SplitContainerって使ってますか?
SplitContainerはGUIでFormを分割する場合に使うコントロールです。
WindowsフォームでSplitContainerを使うことができます。
ちなみにWindowsフォームとはC言語などで使われるWin32 APIを継承しているGUI開発ライブラリのことです。
この記事では、WindowsフォームのSplitContainerについて
・SplitContainerとは
・SplitContainerの使い方
といった基本的な内容から、
・水平方向に3分割する例
など具体的な使い方についても解説していきます。
今回はWindowsフォームのSplitContainerについて、使い方をわかりやすく解説します。
SplitContainerとは
SplitContainerとはGUIでFormを分割する場合に使うコントロールのことです。
Windowsフォームで用意されています。
WindowsフォームはC言語などで使われるWin32 APIを継承したGUI開発ライブラリです。
SplitContainerコントロールを使うことで、Formを左右もしくは上下にパネルで2分割することができます。
2つのパネルの境界線の位置は変更することができます。

SplitContainerの使い方
それでは、早速使い方について説明していきます。
SplitContainerの使い方を説明する前に、まずはWindowsフォームの使い方を説明しておきましょう。
Windowsフォームの使い方については、こちらで詳しく解説していますので、ぜひ参考にしてください。

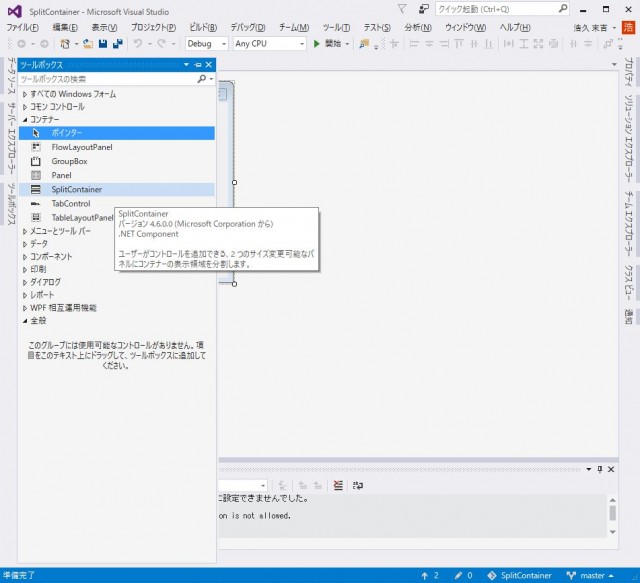
SplitContainerコントロールは「ツールボックス」の「コンテナ―」に用意されています。

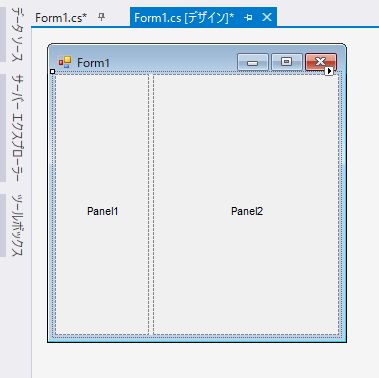
「SplitContainer」をクリックし、「Form1.cs」のデザインの「Window」へドラッグ&ドロップすることで使えるようになります。

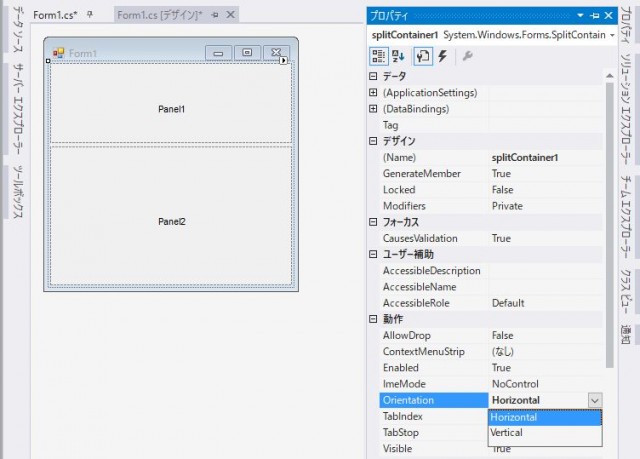
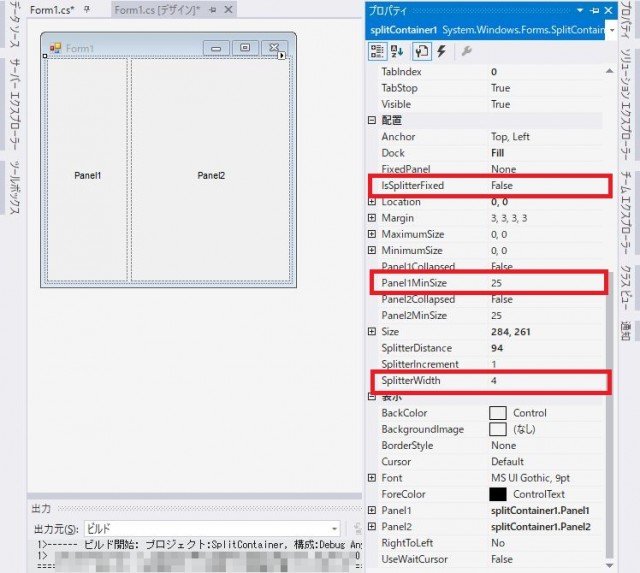
デフォルトでは水平方向(Vertical)に2分割されていますが、プロパティのOrientationを「Horaizontal」に指定することで上下方向に2分割することができます。

2分割する境界線の位置はGUIでユーザーが自由に変えられますが、プロパティIsSplitterFixedをTrueにすることで固定することも可能です。
また、プロパティMinSizeでパネルの最小サイズを設定することもできます。
境界線の幅をプロパティSplitterWidthで設定することも可能です。

水平方向に3分割する例
SplitContainerコントロールはFormを2分割するコントロールです。
設定などで3分割にすることができません。
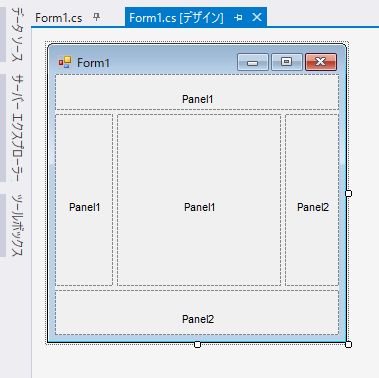
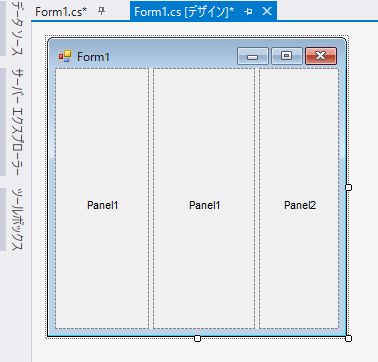
3分割にしたい場合は分割されて出来たパネルの中にさらにSplitContainerコントロールを配置します。

上の図ではまずSplitContainerコントロールでFormを水平方向に2分割し、Panel2にさらにSplitContainerコントロールを配置した例です。
このようにしてFormを水平方向に3分割することができます。
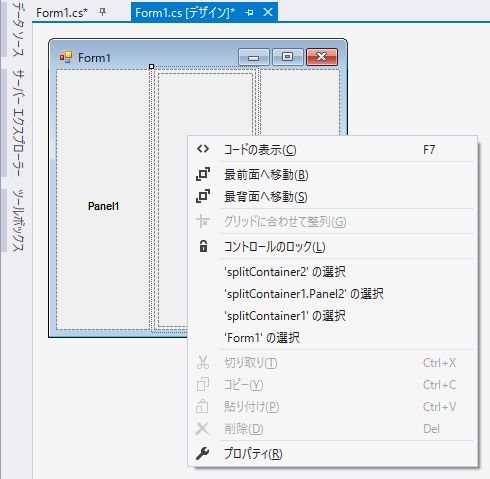
SplitContainerコントロールで出来たPanelにさらにSplitContainerを配置するとSplitContainerの選択が難しくなります。
そのような場合は、「右クリック」で小ウィンドウで選択候補が現れるので、操作がしやすくなります。

まとめ
ここではSplitContainerコントロールについて説明しました。
SplitContainerコントロールはFormのレイアウトを手軽に操作することができます。
使いこなすことができるように、この記事を何度も参考にして下さいね!









