GUIを使ったアプリが作りたいけど、作り方がわからない…
と思っていませんか?
そこでこの記事では、
- PythonのGUIとは?
- PythonでGUIを使う3つのメリット
- GUIライブラリの比較(Tkinter、Kivy、PyQt)
- Tkinterを使ったGUIアプリの作り方
について解説します。Pythonで画面のある便利なツール、アプリを作り方におすすめです!
本記事を読む前に、Pythonがどんなプログラミング言語なのかをおさらいしておきたい人は次の記事を参考にしてください。
→ Pythonとは?特徴やできること、活用例をわかりやすく簡単に解説
なお、その他のPythonの記事についてはこちらにまとめています。
PythonのGUIとは?
「そもそも、PythonのGUIってなんだろう…」と思っている人も多いのではないでしょうか。
GUIとは、「Graphical User Interface」の略です。わかりやすく言うと、「操作できる画面」を持ったアプリのことです。
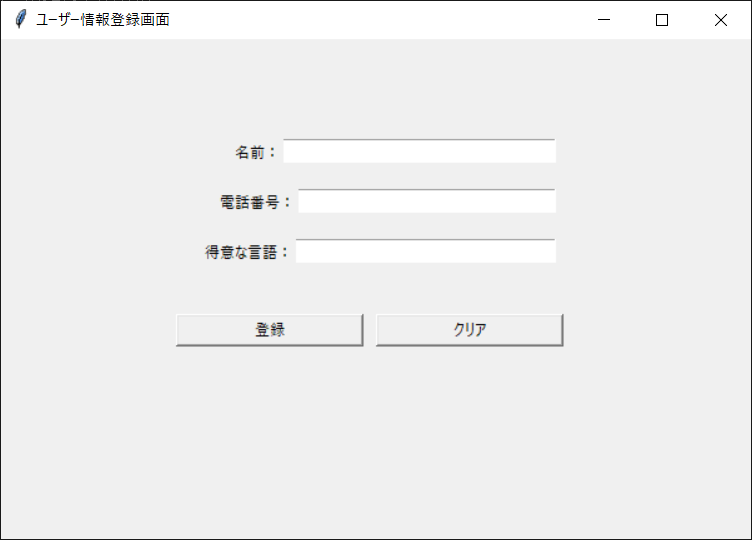
GUIアプリでは、次のようにデータの入力、ボタンのクリックなどができる画面を作れます。

ただ、「なぜ画面が必要なんだろう?」「具体的に、どんな時に便利なの?」と思った方もいると思います。そこで次に、PythonでGUIを使うメリットを解説します!
PythonでGUIを使う3つのメリット
PythonでGUIを使うメリットは、大きく分けて以下の3つです。
- メリット1:入力・選択項目によって、表示結果を変更できる
- メリット2:画面を使った、本格的なアプリも作れる
- メリット3:作ったアプリを配布しやすくなる
1つずつ詳しく解説していきますね。
1.入力・選択項目によって、表示結果を変更できる
1つ目は、「入力・選択項目によって、表示結果を変更できる」ことです。
冒頭でお伝えした通り、GUIには画面があります。そのため、入力・選択項目によって表示結果を変更できるメリットがあります。
「数値の一部を変更して、グラフの表示結果を変えたい」といった場合に、プログラムの変更をしなくてもすむのです。
2.画面を使った、本格的なアプリも作れる
2つ目は、「画面を使った、本格的なアプリも作れる」ことです。
画面のないプログラムでも、コードを実行した結果を見てさまざまなデータ分析はできます。
ただ、データを表示するだけでなく、
- データの登録・更新・削除
- Excel等からのデータインポート
- データの絞り込み結果の確認
などの機能を追加したいときもありますよね。このように本格的なアプリを作る場合にも、GUIで画面が使えるのはとても便利です。
3.作ったアプリを配布しやすくなる
3つ目は、「作ったアプリを配布しやすくなる」ことです。
たとえば、データ分析用のプログラムを作ったとします。作った人はプログラムの実行方法がわかっているので、パソコンで実行すれば済む話かもしれません。
しかし、Pythonがあまりよくわからない人に配布するときは、実行方法で躓いてしまいますよね。使い方の質問が殺到して、業務が止まってしまうこともあるかもしれません。
GUIアプリで作っておけば、作ったアプリを配布するだけで同じ仕組みを利用できるようになります。また、画像付きのマニュアルを用意しておけば、使い方の質問も少なくすみます。
良いアプリを配布しやすくなるので、GUIで画面を作るのはおすすめです!
ただ、GUIが作れるライブラリはいろいろあります。そこで次に、これからPythonでGUIアプリを作る人におすすめのGUIライブラリをご紹介します!
PythonのおすすめGUIライブラリ3選
それでは早速、PythonのGUIライブラリをみていきましょう。
今回は、
- Tkinter
- Kivy
- PyQt
これらの代表的な3つのGUIライブラリについて、それぞれ比較して見ていきます。
Tkinter
TkinterはPythonに標準でインストールされているGUIライブラリで、日本語の文献も豊富にあります。
標準でインストールされているので追加でインストールする必要がなく、環境構築が楽だというメリットがあります。すぐに画面を作ってみたい人に、おすすめです!
また後述するKivyほどではありませんが、Tkinterが動くマシンであればクロスプラットフォームに対応しています。
Kivy
Kivyはクロスプラットフォームに対応したGUIライブラリで、iOSやAndroidでも動くようなGUIアプリケーションを作ることが出来ます。
日本以外ではメジャーなGUIライブラリですが、日本ではあまり有名ではありません。
なので日本語の文献が少なくトラブルシューティングが難しいというのも特徴の一つとして挙げられます。
ただし、openGLという3Dも扱えるグラフィクスライブラリを使うことができるので、簡単なゲームであれば作ることも出来ます。
またiOSやAndroid向けのSwiftやJavaを覚えなくても動くアプリが開発できるので、とにかくクロスプラットフォームに対応させたいという人は学んでみる価値のあるGUIライブラリです。
PyQt
PyQtはもともとあったQtというGUIライブラリをPython向けに移植したものです。
Qtというライブラリがかなり歴史あるライブラリで、安定性も高く、企業が開発をしている点でも安心です。ただし、ライセンスの関係(GNU GPL)で製品化する際は注意が必要です。
QtやPyQtを使ったGUIアプリケーションは多く、実績があるのがPyQtの特徴です。
Tkinterを使って簡単なGUIアプリを作ってみよう
GUIライブラリがわかったら、実際に簡単なGUIアプリを作ってみましょう!
ここからは、Pythonに標準でインストールされている、Tkinterを使ったGUIアプリを作る流れを解説していきます。
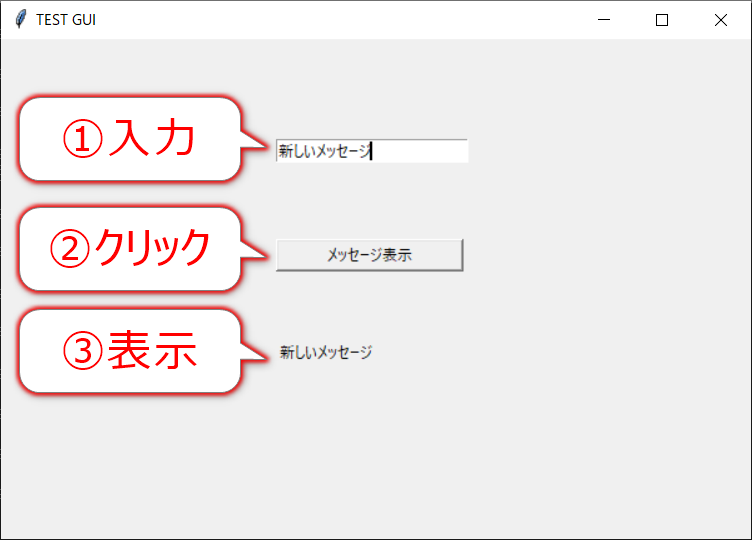
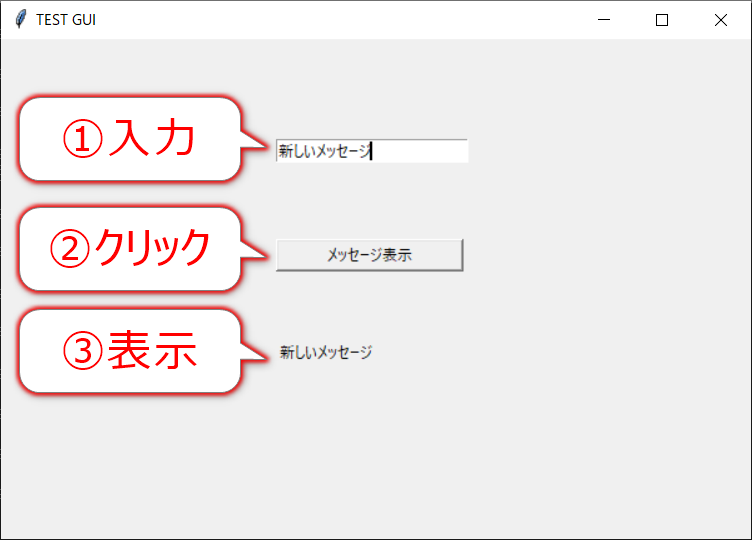
今回作る画面は、メッセージを表示する次のようなGUIアプリです。

この画面を作るために必要な要素は、大きく分けて以下の3つです。
- メッセージを入力する「テキストボックス」を作る
- クリックする「ボタン」を作る
- ボタンクリック時に、メッセージを表示するラベルを作る
サンプルコードをみつつ、作り方を見ていきましょう。
サンプルコード:
# ①画面を作成
import tkinter as tk
root = tk.Tk()
root.title(u"TEST GUI")
root.geometry("600x400")
# ②クリック時の処理を作成
def clickMessage():
lblMessage["text"] = textBox.get()
# ③画面の項目をそれぞれ作成
textBox = tk.Entry(root, width="25")
textBox.place(x=220, y=80)
btnMessageDisp = tk.Button(root, text="メッセージ表示", width="20", command=clickMessage)
btnMessageDisp.place(x=220, y=160)
lblMessage = tk.Label(root, text="")
lblMessage.place(x=220, y=240)
root.mainloop()
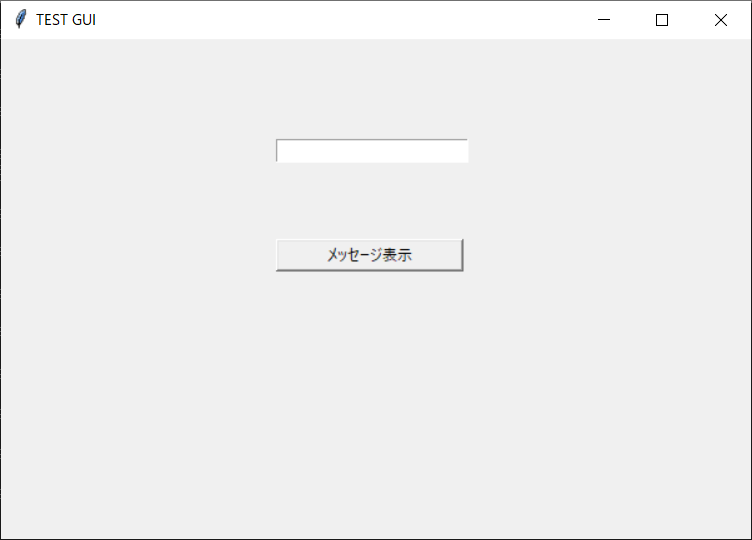
実行直後の画面イメージ:
テキスト入力 + ボタンクリック後のイメージ:
まず①の1行目で「import tkinter as tk」を実行し、tkinterをインポートして使えるようにしています。そして画面の大枠のサイズを決めて、画面を作っています。
②では、ボタンクリック後の処理(clickMessage)の中で、ラベルに入力した文字をセットする処理を書いています。
後述する③で設定したラベルの変数名「lblMessage」に、値を入れるイメージです。
そして③では、画面の項目を作る設定を3つ作っています。テキストボックス、ボタン、ラベルの流れです。
「textBox.place(x=220, y=80)」のように指定しているxとyは、要素を配置する位置を指定しています。今回は、ちょうど真ん中あたりをそれぞれ表示できるよう、値を入れています。
また、ボタンの設定で「command=clickMessage」と指定している部分が、クリック後に動かす関数の名前です。今回は、「clickMessage」を指定しています。
このように、画面の大枠を作り、画面に配置する要素(テキストボックスやボタンなど)の設定を決めて、ボタンクリック後の処理を作るだけで簡単に画面で動くアプリが作れます。
今回はメッセージを表示するだけのアプリでしたが、自分で作りたい画面をイメージして、実際に作ってみるのがおすすめです!
本格的なGUIアプリを作るなら、Webアプリを作るのもおすすめ!
さきほどはPythonのコードで直接画面を作りましたが、「Pythonで画面を作る処理を全て書こうとすると、結構大変そう……」と感じた方もいるのではないでしょうか。
そんなときは、Webアプリを作るのもおすすめです!
Webアプリを作るときは、
- 画面の作成:HTML + CSS
- クリック時の処理:Python
のように画面と処理を分けて作れるので、より見やすく使いやすい画面を作ることも可能です。
まとめ
今回はPythonのGUIの特徴、メリット、代表的なGUIライブラリ、簡単なGUIアプリの作り方の解説をしました。
Tkinterで簡単なアプリの作り方を学んだら、実際に手を動かして画面を作ってみるのがおすすめです。
背景色を変えたり、文字のサイズを変えたり、新しい要素(チェックボックスやドロップダウンリストなど)を使うとより高機能なアプリが作れます。
簡単なアプリからでいいので、ぜひ作ってみてくださいね!









