こんにちは。ライターのmuramatsuです。
WordPressでブログやサイトを運営されている方、記事に目次をつけていますか?初心者の方やWordPressをはじめたばかりの方は、
目次って必要なの?
簡単に作れる方法はある?
どのプラグインを使ったらいいの?
などの悩みをお持ちの方も多いのではないのでしょうか。今回この記事では、そんな方に向けて
- 目次とは
- 目次に欠かせないhタグについて
- なぜ目次が必要なのか
の解説をし、現在よく使われている人気の目次自動生成プラグインのTable of Contents PlusとEasy Table of Contentsを比べて、設定方法や違いをみていきます。また、おまけでプラグインを使わず自作で目次を作る方法の紹介もします。
目次の重要性を知って、自分のやりやすい目次の作り方を見つけていきましょう!
- Table of Contents Plusを使えばサイトマップが生成できる
- Easy Table of Contentsを使えば記事毎に目次が設定できる
- どちらも目次が生成できるため使いやすさで決めると良い
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
目次とは
目次とは、その記事内にある見出しを集め、書かれている順ごとに一覧にしたものです。通常、目次は記事のはじめや序文の後に表示されていることが多く、記事を読む前に何が書かれているかを把握することができます。
目次に欠かせないhタグについて
目次は見出しが集まり、リストになったものです。WordPressでの見出しはHTMLのhタグというので囲まれています。hタグは<h1>〜<h6>までの種類があり、基本的に<h1>が1番大きな見出しとなり、<h2>が次に大きな見出し、<h6>が1番小さな見出しとなります。
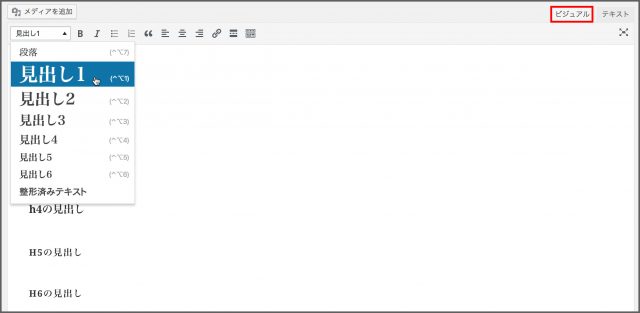
このhタグで囲まれた見出しが目次に反映されます。WordPress上では、テキストエディタでは直接タグを入力するようになります。よくわからない方は、ビジュアルエディタのメニューにある段落と書かれたツールからそれぞれの見出しを選択することができます。

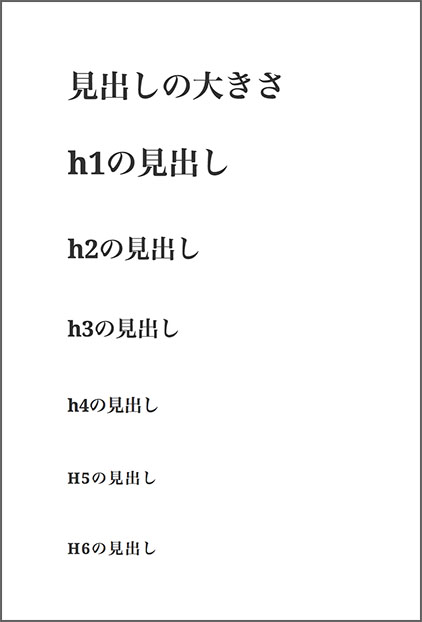
WordPressのテーマTwenty Fifteenの場合で<h1>〜<h6>までの見出しを表示させてみると以下のようになりました。
このテーマでは<h5>と<h6>の見出しの大きさが同じに見えますね。実際にこのスタイルシート(style.css)のファイルから<h5>と<h6>タグの設定されているフォントの大きさを確認してみましょう。
ダッシュボード>外観>テーマの編集で右側にあるスタイルシート(style.css)の中にタグのデザイン設定をみることができます。
すると<h5>と<h6>タグの設定が同じになっている事が分かりました。WordPressではテーマによってタグの大きさやフォントが多少異なるので、一概にも<h6>が1番小さい見出しになるとは限らない、ということですね。
実際の記事やブログでは<h1>〜<h4>の見出しはよく使われますが、<h5><h6>タグが使われることはあまり多くありません。<h5><h6>のタグを使用する場合は、どのような内容の見出しに使うのか予め自分の中で決めてから使うようにしましょう。
なぜ目次が必要なのか
目次を設定した方がいい理由は、ユーザビリティとSXO面の2つの面から言えます。ユーザの使いやすさを意味するユーザビリティーでは、目次があることにより
- 一目で記事に何が書かれているかがわかる
- 読みたい見出しに飛べる
- すぐに欲しい答えが見つけられる
などの理由があります。ユーザの利便性を上げることは、検索体験最適化のSXO(Search Experience Optimization)面にも有利に働くことになります。SXOとはユーザがサイトを訪れた際に、
- 欲しい情報が書かれていたか
- すぐにその情報を見ることができたか
- サイトの使いやすさは良かったか
などユーザがサイトに満足し、何度も利用してもらえるような対策になっているかが鍵となります。Googleのアルゴリズムの仕組みには、以下のように書かれています。
検索クエリに対して最適なページを検索結果の上位に表示できるように、これらのウェブページの有用性を評価するためのアルゴリズムも作成しています。
これらのアルゴリズムでは、ウェブが提供できる最適な情報を特定するために、コンテンツの新しさ、検索キーワードが出現する回数、ページのユーザー エクスペリエンスの質など、さまざまな異なる要因を分析します。
引用元:検索アルゴリズムの仕組みhttps://www.google.com/intl/ja/search/howsearchworks/algorithms/
つまり検索結果の上位に表示されるには、検索キーワードやコンテンツのデザインの他にもユーザが使いやすいサイトになっているか、ということも評価されるということです。
目次をつけることは、Googleのアルゴリズムに評価される1つの要因と考えられSEO対策にもなることが分かりますね。
2つの人気プラグインを比べてみた
目次を作るプラグインを調べると、よく見かけるのがTable of Contents Plus。そして次に出てくるのがEasy Table of Contentsです。これらはどのような違いがあるのか、それぞれの設定方法や使い方を見ながらさっそく比べてみましょう。
Table of Contents Plus

Table of Contents Plusはインストール数が多く評価の高いプラグインです。ただ最終更新が3年前となっています。現在(WordPress 4.9.7)も問題なく使用はできますが、今後は使えなくなってしまう可能性も考えられますね。
Table of Contents Plusは目次の他にもサイトマップを作ることもできます。

Table of Contents Plusの設定方法
ではさっそく基本の設定をしていきましょう。まずはWordPressでダウンロードして有効化していきます。ダッシュボードのプラグイン>新規追加でTable of Contents Plusを検索します。
ダウンロードが完了したら、有効化ボタンを押し、設定画面を開きます。

またはダッシュボードの設定>TOC+を選択して基本設定ページを開きます。

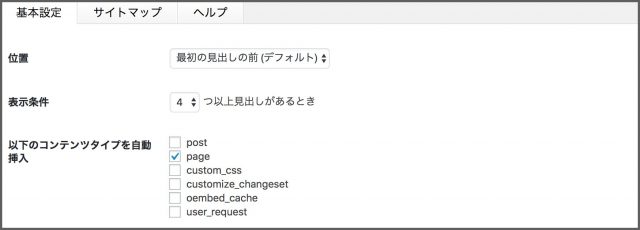
位置ではプルダウンメニューから目次を表示させる場所を指定します。

- デフォルトの最初の見出しの前 — 序文の後、初めの見出しの上に目次が表示
- 最初の見出しの後 — 初めの見出しの直下、テキストの上に表示
- 上 — タイトルの下、序文の上に表示
- 下 — 最後のテキストの下、1番下部分に目次が表示
表示条件は指定した数以上見出しがある場合に目次を表示させるかを指定します。以下のコンテンツタイプを自動挿入では自動的に目次を挿入したいページを選択します。
- post 投稿記事
- page 固定ページ
- custom_css カスタムCSS
- customize_changeset チェンジセット
- oembed_cache oEmbedキャッシュ
- user_request ユーザリクエスト
ここでは投稿記事にチェックを入れますが、他のページにも目次を表示させたい場合はチェックを入れてください。

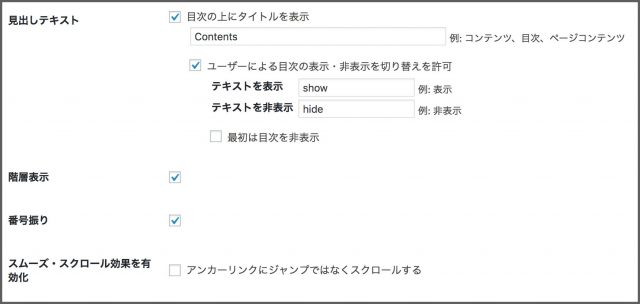
見出しテキストは目次にタイトルを表示させるかを指定します。表示させる場合はチェックボックスにチェックし、タイトル名を指定します。次のチェックボックスは、ユーザが目次を広げたり、折りたたんだりすることができるかの指定をします。
広げる時と折りたたむ時のボタンの表示もテキストを表示とテキストを非表示のところで指定することができます。また、初めから目次を折りたたんで表示させたい場合は最初は目次を非表示にチェックを入れます。
階層表示はチェックを入れると目次をタグの種類によって階層的に表示してくれます。番号振りはそれぞれの見出しに番号を振りたい場合に、チェックをします。
スムーズ・スクロール効果を有効化では目次から目的の見出しをクリックした時に、クリックした場所までジャンプではなくスクロールして移動してくれるかを指定します。
外観の設定
次に外観で目次のデザインを指定します。

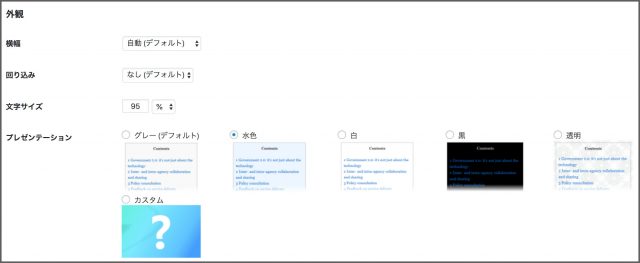
横幅では表示する目次の幅をプルダウンメニューからパーセントかピクセルを選んで指定します。デフォルトを選択した場合は、見出しの文字の長さによって自動的に調整されます。回り込みでは目次を表示させる場所、右側か左側かを選択します。
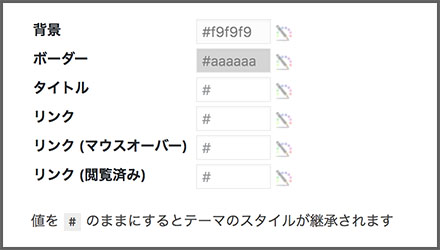
なし(デフォルト)の場合は記事画面の左側に表示されます。文字サイズでは目次全体の文字の大きさを指定します。プレゼンテーションでは目次の色を設定します。プレゼンテーションでカスタムを選択すると自分で好きな目次の色を設定することができます。

上級者向けの設定
上級者向けの設定は、必要があれば表示ボタンを押して設定しますが、ここでは特に設定はしません。もし、目次に表示させる見出しのレベルを変更したい場合は、ここの見出しレベルで変更することができます。
見出しレベルを事前に決めておき、余分な見出しは表示させないように設定しておくことで、全ての記事で目次の表示が統一されますね。
設定が完了したら、設定を変更ボタン![]() を押します。ここでの設定は全ての記事の目次に反映されます。
を押します。ここでの設定は全ての記事の目次に反映されます。
目次を表示させない場合
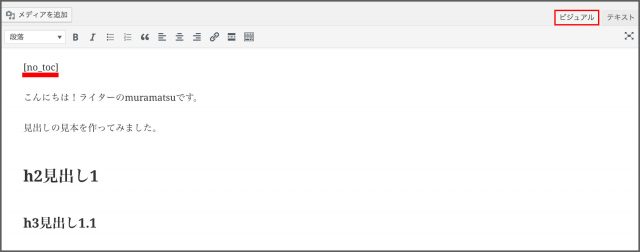
もし決まった投稿ページにのみ目次を表示させたくない場合は、記事のビジュアルエディタに [no_toc]を貼り付けます。

すると目次が表示されなくなります。もし目次を表示する回数が少ない場合は、設定画面の以下のコンテンツタイプを自動挿入でチェックを外します。このように目次の自動挿入が無くなります。
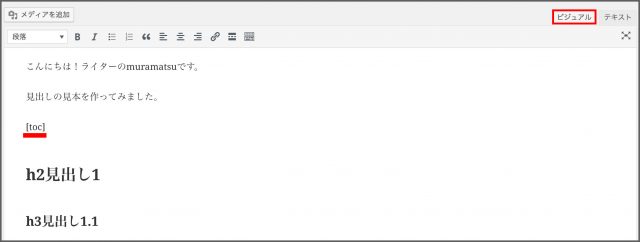
その際、もし目次を表示したい場合は記事のビジュアルエディタ上で目次をおきたい場所に[toc]を貼り付けます。

貼り付けた場所に、目次が表示されます。
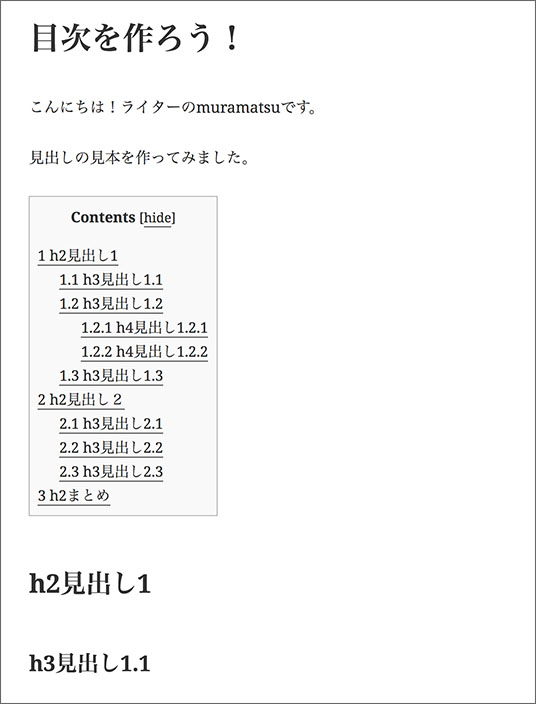
表示画面
さて、ここまで設定をしたら記事を作成して実際にプレビューで目次を見てみましょう。ここではサンプルで作成したものをプレビューで表示させてみます。
もし特定の記事のみで目次の表示場所を変えたい時は、テキストエディタ上で[toc]を表示させたい場所に入力すると、目次の表示場所が変更されます。
メリット・デメリット
Table of Contents Plusのメリットとデメリットをまとめてみました。
【メリット】
- 目次を自動で作ってくれる
- 目次の表示・非表示を[toc] [no_toc]で指定できる
- サイトマップも作ってくれる機能がある
【デメリット】
- 3年ほどアップデートされていない
- 目次を表示・非表示する回数が半々だと面倒
Easy Table of Contents
次にEasy Table of Contentsを見ていきましょう。

Easy Table of Contentsは、レートが良く、最終更新日も2ヶ月前となっており現在のWordPressのバージョンとの互換性もあるプラグインです。

Easy Table of Contentsの設定方法
まずはWordPressでTable of Contents Plus(以下TOC+)と同じ方法でダウンロードをして有効化していきましょう。有効化して、設定ページを開きます。または、ダッシュボードの設定>目次を選択して目次の設定ページを開きます。

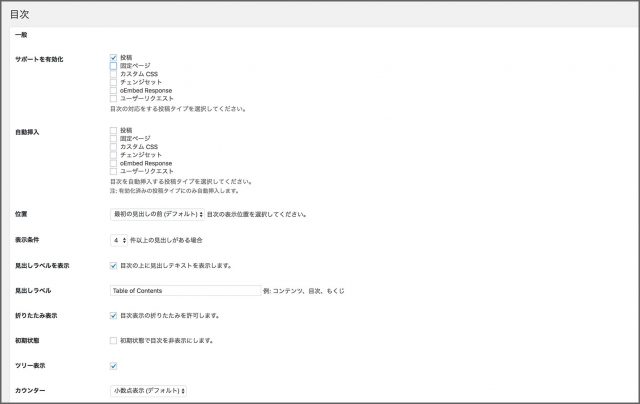
サポートを有効化でどのページに目次を作成したいかを選択します。

ここでは投稿ページに目次をおきたいので、投稿にチェックを入れます。他のページにも目次を表示させたい場合はチェックを入れてください。ここでチェックを入れると、目次の表示・非表示がその記事やページ毎に変更することができます。

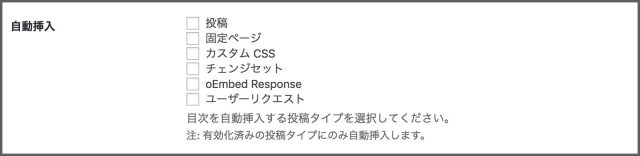
自動挿入で自動で目次を挿入したいページを選択します。ここでも投稿にチェックを入れます。

位置ではTOC+と同じくプルダウンメニューの中から、目次のどの部分に表示させたいかを選択します。表示条件は指定した数以上見出しがある場合に目次を表示させるよう指定します。見出しレベルを表示は目次のタイトルをつける場合にチェックを入れます。
見出しラベルは目次のタイトルを決めます。デフォルトのままでよければそのまま、タイトルを表示しない場合は入力しなくても問題ありません。折りたたみ表示は表示した目次を小さく折りたたみたい場合にチェックします。

初期状態で目次をはじめから折りたたんだ状態で表示をさせたい場合にチェックします。ツリー表示は見出しを階層化表示したい場合にチェックします。カウンターではツリー表示した場合に見出しに番号をつけたい場合に、プルダウンメニューから選択します。

スクロールを滑らかにするでは目次から見出しをクリックした時に、自動的に目的の場所までスクロールされたい場合にチェックします。目的の場所までジャンプしたい場合はチェックは入れません。
外観部分の設定
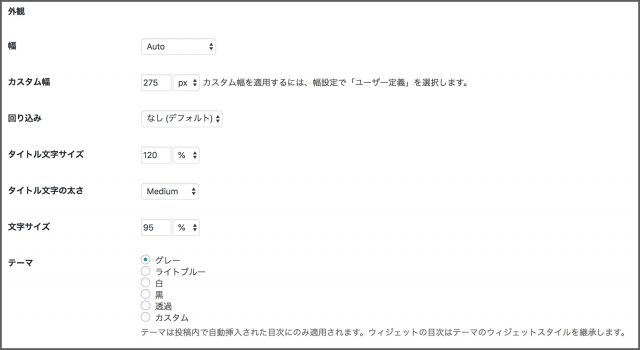
次に外観部分の設定をします。ここは目次のデザイン部分の指定となります。

幅はプルダウンメニューの中からピクセルまたはパーセントで大きさを指定します。自分で指定したい場合は、その下のカスタム幅で指定します。Autoを選択すると見出し文字の長さに合わせて表示してくれます。
良くわからない方はデフォルトの「Auto」のままでいいでしょう。回り込みでは目次を指定しない(デフォルト)、左側、右側に表示すかを選択します。特にこだわりがないようでしたら「なし」を選択しましょう。
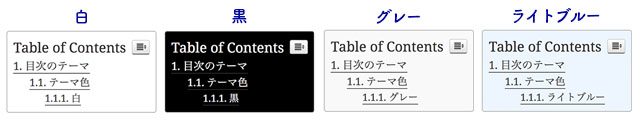
タイトル文字サイズ・タイトル文字の太さは、目次のタイトル部分の文字の大きさと太さの指定になります。文字サイズは目次全体の文字の大きさになります。テーマでは目次の色を設定します。カスタムを選択すると、次のカスタムテーマで自分の好きな色を設定することができます。

透明の場合は背景色と同色になります。

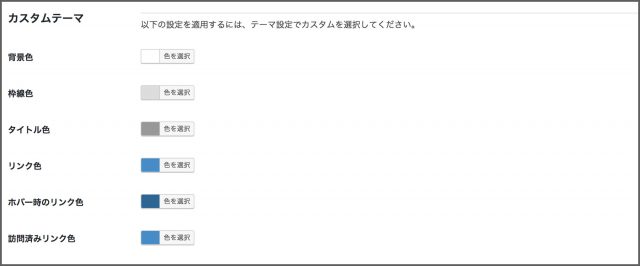
カスタムテーマでは目次の色を自分の好きなように変更することができます。色を選択ボタンを押して、それぞれの箇所の希望の色を選択します。ここで色を設定したい場合は、テーマでカスタムを選択してください。
高度な設定
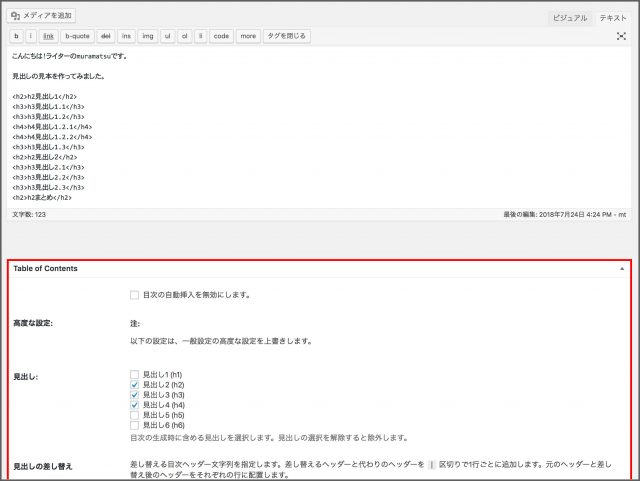
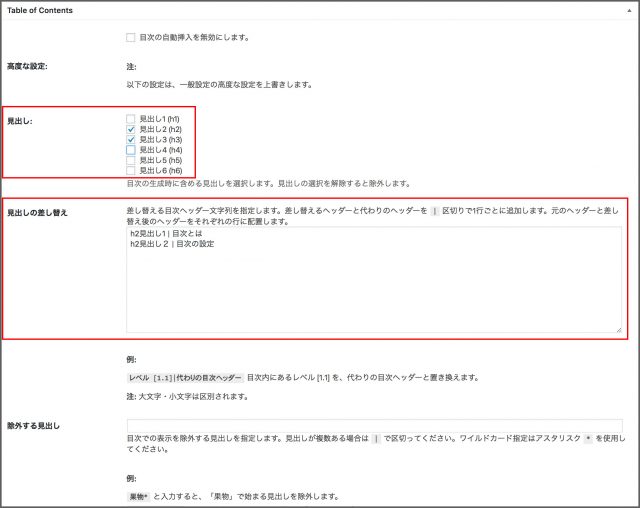
高度な設定部分はTOC+と同じ内容になり、特に触らなくても問題ありません。ここでも、見出し部分でどのタグまでを目次に表示させるのかの設定はしておいてもいいかもしれませんね。
ここでの設定は、<h2>〜<h4>までのタグを表示させるようにチェックを入れます。

設定が完了したら変更を保存ボタン![]() を押します。
を押します。
表示画面
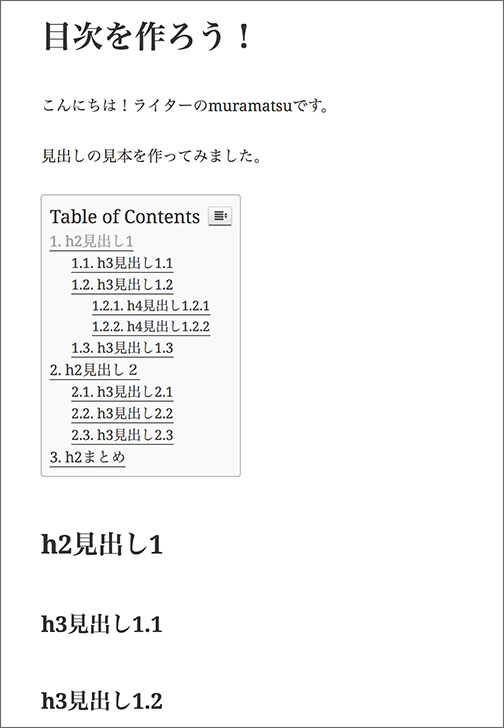
では、実際に記事を作成してプレビューで表示してみましょう。

Easy Table of Contentsでは、サポートを有効化で投稿を設定すると、各記事の編集ページ毎に目次の表示・非表示や見出しタグの選択などを指定することができます。

ここで先ほどの記事で、見出しタグを<h2><h3>までの表示にして、見出しの差し替えもしてみましょう。


目次部分で指定した変更内容が反映されているのが分かりますね。変更内容は、その記事にのみに指定した内容が反映されます。1つ1つの記事毎に変更ができるので、とても便利です。
メリット・デメリット
Easy Table of Contentsのメリットとデメリットをまとめてみました。
【メリット】
- プラグインの更新がちゃんとされている
- 目次を自動で作ってくれる
- 各記事毎に目次の表示・非表示設定、内容変更ができる
- 設定内容がTable of Contents Plusよりも少し細かい
【デメリット】
- サイトマップなどの他の機能はついていない
サイトマップを作りたいときはGoogle XML Sitemapsなどの他のプラグインが必要になります。
2つの違いまとめ
さてここまで2つのプラグインの設定や表示画面を見てみて、ほぼ同じなことがわかりましたね。
という方のために、それぞれの違いをまとめたので参考にしてみてください。
| Easy Table of Contents | Table of Contents Plus | |
|---|---|---|
| 更新日 | 約2ヶ月前 (2018年7月末現在) | 約3年前 (2018年7月末現在) |
| メリット | ・各記事毎に目次の表示設定、内容変更ができる ・設定内容がTOC+よりも少し細かい | ・サイトマップも作れる機能がある |
| デメリット | ・他の機能はついていない | ・何年もアップデートされていない ・目次を表示・非表示させる回数が半々だと面倒 |
| 表示・非表示指定 | 各記事ごとに指定できる | [toc]または[no_toc]の貼り付けが必要 |
| デザイン | ・目次の枠線の角が丸い ・表示・非表示ボタンがアイコン | ・目次の枠線の角が四角 ・表示・非表示ボタンが文字 (表示する文字の指定が可能) |
デザインや、使いやすい・使いにくいなどを考慮して自分にあったプラグインを使いましょう。
【おまけ】自作で目次を作る方法
初心者向け:http://whitemice-moon.com/2017/11/11/archives/601
コードが全くわからなくても丁寧に解説をしてくれているので、全くの初心者の方でも自作で目次が作れるようになっています。
初級・中級者向け:https://shinmai-web.com/post-2761/
Table of Contents Plusのような目次を目指して作っています。コードをコピー&ペーストして少し内容を変えれば簡単に目次ができるようになっています。
中級者以上向け(自動生成):https://wemo.tech/67
目次を自動生成する方法です。ある程度のプログラミングの知識が必要となりますが、丁寧に解説しているのと、コードをコピー&ペーストして使えるようになっています。
WordPressでもっと自由にWEBサイトをデザインして収益を上げたいあなたへ
WordPressを利用すると様々なテーマを使えますし、デザインも簡単な操作できれいなサイトを作ることができます。
しかし、人気テーマを使っているとどうしてもデザインがかぶってしまい、差別化が難しくなっていきます。
アフィリエイトやサイトを立ち上げて自分の商品やサービスを買ってもらうためには、あなたのサイトにファンを呼び込む必要があります。
現状でもファンが多く、ファンが増え続けているようなサイトは共通してデザインや機能が他のサイトとは一味も二味も違います。
もしあなたが、売り上げはSEOだけ考えればいいだろうと考えているなら、考え方を改めるだけで大きく収益化に近づくことができます。
そう思っているあなたにこそ、侍エンジニアの無料カウンセリングにくるべきです。
それには明確に3つの理由があります。
- 無料で豪華3大特典がもらえる
- 明確な目的・目標設定ができる
- あなたに合った学習スケジュールが手に入る
もし仮にあなたが受講されないとしても全力でお手伝いさせていただきます。
ぜひ侍エンジニアの無料カウンセリングを気軽にご受講くださいね!
オンラインでの無料カウンセリングも実施しておりますので、場所に関係なくどこでも受講可能!
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
いかがでしたか?目次を作る事は、ユーザの利便性に繋がり、これがSXO面に有利に繋がり、そしてSEO対策にもなることがわかりましたね。
また2つのプラグインを比べたことにより、どちらの方が自分にあっているかが参考になったのではないでしょうか?ぜひ目次を入れて、更に質の高い記事にしていきましょう!













