この記事では、使い方も交え、HTML5の特徴を解説します。
- HTML5に関する補足事項
- HTML5は2021年1月に廃止され「HTML Living Standard」に名称変更されました。最新バージョンが「HTML Living Standard」である点にご注意ください。なお、今後の仕様変更はHTML Living Standardが更新される形になります。
これからプログラミング学習や、HP制作に取り組もうとしている方の中には、
という方も多いと思います。HTMLとの違いなんかも気になるところですよね。
そこで今回は、HTML5とは何か?を初心者でも理解できるように易しく説明していきます。概要や以前との違いも解説していますので、ぜひご覧ください!
また、次の記事ではそもそもHTMLとは何なのか、その特徴やできることを詳しく解説しているので良ければ参考にしてください。
- HTML5は2021年1月に廃止され「HTML Living Standard」に名称変更されている
- 構造がシンプルであり動画や音声埋め込みも簡単に実現できる
- ダウンロードなどは不要で「タグ」を学べばすぐに使える
そもそもHTMLとは?
HTML5の説明に入る前に、「そもそも、HTMLってなに?」という方もいるかと思います。
HTMLとはHyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略で、Webページの内容を書くための言語のようなものです。Webの世界では基本中の基本の言語になってきますね。
HTML5とは?

HTML5とはHTMLのバージョン5、改訂第5版のことです。初期のHTML1が開発されたのが1993年、それからバージョンアップを重ね1999年12月にバージョンアップされたHTML4が開発されました。
このHTML4が昨今のホームページを作る言語としてWEBを支えてきました。そして2014年10月28日にHTML5が発表され、現在ではホームページ制作に欠かせないものとなっています。
つまりHTML=HTML5であり、現在最新のHTMLのバージョンである、ということですね。
Webサイトを作るならHTML5が当たり前
HTML4がWebを支えていたのは過去のこと、現在はホームページを作るならばHTML5一択です。
HTML5は4に比べて機能も多く、とても便利になっています。
特に注目したいのは、HTML4に無かった「マルチデバイス対応」です。HTML4が発表された当時はまだガラケー時代だったので、スマホを想定した構成になっていませんでした。
しかしHTML5はあのiPhoneが発表された翌年に草案が発表され、誰もがスマホを手にするようになった2014年に正式にリリースとなったバージョンなので、スマホ対応がとっても楽ちんになったのです!
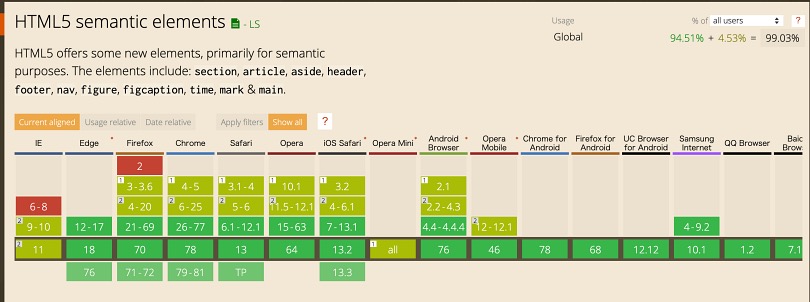
しかもどのブラウザにも対応しているので、「Google Chromeなら平気だったのにInternet Explorerだと駄目!」ということもありません。

こうなるともうHTML4の出番はありませんね。今までありがとうHTML4、これからもよろしくねHTML5。
HTML5でできること
HTML5を使えば、ホームページはもちろん、Webアプリの画面などを作ることができます。これらの画面を作る際、下記のようなこともできてとっても便利です。
- スマホ対応が超楽チン
- 3Dなアニメーションが作れる
- 音声や動画の埋め込みができる
- 簡単にフォームの入力チェックができる
下記の記事で「HTML5でできること」について詳しく解説しているので、こちらもぜひご覧ください。

HTML5の使い方
HTML5を使うためには、何か特別なものを用意しなければならない……ということはありません。
HTML5にはHTML5用の記述(タグ)が存在しています。それを使えばOKなので、ややこしいダウンロードなどの作業は一切必要ありません。
HTML5の記述(タグ)を学習すれば、今記事を読んでいるあなたもすぐに使えるようになります。
HTML5の特長
HTML5の特長を一言で表すと、このようになります。
「今まで複雑だった処理が簡単に出来て、HTMLをより構造的にスッキリ書けるようになった!」
HTML4から改善された箇所も数多くあるのですが、その中でも特に目立ち、HTML5の魅力の詰まった特長を3つご紹介します。
1.簡単に動画や音声の埋め込みが簡単
これまでのHTML4では、動画を使うには「Flash」というものを使っていました。ただこのFlashの組み込みは、初心者にとっては多少複雑な部分がありました。
しかしHTML5では、<video>や<audio>という「タグ」を使用して、動画や音声をシンプルに扱えるようになりました。しかもPCだけでなくスマホなどでも再生可能なので、ホームページ制作時などに対応機種を気にする必要がなくなりました。
2.文書構造がシンプル

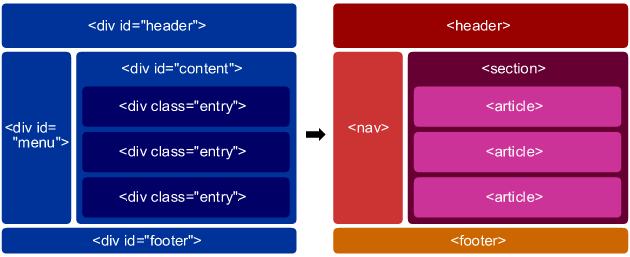
今までのHTML4でWEBページを構築すると、タグで文章が埋め尽くされてしまいました。HTML5では、文書構造を表す新しい要素が加わることでシンプルに見やすくなっただけでなく、ブラウザや検索エンジンに対してより明確に文書構造を伝えられるようにもなりました。
例えば、 ヘッダを示す<header>、 フッタを示す<footer>、 一つのセクションであることを示す<section>、 記事であることを示す<article>、 ナビゲーションであることを示す<nav>などの要素が追加されており、それぞれの役割に応じて適切な要素に割り当てることができるようになりました。
3.WEBアプリケーションがつくりやすい
HTML5では、HTML4以前では実現することが難しかった高度な機能を実現するための様々なAPIが新たに追加されました。
APIとは、Application Programming Interfaceの頭文字を取ったもので、 アプリケーションをプログラミングする際の決まりごとのことです。 つまり、何らかの機能を実現する際に指定する命令や関数の記述ルールを定めたものです。
例えば、ユーザーの位置情報を取得したり、ドラッグ&ドロップ機能を追加したりするのは以前は難しかったんですが、それも簡単に組み込むことができます。APIを利用することで、 単に文書を作成するだけではなく、 より高度な機能を持ったWEBアプリケーションを構築することが可能となりました。
そんな魅力的なWebアプリケーション、作ってみたいと思いませんか?
ちょっと勉強してみたけど全然わからない!
という方は、侍エンジニアで一緒にアプリ開発をしてみませんか?
あなたが作りたいもの、学習したいことに合わせて、オリジナルのカリキュラムと専属の現役エンジニア講師が学習をしっかりサポートします。
侍エンジニアのサービス詳細を見る
HTML5と4、どっちを学ぶべき?
と疑問に思う方もいらっしゃるかもしれませんね。
結論としては、「HTML5>>>越えられない壁>>HTML4」くらい、HTML5優先でOKです。
現在運用されているホームページはほとんどがHTML5ですし、これから新たに作るホームページもHTML5で作ることになるので、HTML5を抑えておけば間違いありません。
とはいえ、現在もHTML4で構成され、運用されているホームページはゼロではありません。ホームページ作成を生業とするならば、HTML4を使わなければいけない場面に出くわしたり、HTML4で構築されているホームページをHTML5に直す案件があったりするので、余力があったらHTML4もちらっと学習しておくと便利です。
なお、IT企業への転職や副業での収入獲得を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
HTML5の学習ステップ
HTML5を学ぶなら、以下のステップで学んでいくのがオススメです。
- 1.まずは書き方を覚えよう
- 2.情報のグループ分けを練習しよう
- 3.実際に書いてみよう
1.まずは書き方を覚えよう
最初は書き方のお作法から抑えておきましょう。HTMLは「開始タグ」と「終了タグ」で囲むのが基本です。
開始タグは「<div>」というふうにカッコで囲われたもののことです。終了タグは「</div>」というふうに、文字の頭にスラッシュを入れます。
【HTML】
<div> 文字などが入る場合ここに入れる </div>
こんな感じで、開始タグと終了タグをセットにして、間に文字などを入れるのが基本の書き方となります。
2.情報のグループ分けを練習しよう
HTMLはタグをひたすら組み合わせて書いていく言語なので、基本を抑えてしまえば簡単に書けるようになります。しかしHTMLで重要なのは、情報のグループを正しく作ることです。
ガシガシ書き始める前に、まずはその練習をしていきましょう。自分の好きなホームページを開いて、「この部分は見出しだな」「この部分はリストだな」「ここは枠が付いているから何かしらのグループだな」と分類してみるのです。
ホームページを紙に印刷して書き込んでいくと、より感覚的な理解をすることができます。遠回りに思うかもしれませんが、騙されたと思って1ページだけでもやってみてください。
3.実際に書いてみよう
あとはどんどん手を動かして、どんなタグがあるのか、どうやって書けばいいのかをしっかり体に染み込ませていきましょう。
このタイミングで便利なのが学習サイトです。基本的なタグの書き方について学ぶことができる上、HTMLの細かいルールなんかも一緒に学ぶことができます。オススメの学習サイトを紹介した記事があるので、ぜひこちらを参考に選んでみてください。
HTML5と合わせて身に付けたい言語

上記で解説した通り、HTML5では出来ることはますます広がっていますが、合わせてCSSとJavaScriptを身につけると更に制作・表現の幅は広がります。
例えばCSS3を組み合わせると、ボタンの上にカーソルを当てた時にアニメーションをつけられたり、JavaScriptを使うと位置情報の取得や映像の再生ができたりなど、より動的なサイトの作成が可能になるんです。
とお悩みならば、下記の「1分でわかる学習プラン診断」を試してみてください。あなたが作りたいものや、プログラミング学習をして転職をしたいのかフリーランスになりたいのを加味して、あなたにピッタリの言語を見つけることができます。
まとめ
HTML5は、Webに関わる上での必須知識です。学習のハードルもかなり低いので、これからITスキルを身に着けていきたい方は、まずはHTML5から学習を始めましょう。
侍エンジニアブログでは、初心者でもわかりやすいHTMLの解説記事がたくさんあります。色々参考にしながら、楽しく学習をしてみてくださいね!
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。











