この記事では、WordPressでWebサイトや記事の文章に改行を入れる方法を解説します。
こんにちは!ライターのmuramatsuです。
みなさんWordpressでブログなどの記事を書くときに、見やすさ・読みやすさに注意して作成していますか?読んでもらいやすい記事を意識すると、文章中の「改行」が重要になってきます。
ただ記事を書いていて改行を入れたのに、
追加したはずの改行がプレビューでは反映されていない
画像と文章の間がうまく改行されない
なんて思ったことありませんか?
うまく改行できない理由としてWordpressが持っている自動整形機能が原因となっています。今回はそんな改行について、
- 改行とは
- 改行と段落の違い
- WordPressで改行が消える理由
を解説して、まずは「改行」についての基礎知識をつけていただき、
- うまく改行・段落を使いこなすコツ
- 自動整形機能を無効にする方法
を応用編として紹介していきます。
改行についての「困った」を無くして、読んでもらえる記事を作っていきましょう!
- WordPressでの改行は、改行したい場所で「EnterキーとShiftキー」を同時押しする
- 改行は文章を見やすくするため行を変えること、段落は読みやすくするため文章をまとめて区切ること
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
WordPress上での改行とは
Googleで「改行」と検索すると
《名・ス自》文章を進め(整え)るために、そこで行を変える(=改)こと。
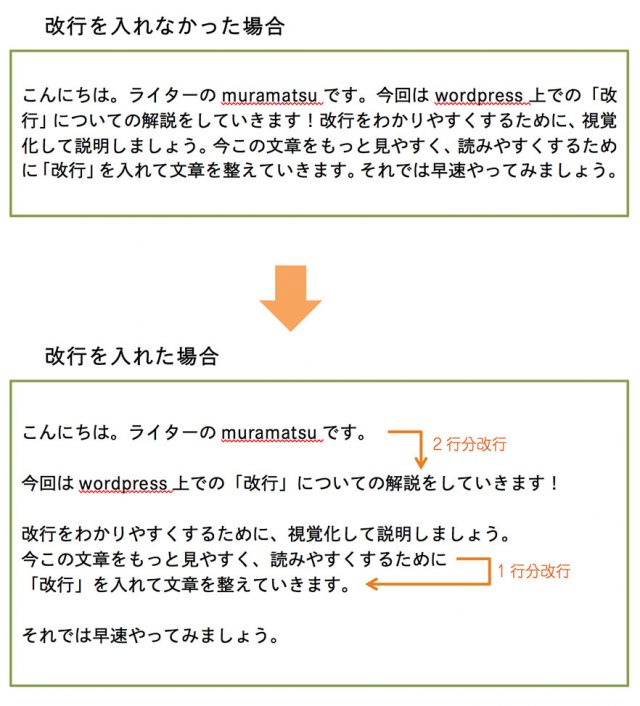
とでてきます。つまり文章を見やすくするために、改行を入れて文章を整えることが、改行の本来の意味になります。

改行で文章と文章の間にスペースを入れる事により、
- 1行1行の文を読みやすくしてくれる
- 文全体をパッと見た時の心理的負担を減らしてくれる
などの効果があるため、とても重要になってきます。よく使っているEメールやMicrosoftのWordなど、改行をする際は通常Enterキーで1行下の段(行)に移動しますよね。
ただWordpress上での改行は少し異なっています。Wordpress上で改行をしたい場合、テキストエディタ上では
をします。


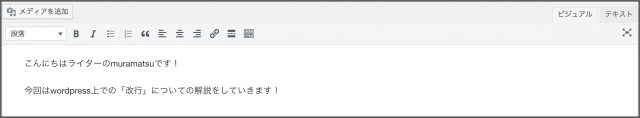
ビジュアルエディタ上では
を押すと次の行(1行下)にカーソルが移動します。

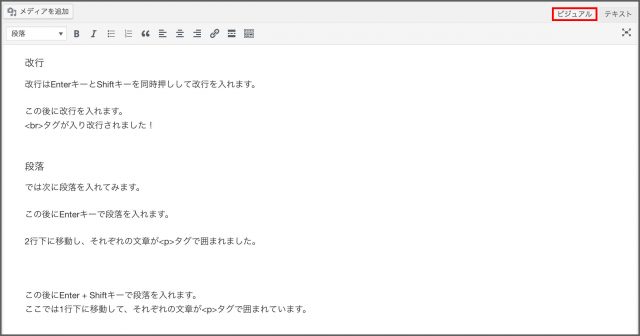
ただEnterを押した場合と何が違うのでしょうか?それは、実際にプレビュー画面でソースコードを見ると違いがわかってきます。改行はHTMLでは<br>タグを使います。
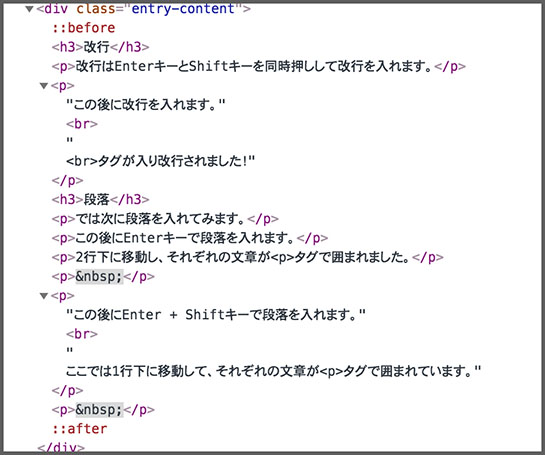
WordPress上で文章を改行すると、ソースコードでは以下のように改行した部分に<br>タグが反映されます。

この画像を見てみると、改行をしていない他の部分は<p>タグが使われているのがわかりますね。
HTMLの<p>タグは段落を意味しています。段落とは改行とどう違うのか、次で説明していきましょう。
なお、IT企業への転職や副業での収入獲得を見据えたWordPress学習に向け、どの言語が自分にあうのか、どう勉強を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
改行と段落の違い
改行とよく混同してしまうのが段落。Googleで「段落」を検索すると
長い文章を幾つかのまとまった部分に分けた、その一くぎり。転じて、物事の切れ目。
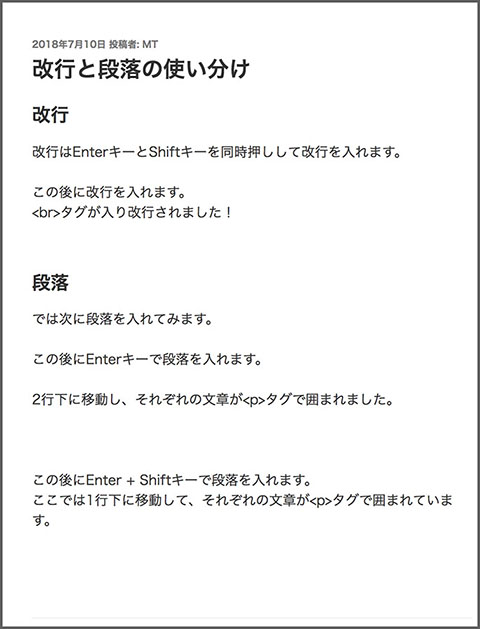
とでてきます。つまり文章を区切り、できたまとまり1つ1つが段落、ということですね。改行の時の例で見てみると、wordpress上での段落は以下の赤枠の部分になります。
お気づきかと思いますが、先ほどの改行した時にソースコード上で<p>タグに囲まれていた部分となります。

改行と段落の違いは、
- 改行は文章を見やすくするために行を変えること
- 段落は文章を読みやすくするためにまとめて区切ること
となり、どちらも見やすく・読みやすくするための手法です。Wordpressのテキストエディタ上では
- Enterを押すと次の行(1行下)
にカーソルが移動して段落分けされます。

ビジュアルエディタ上では
にカーソルが移動して段落分けされます。
Enterのみ
WordPress上では、Enterキーのみで文章の行を変えた場合、通常は段落を分けている事になります。
1文は自動的に<p>タグで囲まれ、ShiftキーとEnterキーで改行を入れた場合<p>タグの中で改行されます。
なお、IT企業への転職や副業での収入獲得を見据え、独学でWordPressスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
WordPressで改行が消える理由
WordPressではもともと自動整形機能を持っています。これにより、エディタ上で書いた文章をHTMLコードに自動的に入れてくれるのです。
HTMLの知識がなくても記事をタグで分けて編集してくれるので、とても便利な機能なのですが、意図していない表示になってしまうこともあります。
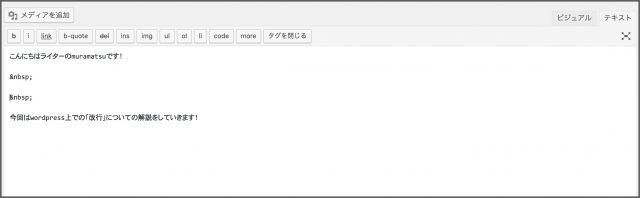
例えば、Wordpressが自動的に整形してしまう事により、テキストエディタ上で何回かEnterを押して改行したとしても反映してくれません。テキストエディタ上で何回か改行してみます。

ビジュアルエディタでスペースを確認しても反映されません。

そしてテキストエディタに戻ると追加した何行かの改行が消えてしまいます。

これはWordpressが持っている自動整形機能を無効にしない限り、勝手に削除されてしまうのです。
自動整形を有効にしたまま、もし何行かの改行を入れる場合は、ビジュアルエディタ上で希望の箇所までEnterを押します。

すると、テキストエディタ上にスペースの特殊文字 が表示され、希望のスペースを開けることができます。

なお、スペースの も<p>タグで囲まれます。
改行、段落、スペースの特殊文字を入れた場合のビジュアルエディタ、テキストエディタ、プレビュー画面、プレビュー画面のソースコードをそれぞれみてみましょう。
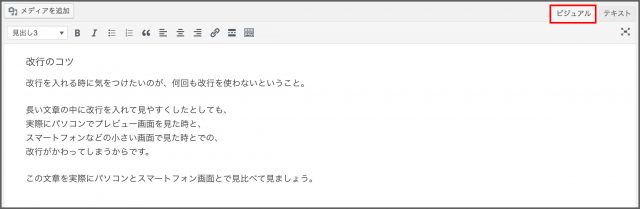
ビジュアルエディタ
テキストエディタ
プレビュー画面
ソースコード
エディタ画面で見ると、改行と段落の違いが分かりにくいですが、ソースコードを見ると一目瞭然ですね。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
見やすい文章にするコツ
改行と段落を理解したところで、Wordpressでうまく改行と段落を使いこなすコツを解説していきましょう。
やたら改行を使わない
あまりに文章が長いと、せっかく書いた文もユーザーにとっては苦痛に感じてしまうことがありますよね。
そこで読みやすくするのに、句読点の場所で改行(Shift Enter)を入れる方も多くいらっしゃると思います。ですが、長い文章中に改行を何回も入れるのは要注意です。
パソコン上で編集していると特に気付きにくいのですが、点などの文章の区切り部分で改行を入れても、スマートフォンで見たときに変な場所で改行が入ってしまうのです。
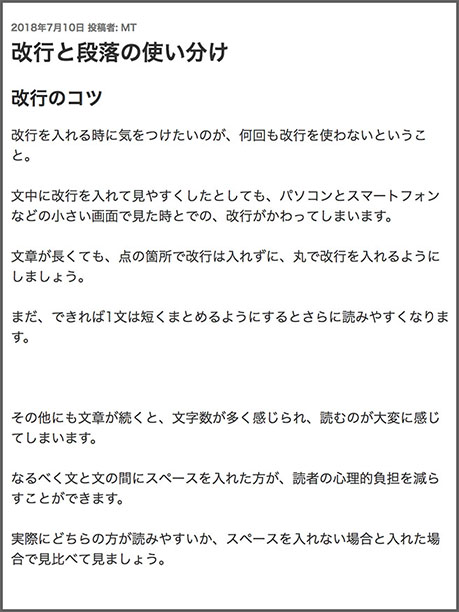
実際に見てみましょう。ビジュアルエディタで以下のように長い文章を点の箇所で改行を入れて見てみます。

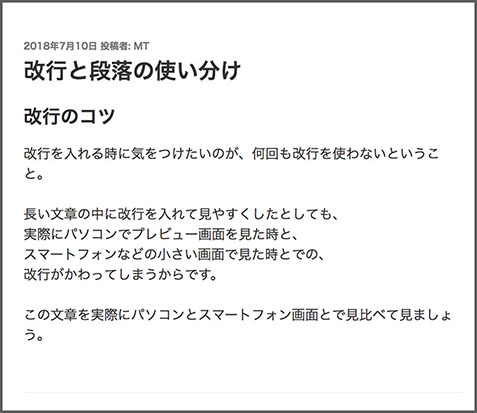
まずはパソコンの画面でどのように反映されているか見てみましょう。

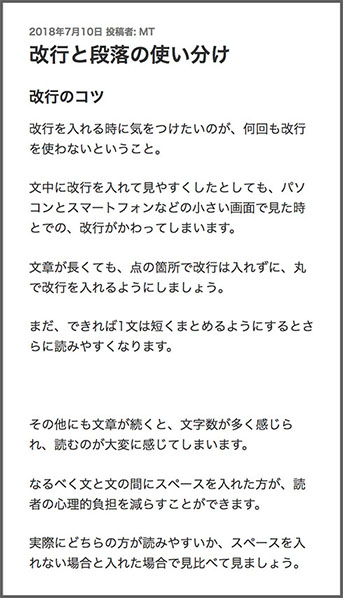
次にスマートフォンでみた場合では、どのように反映されているでしょうか。

点で改行を入れたはずなのですが、画面が小さくなった事により改行を入れていない箇所でも自動的に改行されてしまっています。
せっかく読みやすくしていたはずの文章が、余計に見にくくなってしまいますね。
このように余分な箇所での改行を避けるためにも、点の場所では改行せず1文が終わった丸(。)のところで改行を入れるようにしましょう。
段落で見やすい文にする
1文で改行にする他にも、まだまだ読みやすい文章に見せる方法はあります。
1文終わった後にEnterで段落を入れて、文と文の間にスペースを空ける事です。ずらーっと並べられた文章を見るよりも、心理的に負担か軽くなり、読みやすく感じられます。
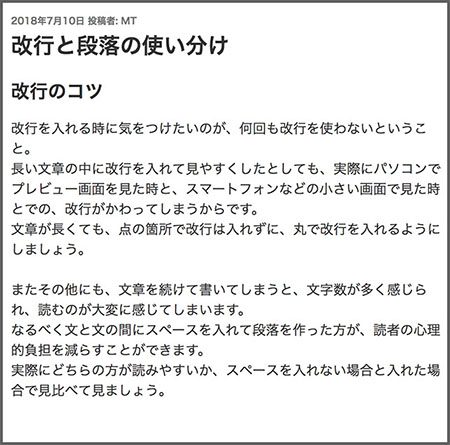
パソコン画面の場合。スペースなし
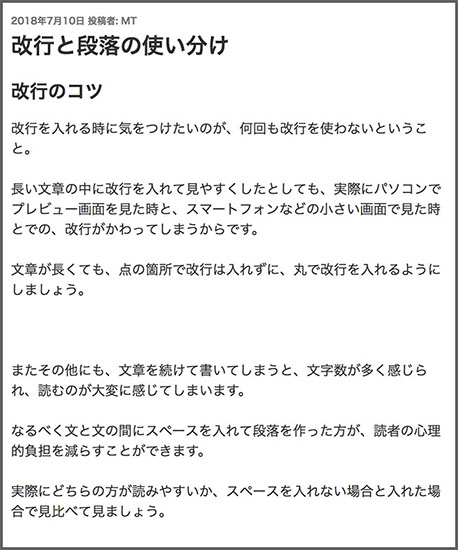
スペースあり
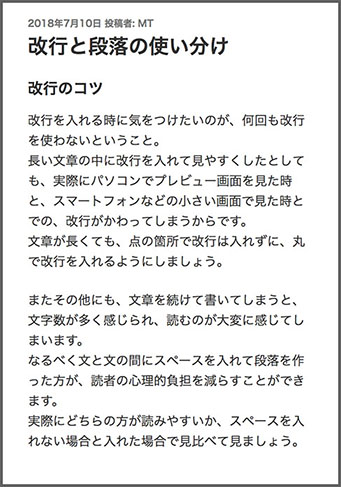
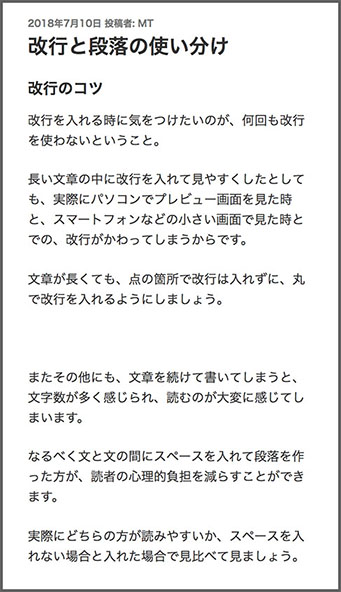
スマートフォン画面の場合
スペースなし
スペースあり
いかがですか?スペースがあるかないかで、どちらの方が読みたくなるかが分かりますね。
1文を短くまとめる
ただ上記だけでは、まだちょっと改行数が多くあり、少し読みにくさが残ってしまっています。さらに改善するには、1文をなるべく短くまとめることです。
特にスマートフォンで見た時に、いくら改行や段落を入れたとしても、1文が長いと改行数が増えてしまい段落を入れた意味がなくなってしまいます。
先ほどの例文を少し短くしてみましょう。
パソコン画面
スマートフォン画面
先ほどの長い1文が少しでも短くなった事で改行数が減り、更に読みやすくなりましたね。
1文を短くして、なるべく改行数を減らすようにしましょう。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
自動整形を無効にする方法
さてここまで、Wordpressの自動補正を有効にしたままで文章を入力してきましたが、
もっと思い通りに改行したり、スペースを作りたい
画像と文章の間のスペースをどうにかしたい
テキストエディタとビジュアルエディタの両方を使って作業したいけど形が崩れる
と思うことがあると思います。そういった場合は、Wordpressの自動整形を無効にしましょう。
無効にする方法は、プラグインを入れる方法と、手動で行う場合の2パターンあります。
プラグインを使う
TinyMCE Advancedというプラグインを使って、簡単に自動整形を無効にできます。
「高度なオプション」部分で「段落タグの保持」にチェックを入れるとWordpressの自動整形を無効にすることができます。
またこのプラグインを使うと、ビジュアルエディタ上で編集画面を操作するボタンを増やしてくれます。ビジュアルエディタで見ながら簡単に操作・編集ができるため、初心者の方でも使うことができます。
なお、以下の記事でTinyMCE Advancedのダウンロード方法や設定方法も記載していますので、参考にしてみてください。

手動で無効にする方法
プラグインを使いたくない、という方は手動で自動整形を無効にすることもできます。
function.phpフォルダにコードを書く方法です。
function.phpをいじるときは、必ずバックアップをとってから行うようにしてください。
詳しくは以下のサイトを参考にしてトライしてみてくださいね。
>>https://fragileheart.net/674/
>>http://buburinweb.wp.xdomain.jp/wordpress-automatic-forming-plugin
まとめ
改行といっても普段メールやWordでのEnterキーで行う改行とは異なることが分かりましたね。
WordPressでの改行は Shift + Enter を使い、Enterキーは段落となることをぜひ覚えておいてください。改行と段落をうまく使いこなして、ユーザーから読んでもらえる記事にしていきましょう!
もし改行と段落がごっちゃになってしまったら、この記事を思い出してくださいね。












