みなさんこんにちは!
フリーランスプログラマーのsatoです。
この記事を閲覧している人、Unity上でのShader(シェーダー)プログラムに興味のある人だと思います。
シェーダーを使いこなせれば、今まで不可能だった演出が実現可能になりますよ。
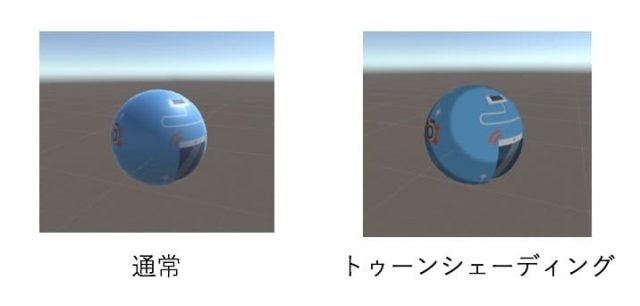
有名どころだとアニメ調な演出として使われるトゥーンシェーディングとかでしょうか。

そんなわけでShader(シェーダー)を作るための、今回はその基礎の基礎。
「そもそもシェーダーとはなんなのか?」について見ていきます。
それでは今回のアジェンダです。
[基本] 3Dモデルは3角形の集合体!
[基本] 頂点シェーダーとは?
[基本] ピクセルシェーダーとは?
[応用] UnityでShaderを使おう!
シェーダーとは?
Shader(シェーダー)を一言で表すと「描画方法を記述したプログラム」と言えるでしょう。
そのプログラムを組む時に必要な基本知識として「シェーダーの仕組み」を今回は学びましょう。
またUnity上での具体的な操作方法については、以下の記事で詳細の説明を行っています。
このページでShaderの仕組みを学んだ後、実際にUnityで組む時に参考にしてみてください!

3Dモデルは3角形の集合体!
シェーダーの具体的な説明に入る前に、3Dモデルの仕組みについて詳しくなる必要があります。
まずはすべての3Dモデルは基本的には3角形の集合体であることを知りましょう。

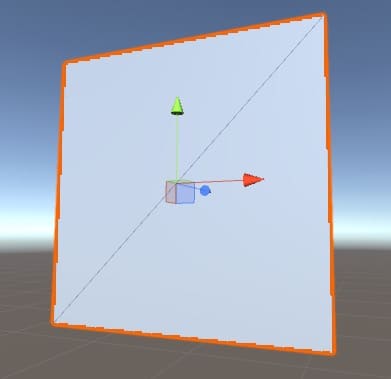
この画像はQuadオブジェクトを選択しているところです。
ワイヤーの表示設定をONにしているため、画像のように選択中のモデルに線が表示されています。
このワイヤーをみると、全部三角形になっているのがわかると思います。

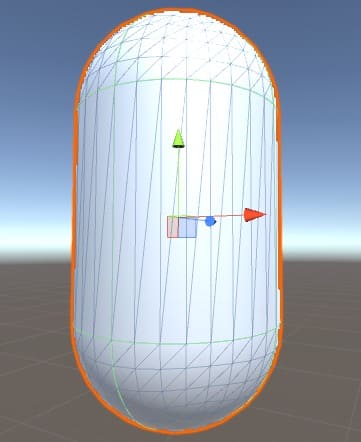
画像のような複雑な図形も、3角形の集合体でできています。
細かい説明は省きますが、3Dモデルはその仕組み上、基本的に三角形の集合体として成り立っているんです。
そしてその三角形すべてを表示した結果、立体的な3Dモデルとして表示されているわけなんですね。
まずは描画の根幹にあるのは三角形だということを覚えましょう!
描画処理の具体的な流れ!
ここまでで描画は「三角形を基準」に行われていることがわかったと思います。
ではその三角形をどう描画しているのか。
これが重要な点です。
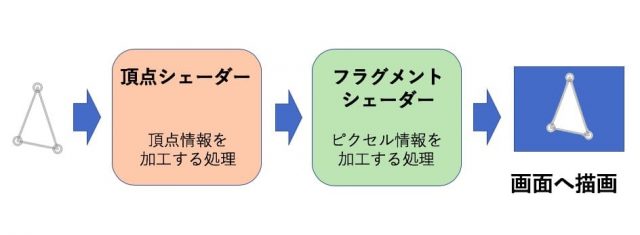
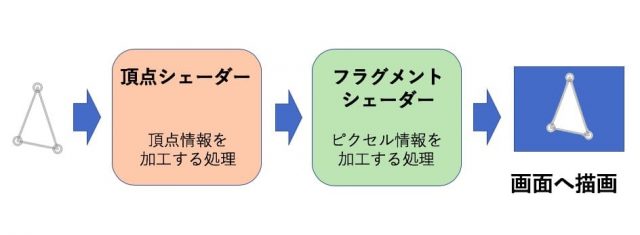
まず説明してしまうと、基本的に以下のような処理が行われ描画が行われています。

三角形のデータに対して「頂点データの加工」が行われ次に「ピクセルデータへの加工」が実行されます。
そして実際の描画に至るわけです。
※正確にはそれ以外の加工処理も存在しますが、今回はシンプルに説明するために割愛します。
頂点シェーダーとは?
三角形には頂点が3つありますよね?
実はこの頂点ひとつひとつに、座標や色などの、描画に必要なデータが詰め込まれているんです。

その頂点データを描画時に加工するのが、先ほど出てきた「頂点シェーダー」です。
これはその名の通り「頂点情報を加工することができる処理」です。
この処理を書くことで、頂点情報を操作することが可能なわけです。
フラグメントシェーダーとは?
頂点の加工が終わったら、次に三角形の描画が始まります。
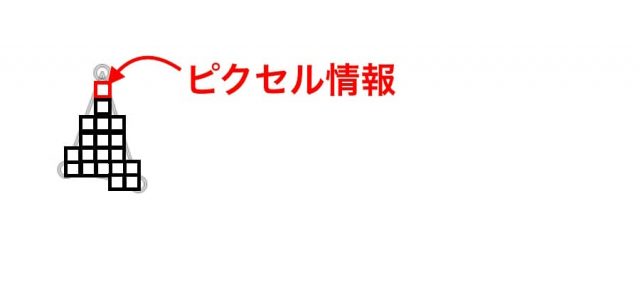
しかし描画と言っても一度に表示が行われるわけではなく画像のようにピクセル単位(点単位)で描画が行われるんです。

その処理を「フラグメントシェーダー」と言います。
またフラグメントシェーダーは、ピクセル情報を加工するため、別名ピクセルシェーダーと呼ばれることもあります。
書籍などで出てきた場合は、同一の物だと考えて読み進めましょう。
ここまでの復習

ここまでで、なんとなく描画の流れが理解できたと思います。
そして重要なのはここからです。
これらの「頂点シェーダー」「フラグメントシェーダー」は処理を独自に書くことが可能なのです。
それによって、より自由度の高い描画演出が行えるわけですね!
UnityでShaderを使おう!
ここまででシェーダーを触る上で必要な、前提知識は手に入れることができました。
ここからは、Unity上でのシェーダーの使い方と、「頂点シェーダー」「フラグメントシェーダー」の書き方について学んでいきましょう!
しかし具体的な内容は長くなるため別途以下のリンクにまとめてあります。

まとめ
今回はシェーダーの根幹部分について学びました。
・「頂点シェーダー」「フラグメントシェーダー」で三角形が加工され描画が行われる
この2点は、シェーダーを扱う時に意識しておきましょう。
Unity上での具体的な操作方法は、先ほどのリンクを読んで見てください。
ぜひ続けて読んでしまうことをお勧めします。









