こんにちは! ライターのナナミです。
イベントの告知やお店の宣伝など、WordPressのサイトに地図を表示したいときってありますよね。
そんなときは天下のGoogle様の力を借りれば簡単です!
「そもそもどうすれば地図を表示できるの?」
「地図のデザインて変えられないのかな…」
そんな基本的なお悩みから、発展したお悩みまでこの記事で解決しちゃいましょう。
WordPressでGoogleMapを使う方法について解説していきます。
この記事は下記の流れで進めていきますね。
【基礎】Google Mapをサイトに埋め込む方法
【発展】Google Mapを活用できるプラグイン
【発展】APIでデザインを自由に変更したい人向け情報
地図を埋め込んで、より便利なサイトを作れるようになりましょう!
Google Mapとは?
今更解説する必要もないほどに有名ですが、一応おさらいということで説明していきましょう。
Google Mapは、皆様ご存知Google社が提供している地図のことです。

精度の高さ、ピン打ちなどの機能、各種スポットの登録率など、多彩な機能が魅力ですね。
カーナビの代わりなどでいつもお世話になっている人も多いのではないでしょうか?
Google Mapをサイトに埋め込む方法
Google Mapは、サイトに埋め込み表示をする機能もついています。
しかも実装はとっても簡単!
早速埋め込み方を見ていきましょう。
埋め込みコードを取得しよう
まずは埋め込むためのコードを取得します。
埋め込みたい住所を検索して、画面に表示しましょう。

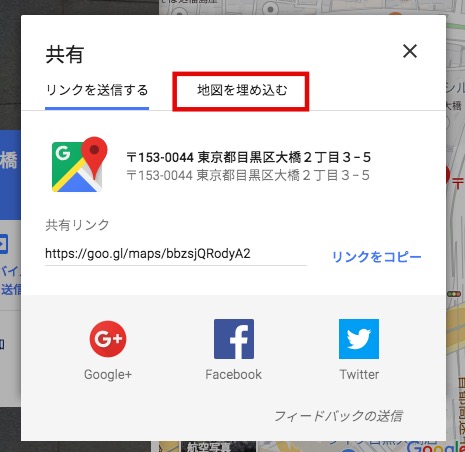
この状態で、サイドバーにある共有アイコンをクリックします。
すると、この地図を共有するための設定画面が表示されます。

この画面の上部にある地図を埋め込むタブを選択すると、地図を埋め込むためのコードが表示されます。

サイズなどを指定して、コードをコピーしておきましょう。
サイトに貼り付けよう
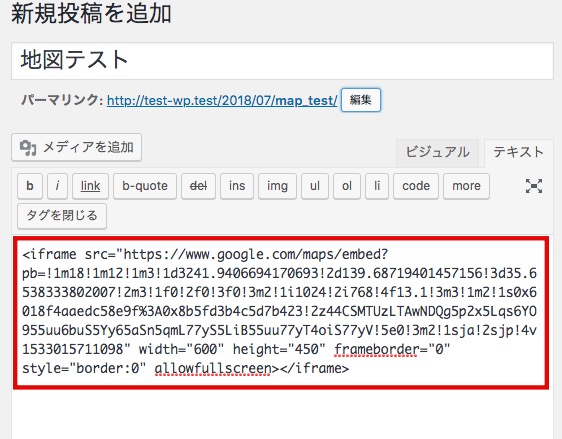
埋め込みコードを取得すれば、あとは表示したい箇所に貼り付けるだけ!
記事などにペタッと貼り付けちゃいましょう。

下記のように、バッチリ地図を埋め込むことができます。

Google Mapを活用できるプラグイン
普通に埋め込むのもそんなに手間ではありませんが、もっともっと楽して貼りたい方は、プラグインを活用するのも手です。
プラグインとは、WordPressに機能を追加できるものですね。
地図を活用できるようなプラグインも、色々な種類があります。
今回はその中から、オススメのプラグインを紹介していきましょう。
WP Google Maps

Google Mapにテキストや画像、リンクなどを表示してくれるプラグインです。
地図情報にプラスして、イベントやスポットの情報を追加したりできます。
無料版もありますが、きちんと機能を使いたい場合は有料版を購入する必要があります。
また、地図のデザインに作用する点もあるので、Google Map APIを登録する必要があります。
このAPIというものについては、このあとの項目で説明しますね。
Google Maps Widget

名前の通り、Google Mapのウィジェットを追加することができるプラグインです。
ウィジェットとは、WordPressで使えるサイトのパーツのことですね。
地図までウィジェットにできれば、感覚的に配置をすることが可能です。
ただし、無料版では英語の地図しか表示することができません…
日本語の地図を使いたい場合は、有料版を購入しましょう。
ウィジェットって何?
という疑問をお持ちの方は、下記の記事も要チェックです。
>>超便利!WordPressのパーツ「ウィジェット」とは?
MapPress Maps for WordPress

記事に地図を埋め込む際、記事投稿画面で全てを完結できるように作られたプラグインです。
プラグインを有効化すると、記事投稿画面に地図を埋め込む用の入力欄が追加されます。
あとは住所を検索して、そのまま記事に埋め込めばOK。
いちいちGoogle Mapを開くことなく、サクッと簡単に地図を表示することができます。
APIでデザインを自由に変更したい人向けの情報
先ほどのプラグイン紹介で、APIという単語が出てきましたね。
このAPIとは、Google Mapのデザインを変更するために必須となるものです
一体どのようなものなのか、細かく見ていきましょう。
Google Map APIとは?
そもそもAPIとは、企業などが公開しているソフトウェアの一部分のことです。
これがあることで、その企業と関係のない企業や個人でも、ソフトウェアの一部を使って色々な処理を行うことができます。
つまりGoogle Map APIは、Google Mapの一部の機能を解放してもらったものということですね。
主に地図のデザインなどを変更する際に必要となります。
Google Map APIを使う際の注意点
デザインを変更する際、Google Map APIを取得する必要があるのですが、ここで1点注意が必要です。
Google Map APIは無料ですが、無料ではありません。
ちょっと何言ってるかわかんないですね…
どういうことかというと、Google Map APIを取得すること自体にはお金はかからないのですが、その地図が表示された回数が一定以上になると料金が発生するのです。
なのでGoogle Map APIを取得する際は、クレジットカードの登録などが必要となります。
そんなにアクセスがないなら気にしなくてもいいかもしれませんが、毎日たくさんのユーザーが訪れるサイトの場合は注意しましょう。
Google Map APIの使い方
注意点は承知の上で、やっぱりデザインを変更したい!
という方は、まずはGoogle Map APIを取得するところから始めましょう。
下記の記事で詳しい方法を解説しています。
あとはAPIやプラグインの解説に従い、カスタマイズを行えばOKです。
カスタマイズの方法については、かなりレベルが高い話になってしまうので、今回は割愛します。
下記の記事などで確認してみてくださいね。
まとめ
いかがでしたか?
プレーンな地図なら、とっても簡単に埋め込むことができますね。
見た目にこだわるなら、ちょっと頑張ってAPIを使った実装をするのも勉強になります。
ぜひ自分のサイトに合った方法で地図を埋め込んでみてくださいね。











