突然ですが「ブラウザ上で動くゲームを作りたい!」なんて願望をお持ちの方も多いのではないでしょうか。
そんな人たちがそれを実現する手段として、JavaScriptやCSSを学ぶなどの手段があると思います。
しかし実はUnityを学ぶことで、比較的低い難易度でそれを実現することもできるんです!
想像してみてください。
自分で作った2D・3Dゲームがブラウザで動くところを。
夢が広がりますね…
ぜひUnityのWebGL出力を学んで、ブラウザ上でゲームを作ってみましょう!
それでは今回のジェンダです。
[基本]実際に出力してみよう!
[応用]ビルド設定を詳しく見てみよう!
[応用]動作環境について
まずは実際に出力をおこない、ブラウザ上で稼働させることが実現できたら、次に詳細を見てみましょう!
それではよろしくお願いいたします。
Unityはマルチプラットフォーム
Unityは作ったものをマルチプラットフォーム(様々な環境)に出力できることが強みの一つです。
この点はUnityの「うたい文句」でもあるので耳にしたことがある人も多いですよね?
作品を一つ作れば、PC・Android・iOSなど様々な環境で動作させることが可能なわけです。
その動作可能な環境の中に「WebGL」があるわけです。

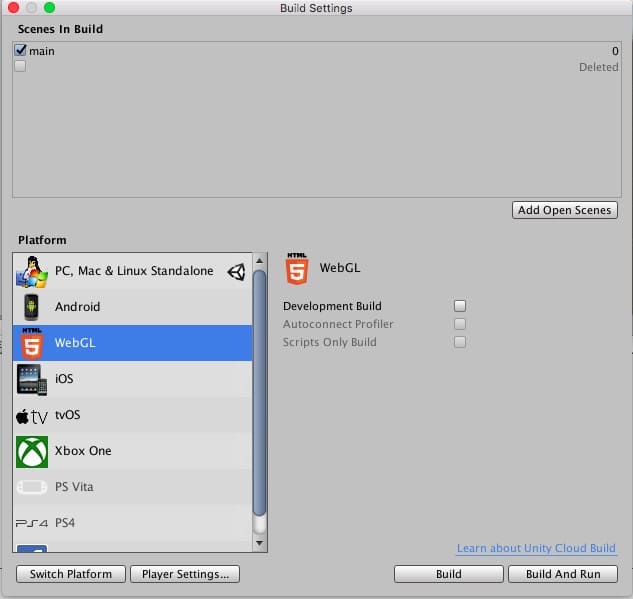
「BuildSetting」のPlatformの中に確かにWebGLがありますね!
WebGLとは?
出力先として「WebGL」があるのはわかりました。
ではこのWebGL出力とはなんなのでしょう?
一言で言ってしまえば「ブラウザ上で実行できる形式で出力してくれる設定」なんです。
正確には「HTML5技術とWebGLの描画APIを使ったJavaScriptプログラム」として出力してくれるわけなのですが、難しい話は一旦置いておいて…
まずはWebGL出力を行えば「ブラウザ上で作品を動かすことができる!」と理解しましょう!
実際に出力してみよう!
では早速実際に実行してみましょう!
事前準備
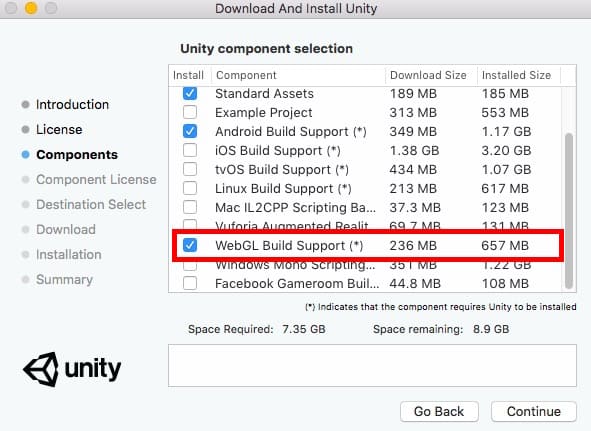
そもそもインストール時に、WebGLの項目があったことをご存知でしょうか。

画像の部分です。
この部分にチェックを入れている人は問題ありません。
しかし入れていない場合、途中でダウンロードする必要があるので、少し手間が増えます。
途中でダウンロード時間が少し発生することを理解してから次へ進みましょう!
これからUnityダウンロードを行う人は、チェックを入れておきましょう!
プロジェクトを作ろう!
まずは出力するためのプロジェクトが必要です。
何か一つ用意してください。
今回は試すだけですので、オブジェクトを回転させているとか何か動きがわかるものならばなんでも良いでしょう。
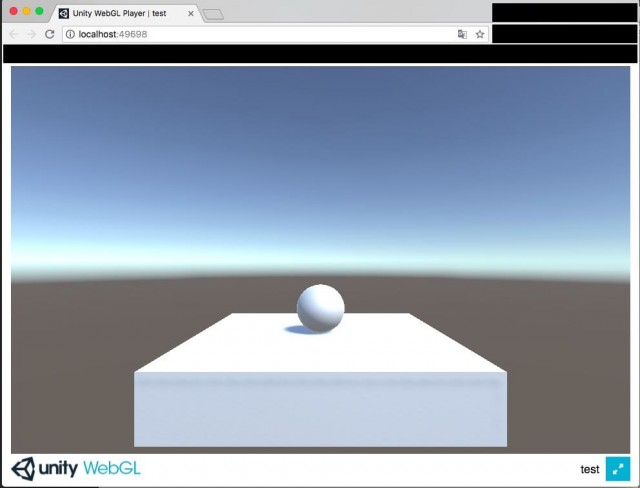
ここでは実例として以下のような、ボールがバウンドしているプロジェクトを実行してみることにします。

出力してみよう!

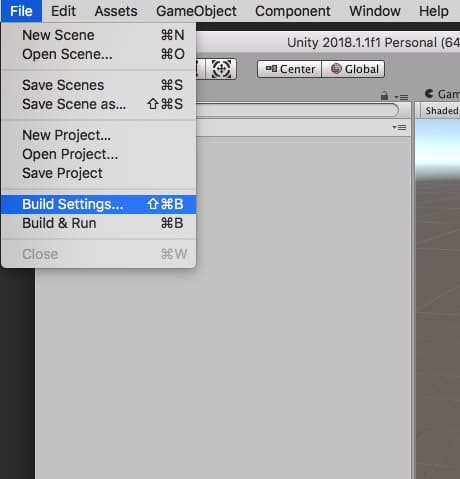
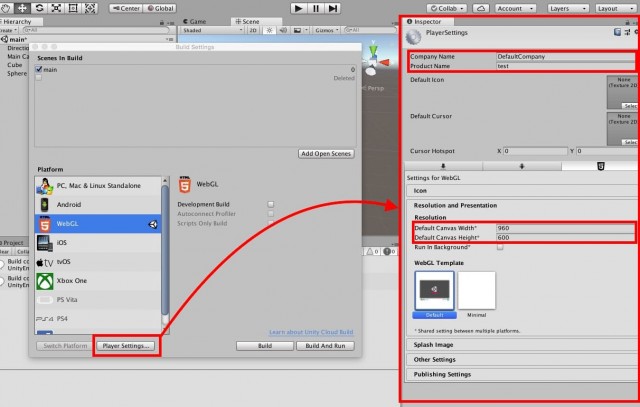
まずは画面の場所から「BuildSettings」を開きましょう。
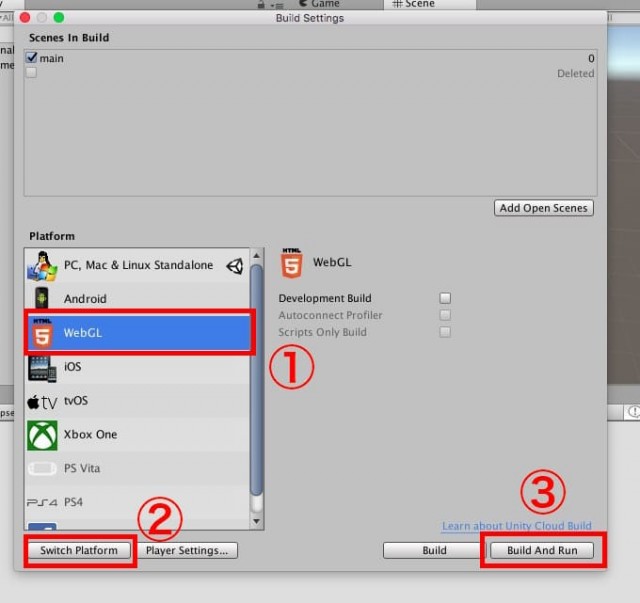
開いたら以下の画像のように操作しましょう。

②SwitchPlatformボタンを押して、プラットフォームを切り替える
③Build And Ranボタンで実行
※①を選択したとき「No WebGL module loaded.」と表示されることがあります。その場合「事前準備」の項目で説明した、事前インストールが完了していない状態だということです。「Open Download Page」というボタンが近くに出現していると思うので、そこからダウンロードを行いましょう。
プラットフォーム切り替えや、実行は数分時間がかかるので待ちましょう。
すると…

画像のように、ブラウザ上で実行されるはずです!
意外にスムーズに動いていてびっくりするかもしれません。
3Dなのにブラウザ上でちゃんと動くものなんですね!
出力されたファイルを見てみよう!

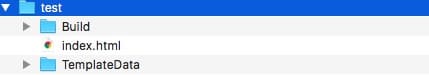
画像のようなファイルが出力されているはずです。
※出力ファイル名がtestなのは、私がファイル保存時testと名前をつけたからです。別の名前をつけていたら別の名前になっているでしょう。
index.htmlファイルをブラウザで開いたときに、先ほど実行した画面となります。
それ以外のフォルダに、作品の主要処理などが入っているわけですね。
あとはファイルたちを、自分が公開しているサーバーなどに入れれば、みんながブラウザ上でこの作品を閲覧できるようになるわけです!
素敵ですね!
また一つ注意点があります。
このindex.htmlファイルをローカル環境でそのまま開いた場合、特定のブラウザだと(Chromeなど)以下のようなエラーが出ることがあります。
It seems your browser does not support running Unity WebGL content from file:// urls. Please upload it to an http server, or try a different browser.
これはサーバー上に配置してから実行してくださいというエラー警告です。
ちゃんと、サーバーにあげてから起動するか、別のブラウザで起動してみましょう。
※firefoxなどなら起動できるようです。
ビルド設定を詳しく見てみよう!
また次の画面のように「Player Settings」ボタンを押すことで「Inspectorウィンドウ」上に出力の詳細設定を表示させることができます。

そこを編集することで、細かい設定が可能です。
例えば作品名を設定したり、画面サイズを変更したり…
いろいろできるわけですね!
この辺りは実際いじったり、公式のリファレンスを読んでみると良いでしょう。
参照元:https://docs.unity3d.com/jp/530/Manual/class-PlayerSettings.html
動作環境について
各ブラウザの対応状況は以下のリンクをお読みください。
参照元: https://docs.unity3d.com/ja/current/Manual/webgl-browsercompatibility.html
またAndroidやiOSなどからブラウザ上で開く場合、一応開ける場合もあるようですが、まだまだ動かない可能性が高いのが現状のようです。
公開しつつも「スマホからだと動かない可能性があります」と一言添えてあげるのが良いでしょう。
まとめ
何か作品を作った時、より多くの人に見てもらいたいですよね?
そんな時作った作品をブラウザ上で公開できれば、インストールなどが不要なため、実行してもらえる可能性は大きく高まるでしょう。
またアイディア次第でゲーム以外の作品にも使えるかもしれませんね!
何かサービスを持っている人も一つのコンテンツとして、例えば「○○診断」なんてものも、簡単に用意できそうですね!
ぜひWebGLでの公開を検討してみてください。









