こんにちは! ライターのナナミです。
みなさん、htaccessって聞いたことありますか?
ファイルの名前なのですが、WordPressの動作に必要不可欠なものなのです。
htaccessって聞いたことない…
聞いたことはあるけど、WordPressでなぜ必要なんだろう…
という方必見!
今回はWordPressのhtaccessについて解説していきます。
この記事は下記の流れで進めていきます。
【基礎】WordPressのhtaccessは何をしているのか
【発展】htaccessが見つからない時は
【発展】htaccessをカスタマイズしよう
htaccessを理解すれば、サイトに色々な機能を追加することができます。
ぜひ覚えていってくださいね。
htaccessって何?
htaccessは、サーバー上での設定を記述するためのファイルのことです。
正しくは、頭にドットをつけて「.htaccess」というファイル名になります。

htaccess自体については、下記の記事で詳しく解説しています。
ぜひ併せて読んでみてください。
WordPressのhtaccessの働き
WordPressを動作させる際、htaccessは必要不可欠です。
なので、WordPressをインストールすると、自動的にhtaccessが生成されます。

自動生成されたhtaccessには、下記のような記述がすでに書かれています。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
この記述は、WordPressのパーマリンク生成などに使われているものです。
つまりこれがないと、正しくページが表示されなかったり、URLを自由に変えたりできなくなってしまうのです。
超重要な記述なので、うっかり消さないように気をつけてくださいね。
もっと細かい解説は、下記の記事を見てみてください。
http://algorhythnn.jp/blg/2014/08/25/wordpress-htaccess-check/
htaccessが見つからない時は
自動生成されるとか言ってるけど、htaccessなんてファイルは見つからない…
という人も多いと思います。
htaccessは、サーバーの設定に影響する重要なファイルです。
うっかり消したり変な編集をしてしまうと、サイト自体が表示されなくなったりなどの問題が発生する可能性もあります。
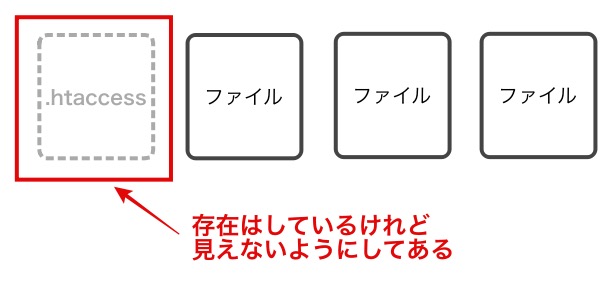
そんなうっかりを減らすため、htaccessは隠しファイルという扱いになっています。
通常では表示されないようにしてあるということですね。

隠しファイルは表示されていないだけで、確かにそこに存在しています。
つまり表示するようにすれば、存在が確認できるというわけです。
ローカルのフォルダの場合
ローカルのフォルダの場合、WindowsとMacでちょっと設定方法が違います。
詳しくは下記のサイトを参考にしてみてください。
Windowsの場合
http://www.wannko.net/windows10/kihon/file.html
Macの場合
https://qiita.com/TsukasaHasegawa/items/fa8e783a556dc1a08f51
サーバーの場合
FTPソフトも、フォルダと同じようにhtaccessを隠しファイル化していることが多いです。
こちらも同じように、隠しファイルを表示する設定をしてあげればOKです。
設定方法はFTPソフトごとに違うので、ソフトのマニュアルなどで確認してみてくださいね。
htaccessをカスタマイズしよう
htaccessは、カスタマイズすることでより多くの機能を追加することができます。
今回はそんなカスタマイズの中から、汎用性の高いものを3つご紹介しましょう!
編集する前の注意
よし、編集するぞ!
という前に、必ずhtaccessのバックアップをしておきましょう。
もしも編集後にエラーが出てしまった場合、早急に元に戻す必要がありますね。
そんな時にすぐ対応できるよう、編集前のバックアップは必須です。
ファイルをコピーしたり、中身をコピーしてどこかに貼り付けておけばOKです。

htaccessは超重要なファイルなので、念には念を入れて準備しておきましょう。
記述する場所
WordPressで自動生成されたhtaccessに追記をする際、元々の記述の上に書くようにしましょう。
# ここに追記
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
このコードの下に記述すると、記述した内容が正しく動作しない場合があります。
リダイレクト
サイトのドメインを変更したり、URLをちょっと調整したりした際、そのままにしておくとSEO的にもユーザー的にもよくありません。
例えば現実で引っ越しをした際、郵便を転送するようにしますよね。
そうしないと、引っ越したことを知らない友人からの手紙が届かず、疎遠になってしまうかもしれません。
同じようなことが、サイトのドメイン変更でも起きます。
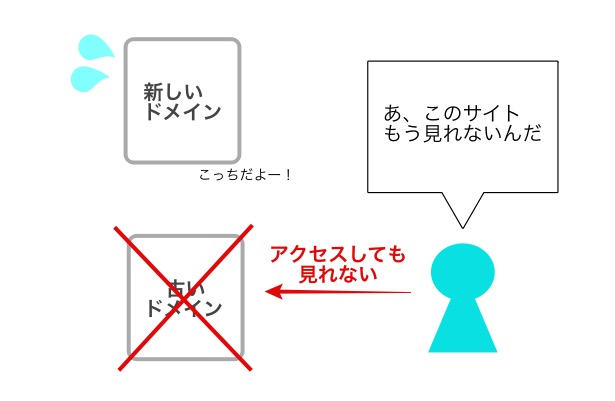
ドメインが変わったことを知らずにアクセスしたユーザーが「あれ?このサイトなくなってる!」となってしまうのです。

それを防ぐために、郵便の転送のようにアクセスを転送する必要があります。
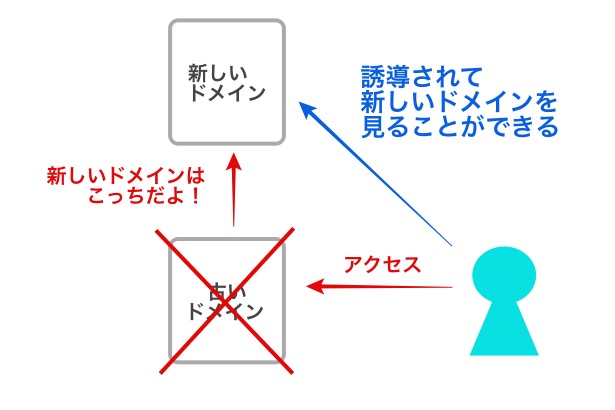
その仕組みがリダイレクトです。

リダイレクトは、htaccessに下記のように記述すると設定することができます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{http_host} ^現在のURL
RewriteRule ^(.*)$ 移転後のURL$1 [R=301,L]
</IfModule>
これで古いドメインからのユーザーも、スムーズに新しいドメインに移動できますね。
上記のコードではドメインを丸ごとリダイレクトさせていますが、ページごとにリダイレクトさせることも可能です。
リダイレクトのコードは色々種類があるので、下記の記事などで確認してみてください。
Basic認証
サイトにエラーが出てしまったり、まだ作り途中であったりした場合、ユーザーにアクセスされてしまうと困っちゃいますよね。
そんな時は、アクセスに制限をかけてしまいましょう。
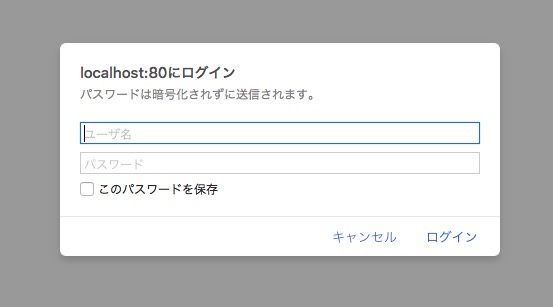
その方法の1つがBasic認証です。

これをかけることにより、ユーザー名とパスワードを正しく入力しないとサイトが表示されない状態にすることができます。
この設定も、htaccessに記述する必要があるのです。
細かい設定方法は下記の記事で解説しています。
困った時はぜひ読んでみてください。
>>初心者でも簡単!Basic認証の設定方法
サブドメイン化
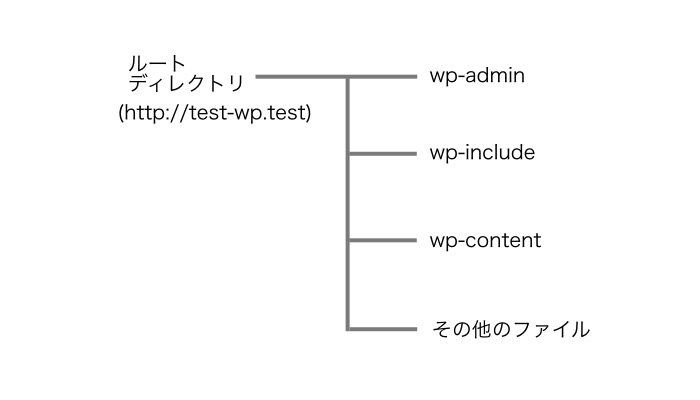
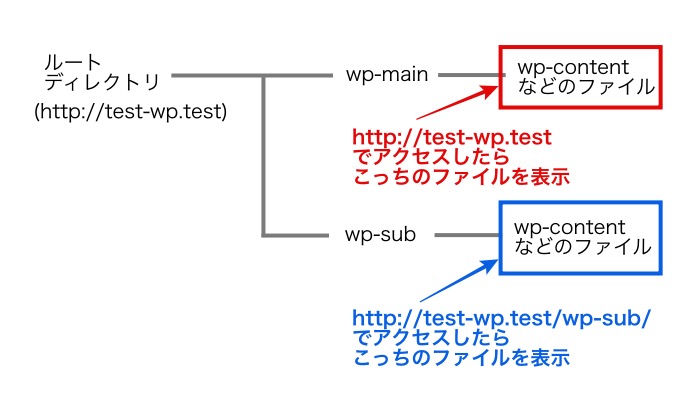
例えば、下記のような構造のサイトを作ったとしましょう。

この状態だと、同じドメイン内でもうひとつWordPressを入れたい…なんて時、ファイルがごちゃごちゃしてしまいますね。
そもそも、きちんと動作しなくなってしまいます。
という時、下記のような構成にしたくなりますよね。

この図のような状態にする時も、htaccessを調整する必要があります。
方法はリファレンスで細かく解説しています。
参考にしながら実装してみてくださいね。
他にも使えるコードは色々!
もちろん、htaccessの設定は他にも色々なものがあります。
下記のサイトで解説しているので、参考にしてみてください。
まとめ
いかがでしたか?
htaccessを完璧に理解するのは、なかなか難しいと思います。
しかし理解できると、サーバーに対していろんな設定をすることができるのです。
よりWordPressを活用するため、カスタマイズにもぜひチャレンジしてみてください。
もちろん、バックアップはお忘れなく!









