Ruby on Rails(以降、Rails)でWebアプリを開発しているときに、
・画像を投稿(アップロード)する機能が欲しいな
と思うことがありますよね。
Railsで新しい機能を追加したときに考えるべきなのは、
・よし、自分で全部実装してやるぜ!
ということではなく、
・ちょうど良いgemがないかな…?
ということですね。
今回は、CarrierWaveというgemを使って画像をアップロードする機能を追加する操作を説明しましょう!
画像をアップロードするためのCarrierWave!
Railsで開発するWebアプリに、画像をアップロードする機能を付与するには、CarrierWaveというgemを使うと簡単です。

参考:https://github.com/carrierwaveuploader/carrierwave
上記のページでは、長い説明が書かれていますが、画像をアップロードするだけの基本的な機能だけなら、この記事で説明する程度の操作で追加できます。
もちろん、CarrierWaveを使わなくてもアップロード機能を追加できますので、腕に自信のある方は挑戦してみてくださいね。
動作を確認するためのWebアプリを作成する
アップロード機能の作成方法を理解するために、Rails 5.1をインストールしてWebアプリを作ります。
(1)Railsをインストールします。
私は、以下の記事を参考に、VirtualBoxで作成した仮想パソコンにインストールしたLinux Mintに、Railsの開発環境を作成しました。
基本的には記事の手順に従って操作しますが、app/samurai/sample1ディレクトリを作成する代わりに、app/samurai/uploader-demoディレクトリを作成しました。
Railsを起動して、ブラウザで画面が表示されることを確認したら、いったんRailsを終了してから次に進みます。

Linux Mintのインストールについては、以下の記事で詳しく説明しています。

アップロード機能を追加するために、CarrierWaveをインストールします。
(2)Gemfileの最終行に以下の内容を追記します。
gem 'carrierwave', '~> 1.0'
(3)新しい「端末」で以下のコマンドを1行ずつ順番に入力します。
cd app/samurai/uploader-demo bundle install bin/rails generate uploader Avatar bin/rails generate scaffold User name:string avatar_path:string bin/rails db:migrate
モデルを修正する
Avatarアップローダと、Userモデルに作成したフィールドavatar_pathを関連付けます。
avatar_pathにアップロードした画像をAvatarアップローダが処理するイメージです。
(1)app/models/user.rbを編集します。
変更前:
class User < ApplicationRecord end
変更後:
class User < ApplicationRecord mount_uploader :avatar_path, AvatarUploader end
ビューを修正する
アップロードするファイルを選択するUIを作成します。
Google Chromeでは「参照」ボタンが表示されます。
(1)app/views/users/_form.html.erbを編集します。
変更前:
(省略)<%= form.label :avatar_path %> <%= form.text_field :avatar_path, id: :user_avatar_path %>(省略)
変更後:
(省略)<%= form.label :avatar_path %> <%= form.file_field :avatar_path, id: :user_avatar_path %>(省略)
続けて、アップロードした画像を表示するコードを追加しましょう。
(2)app/views/users/show.html.erbを編集します。
変更前:
(省略)Avatar path: <%= @user.avatar_path %>
(省略)
変更後:
(省略)Avatar path: <%= @user.avatar_path %>
<%= image_tag @user.avatar_path %>
(省略)
動作を確認する
モデルとビューを修正したので、CarrierWaveの基本機能が使えるようになりました。
動作を確認してみましょう。
(1)「端末」で以下のコマンドを入力します。
bin/rails server
(2)ブラウザで「http://localhost:3000/users」にアクセスします。
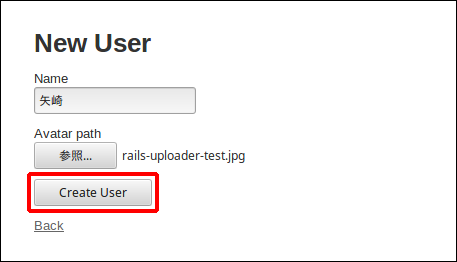
(3)「New User」をクリックします。

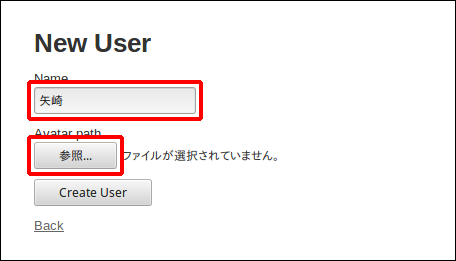
(4)「Name」に任意の名前を入力し、「参照」をクリックします。

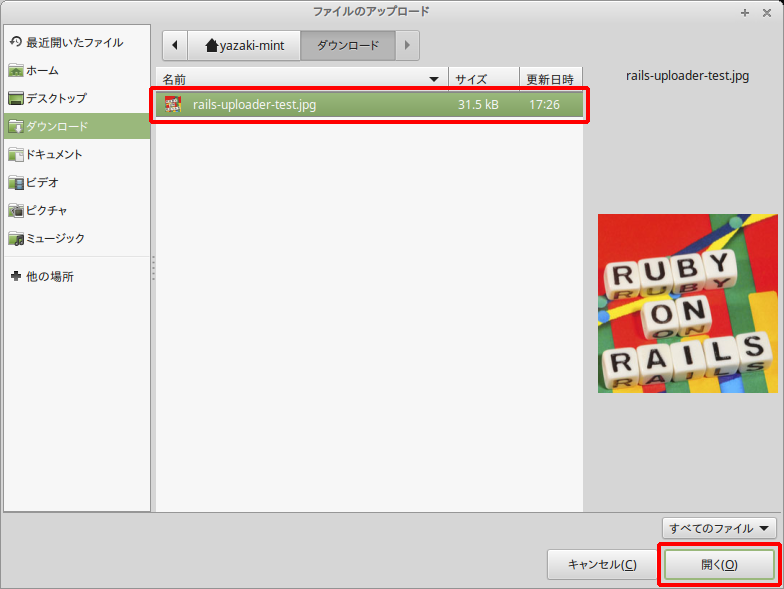
(5)画像を選択し、「開く」をクリックします。

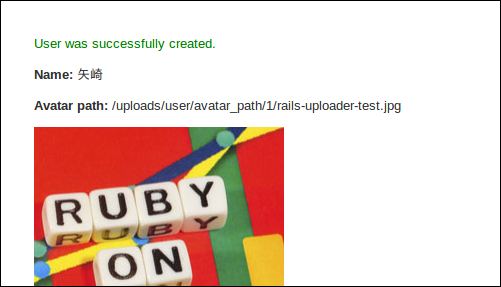
(6)「Create User」をクリックします。

画像がアップロードされ、ローカルストレージに保存されます。

パスも表示されていますので、ファイルが保存されているか確認してみてください。
ここまでできたら、次のステップとして、以下のサイトを参考に、fogを使ったクラウドストレージへのファイルのアップロードに挑戦しても良いでしょう。
参考:https://qiita.com/junara/items/1899f23c091bcee3b058
Rails 5.2ならActive Storageを使おう!
Rails 5.2以降は、Active Storageという機能が提供されています。
詳しくは、以下のサイトをご覧ください。

参考:https://railsguides.jp/active_storage_overview.html
Active Storageには、CarrierWaveと同じような機能があります。
たとえば、ローカルストレージに保存するだけで無く、Amazon S3やGoogle Cloud Storageのようなクラウドストレージへのアップロードも可能です。
Rails 5.2以降を使える場合は、Active Storageを積極的に使っていきましょう。
まとめ
今回は、CarrierWaveを使って、Webアプリに画像をアップロードする機能を追加する方法を説明しました。
標準では、アップロードした画像はローカルストレージに保存されます。
fogを使うと、Amazon S3やGoogle Cloud Storageのようなクラウドストレージにファイルをアップロードできます。
また、Rails 5.2以降であれば、CarrierWaveを使わずにActive Storageを使うと同じような機能を実装できることも紹介しました。
画像に限らずファイルのアップロードはよく使う機能です。
この記事を通じて、CarrierWaveを試したことで、Railsの階段を一段上ったと言えるでしょう。
ではまた!









