こんにちは!ライターのmuramatsuです。
WordPressで記事を書いていて画像を挿入したいな、と思うことが必ずあると思います。
画像アップロードして挿入する方法はとっても簡単にできてしまいます。
しかし、何も考えずにアップロードしてしまうと、
「記事が重くて開くのに時間が掛る!」
「綺麗な画像だったのに解像度めっちゃ下がった!」
なんてことが起こってしまいます。
今回はWordPress上で行う
- 画像挿入方法
- 画像の位置を変える方法
- 画像のサイズ選択方法
- 画像の詳細を設定する方法
- 画像をアップロードして挿入する方法
の画像の扱い方法と、
- 画像のサイズについて
- おすすめプラグイン
の知っておくとお得な情報までを解説していきます。
これでもう、WordPress上で画像の扱いについては困らせません!
画像を挿入する
記事をすでに書いている方は、画像をすぐにでも挿入させたい!と思っているかと思います。
まずはシンプルな挿入方法を知ってもらい、画像の位置やサイズ選択、画像の詳細設定方法を見ていきましょう。
1番シンプルな画像挿入方法
記事をすでに書いていて、画像を挿入したいという時に行う基本の挿入方法です。
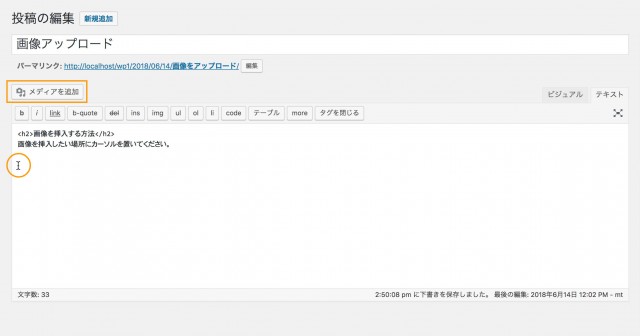
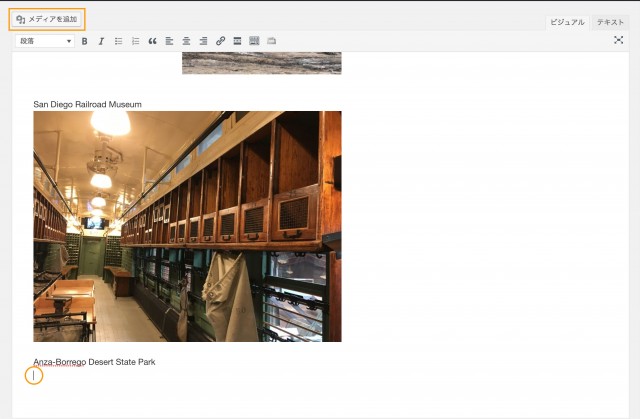
まずは画像を挿入したい部分にカーソルを置いてメディアを追加ボタンを押します。
※ビジュアルエディタでもテキストエディタでもどちらのページでも構いません。

「メディアを追加」のページでアップロードする画像を選択します。
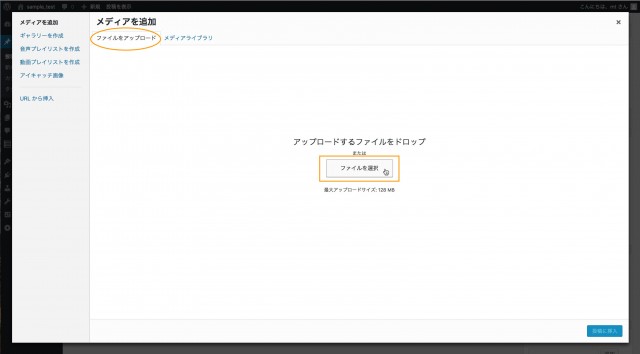
「ファイルをアップロード」タブでファイルを選択ボタンを押します。

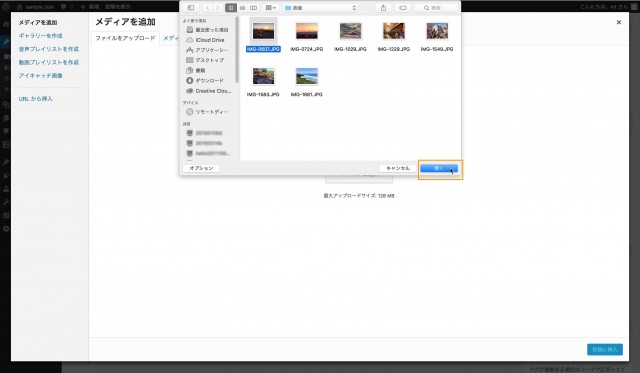
画像が保存されているフォルダを選択して、挿入したい画像を選択し開くボタンを押します。

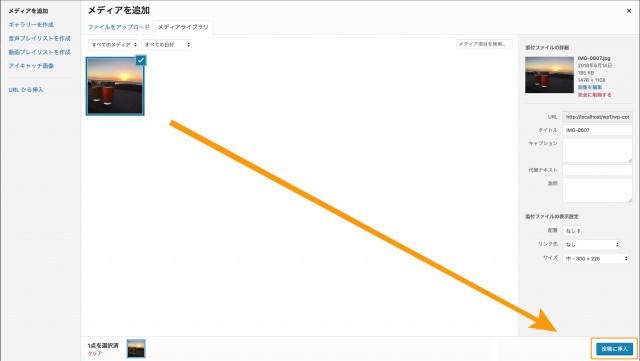
ファイルがアップロードされると、サムネイルが表示されます。
青枠で囲まれてチェックのついている状態のまま投稿に挿入ボタンを押します。
サムネイルは画像を縮小して、なんの画像かを分かりやすく表示させたものです。

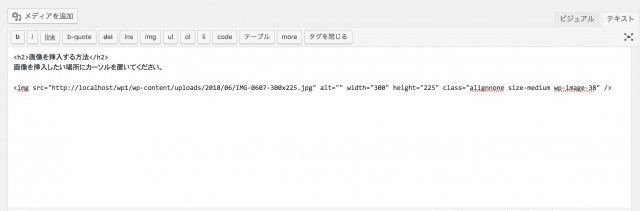
テキストエディタ画面だと、以下画像のように画像のURLが貼られます。

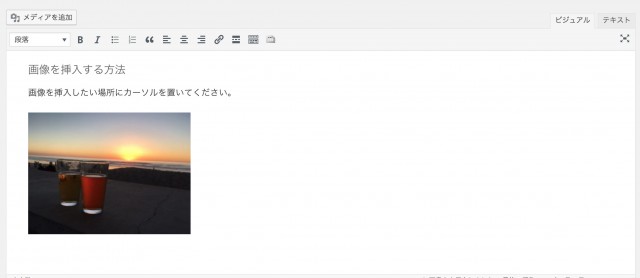
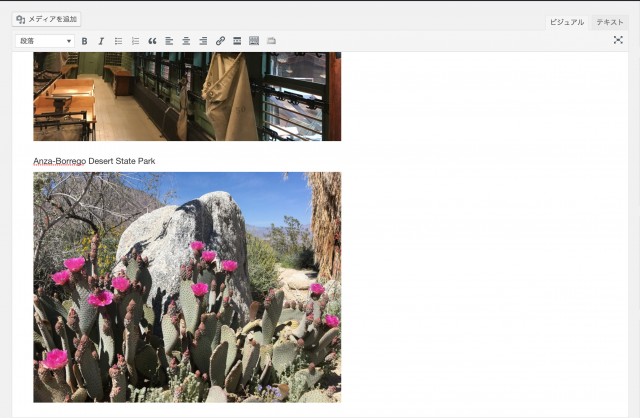
ビジュアルエディタ画面だと、画像が貼られています。

画像をただ挿入するだけでしたら、とっても簡単ですね。
もし画像を削除したい場合は、画像にカーソルを当てて、deleteボタンを押すだけです。
画像の位置を修正する
画像の位置は画像をアップロードして投稿に挿入ボタンを押す前に、設定することができます。
まずは挿入したい場所にカーソルを合わせます。

メディア追加ボタンを押し、挿入したい画像を選択します。
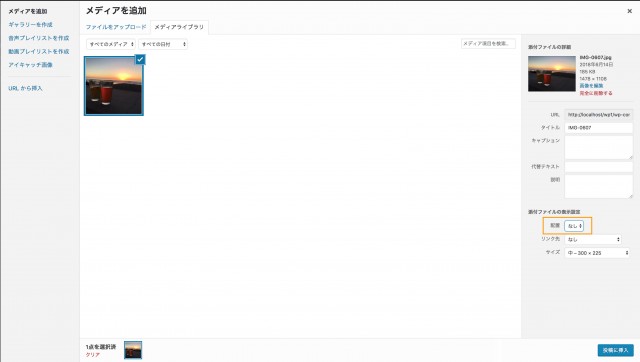
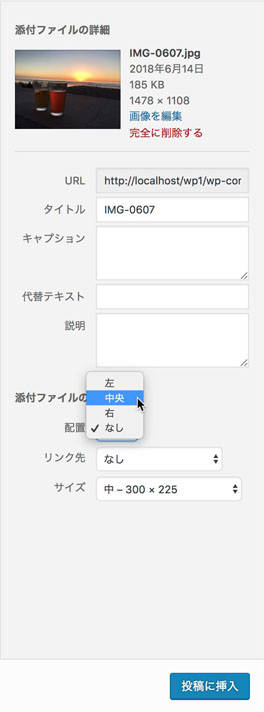
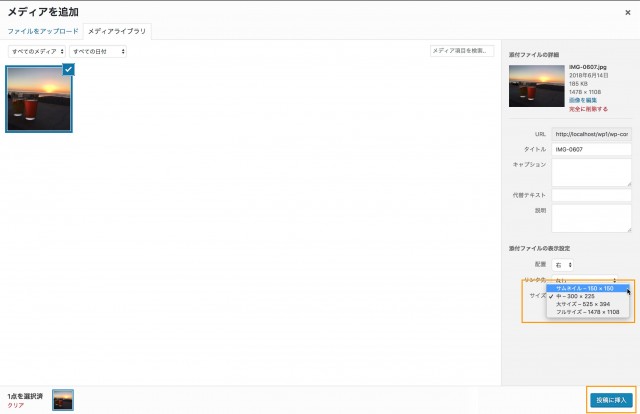
右側にある「添付ファイルの表示設定」の配置の矢印を押します。

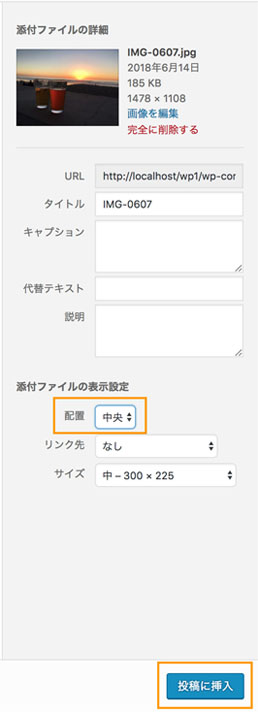
セレクトボックスが表示されるので「中央」を選択し投稿に挿入を押します。


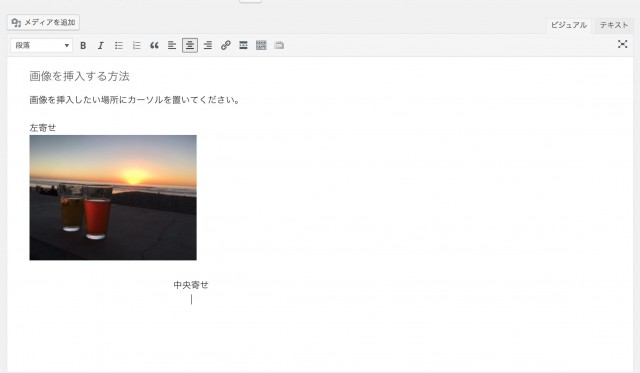
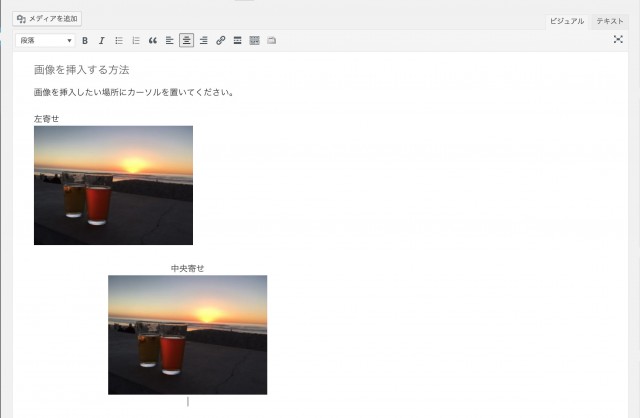
画像が中央寄せで表示されました。

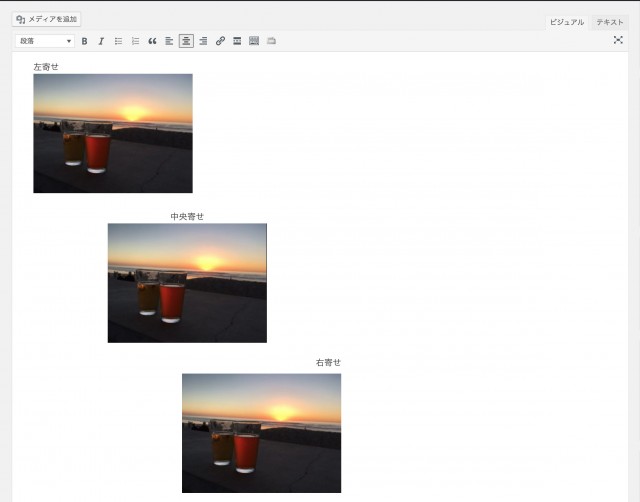
右寄せにすると、以下のようになります。

プレビューにすると、以下のようになります。

画像の位置を設定しない場合は、自動的に左寄せとなります。
また、画像を挿入した後でも位置を変更することができます。
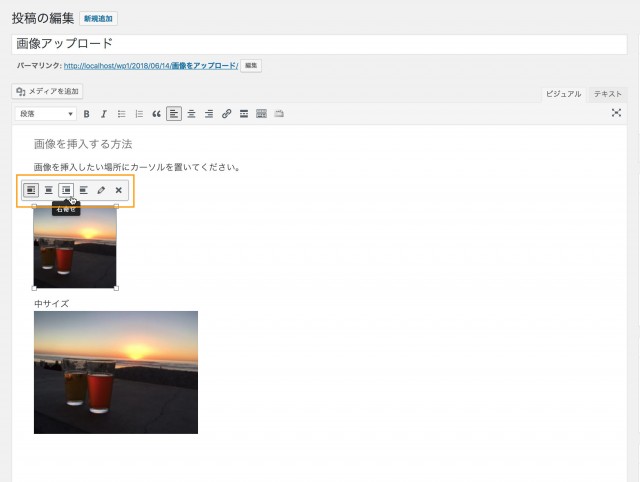
ビジュアルエディタ上で、挿入した位置を変更したい画像にカーソルを合わせ、メニューバーのアイコンから左・中央・右寄せに変更する事ができます。
![]()
他にもビジュアルエディタで、挿入した位置を変更したい画像をワンクリックすると以下の画像のようにメニューが出てきます。
ここでも左・中央・右寄せに変更することが可能です。

画像の位置は、テキストとのバランスを見て設定しましょう。
画像のサイズを選択する
WordPressにすでに組み込まれている「メディア」では、画像をアップロードした際に自動的にサムネイル、中サイズ、大サイズ、フルサイズの4つのサイズで保存されます。
画像サイズの設定も位置設定と同じ時に設定することができます。
画像を挿入したい場所にカーソルを置きメディアを追加を押し、挿入したい画像を選択します。
右側にある「添付ファイルの表示設定」のサイズの矢印を押し、表示されたセレクトボックスから希望の画像サイズを選択したら投稿に挿入ボタンを押します。

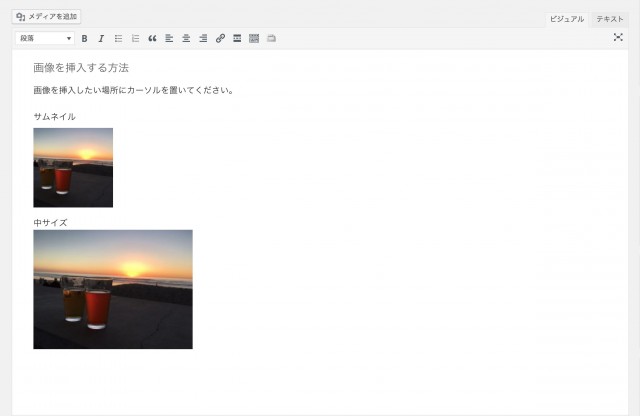
ここではサムネイルのサイズに修正された画像が挿入されました。

その他のサイズを比較すると以下のようになりました。

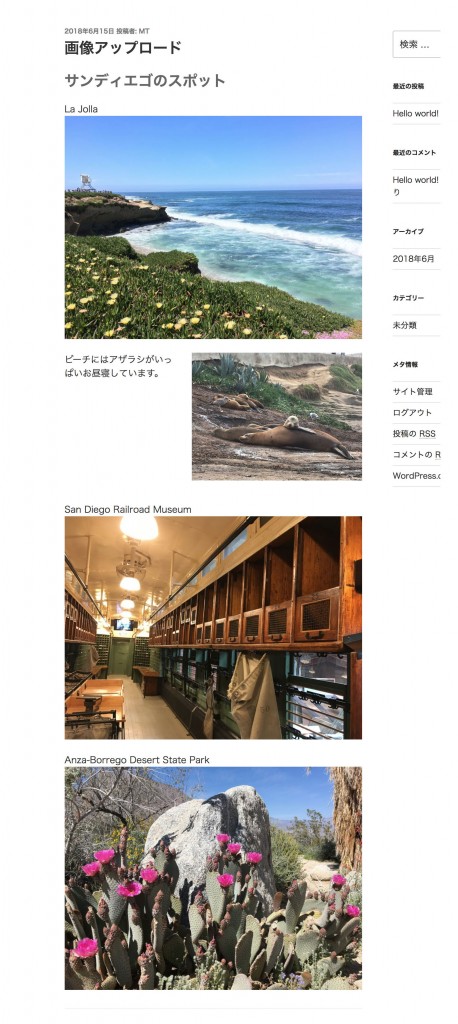
プレビューで見ると以下のようになります。

大サイズとフルサイズはここでは同じ大きさとなっています。
これは、WordPressが自動的に記事の大きさに合わせて表示しているため、同じ大きさに見えますが実際はフルサイズの方が容量が大きくなっています。
サムネイルは縦横の長さの比率関係なく、自動的に縮小されてしまいます。
画像の詳細を設定する
さて、ここまで画像の設定をしてお気づきかもしれませんが、画像にはその他詳細な設定をすることができます。
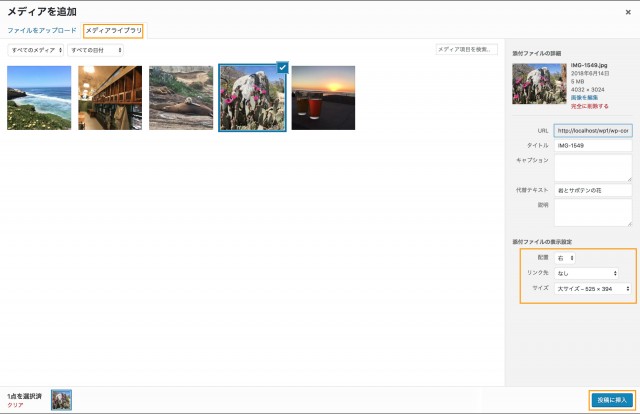
画像の挿入位置やサイズ設定のときに出てきていた「添付ファイルの詳細」です。
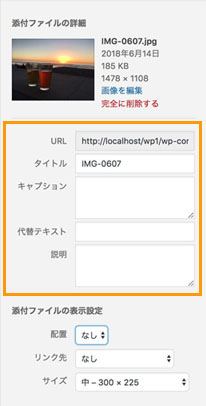
添付ファイルの詳細には、選択した画像のファイル名、アップロードした日付、画像の容量、大きさが表示されています。 
その下には
- URL
- タイトル
- キャプション
- 代替テキスト
- 説明
と「「添付ファイルの表示設定」で配置、リンク先、サイズが設定できるようになっています。
特に設定をしなくても問題はありませんが、設定をすることでとのような効果があるのでしょうか。
URL
URLは画像がブラウザ内のどこに位置しているかの場所を指しています。
ここでは編集することはできませんので、特に気にしなくて問題ありません。
タイトル
画像のタイトルも写真のギャラリーサイトを運営しない限り、なんでも構いません。
SEO対策に関わることもないので変更しなくてもいいですし、設定する場合はわかりやすい名前をつけてもいいでしょう。
基本的には使用されませんがHTMLのtitle属性になるため、補足的な役割をしています。
キャプション
キャプションを設定すると、挿入した画像の下に表示されます。
合法的に画像を転載などした場合の出典元の表示をするのに使われたり、画像の説明を表示したいときに使われます。
代替テキスト
代替テキストは画像が表示されなかった時に表示されるテキストとなります。
このテキストはGoogle側がどのような画像なのかを判断して、検索結果に反映されるので、とても重要な項目です。
HTMLのalt属性になり、画像が表示されなかったときにどのような画像なのかを判断する要素なので、タイトルの付け方は「夕日を見ながら飲むビール」など端的にかつわかりやすくするといいでしょう。
キーワードの乱用や、あまりにも多くの情報を入れすぎてしまうと、逆にスパムと勘違いされてしまうので、注意が必要です。
説明
説明は画像のメモだと思ってください。特にサイト上で表示されることはありません。
画像を検索するときに引っかかるので、分かりやすいメモを入れてもいいですし、特に気にしなくても問題ありません。
画像の詳細について設定をしなくてもいいのでは?と思う項目もありますが、代替テキストは検索結果にも関わってくる重要な項目でしたね。
特に設定しなくても問題のない項目でも、設定することにより、画像管理が少しは楽になりますよ。
画像をアップロードしてから挿入する
画像のアップロードは、画像挿入時に毎回アップロードをしなくても、先にアップロードした画像を後から記事に挿入することも可能です。
他の記事で使った画像を別の記事で使う、ということも出来ることになります。
画像をアップロードする
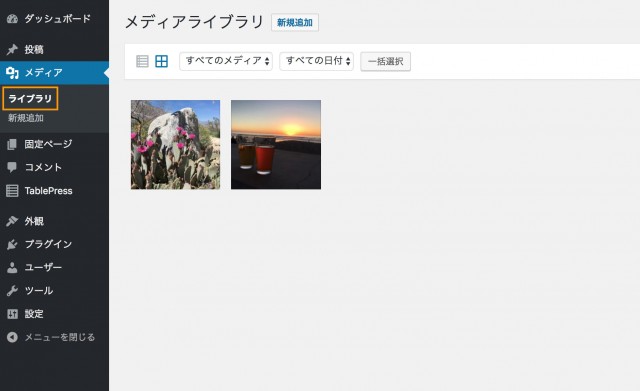
ダッシュボードの「メディア」を選択し新規追加をクリックします。

メディアのアップロードページからアップロードした画像を選択します。
ファイルを選択ボタンを押します。

出てきたフォルダから挿入したい画像を選択して開くボタンを押します。

画像はフォルダから直接ドラッグ&ドロップして画像を追加することもできます。

画像がアップロードされると以下の画面のようになります。

また、ダッシュボードのメディアからライブラリを選択するとアップロードされた画像が全てサムネイルで表示されます。

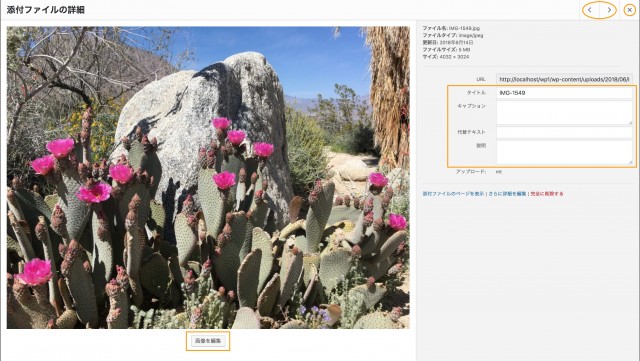
画像の詳細を設定したい場合は、画像をワンクリックすると以下の画面になるので、タイトル、キャプション、代替テキストなどを入力し編集が終わったらバツ「×」を押して前のページに戻ります。
他にも画像の詳細を編集したい場合は、バツの左隣の矢印どちらかを押すと、別の画像に移ります。
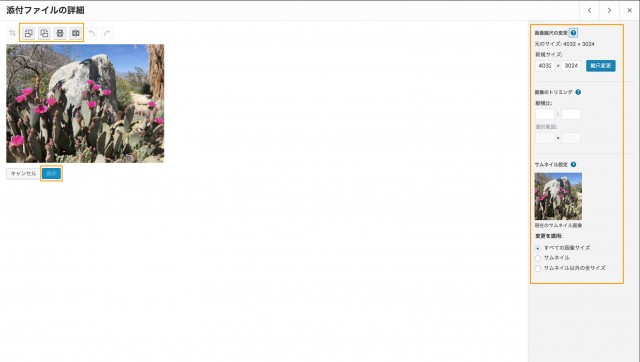
画像の編集をしたい場合は、画像の下にある画像を編集ボタンを押します。

画像の向きを変えたい場合はからどの向きに変えたいかでボタンを選択します。
![]()
画像の向き変更のボタン
 … 画像を左に倒す
… 画像を左に倒す  … 画像を右に倒す
… 画像を右に倒す  … 上下逆さまにする
… 上下逆さまにする  … 左右逆にする
… 左右逆にする
その他画面右側では、画像の大きさを設定したり、縦横比を設定することができます。
サムネイル設定では、サムネイルと自動的に作られる中・大・フルサイズの画像を作るか・作らないかの選択をすることができます。

修正を変更したら保存ボタンを押します。
これで画像のアップロードは終了です。
次にアップロードした画像を記事に挿入して見ましょう。
アップロードした画像を挿入する
アップロードした画像を挿入する方法はとっても簡単です。
まずは画像を挿入したい場所にカーソルを合わせてメディアを追加ボタンを押します。

メディアを追加ページの「メディアライブラリ」タブで挿入したい画像を選択し、画像の位置やサイズを指定したら投稿に挿入ボタンを押します。

画像が挿入されました。

下書き保存をして、プレビューで見てみると、以下のようになりました。

画像のサイズについて
せっかく撮った素敵な写真の大きさそのままで、かつ良い画質で見てもらいたいですよね。
ただ、1つの記事に大きいサイズの画像や画質のいい画像をいくつもアップロードすると、とても容量が大きくなり、なかなか表示されないでいるとユーザーが離れていってしまう…ということも考えられます。
かと言って、小さい画像を載せてしまい見辛くなったり、そのものの良さが伝えられなかったりしたら、元も子もないですよね。
ユーザーのための素敵な記事を作るには、画像の容量やサイズはとっても重要になります。
そこでWordPressでは、画像をアップロードした際に元の画像の大きさも残しつつ、自動的に3種類のサイズに調整をしてくれるようになっています。
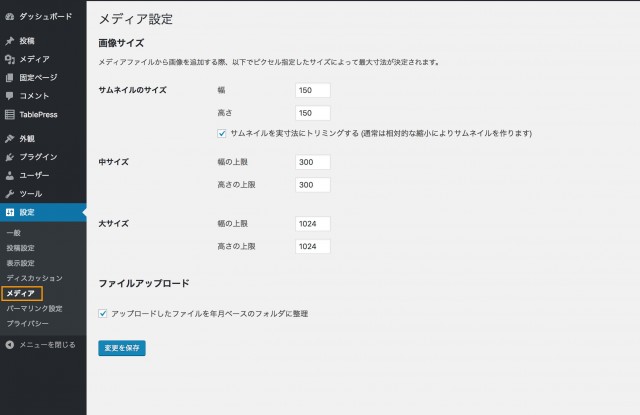
初期設定では以下のサイズに調整をしてくれます。
サムネイルサイズ:150px × 150px の大きさに画像を縮小したサイズ
中サイズ:縦横比を保持して、幅300px以内 × 高さ300px以内に縮小したサイズ
大サイズ:縦横比を保持して、幅1024px以内 × 高さ1024px以内に縮小したサイズ
もしアップロードした画像が上限に満たしていない場合自動生成はされず、その画像の大きさそのままが適応されます。
容量も画像サイズが小さくなることにより、元の画像よりも軽くなっています。
この指定されているサイズは変更する事も可能です。
ダッシュボードの「設定」からメディアを選択します。
メディア設定ページが開くので、ここで希望のサイズを設定できます。

変更の希望があれば修正しても良いですが、よくわからないという方などは特に変更しなくても問題ありません。
画像のサイズは掲載する画像数やどのような用途で何を見せたいかによって指定したり、記事の幅に合わせて画像のサイズを設定するのが良いでしょう。
おすすめプラグイン
ここでは画像に関するWordPressのおすすめプラグインを紹介します。
自動でサイズ修正してくれるImsanity

平均評価が4.9と高いImsanityは画像の最大幅を設定しておくと、縦横比を保持したまま自動的に画像サイズを縮小して、容量も圧縮してアップロードしてくれます。
すでにアップロードされている画像も一括でリサイズしたり、PNG形式などのファイルもJPGに変換できたりするので、とても便利です。
Imsanityサイト(WordPress):https://ja.wordpress.org/plugins/imsanity/
画像を拡大表示するEasy FancyBox

画像を小さめに掲載しても、画像をクリックすると大きく拡大してくれるプラグインです。
画像が拡大されてもページが変わることなく、見ているページで大きい画像を見ることができます。
また動画やPDFファイルも拡大できる他、同じ記事にいくつか画像があると、拡大をした時に画像の左右に表示される矢印をクリックすることで次(前)の画像を見ることもできます。
Easy FancyBoxサイト(WordPress):https://ja.wordpress.org/plugins/easy-fancybox/
画像に困ったらPixabay Images

商用・非商用関係なく無料で利用できるフリー画像素材を提供しているプラグインです。
日本語の対応もしているので、日本語でのキーワード検索も可能。
世界中のフォトグラファーが撮った画像を3種類の大きさから選べ、ダウンロードした画像はメディアライブラリに直接保存されるため、いつでも簡単に利用できます。
Pixabay Imagesサイト(WordPress):https://ja.wordpress.org/plugins/pixabay-images/
まとめ
いかがでしたか?
今回はWordPressでの画像アップロード・挿入方法や画像のサイズについて、画像に関するプラグインの解説をしました。
プラグインを使用しなくても、画像のサイズや容量をあまり気にせず簡単に画像のアップロードができる事が分かりました。
画像をよく使う方は、うまくプラグインも使いこなして、さらに画像管理のマスターになってくださいね。










