもデザイン的にも重要です。より素敵なサイトづくりのため、ぜひこの記事を役立ててくださいね!









