この記事では、プログラミング用のおすすめフォントを紹介します。
こんにちは!
侍エンジニアブログ編集部のおのとしです。
プログラミングをする時、誰しも作業をしやすくしたいですよね。
とテンションを上げながら誰しも作業を楽しみながらサクサクやりたいところです。
そんなみなさんは、エディターのフォントを気にされたことはありますか?
実はフォントを変えることが作業効率化に大きく影響します。これ本当なんですよ。。。
そこで今回は、プログラミングをする時に作業がサクサクはかどる見やすいフォントを紹介します!
これを読めば、あなたにピッタリのプログラミング用フォントを見つけられるはずです。
- フォントの可読性はプログラミング効率を大きく左右する
- プログラミングに適しているのは可読性が高い「等幅フォント」
- プログラミング用の定番フォントは「Ricty Diminished」
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
未経験からIT企業に転職したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
プログラミングに最適なフォントの選び方
プログラミング用フォントの紹介の前に、選び方を簡単にご紹介します。
プログラミング用フォントを選ぶ際に気をつけるポイントはこちら。
- 可読性
- 等幅フォントを選ぶ
こちらの2つです。
順を追って解説していきます。
何故可読性にこだわるのか
見やすいと非常に多くのメリットがあります。
まず文字の見分けがつきやすいこと。文字一つで重大なバグが発生することがあります。
例えば
- l(Lの小文字)と|(バーティカルバー)
- O(o)(オー)と0
意味が全く異なりますよね。
これがバグの原因となっていれば、すぐに見つけて改善したいはずです。
しかし、中々見つけられなければ業務効率に関わりますよね。こうした観点から、なるべく可読性が高いフォントを選ぶようにしましょう。
パソコンの文字見てたらだんだん目が疲れてきちゃいますしね。
可読性が疲労にも影響してくるので、ここは軽視せずに選んでいきましょう!
何故等幅フォントを選ぶのか
次に等幅フォントの解説です。
プログラミング用フォントを選ぶには、等幅フォントが最適です。等幅フォントとは、文字幅が全て一定のフォントを指します。
対になるのは、プロポーショナルフォントです。こちらは文字によって幅が異なるフォントです。
通常プロポーショナルフォントの方が読みやすいのですが、プログラミングの際は等幅フォントの方が読みやすくなります。
その理由は、文字のズレをなくすことによって見やすくなるからです。
インデントやスペースを活用して行を揃えようとした時に、プロポーショナルフォントだとズレが生じる可能性が高いです。
そのため、等幅フォントの方が文字ズレを解消することができ、見やすさを向上させることができます。
また、コードの美しさは、プログラマーの実力を推し量る上でとても重要な要素です。
普段からフォントにまで美的センスを研ぎ澄ますことがトッププログラマーになるためには必要なことでもあるんですね!
なお、IT企業への転職や副業での収入獲得に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
おすすめプログラミングフォント5選
それではおすすめフォントを紹介していきたいと思います。
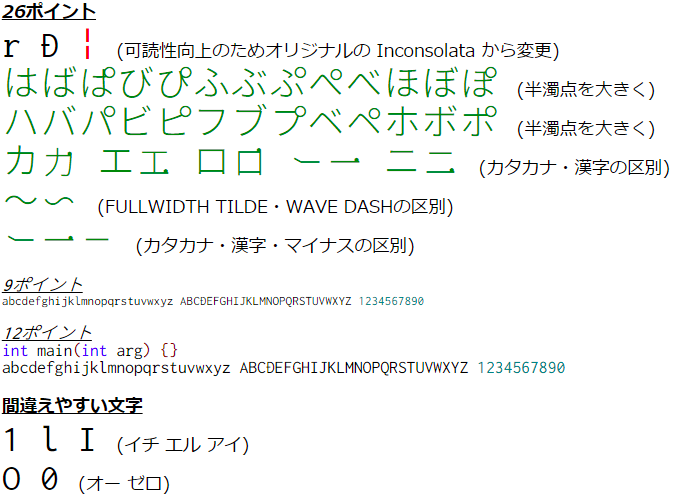
Ricty Diminished(リクティ・ディミニッシュト)

こちらはプログラミング用の定番フォントとなります。
元々Ricty(リクティ)というフォントがあるのですが、そちらの姉妹フォントとなってます。
Linux環境下における開発と研究を想定したフォントとして開発されました。
半角と全角の比率が1:2となっていたり、全角スペースが可視化されるなど、見やすさ抜群大人気フォントとなっております。
ダウンロードはこちらから
URL:https://github.com/edihbrandon/RictyDiminished
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Fira Code(フィラコード)

こちらも人気が高いFira Code。
最初は少し違和感を覚えるかもしれませんが、慣れると記号の違いが一目瞭然。
‘==’や’===’の違いがよく分かります。
JavaScriptやTypeScriptをよく使う方におすすめです。
ダウンロードはこちら
URL:https://github.com/tonsky/FiraCode
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
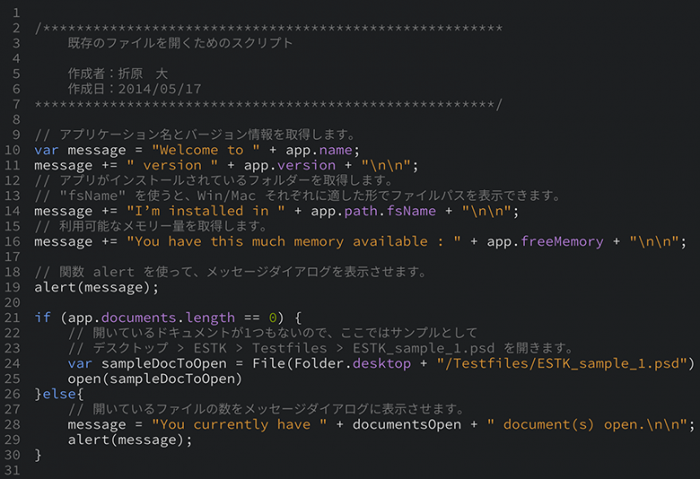
Source Han Code JP(源の角ゴシック Code JP)

こちらはAdobe社が開発したSource Han Code JP(源の角ゴシック Code JP)です。
特徴は欧文フォントと和文フォントを組み合わせて作成されているので、日本語表記に対応しています。
ベースにゴシックを使っているので、可読性だけでなく視認性も抜群です。
日本人エンジニアにとてもやさしいフォントとなっています。
ダウンロードはこちら
URL:https://github.com/adobe-fonts/source-han-code-jp
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
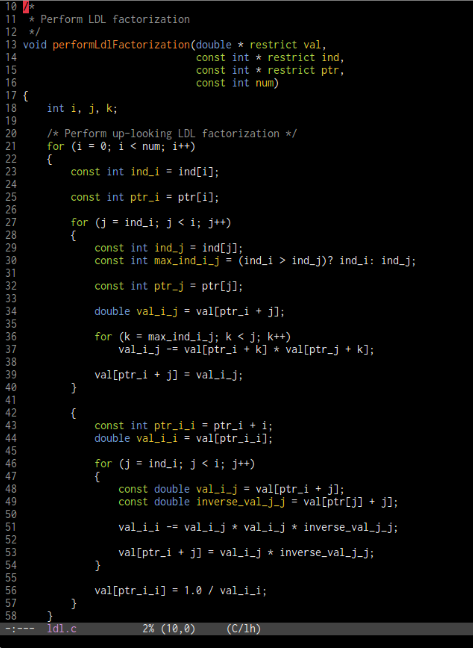
Myrica(ミリカ)

こちらはRictyの特徴を多く継承したプログラミング用フォントです。
Rictyの半角と全角が1:2になっていることや、視認性が高い日本語文字を使用できる点です。
こちらも複数フォントを組み合わせて作成されているので、全体的に視認性も高いです。
Windows環境でもくっきり見えます。
ダウンロードはこちらから
URL:https://github.com/tomokuni/Myrica
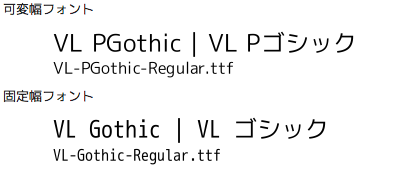
VLゴシック

こちらはモダンゴシック体の日本語Tタイプフォントです。
日本人の方が作成したフォントで、サンセリフ系の見やすいフォントです。
本来プログラミング用フォントではないのですが、等幅で非常に可読性が高く見やすいのでプログラミングフォントとしてよく利用されています。
ダウンロードはこちら
URL:http://vlgothic.dicey.org/download.html
最短でプログラミング学習を進めるには
フォント1つとってもウェブサイトの印象は大きく変わるため、とても大事な部分を解説しました。
このままで転職/フリーランスになれる?
と不安になっているあなたは学習方法について見直すことをおすすめします。
正しい学習方法で継続できているなら問題ありませんが、方向性がずれたま継続して時間がもったいないですよね。
現在学習サイトもしくは書籍でピンと来てない方は、プログラミングスクールでの学習も検討しましょう。
スクールは費用がかかることがネックですが、非常にコスパの良い学習方法です。
- 正しい学習手順で学べるため、仕事獲得レベルに直結したスキルが得られる
- 経験者から教わることで、現場で通用するレベルの技術が身につく
- 卒業後の仕事獲得も支援してもらえるため、スムーズに実務に入れる
などなど、1人で学習していたら先の見えないマラソンのような感覚に陥るプログラミング学習も、スクールに通うことでゴールまでの残り何キロが見えるようになります。
弊社「侍エンジニア」では、あなたの目標から逆算して理想の生活を叶えるために最適なカリキュラムと講師によるマンツーマンレッスンが好評で、これまで多くの未経験から転職成功者やフリーランスの輩出を行ってきました。
まずは無料カウンセリングであなたの現在の学習の悩みについて相談してみてはいかがでしょうか?
効率の良い学習方法や、今後のキャリアプランのご提案をいたしますので、後何が必要なのか?がわかり今後のプログラミング学習の進捗を圧倒的に早く進める手助けになるでしょう。
無料カウンセリングはオンラインでも受講可能なため、全国各地より受けていただけます。下記のカレンダーよりお気軽にお申し込みください。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
いかがでしたでしょうか。
自分にピッタリのフォントは見つかりましたか?他にもプログラミングで使われるフォントは数多くあります。自分の好みに合わせて、見やすいプログラミングフォントを使ってサクサク開発していきましょう!
また、プログラミング作業の効率化には使用するテキストエディタやコーディングのやり方、どんな環境で開発を行うかなども重要です。下記にそれぞれを詳しく解説した記事をまとめていますので、合わせて参考にしてください。



本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。














