こんにちは!エンジニアのノムラです。
突然ですが、ファビコンって設定していますか?
してない人は、今すぐ設定することをオススメします!
この記事では、
【基礎】ファビコンを用意しよう
【応用】テーマファイルでファビコンを設定
【応用】プラグインでファビコンを設定
【応用】ファビコンが反映されない場合
という流れで解説していきたいと思います。
ファビコンの設定は、一見見落としがちですが、サイト制作の中で重要なポイントです。
この記事を読んで、ファビコンについて、設定方法についてマスターしてくださいね。
- ファビコンとはWebページを開いたときのタブアイコンのこと
- ファビコンはWordPressのテーマファイルで設定可能
- プラグインを使うと簡単にファビコンが設定できる
ファビコンとは
ファビコンとは、Webブラウザでページを開いたときに、タブに表示されるアイコンのことです。

タブを開きすぎてしまったとき、ファビコンを目印に見たいページを見つけることができたという経験がある人も少なくないと思います。
また、ブックマークの中でサイトがたくさん並んだ状態でも、ファビコンが設定されていれば見つけやすいですよね。
ファビコンを設定することで、Webサイトのオリジナリティをだすだけでなく、ユーザがページに戻って気やすくなるというメリットがあります。
ファビコンを用意しよう
ファビコン設定のメリットがわかったところで、実際にファビコンを設定していきましょう。
まずはファビコンを用意しましょう。
アイコンを作成
アイコンは正方形の画像を用意します。
今回はIllustratorで以下のような画像を用意しました。

favicon_test.png
背景や画像の一部を透明にすることもできます。
faviconの形式(.ico)に変換
次に、先ほどの画像をfaviconの形式(.ico)に変換しましょう。
.pngや.gifのまま設定することができますが、一部のブラウザでは対応していないため、.ico形式に変換するのが一般的です。
変換するのに以下のサイトを利用しました。

画像ファイルを選択から、作成した画像を選択します。

ファビコン一括生成をクリックするとアイコンのプレビュー画像が表示されます。

一番下に行くとダウンロードボタンがあるので、クリックすると生成されたファビコンが.zip形式で一括ダウンロードされます。

今回はこの中のfavicon.icoをWordPressで設定したいと思います。
ファビコンを設定しよう
ファビコンの用意ができたところで、早速設定を行なっていきましょう。
ここでは、テーマファイルで設定する方法と、プラグインで設定する方法を解説していきます。
テーマファイルで設定
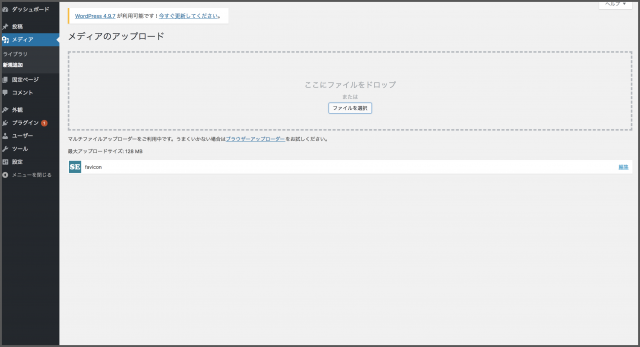
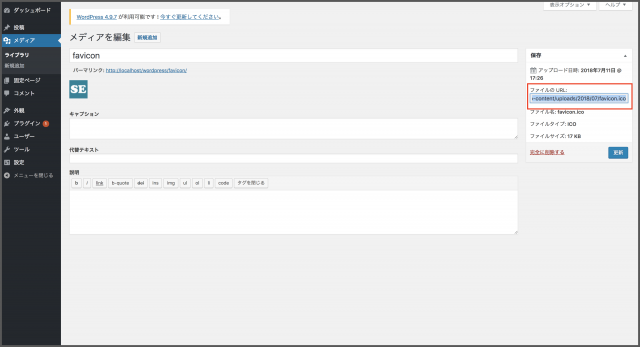
まず、メディアの新規追加からfavicon.icoをアップロードします。

このときメディアのURLをコピーしておきましょう。

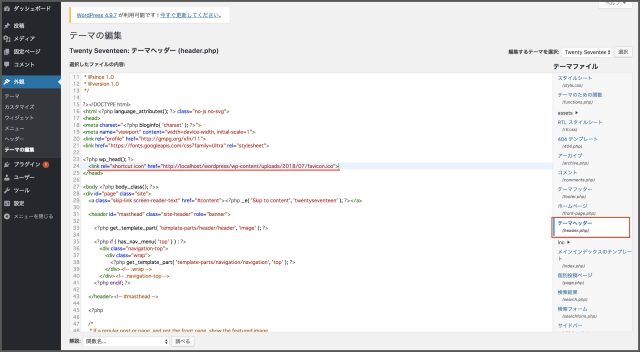
次に、外観>テーマの編集の画面に移動し、右のサイドバーからheader.phpを開きます。
ここの<head>~</head>の間に以下のコードを加えます。
<link rel="shortcut icon" href="アイコンのURL">
アイコンのURLには先ほどコピーしたメディアURLを貼り付けます。

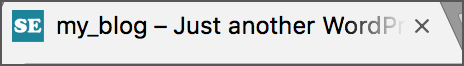
画面を確認してみるとファビコンが反映されていますね。

たったこれだけでファビコンを設定できました!
プラグインで設定
次にプラグインでファビコンを設定してみましょう。
今回はFavicon Rotatorというプラグインを使って設定していきたいと思います。

このプラグインは、過去3回のバージョンアップに対してテストされていないようですが、現在も問題なく使用できます。
ただ、今後は使えなくなってしまう可能性もあるので、手動で設定するのが一番オススメです。
どうしてもうまくいかない時の最終手段だと思っておくといいかもしれませんね。
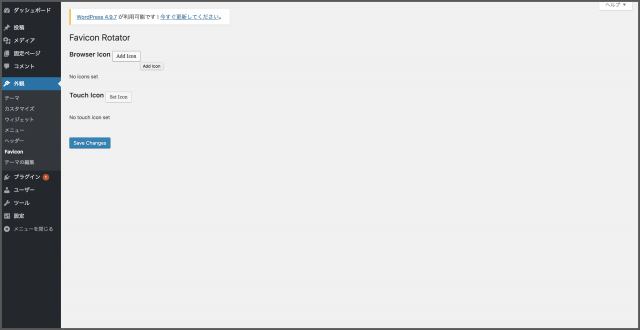
インストールして有効化すると、外観にfaviconという項目が表示されます。

faviconの画面を表示すると、PC向けのアイコンを設定するBrowser Iconと、モバイル向けのアイコンを設定するTouch Iconの項目があります。

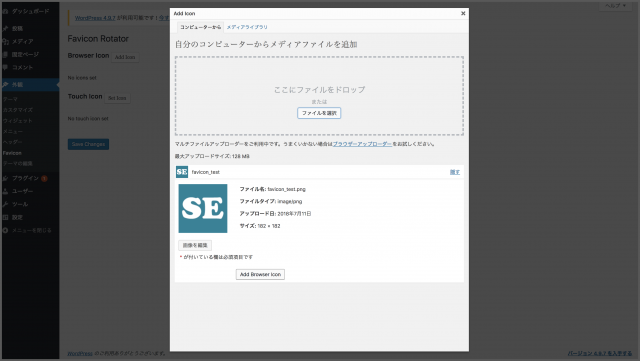
今回はどちらも設定するため、Add Icon、Set Iconの両方からアイコン画像をアップロードしましょう。

プラグインで画像をアップロードする場合、画像のサイズや形式を自動で調節してくれるため、作ったアイコン画像をそのままアップロードするだけで大丈夫です。
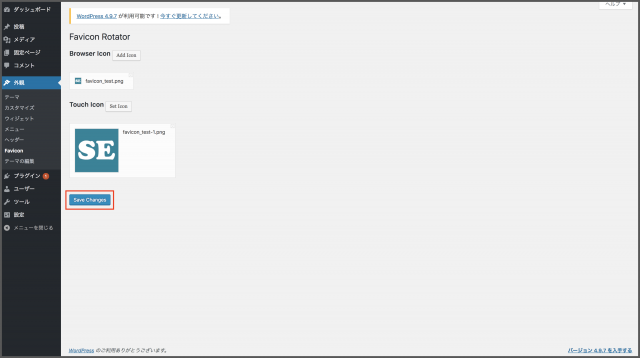
どちらもアップロードが終わったらSave Changesで設定を保存しましょう。

以上でファビコンの設定は終了です。
プラグインで設定する場合、画像の変換やサイズの調整をしなくていいので、簡単ですね。
ファビコンが反映されない
手順に沿ってファビコンを変更したのに、反映されてないという人は、キャッシュを削除してみましょう。
キャッシュ削除の方法は、ブラウザによって違うため、以下を参考にしてください。
Google Chromeの場合
https://support.google.com/accounts/answer/32050?co=GENIE.Platform%3DDesktop&hl=ja
Internet Exploreの場合
https://support.microsoft.com/ja-jp/help/17438/windows-internet-explorer-view-delete-browsing-historyl
Firefoxの場合
https://support.mozilla.org/ja/kb/how-clear-firefox-cache
Safariの場合
https://support.apple.com/ja-jp/guide/safari/sfri47acf5d6/mac
まとめ
ここまで、ファビコンを設定するメリットから、設定したファビコンが反映されない場合など、ファビコンについての解説をしてきました。
ファビコンは、ユーザがまたサイトに戻りやすくするための大事な目印になります。
ファビコンを設定して、ユーザが使いやすいサイトを作っていきましょう。










