こんにちは! ライターのナナミです。
WordPressのテーマ、色々と種類があって選ぶのも楽しいですよね!でも、場合によってはもっと自由に、自分の思った通りのテーマが使いたいなんて時もあると思います。
今回はそんな方必見!WluordPressのテーマ作成について解説していきます。下記の流れで、テーマの作り方から実用的な方法までしっかり解説していきます。
- 【基礎】テーマとは?
- 【基礎】テーマの作り方
- 【発展】実践的なテーマ作りのフロー
テーマを自在に作れるようになって、WordPressをより活用できるようになっちゃいましょう!
テーマとは
まずはテーマについてさらっとおさらいしておきましょう。テーマとは、WordPressのサイトデザインや表示のためのコードをまとめたフォルダのことです。これを適用することで、色々なデザインや機能のサイトを使うことができます。

テーマは配布されているもの、と思っている方も多いと思います。しかし、テーマは自作することだってできちゃうんです!さすがWordPress、拡張性が高いですね。
ただし、テーマの作成は時間がかかったり、色々な知識が必要だったりします。この記事では、それぞれのフローでどんな知識が必要なのかも補足しつつ解説していきますね。
テーマの作り方
実は、テーマを作るという点だけならば大した知識も必要なく作ることができます。大変なのはそのあと、実用的なテーマに仕上げていく過程なのです。ひとまず、テーマの基本的な作り方から確認していきましょう。
フォルダを用意しよう
まずはテーマに使うファイルを入れるフォルダを用意します。名前は半角英数字ならばなんでもOKです。

作成したら、wp-contentフォルダの中にある、]themesフォルダに入れておきましょう。
ファイルを用意しよう
テーマに最低限必要なのは、functions.phpとindex.phpとstyle.cssというファイルです。それぞれテキストエディタで作成して、先ほど作ったフォルダに入れておきましょう。

テーマを適用させよう
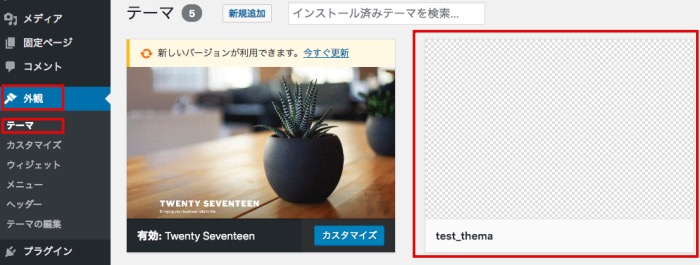
もうこの時点で、WordPressは先ほどのファイルをテーマとして認識しています。管理画面で表示されていることを確認しましょう。

これを有効化すれば、先ほど作成したファイルが適用されます。まだ何も書いていないので、真っ白なサイトが表示されていますね。テーマの作成自体はたったこれだけでOKなんです。でもこれではサイトとして活用なんてとてもできませんね。
ご安心ください。次の項目から、実用的なテーマに仕上げていくフローを解説していきます。
実践的なフロー
テーマの作成フローは色々とありますが、おすすめなのは下記の3つの工程で進めていく方法です。
- 1.デザイン
- 2.静的コーディング
- 3.WordPressに載せていく
この流れで進めていくことで、途中で迷ったり実装し忘れたりなどのミスを防ぐことができます。それぞれの工程について、細かく見ていきましょう!
大事なのはデザイン!
まずサイト作りで大事なのは、サイトのデザインです。自作するのだから、ここは超こだわりたいポイントですよね。
特にWordPressはブログなど、内容によってコンテンツの長さが変わったりする可能性が出てきます。下記の記事などを参考に、どんなデザインがベストなのかを考えながらデザインしてみてください。
>>WordPressサイトを素敵に!デザイントレンドと抑えたいポイント
まずは静的コーディングをしよう
デザインができたら、WordPressに載せるために一旦HTMLとCSSだけでサイトを作ってしまいましょう。この工程を、静的コーディングと言います。
記事の投稿などの動きがないので、静的コーディングと称されています。JavaScriptなどの動きも、この時点でつけておくといいでしょう。
という方は、まずは下記の記事をチェック!
JavaScriptで動きをつける方法もチェックしておきたい方は、下記の記事も要チェックです。
>>サイトに素敵な動きをつける!JavaScriptってどんなことができるの?
WordPressで動的にしよう
ここまでは普通にサイトを作る時と同じ工程でしたね。そう、ここからが本番!WordPressに静的コーディングしたものを載せていきましょう。
以降の作業は、PHPの知識が必須になります。PHPについて確認しておきたい方は、下記の記事をチェックしておきましょう。
>>WordPressカスタマイズに必須!PHPってどんなプログラミング言語なの?
作った静的ファイルを分類しよう
まずは作成したファイルを、WordPress用に分類していきます。下記のようなルールで分けていきましょう。
| 静的資材 | WordPressでのファイル |
|---|---|
| ヘッダーの共通箇所 | header.php |
| フッターの共通箇所 | footer.php |
| index.html(トップページ) | home.php |
| 投稿の一覧ページ | archive.php |
| 投稿の詳細ページ | single.php |
| その他のページ | 固定ページ |
この分類は、WordPressのテンプレート階層に基づいて決められています。詳細はリファレンスで確認してみてくださいね。
それぞれのファイルにしてテーマフォルダに入れよう
分類がバッチリできたら、対応するファイルを作成してテーマフォルダに入れていきます。細かいポイントがあるので、1つ1つ解説していきますね。
ヘッダーとフッター
全てのページに共通ファイルとして読み込ませるために、別のファイルとして作成します。その際、header.phpにはwp-head、footer.phpにはwp-fooという独自タグを入れる必要があります。
wp-headは</head>の直前に、wp-footは</body>の直前に、下記のように入れておきましょう。
PHP
//ヘッダー <?php wp_head(); ?> </head> //フッター <?php wp_footer(); ?> </body>
トップページ
ヘッダーとフッターは別ファイルとして作成しているので、入力の必要はありません。その代わりに、ヘッダーとフッターが表示される箇所に、header.phpとfooter.phpを読み込むようにします。なのでファイルの構成としては、下記のような感じになります。
PHP
<?php get_header(); ?> //トップページのコンテンツ <?php get_footer(); ?>
投稿の一覧と詳細ページ
トップページと同じように、header.phpとfooter.phpを読み込むようにしておきましょう。投稿を表示するためのコードは、このあと入れるのでひとまずはそのままでOKです。
固定ページ
固定ページとして分類したものは、管理画面から固定ページとして投稿していきましょう。ヘッダーとフッターは先述の通りなので、コンテンツ部分だけ入れておけばOKです。
ただし、それだけでは固定ページを表示することができません。固定ページの表示用に、page.phpを用意しておきましょう。page.phpの中身は、下記のようにしておけばOKです。
PHP
<?php get_header(); ?> <?php while ( have_posts() ) : the_post(); the_content(); endwhile; ?> <?php get_footer(); ?>
動的に表示できるようにしよう
最後に、PHPやWordPressの独自コードなどをがしがし書いて、データベースから情報を引っ張って来れるようにしていきます。この作業を行なうことで、アクセスすると各記事の情報などがきちんと表示されるようになるわけです。
ちょっとここは細かく解説すると長くなっちゃうので、ポイントを抑えてご紹介します。ところどころやりたいことについて調べながら進めていくといいでしょう。
ファイルの読み込み
CSSファイルやJavaScriptファイル、画像ファイルなどを読み込んでいる箇所は、下記のようにWordPress独自タグを活用してフルパスで読み込めるようにしておきましょう。
PHP
//CSS <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/ファイル名.css" type="text/css" /> //JavaScript <script type="text/javascript" src=“<?php echo get_template_directory_uri(); ?>/ファイル名.js"></script>
get_template_directory_uriは、WordPressのテーマファイルへのパスを表示してくれるタグです。こうしておくことで、今後WordPressを引っ越ししたりしてもパスを書き直さなくて済むので便利です。
記事の表示
記事一覧や記事詳細ページでは、データベースから情報を取得して表示させる必要がありますね。これには、WordPressのループというものを使う必要があります。ループについては下記の記事で解説しています。こちらでバッチリ確認して、実装してみてください。
>>WordPressの記事一覧を作ろう!ループについてもバッチリ解説
リンクを貼る
WordPress内でリンクを貼る場合、単純に相対パスやフルパスで書いてもいいのですが、WordPress独自タグを使うことでよりメンテナンス性の高いサイトにすることができます。例えば下記のように書けば、固定ページのURLを表示することが可能です。
PHP
<?php echo get_permalink( $id ); ?>
詳しくは下記の記事で解説しているので、併せて確認してみてください。
まとめ
いかがでしたか?自作テーマを作るのは、なかなか大変な作業です。しかし、その分の自由度と達成感は間違いなくあります。
もっと細かいところを突き詰めていけば、より見やすく、より使いやすいサイトも夢ではありません。ぜひいろんな記事や本を参考にしながら、あなたの考えた最高のWordPressサイトを作ってください!









