こんにちは。ライターのmuramatsuです。
WordPressを使っていてサイドバーやフッターにプロフィール、人気記事一覧やアーカイブなどのウィジェットを好きなように載せたい、順番を変えたいなど思ったことはありませんか?
テーマを決めたら次に設定したい項目でもありますよね。設定しているテーマによっても変わってきますが、大体の無料のテーマでは簡単にウィジェットを設定することができます。
この記事ではWordpress初心者の方向けに
- ウィジェットとは?
- ウィジェットの設定方法
- ウィジェットに関するおすすめプラグイン
と、中級者の方向けに
- ウィジェットを自作でカスタマイズする方法
までを解説していきます。ウィジェットの使い方をマスターして、自分なりのサイトを作っていきましょう!
WordPressのウィジェットとは?
ウィジェットと聞いて、何それ?と初めは思われた方が多いのではないでしょうか? ウィジェットとは、記事一覧やコンテンツなどの機能を持ったプログラムのことを呼びます。
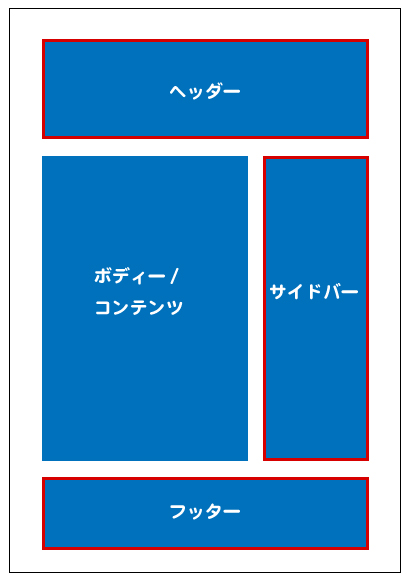
基本的な記事の構成はヘッダー、サイドバー、ボディー/ コンテンツ、フッターの要素でできています。

ウィジェットは、上の画像の赤枠で囲まれた部分、主にサイドバーや、ヘッダー・フッターに位置します。またウィジェットを置く範囲のことをウィジェットエリアと呼びます。
エリアを追加することで、サイドバーやヘッダー・フッター以外の場所にウィジェットを置くことができるので、独自のサイトを作ることができます。
WordPressのウィジェットを設定・編集する
ここでは例として、WordpressのTwenty Sixteenのテーマで利用できるウィジェットを設定していきます。
ウィジェットの管理画面
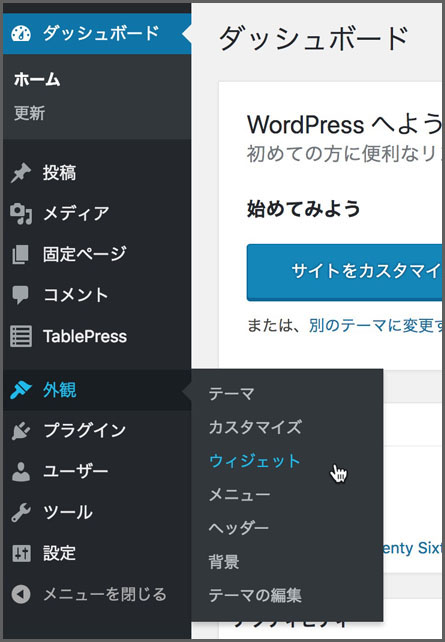
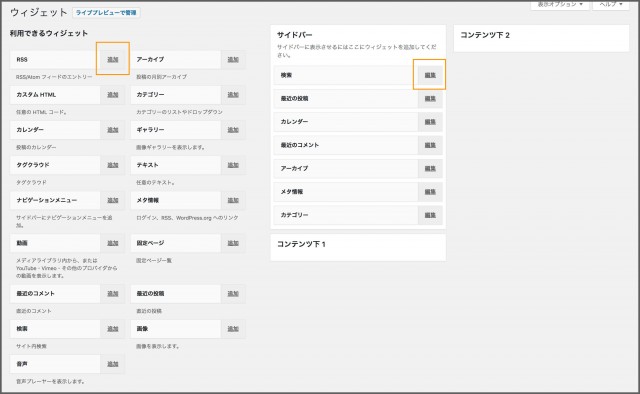
ウィジェットの設定をするには、まず管理画面を開きます。ダッシュボードの「外観」からウィジェットを選択し画面を開きます。


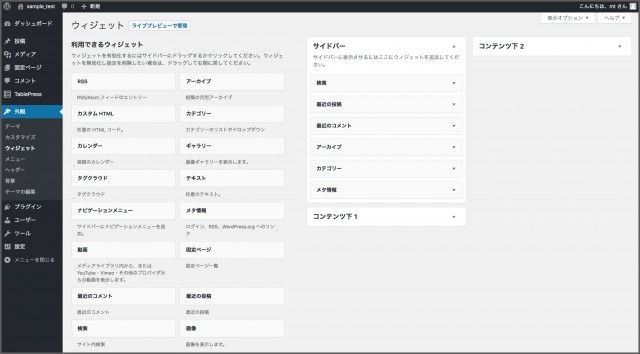
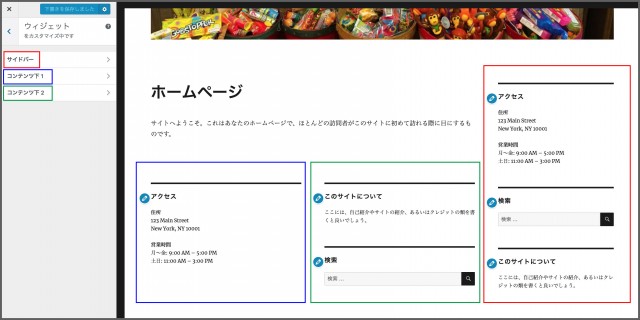
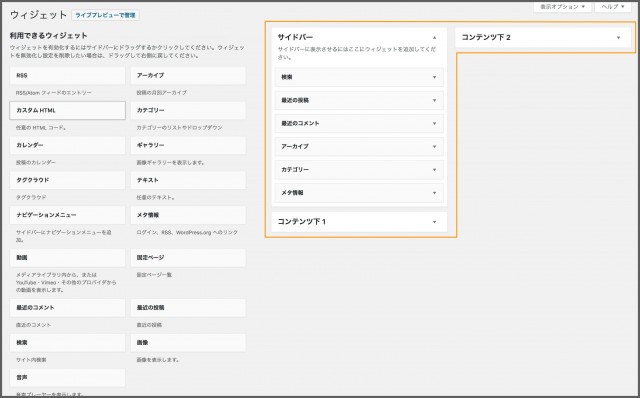
ここで設定を行なっていきます。なお、これから追加や編集するウィジェットの場所は、テーマTwenty Sixteenの場合、以下画像のメイン画面上で見ると
- サイドバーは右側にある赤枠
- コンテンツ下1はプレビュー左側の青枠
- コンテンツ下2はプレビュー真中の緑枠
となります。

また記事のページでは、サイドバーは右側、コンテンツ下1はフッターの左側、コンテンツ下2はフッターの右側となります。
ウィジェットを追加する
既存のウィジェットの追加・表示方法は、利用可能なウィジェットをサイドバー、コンテンツ下1、コンテンツ下2の表示エリアに移動させるだけです。

デフォルトではサイドバーに「検索」「最近の投稿」「アーカイブ」などがすでに設定されており、表示されるようになっています。
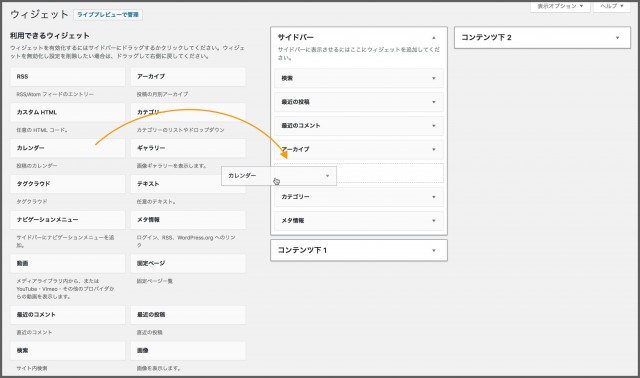
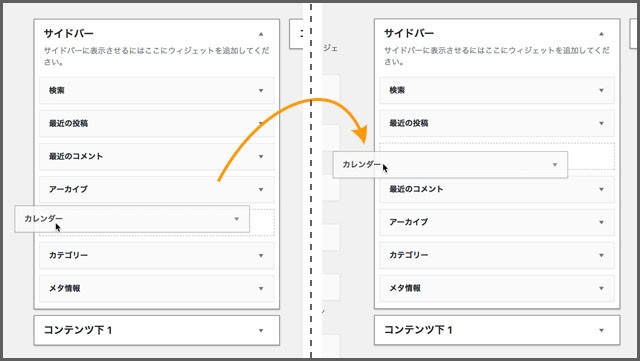
試しにサイドバーにカレンダーを追加してみましょう。左側の「カレンダー」から右側のサイドバーのところにドラッグ&ドロップして好きな場所に持っていきます。

サイドバーの近くに持っていくと自動的に四角い点線の枠が出てきて、どの場所に置くかのアシストをしてくれます。
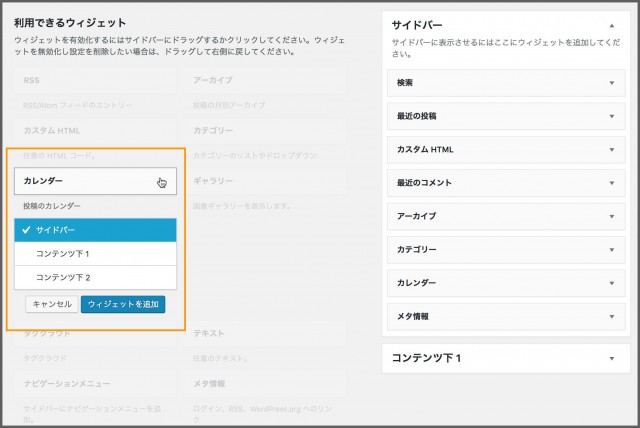
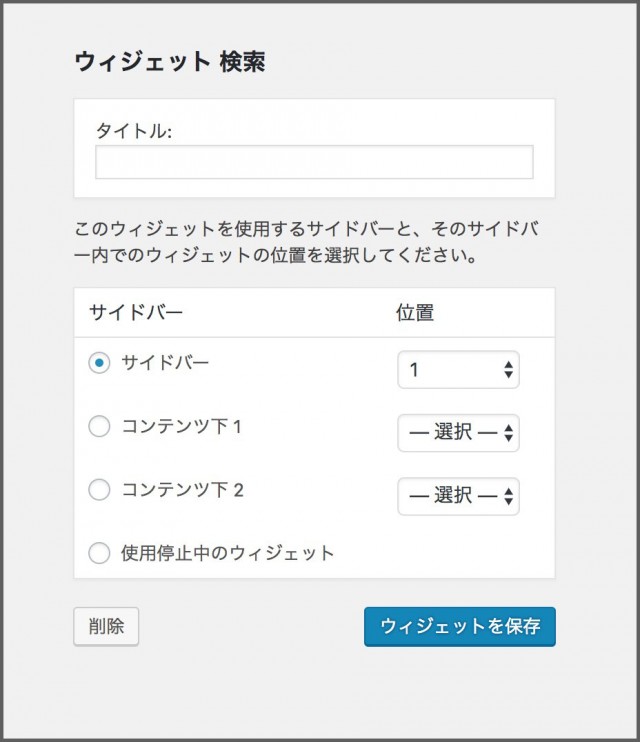
またドラッグ&ドロップをしなくても、表示したいウィジェットをワンクリックすると以下のように表示されます。どこにウィジェットを表示したいかを選択してウィジェットを追加ボタンを押します。

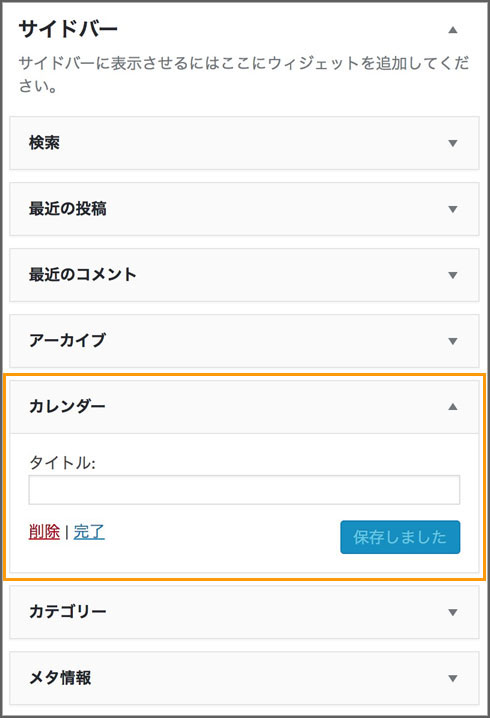
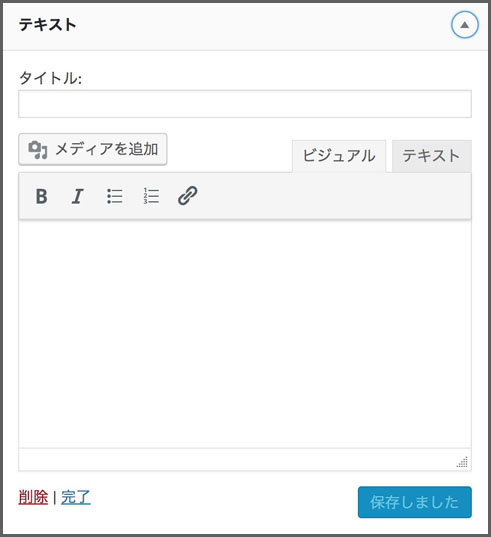
ドラッグ&ドロップ、または追加をすると以下のようになり、タイトルを入力します。もしタイトルをつけたくない場合は、何も入力せずに完了を押します。

タイトルを入力、または何も入力せずに保存ボタンを押します。

記事のプレビュー画面で見てみると以下のようになりました。

サイドバーの中に追加したカレンダーが表示されていますね。
ウィジェットの内容を設定する
ウィジェットの内容を設定・編集することができます。「最近の投稿」「最近のコメント」などは、表示する投稿数、投稿日を指定して表示することができます。

「アーカイブ」や「カテゴリー」などのウィジェットはドロップダウン表示をしたり、投稿件数を表示したりすることができます。

ドロップダウンと投稿件数の両方を選択した場合

投稿件数のみを選択した場合

「動画」「画像」「音声」ウィジェットは、追加ボタンでフォルダから表示したいファイルを選択して保存します。

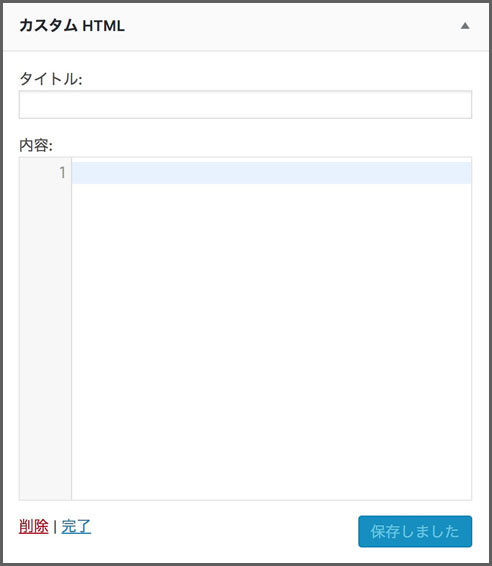
「テキスト」や「カスタムHTML」では、中にHTMLコードを書くことができます。


「テキスト」では画像や動画の他、TwitterやFacebookを埋め込むことができます。「カスタムHTML」では比較的新しい機能で、Java Scriptも記述でき広告や登録フォームなどの設定がやりやすくなっています。
その他にも、Wordpressのテーマによって色々なウィジェットがありますので、1つ1つ試してみるといいですね!
ウィジェットを並び替える
サイドバーに設定したウィジェットの順番を変えるには、ドラッグ&ドロップで置きたい場所に持っていきます。

ウィジェットの使用を停止する
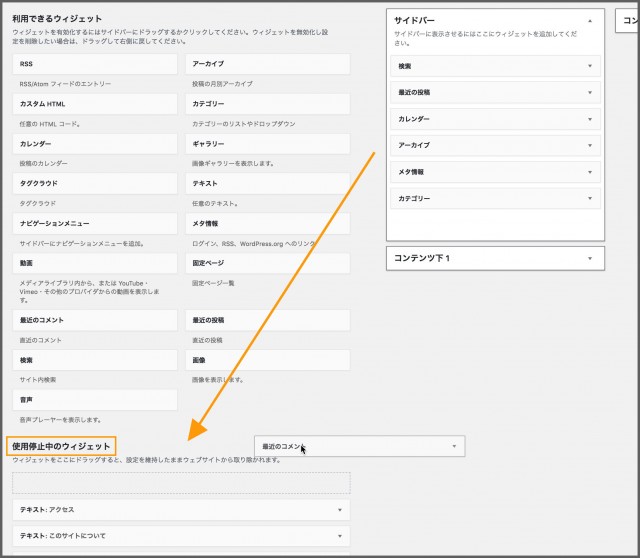
使用を停止する場合は、表示エリア(サイドバー)から「使用停止中のウィジェット」に停止したいウィジェットをドラッグ&ドロップで移します。「使用停止中のウィジェット」は「利用できるウィジェット」の下にあります。

「使用停止中のウィジェット」に移した場合、登録した内容は保持されたまま、表示されなくなります。もし再度使用したい場合は、ウィジェットをサイドバーなど任意の表示エリアに移動させます。
ウィジェットを削除する
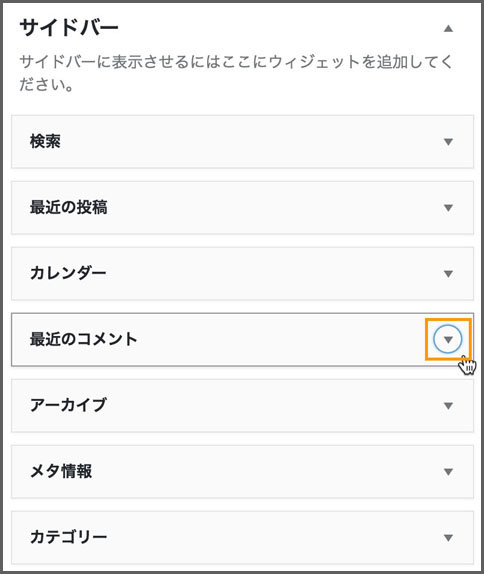
削除したいウィジェットの右側にある「▼」をワンクリックして、内容を表示させます。

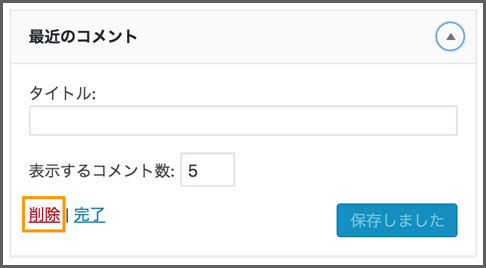
左下にある削除ボタンを押すと、登録されていた内容が消去されます。

利用停止と違い、再利用はできませんので注意しましょう。
アクセシビリティモードで管理する
アクセシビリティモードとは、画面上での操作方法の仕組みで、ドラッグ&ドロップを行わない操作方法となります。通常初期設定では、アクセシビリティモードは無効になっているので、ドラッグ&ドロップを使いたくない、という方は「有効」にします。
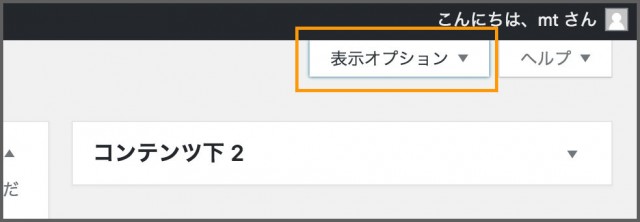
「外観」>「ウィジェット」画面の右上にある表示オプションを押します。

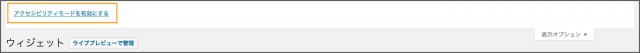
アクセシビリティモードを有効にするが表示されるので、ワンクリックします。

すると以下のような表示に変わります。

アクセシビリティモードが無効の時は表示されていなかった追加や編集ボタンが増えています。それぞれのウィジェットで「追加」または「編集」ボタンを押すと以下のような画面になります。
タイトルや表示方法や内容などを設定し、ウィジェットを保存することで登録され、削除ボタンで登録された内容の消去となります。

ウィジェット画面では操作方法が2種類、アクセシビリティモードとそうでない場合での操作が可能です。自分のやりやすい操作方法を選んでみましょう。
ウィジェットを投稿・固定ページ内に表示させる
ウィジェットの内容を投稿・固定ページの中に表示させたい場合は「Widget Shortcode」というプラグインを使うと便利ですので、手順を解説していきます。

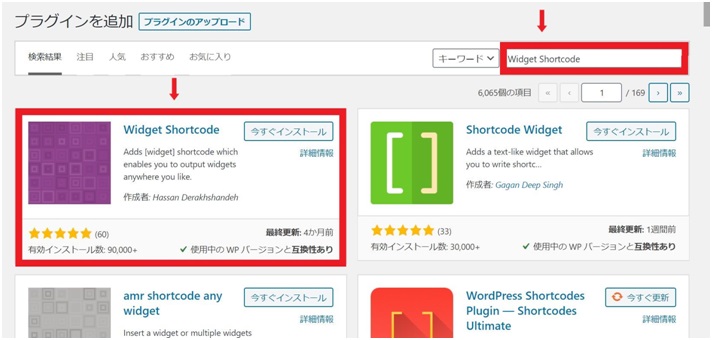
WordPress管理画面のメニューから「プラグイン」をクリックし、右上の検索バーに「Widget Shortcode」と入力し、該当のプラグインが出てきたら「今すぐインストール」をします。
インストールが完了したら、プラグインを「有効」にしておきましょう。

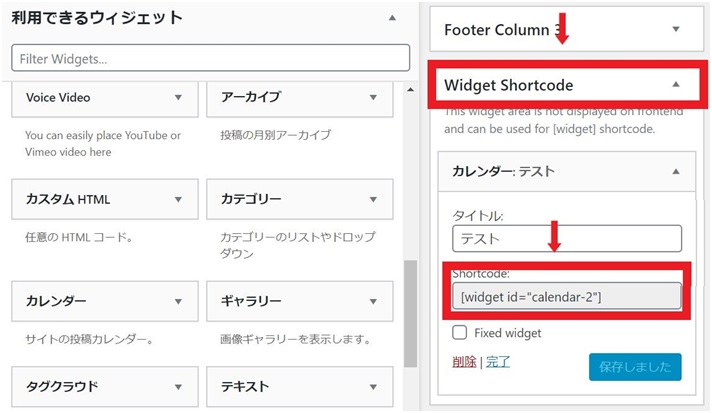
左側のニューから「外観」>「ウィジェット」をクリック。「Widget Shortcode」が追加されていることを確認する。
「Widget Shortcode」エリアの中へ、投稿・固定ページ内に表示させたいウィジェットをドラッグアンドドロップして移動させます。
任意のタイトルを入力し「保存」をクリックすると「ショートコード」が生成されます。タイトルは未入力のままでも「ショートコード」の生成は可能です。タイトルを入れた場合は、自動で<h2>の設定となります。

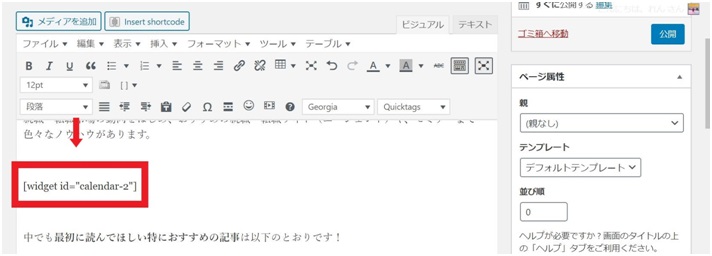
生成した「ショートコード」を投稿・固定ページ内の好きな箇所に貼り付けると表示されます。「ショートコード」はコピー&ペーストでも構いませんが、右上のギアのようなアイコンから生成した「ショートコード」を選択することもできます。
[参考:https://monokoto68.com/widget-shortcode/]
ウィジェットを使ってバナーを表示させる
WordPressのウィジェットを利用して、サイトのサイドバーにバナーを表示させる手順について解説します。

上の画像がバナーをサイドバーに表示させた時のイメージになります。

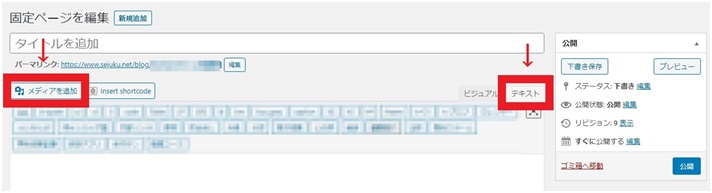
WordPress管理画面のメニューから「投稿」>「新規追加」で投稿画面を開き、投稿エリアのタブを「テキスト」に切り替えておきます。
次に左上の「メディア追加」からバナーにしたい画像を追加して、そのままバナーのリンクタグを生成していきます。

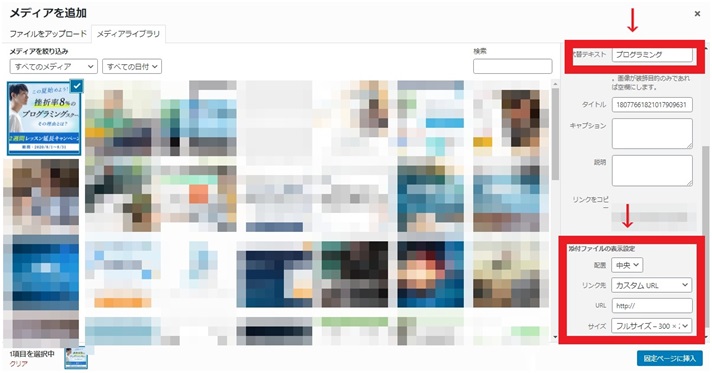
この段階では上の画像と同じ「メディア」の画面になっているはずなので、右側の項目を上から順に設定していきましょう。設定する項目を下記に記載します。順番に設定してみてください。
1.「代替テキスト」は追加した画像の説明を簡潔に入力します。alt属性と言われる箇所です。
2.「配置」は「中央」設定しておいてください。
3.「リンク先」は「カスタムURL」にして、リンク先のURL(ランディングページのURLなど)を入力します。
※リンク先のURLは、間違いがないようにコピー&ペーストをするようにしましょう。
4.「サイズ」はサイドバーの横幅に合わせてサイズを選択してください。
5.最後に「投稿に挿入」をクリックします。

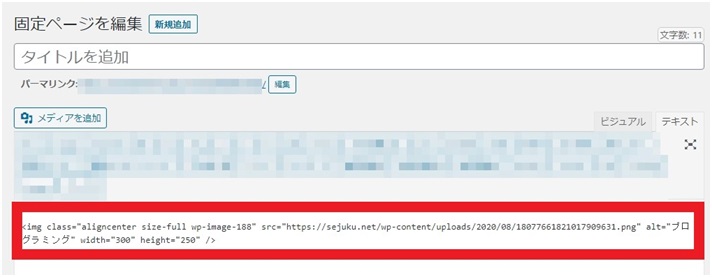
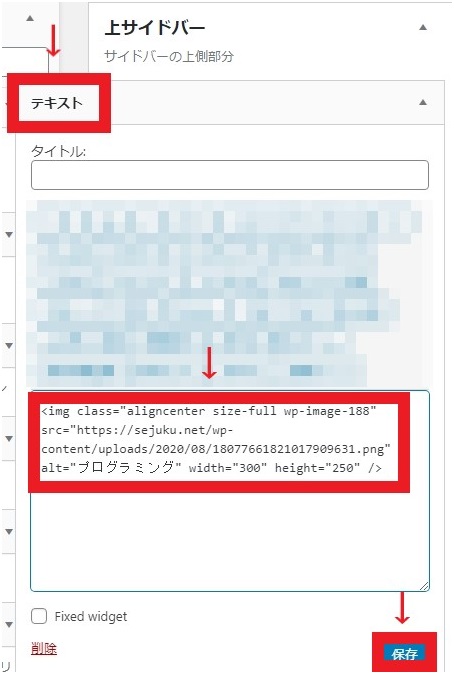
「投稿に挿入」をクリックすると、記事投稿エリアに上の画像のようなバナーのリンクタグが生成されます。
生成したリンクタグを全選択してコピーします。また、投稿画面はリンクタグの生成だけが目的だったので、この時点で保存せずに閉じても構いません。

次に、メニューの「外観」>「ウィジェット」からテキストウィジェットをサイドバーに移動させ、テキストウィジェットの「内容」にコピーしておいたリンクタグをペーストします。
あとは「タイトル」に任意の文言を入力して、「保存」をクリックすれば完了です。
[参考:https://www.tmseek.jp/link-display]
WordPressでおすすめのウィジェット系プラグイン7選
WordPressでおすすめのウィジェットプラグインを7つ紹介するので、活用してみてください。
デフォルトで設定されているウィジェットはテーマによって異なってきます。追加したい、自作したいウィジェットがあっても、
コードを貼り付けるけど、具体的なやり方がわからない
プログラミングの言語がわからない
エラーが出たらどうしよう
などと初心者の方にとってはなかなか難しいですよね。そこで、プラグインを導入することにより悩みを一気に解決できます。
ここではウィジェットに関するオススメのプラグインを紹介していきます。
Widget Logic | 特定の条件で表示・非表示を切り替え

Widget Logicはそれぞれのウィジェットに、条件をつけることができるプラグインです。条件をつけることにより、ページや端末などによってウィジェットを表示させたり、非表示にすることが可能となります。
例えば、
- 特定のページにのみカレンダーを表示させる
- 特定のページに広告を表示させない
- パソコンの場合はこの画像を表示させるけど、スマホの場合はこっちの画像を表示させる
などと、細かく条件を設定することができます。設定方法や使い方などは以下に記載されています。
https://netaone.com/wp/widget-logic/
Newpost Catch | サムネイル付きで投稿一覧を表示

Newpost Catchは最近の投稿にサムネイル(小さい画像)をつけて投稿することができるプラグインです。最近のサイドバーではよく見かけるようになってきましたが、画像付きの項目は目を引くので、クリック率が上がるかもしれませんね。
設定方法や使い方は以下をご参考ください。
https://netaone.com/wp/newpost-catch/
Popular Posts | 人気記事をピックアップしてウィジェットに表示

Popular Postsは人気記事を表示するプラグインです。サムネイルも載せられたり、ランキングの設定をすることができます。
今や人気一覧を載せるのは当たり前となっているので、ぜひ入れたいところですね。設定方法は以下のサイトに記載されています。
https://bazubu.com/how-to-add-popular-posts-23487.html
Cool Tag Clound | ウィジェットで表示するカテゴリをカスタマイズ

Cool Tag Cloundは、カテゴリ・タグクラウドをカスタマイズできるプラグインです。
追加できる機能は、
- タグ・カテゴリのスタイルを10種類から選択できる
- 文字のフォントやサイズも変えられる
- タグ・カテゴリの並び替えもできる
など、多機能なのでサイトデザインの細かな部分までこだわりたい方にはおすすめできるウィジェット系プラグインです。
Ajax Search Lite | インスタント検索を導入できる

Ajax Search Liteは、サイト内にインスタント検索を導入できるプラグインになります。
インスタント検索とは、Google検索などでユーザーが文字を入力している途中でも、検索したいキーワードを予測して複数の候補を表示してくれる機能のことです。
インスタント検索を導入するメリットとしては、
- サイトに訪れたユーザーの検索する手間を減らせる
- 検索精度が上がるのでサイト全体のPVも増やせる可能性がある
とりあえずインストールしておいて損のないプラグインなので、ぜひ試してみてください。
BizCalendar | ウィジェットでカレンダー表示ができる

BizCalendarは、ユーザーが営業日やイベントなどを確認できるカレンダーをウィジェットで表示してくれます。
サイトのサイドメニューに表示可能となっており、休業日・イベントの開催日・URLの設定などもできます。管理画面の設定もシンプルになっているので、手軽に利用できるウィジェット系プラグインです。
Weather in Japan | 天気予報ウィジェットが使える

Weather in Japanは、日本全国各地の天気予報を表示できるプラグインです。
天気予報はサイドバーや記事内にも設置可能で、全国142地域の天気を自由に選択して表示できます。Weather in Japanの天気予報は、livedoorの気象データ提供サービス「Weather Hacks」を利用して表示されています。
WordPressのウィジェットを自作してカスタマイズする方法

WordPressをある程度使ってきている方などは、
カスタマイズできることはなるべく自分で自作したい
と思っているのではないでしょうか?
自作でカスタマイズすると、ウィジェットエリアを増やしたり、プラグインを使わずに欲しい機能のウィジェットを設定することができます。自作でウィジェットエリア、ウィジェット自体を作る場合、function.phpに必要なコードを入力します。
エラーが出てしまうことも考え、設定前にfunction.phpのバックアップを必ず取るようにしましょう。詳しいウィジェットエリアの登録・表示方法は以下の記事が参考になります。
[参考:http://hublog.biz/bwpb/how-to-add-display-and-conditional-branching-display-of-wordpress-widget-area/]
簡単なウィジェットの作り方は以下の記事を参考にしてみてください。
[参考:http://wp.kikuchisan.net/wordpress-widget.html#i-2]
またある程度のPHPやHTML、CSSの知識も必要になってきますので、それぞれ以下のサイトを参考にしてみてくださいね。PHPの基礎を学びたい方は、まずは以下の記事から読んでみてください。

HTMLの基礎を以下で詳しく説明しています。

WordPressでCSSを編集する方法についての解説は以下の記事を参考にしてください。

ウィジェットを作成するには、持たせたい機能をPHPコードで書いていくので、難しいなと思う方はプラグインを導入することから始めても良いかもしれませんね。
WordPressのウィジェットにトラブルが発生した時の対処法

WordPressでウィジェットの設定・編集をしていると色々なトラブルを起こすことがあります。ここでは、発生しやすいトラブルの原因と対処法について解説していきます。
ウィジェットの変更が反映されない場合
WordPressでウィジェットの設定を変更しても、反映されない原因として考えられるのは以下の2つになります。
①ブラウザのキャッシュが原因になっている
まず先に疑ってほしいのがブラウザの「キャッシュ」ですが、そもそも「ブラウザとはなに?」という点について簡潔に解説します。
ブラウザとはWebサイトなどを閲覧するために必須となるソフトのことで、いまあなたがこの記事を読めているのもGoogle Chrome、Internet Explorer、SafariといったWebブラウザを使っているからです。
そして肝心の「キャッシュ」についてですが、初めて閲覧したWebサイトの情報はブラウザの機能によって一時的に保存されます。
次に同じWebサイトを見た時、ブラウザが先に保存されていた情報を読み込むことによって、初めてアクセスした時よりも早くWebサイトを表示できるようになります。
ユーザーの利便性にも繋がる、Webサイトの表示を高速化させる仕組みが「キャッシュ」のことです。
しかし、キャッシュの難点として、ブラウザに保存されている古い情報をそのまま表示してしまうことがあります。これが原因となり、WordPressでウィジェットの変更を行っても反映されないというトラブルが発生します。
Webサイトの情報自体は最新になっているはずなので、対処法としてはブラウザの更新ボタンをクリックすることで大概は解決されます。
更新ボタンをクリックしてもWebサイトが以前の古い状態で表示される場合は、キャッシュをブラウザの機能で一度削除してみましょう。
②キャッシュプラグインが邪魔をしている
ブラウザを更新してもキャッシュを削除しても、ウィジェットの変更が反映されいない時は、WordPressにインストールされているプラグインを疑ってみましょう。
特に疑ってほしいのが自サイトの表示を高速化させるキャッシュプラグインです。代表的なプラグインでいうと「WP Super Cache」になります。
ほかにもキャッシュプラグインはありますが、対処法としては「有効化」しているキャッシュプラグインの「停止」、それでも改善しない場合は「削除」となります。
削除後に改善したら、別の相性がよいキャッシュプラグインを探すようにしましょう。
また、レンタルサーバーで「mixhost」を契約している方は、「LiteSpeed Cache」というキャッシュプラグインを自分のWordPressにインストールしていないか確認してください。
もしインストールしている場合、対処法としてmixhostでも公開しているトラブルシューティングを見てみましょう。
(参照:「LiteSpeed Cache導入後外観をカスタマイズしたが、サイトに反映されない場合の対処法」)
突然ウィジェットの項目が消えていた場合
WordPressを使っていると、ある日突然ほとんどのウィジェットの項目が消えていたというトラブルが起きることもあります。こんな時は、まず自身のWordPressにインストールしているプラグインを疑ってみてください。
一度すべてのプラグインを「一括操作」で停止させます。これで消えていたウィジェットが復活していたら、今度は原因となっているプラグインがどれなのかを調べます。
停止していたプラグインを一つずつ「有効化」していき、ウィジェットが消えないか確かめていきます。
「有効化」した時点でウィジェットがまた消えたら、そのプラグインが原因だったということなので速やかに削除してください。
こういったトラブルがなんでもプラグインに原因があるという訳ではないですが、トラブルを引き起こす要因の一つとして覚えておきましょう。
まとめ
今回は、Wordpress初心者の方にウィジェットとは何か、デフォルトのウィジェット設定方法、編集方法を解説しました。また、オススメのプラグインも使って、ぜひ素敵なサイトを作ってくださいね。
もしウィジェットの使い方に慣れてきた、プラグインだけじゃ物足りない!と思った時は、自作のウィジェット作りにトライしてみてください。










