こんにちは! ライターのナナミです。
WordPressでサイトやブログを作っていて、
なんてこと、ありませんか?今回はそんな時に使える、サイト表示時にパスワードを入れる設定、Basic認証について解説していきます。
この記事は下記の流れで進めていきます。
- 【基礎】Basic認証とは何か
- 【基礎】Basic認証の設定方法
- 【基礎】サーバーの管理画面での設定
- 【基礎】プラグインでの設定
- 【発展】htaccessでの設定
どうやればBasic認証がかけられるのか、しっかり覚えていきましょう!
- Basic認証はWebサイトのアクセスを制限する仕組みのこと
- Basic認証の設定はレンタルサーバーやWordPressから可能
- Basic認証を導入すればサイトの安全性が高められる
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
Basic認証とは?
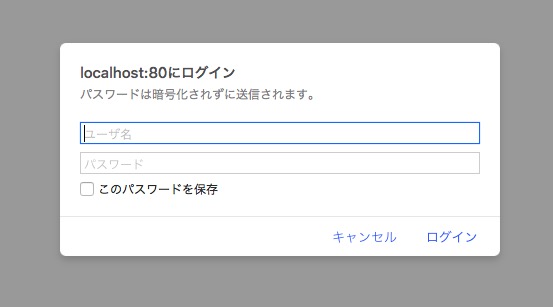
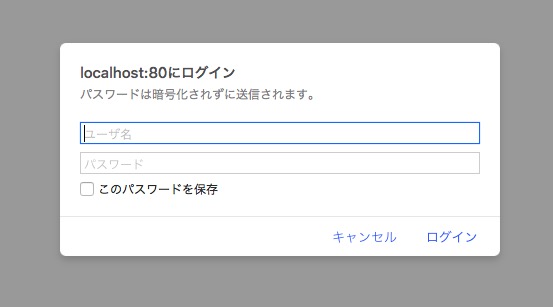
Basic認証は、ブラウザ上でサイトやブログを表示した際、ユーザー名やパスワードを入力したら表示するようにできるものです。Basic認証をかけたサイトにアクセスすると…

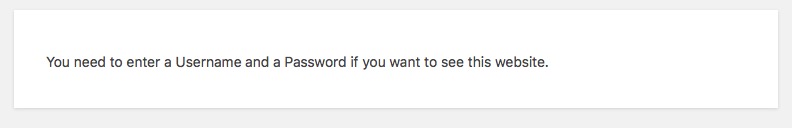
このように、ユーザー名とパスワードが求められます。きちんと入力すれば、そのページは普通に表示できますが、入力できないと…

このように表示され、ページは表示されません。これを使うことで、まだ公開したくないページなどの閲覧を制限することができるわけです。
Basic認証の設定方法3つ
WordPressにおけるBasic認証の設定方法は主に3つあります。
- 使用しているレンタルサーバーの管理画面で設定
- WordPressのプラグインで設定
- htaccessを作成して設定
それぞれどんな特徴があるのか、どのように設定するのかは、後ほど説明していきます。初心者に一番おすすめなのは、レンタルサーバーの管理画面での設定です。設定が簡単で、手間も少ないので、サクッと設定できちゃいます。
htaccessでの設定は、少しコーディングの知識が必要になる場面があります。自信がない方は、レンタルサーバーでの設定を行なう方が楽チンです。
レンタルサーバーの管理画面で設定する
WordPressは、WordPressだけあってもサイトやブログとして公開することはできませんね。必ず資材を配置するサーバーが必要になります。サーバーの種類も色々とありますが、今回の説明では長くなっちゃうので割愛します。
そんなサーバー、レンタルして使っている方も多いと思います。その管理画面でBasic認証が設定できるわけです。
特徴
1番の特徴は、とにかく設定が楽チンなことです。管理画面で設定ページを開いて入力するだけなので、難しいこともなくサクッと設定できちゃいます。
管理もそのまま管理画面で可能なので、ちょっとパスワード変更したいなーという時でもすぐにできます。この手軽さがあるので、WordPress初心者な方には超おすすめです。
ただし、自前でサーバーを立てている場合は、そもそも管理画面というものがないので使うことができません。また、レンタルサーバーによっては対応していない可能性もあります。使用する際は、マニュアルなどで確認するようにしましょう。
設定方法
レンタルサーバーの管理画面での設定は、各レンタルサーバーによって違います。大体は下記のような流れのことが多いです。
2.必要項目を入力します
3.完了ボタンを押します
4.正しくBasic認証がかかっているかを確認します
どこにBasic認証用の設定ページがあるのかなど、細かい点については、使っているサーバーのマニュアルなどを確認してみてください。
WordPressのプラグインで設定する
WordPressといえば豊富なプラグインが特徴ですね。もちろんBasic認証の設定をするプラグインも存在しています。こちらも手軽で使いやすい方法ですね。
特徴
WordPress側から設定を行なうので、サーバーの管理画面などは必要ありません。つまり、自前サーバーでもレンタルサーバーでも、気にせずに使うことができるのです。
プラグインを入れる手間はありますが、入れてしまえばこっちのもの。あとは簡単に設定することができます。ただ、
という時には、別の方法での設定がいいかもしれませんね。
設定方法
細かい設定は、やはりプラグインごとに違ってきます。各プラグインのマニュアルなどを参照してみてください。今回はBasic認証をかけられるプラグインのひとつ、WP BASIC Authを使ってみましょう。
引用元:Wordpress https://ja.wordpress.org/plugins/wp-basic-auth/
このプラグイン最近はアップデートがありませんが、現在でも問題なく使うことができます。今後使えなくなる可能性も考えられますが、手軽に使えるのでオススメです。
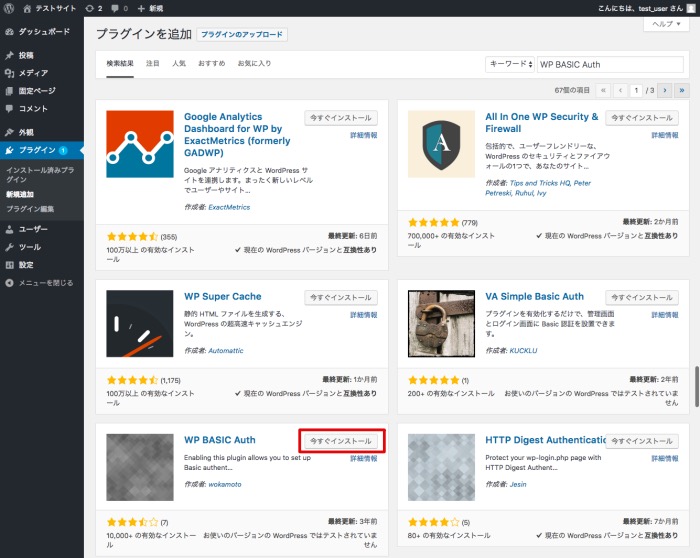
プラグインをインストールする
最初にして最大の準備、プラグインの用意からいきましょう。プラグインの新規追加画面で、WP BASIC Authを検索してインストールします。

プラグインの入れ方をもっと詳しく知りたい!という方は、下記の記事で確認してみてください。
引用元:techacadem yhttps://techacademy.jp/magazine/1384
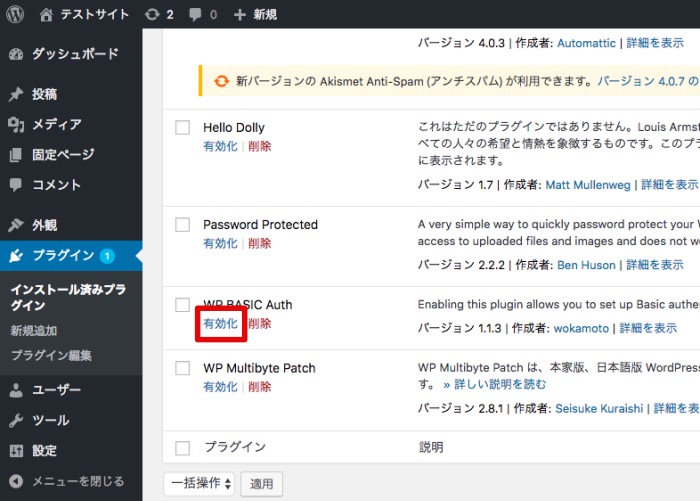
プラグインを有効化する
プラグインはインストールしただけでは力を発揮しません。機能を有効化しちゃいましょう。方法は簡単、該当のプラグインの有効化をクリックするだけです。

これだけです!簡単ですね。
ユーザー名とパスワードを設定する
最後にBasic認証のユーザー名とパスワードを設定するのですが…
WP BASIC Authではこの作業が必要ありません。このプラグインは、WordPressの管理画面へのログイン情報と同じ内容で、自動的にBasic認証をかけてくれるのです。
なので、有効化してしまえば設定は終了になります。WordPressにログインしていない状態で、ページを開いてみましょう。

しっかりBasic認証がかかっていることが確認できます。
htaccessで手動で設定する
プラグインもあまり使いたくない…
そんな時は、もう全部手動で設定しちゃいましょう。
htaccess、htpasswdという2つのファイルを、自分で用意して設定する方法です。今まで説明したものは、この二つを自動的に生成してくれていたわけですね。
特徴
コードを直接書くので、多少難易度が高い方法になります。ファイルを準備したり、記述するコードを用意したりと、準備も色々と必要です。
しかし、管理画面やプラグインを使わずに実装できるのが魅力です。レンタルサーバーでも自作サーバーでも、どんな時でも使えちゃいます。サーバーによってはhtaccessを使えない場合もあるので、そんな時はプラグインなどで対応するようにしましょう。
設定方法
htaccessでの設定はややこしいので、ちょっと細かくみていきましょう。
htpasswdファイルを作る
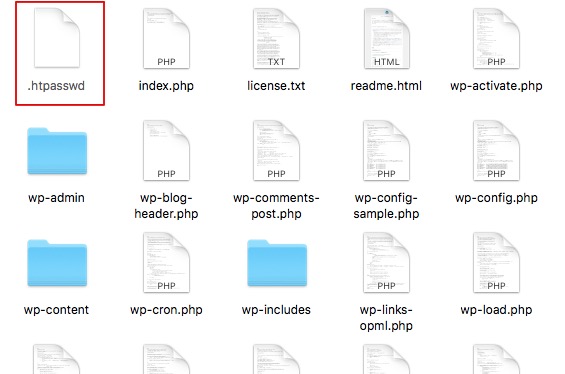
まずはユーザー名とパスワードを記述する、htpasswdファイルを作っていきます。テキストエディタなどで「.htpasswd」というファイルを作成します。
このファイルは、下記の点に注意してください。
- 頭にドットをつけてください
- 後ろに拡張子(.txtや.htmlなど)をつけないでください
記述する中身は、パスワードを暗号化しておく必要があります。下記のようなジェネレーターで手軽に作っちゃいましょう。.htpasswd生成ツール(MD5対応)
引用元:EN-PC https://www.en-pc.jp/tech/htpasswd.php
ユーザー名とパスワードを入れて、生成されたものを「.htpasswd」にコピペすればOKです。これで「.htpasswd」というファイルを作ることができました。作ったファイルは、WordPress資材のwp-adminと同じ場所に入れておきましょう。

htaccessに記述を追加する
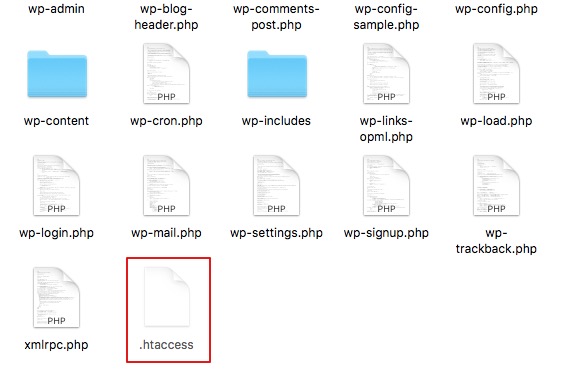
htpasswdはユーザー名とパスワードを入れておくだけのファイルです。これを使った認証自体の設定は、htaccessに記述します。WordPressの資材のwp-adminと同じ場所に、「.htaccess」というファイルがあります。

これを開いて、すでに記述されている内容の上に、下記のように記述します。
AuthUserfile /ルートディレクトリからのフルパス/.htpasswd AuthGroupfile /dev/null AuthName "Please enter your ID and password" AuthType Basic require valid-user
細かい説明をするとややこしくなっちゃうので、この記事では解説しません。一つ一つのコードの意味は、下記の記事などで確認してみてください。
引用元:Qiita https://qiita.com/yuwaita/items/e406c645ae8d0cc3c3fa
これで設定完了です。ページを開くと、ユーザー名とパスワードを求められます。
きちんと動作しなかった時は?
htaccessでの設定は自由度が高い分、ちょっと難易度が高いですね。つまづきそうなポイントについて、一問一答方式でお答えしちゃいます!
【「.htaccess」や「.htpasswd」が見つからない】頭文字がドットのファイルは、普段は見えないようになっている隠しファイルというものになります。なので、何も設定をしていないと、ファイル自体が見つけられません。
下記の記事などを参照の上、隠しファイルを表示してみてください。
Windowsの場合
引用元:Windows10サポート http://www.wannko.net/windows10/kihon/file.html
Macの場合
引用元:Qiita https://qiita.com/TsukasaHasegawa/items/fa8e783a556dc1a08f51
【ユーザー名やパスワードを入れてもサイトが表示できない】
もしかしたら、設定した時のパスワードなどを間違えてしまっているかもしれませんね。再度設定してみて、正しいユーザー名とパスワードを入れてみましょう。
【もう一度設定してもうまくできない!】
パスワードの暗号化には、いくつか種類があります。サーバーによっては対応していない種類があったりするので、マニュアルなどで確認してみましょう。
【対応していない種類の暗号化だった場合】
ジェネレーターで別の種類の暗号化に変えて、再度試してみてください。
WordPressのBasic認証設定にお悩みのあなたへ
上記で解説した3つの方法をやってみたけど、分からない・・・
wordpressを理解するためにPHPをもっと学びたい!
そんなあなたは、プログラミングスクールの受講を検討してみてはいかがでしょうか?
wordpressは様々な機能がプラグインで加えられ、PHPの知識がつけばテンプレートを改良してオリジナルサイトを作ることも可能です。
実際にwordpressを使った案件は多いですし、wordpressの改良のスキルを元にフリーランスとして活躍しているエンジニアもいらっしゃいます。
弊社「侍エンジニア」では、無料カウンセリングを行なっていますので、wordpressとそれ以外の言語も身に付けたい!もっとかっこいいホームページを作成して稼ぎたい!というあなたは、下記のカレンダーよりお気軽にお越しください。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
いかがでしたか?
これでまだ公開したくないサイトやブログに、閲覧の制限をかけられますね。
色々方法はありますが、どの方法がいいかはその時によって違ってきます。
困った時には、この記事を思い出してみてくださいね。













