こんにちは! ライターのナナミです。
WordPressに限らず、ブログ記事を書く際にはカテゴリーというものがよくありますよね。
このカテゴリーってどういうものなんだろう…
どう設定するんだろう…
どうやって活用すればいいんだろう…
とお悩みの方もいると思います。
ということで今回はWordPressのカテゴリー徹底解説!
カテゴリーとは何かから、設定方法までこの記事で解決しちゃいましょう。
下記の流れで説明を進めていきますね。
【基礎】カテゴリーの設定方法
【発展】カテゴリーを活用しよう
カテゴリーならなんとなくわかるから大丈夫!
という方も、ぜひ復習として読んでみてください。
カテゴリーとは?
カテゴリー、またはカテゴリとも言いますが、ざっくりいうと記事の種類分けの方法です。

カテゴリーをつけることで、記事をそれぞれファイル分けできる感じですね。
お目当ての記事を探しやすくなったり、同じ種類の記事をまとめて閲覧したりすることが可能となります。
どんな時に使う?
同じブログ内で複数の話題を取り扱っている場合、設定は必須と言っても過言ではありません。
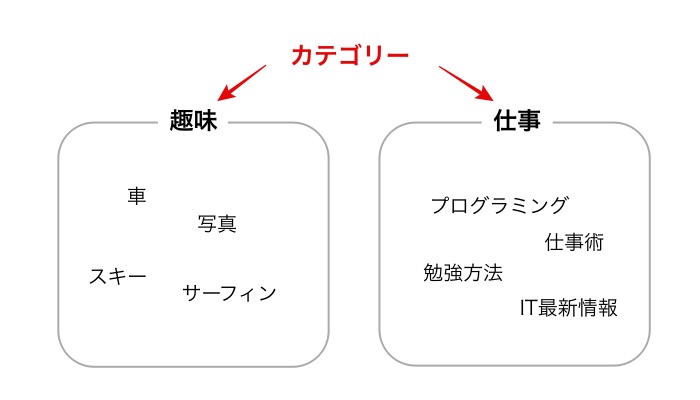
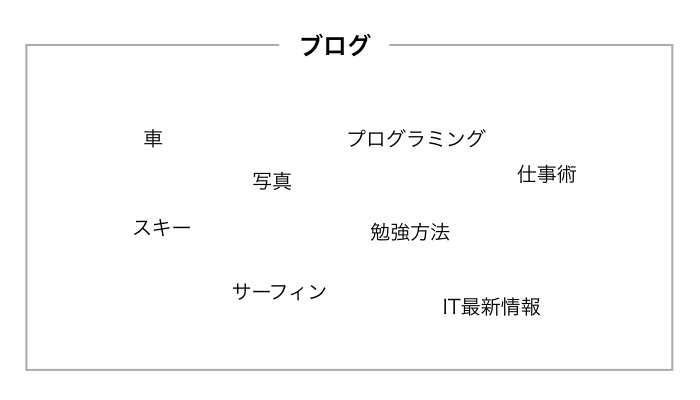
例えば、下記のようなブログがあったとしましょう。

このブログでは、仕事にまつわる話と管理人の趣味の話の2つを投稿しているようです。
ユーザーはそれぞれの面白さや、情報の有用性を求めてアクセスしてくるでしょう。
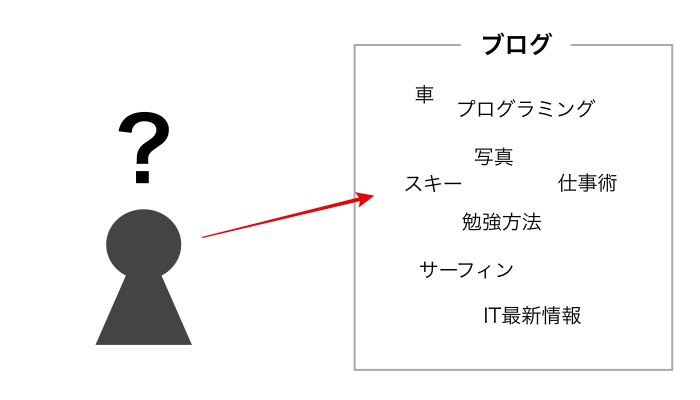
ユーザーAさんは、正直管理人の趣味には興味がなく、仕事関係の記事を求めてアクセスしています。
この時、全ての記事がごちゃごちゃ混ざった状態だと…

どこに目的の記事があるのかわかりづらくて、Aさんはだんだんと見る気がなくなってきてしまったようです。
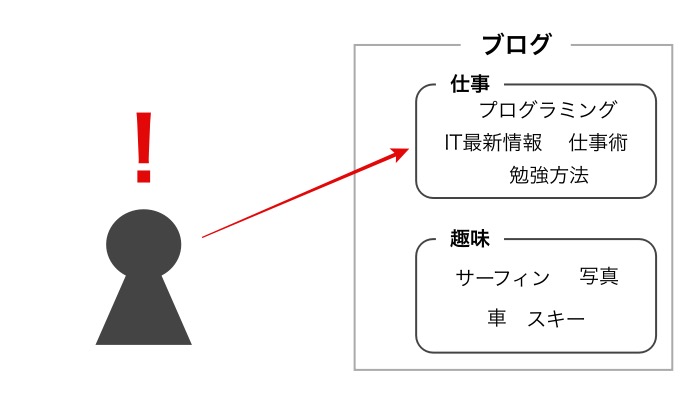
しかしここでカテゴリーを設定しておけば…

Aさんの目的である仕事関係の記事だけを探しやすくなるので、楽しく見ることができたようです。
このように、カテゴリーをつけるとユーザーの利便性がぐーんと上がります。
それにより、ブログを読んでくれる率もぐーんと上げることができるのです。
複数の話題を取り扱うブログであれば、ぜひ設定してくださいね。
タグとの違いは?
カテゴリーと同じように記事を分類する方法として、タグというものも存在しています。
タグはカテゴリーと違い、ファイル分けというよりは付箋をつけるような感じです。
カテゴリーよりも細かい分類、という風に覚えておけば大丈夫。
つまりカテゴリーとタグの違いは、大枠か詳細かという点です。
そこを明確にすることにより、より細かい分類ができるわけです。
タグについては下記の記事でもっと詳しく解説しているので、そちらも併せてご覧ください。
https://techacademy.jp/magazine/1814
カテゴリを設定しよう
では、WordPressでのカテゴリー設定方法を見ていきましょう!
難しいことは特にありません、べしべし設定していくだけです。
カテゴリーを作成しよう
まずはカテゴリーを作成するところからです。
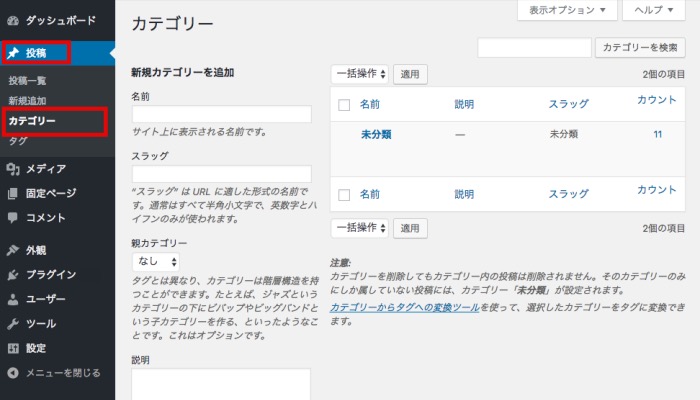
サイドバーの投稿の中にある、カテゴリーを選んでみましょう。
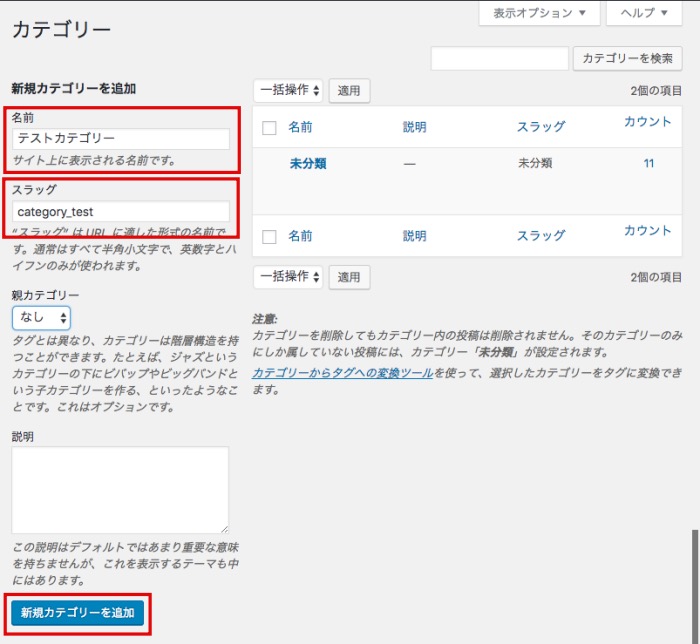
下記のような画面が表示されます。

ここに必要項目を入れて、作成ボタンを押せばOKです。

記事にカテゴリーを設定しよう
カテゴリーはただ存在するだけでは意味がありませんね。
記事にカテゴリーを設定していきましょう。
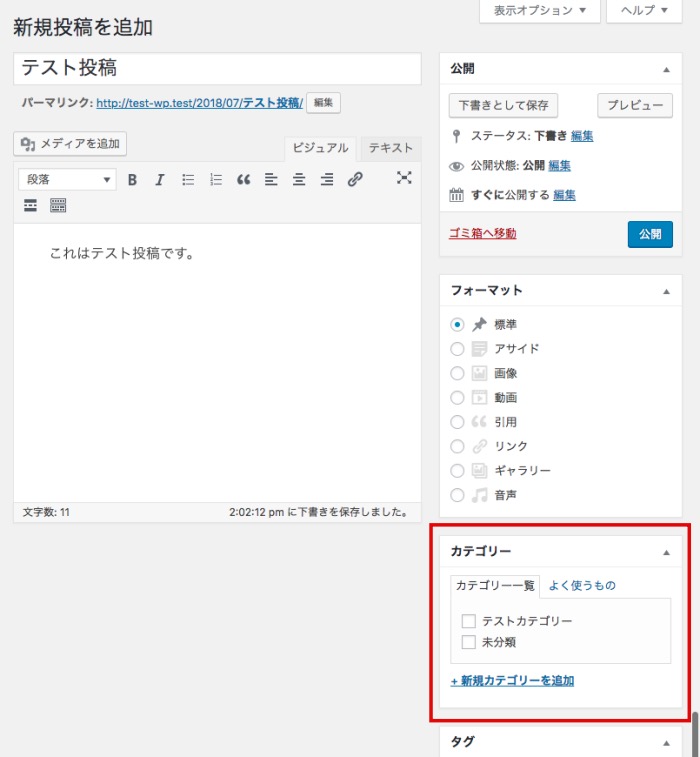
記事の作成画面の右に、カテゴリーの設定項目があります。

ここで設定したいカテゴリーにチェックを入れて、保存すればOKです。

画面側に表示するコードがあれば、このようにカテゴリーが表示されるようになります。
カテゴリを活用しよう
カテゴリーの設定はこれでバッチリですが、これだけではまだカテゴリーの力は半分も出ていません。
ブログを表示する際、カテゴリーだけでソートできるようにすることこそ、カテゴリーを設定する醍醐味です。
配布されているテーマではすでに設定されていることが多いので何もしなくて大丈夫です。
しかし、設定されていなかったり、自作テーマを作っている場合には、自分で設定をする必要が出てきます。
下記の方法などを使ってカテゴリーをもっと活用していきましょう!
カテゴリページを表示しよう
カテゴリーページの生成は、category.phpやarchive.phpのコードが使われます。
これはWordPressのテンプレート階層でルール化されているものです。
テンプレート階層の詳細は、リファレンスを確認してみてください。
WordPress Codex 日本語版 テンプレート階層
category.phpやarchive.phpを用意し、ループのコードを書いておけば、選んだカテゴリーでソートされた記事一覧を作ることができます。
ループってなんだ?
という人は、下記の記事で確認してみてください。
https://wp-exp.com/blog/loop/
カテゴリの一覧を表示しよう
ブログでは、サイドバーあたりにカテゴリーの一覧があったりしますよね。
各カテゴリーでソートされた記事一覧を表示するためのあれです。

このリンク付きのカテゴリー一覧は、WordPressのコード1つで作成することができちゃいます。
wp_list_categories()というWordPress専用関数を使います。
PHP
<?php wp_list_categories( $args ); ?>

$argsの部分には、様々な詳細設定を入れることができます。
詳細はリファレンスで確認してみてください。
WordPress Codex 日本語版 テンプレートタグ/wp list categories
まとめ
いかがでしたか?
せっかく時間をかけて書いた記事、たくさんの人に読んで欲しいですよね。
そのためにも適切にカテゴリーをつけて、ユーザーが使いやすいブログにするのはとても効果があります。
ぜひ実践して、ブログ読者を増やしちゃってください!










