こんにちは! ライターのナナミです。
ブログの一覧で、こんな感じで画像が一枚表示されているのって見たことありませんか?

画像でブログの内容をなんとなく想像できて、ちょっと見てみようかなってなりますよね。
この画像、自分のブログにも設定したい…
WordPressでこんな感じの画像って設定できるのかな…
とお悩みの方、今回の記事は必見ですよ!
一覧で表示する画像、アイキャッチについて解説していきます。
この記事は下記の流れで進めていきます。
【基礎】どのような画像を設定するべきか
【基礎】アイキャッチの設定方法
【発展】アイキャッチをブログに表示しよう
【発展】設定を楽にするプラグイン紹介
アイキャッチを使って、ユーザーの心をぐっと惹きつけるブログ一覧を作りましょう!
アイキャッチとは?
アイキャッチとは、ブログの一覧に表示する画像です。

このような画像が目に留まると「お、これはこういう記事なのかな?」と感覚的な情報が入ってきます。
タイトルと合わせて、ユーザーの心をキャッチする要素となるわけです。
どのような画像がいいのか
アイキャッチは、画像ならなんでもいいというわけではありません。
その記事の内容と関連する画像がベストです。
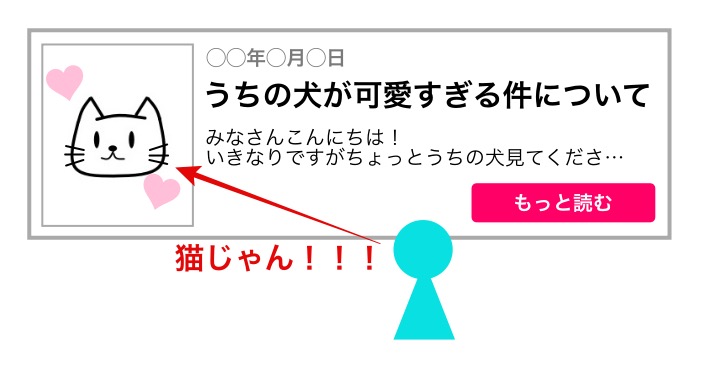
例えば、自分が飼っている犬の自慢をする記事を書くとしましょう。

こうなるとユーザーは「この記事は猫の記事なの?犬の記事なの?」と混乱してしまいます。
そんな記事は読む気も無くなってしまいますよね。
アイキャッチ画像は、記事の内容と合わせたものをチョイスするようにしましょう。
アイキャッチを設定しよう
WordPressには、アイキャッチを設定する項目がすでに実装されています。
早速設定方法を見ていきましょう!
アイキャッチの項目の場所
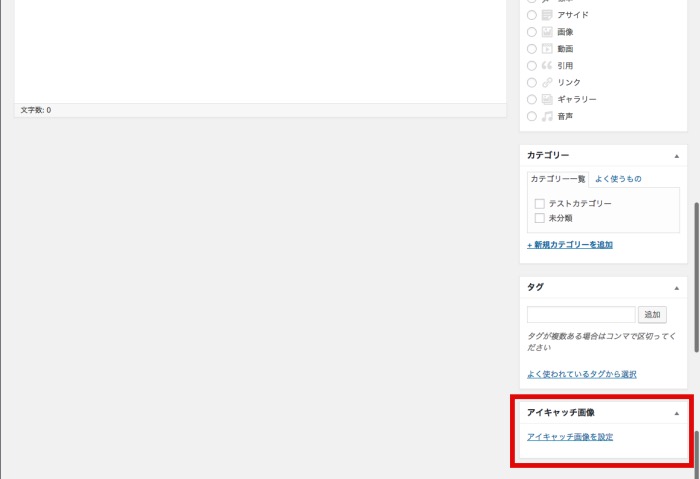
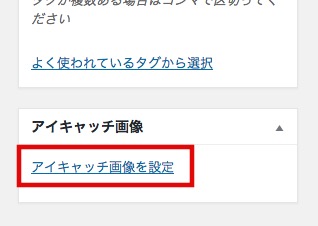
アイキャッチを設定する項目は、記事投稿画面の右下にあります。

もしも表示されていない場合は、記事投稿画面の上の方にある表示オプションをクリックしてみましょう。

投稿画面に表示できる項目が、チェックボックスと一緒に表示されていますね。
ここのアイキャッチ画像にチェックを入れれば、アイキャッチの設定項目が表示されます。
画像を選ぼう
アイキャッチ設定項目のアイキャッチ画像を設定を押してみましょう。

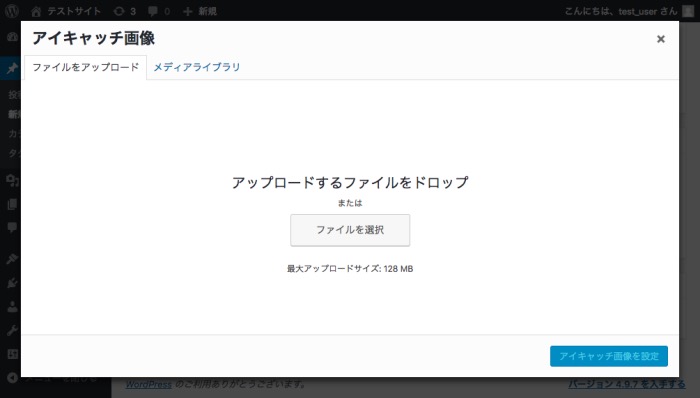
すると、アイキャッチ画像を選ぶ画面が表示されます。

ここで、アイキャッチ画像をアップロードしたり、選んだりすれば設定は完了です。
超簡単ですね!
画像のアップロード方法などについては、下記の記事で詳しく解説しています。
ぜひ併せて読んでみてください。
>>これを読めば全てがわかる!WordPress画像設定徹底解説
アイキャッチを表示しよう
配布されているテーマなどで、すでにアイキャッチに対応しているものも多くあります。
その場合は、記事ごとにアイキャッチ画像を設定するだけですぐに表示してくれます。
しかし、テーマによってはアイキャッチに対応していなかったり、そもそもテーマを自作している場合もありますよね。
そんな時のために、WordPressの独自コードでアイキャッチを表示するものがあります。
アイキャッチを表示するコード
アイキャッチ画像を表示するには、the_post_thumbnail()というコードを使用します。
使い方は簡単、アイキャッチを表示したい箇所に下記のように記述するだけです。
<?php the_post_thumbnail('thumbnail'); ?>
カッコの中には、大きさを指定する記述を入れます。
ただし、このコードはループ内でしか使うことができません。
ループとは、記事の一覧を表示するための仕組みです。
記事の情報を繰り返し取得することで、同じ形で繰り返し表示になるようにしています。
このループの中に入れないと、コード自体がどの記事のアイキャッチを表示すればいいのかわからなくなってしまうのです。
the_post_thumbnail()はループ内で使う、しっかり覚えておきましょう!
ループってなんだっけ…
という方は、下記の記事で確認してみてくださいね。
https://wp-exp.com/blog/loop/
指定できる大きさ
カッコの中で指定できる大きさは、下記の通りです。
| カッコに入れる記述 | 説明 |
|---|---|
| ‘thumbnail’ | サムネイルサイズ(デフォルト 150px x 150px)で表示します |
| ‘medium’ | 中サイズ(デフォルト 300px x 300px)で表示します |
| ‘large’ | 大サイズ(デフォルト 640px x 640px) で表示します |
| ‘full’ | アップロードした画像の元サイズそのままで表示します |
| array(数値, 数値) | 指定した数値のサイズで表示します |
数値を指定するもの以外は、シングルクォーテーションで囲む必要があります。
注意してくださいね。
もっと詳しく知りたい方は、リファレンスを参照してみてください。
テンプレートタグ/the post thumbnail
設定を楽チンにするプラグイン
ここまでの情報でも、十分アイキャッチを活用することができます。
しかしプラグインを使うと、もっと便利にすることが可能です。
アイキャッチの設定を楽にするプラグインをいくつかご紹介していきましょう!
Auto Post Thumbnail

https://ja.wordpress.org/plugins/auto-post-thumbnail
アイキャッチ画像はちゃんと指定したいけど、ついうっかり忘れちゃう…
なんて方は、このAuto Post Thumbnailを使ってみましょう。
このプラグインは、投稿で使われている一番最初の画像をアイキャッチとして自動で設定してくれるものです。
これでうっかり設定を忘れても一安心ですね。
ただ、どうやら最近プラグイン自体が更新されていないようです。
動作自体はするのですが、使う際には注意した方がいいかもしれません。
Featured Image Generator

https://ja.wordpress.org/plugins/featured-image-generator
アイキャッチ画像選びで迷う…
画像をちょっと加工したいんだけど、他のソフトを開くのは面倒…
という方はこちら!
管理画面上で画像を選んで、加工までできちゃう優れものです。
文字を入れたりもできるので、アイキャッチ画像の幅が広がりますね。
Regenerate Thumbnails

https://ja.wordpress.org/plugins/regenerate-thumbnails
画像サイズを変えたいんだけど、いちいち一つずつやるのは大変…
そんな方の強い味方。
全ての画像を一括でリサイズできるプラグインです。
大量の画像でも、これ一つでぜーんぶリサイズしてくれます。
かなり時短になりますね!
まとめ
いかがでしたか?
アイキャッチはブログに必須ではありません。
しかし、設定することでブログがより魅力的になるのは間違いなしです!
ぜひこの記事を活用して、アイキャッチを設定してみてくださいね。










