こんにちは! ライターのナナミです。
WordPressを使うならば、押さえておきたい素敵な機能がありますね。
そう、テーマです!
テーマはWordPressを使う上で必要不可欠なものです。
どういうものなのか、どのように使うのかわからない…
となってしまうと、WordPressを最大活用することができないくらい超重要です。
今回はそんなテーマについて、とことん掘り下げていきます。
下記の流れでバッチリ覚えていきましょう!
【基礎】テーマとは?
【基礎】テーマの探し方
【基礎】おすすめテーマはこれだ!
【基礎】悪意のあるテーマに注意
【発展】自作テーマも作れちゃう!
ちょっとした注意点なども交えつつ、WordPressを最大活用できるようになっちゃいましょう!
テーマとは?
まずはテーマについておさらいしておきましょう。
テーマとは、WordPressのサイトデザインや表示機能などが書かれたファイルをまとめたものです。

WordPressでは、このテーマを設定することでサイトを表示することができます。
ファイルの中身は色々な言語で書かれています。
例えば、見た目やサイト自体の動きはHTMLやCSS、JavaScriptなどですね。
そしてWordPressの投稿などを表示する部分は、PHPやWordPress独自タグなどで書かれています。
配布テーマと自作テーマ
これらのテーマは、配布されているものがたくさんあり、そして今も増え続けています。
なぜならテーマは公式で作られたものだけではなく、個人で作ったものも配布できるからです。
さらに個人だけでなく、企業で作成して販売しているものなどもたくさんあります。
お気づきでしょうか?
そう、もちろん自分で自作して使う、ということもできてしまうのです!
必要な知識はたくさんありますが、自分の好きなようにWordPressサイトを作れるのは魅力ですね。
どんな風に作るのかは、この記事の後半を要チェックです!
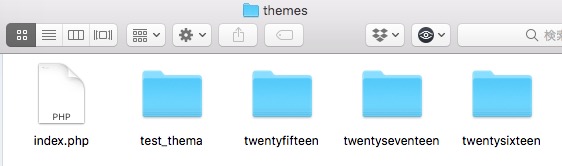
テーマはthemesフォルダに入る
ダウンロードしたり作成したりしたテーマは、themesというフォルダに入ります。
【themesの場所】
wp-content/themes/
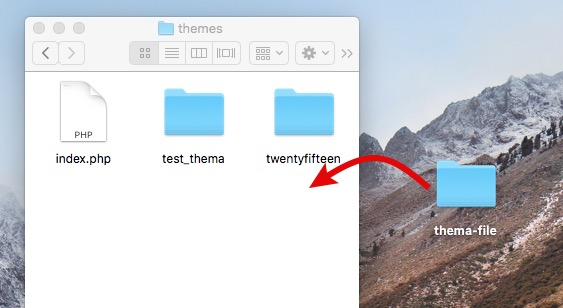
このフォルダの中身を見てみると、いくつかのフォルダがありますね。

このひとつひとつがテーマ、というわけです。
テーマをダウンロードしてみよう
配布されているテーマは、2つの方法でダウンロードすることができます。
どんな方法なのか、ちょっと見てみましょう。
管理画面からダウンロード
WordPressの管理画面には、テーマを設定するための項目があります。

この項目では、テーマを設定するだけでなく、ダウンロードをすることも可能です。
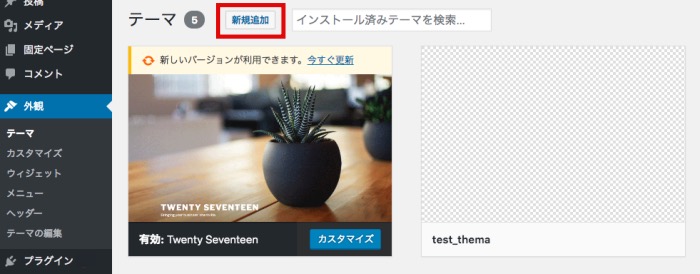
テーマ一覧の上にある、新規追加をクリックしてみましょう。

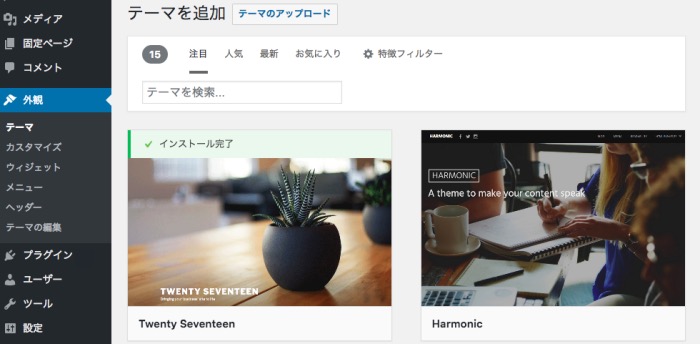
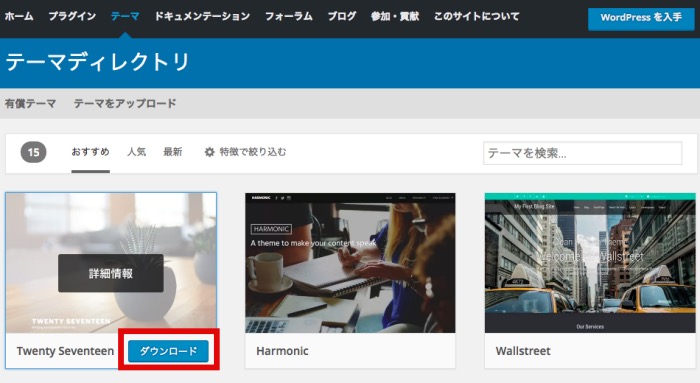
テーマを探す画面になりましたね!
人気のテーマを一覧表示したり、特徴でフィルタリングしたりすることもできます。
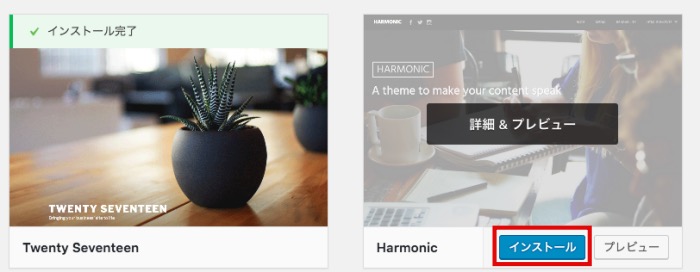
好きなテーマを見つけたら、マウスオーバーしてみると…

ダウンロードボタンが表示されます。
これを押せばダウンロード完了!お手軽でいいですね。
公式サイトからダウンロード
管理画面からだけでなく、公式のサイトからダウンロードすることも可能です。
下記のサイトへアクセスしてみましょう。

https://ja.wordpress.org/themes/
管理画面と同じような感じで、テーマを検索することができます。
こちらもマウスオーバーすればダウンロードボタンが表示されます。

サクッとダウンロードしたら、早速テーマを設定してみましょう!
テーマを適用させてみよう!
テーマはダウンロードしただけでは適用されません。
そのテーマを適用することで、サイトに反映させることができます。
ダウンロードした方法によって設定方法が微妙に違うので、それぞれ確認していきましょう。
管理画面でダウンロードした場合
この場合はとっても簡単!
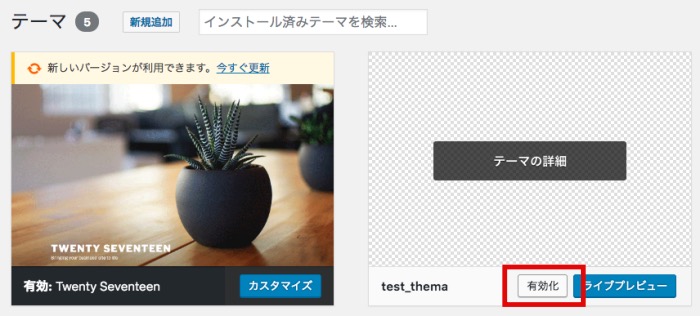
管理画面でテーマ一覧を表示して、使いたいテーマにマウスオーバーしてみましょう。

有効化というボタンが表示されますね。
このボタンをクリックすれば、テーマが適用されます。
公式サイトでダウンロード、もしくは自作テーマの場合
管理画面でダウンロードする以外の方法でテーマをゲットしている場合は、まずはthemesフォルダにテーマファイルを入れましょう。

こうすることで、管理画面のテーマ一覧に表示されるようになります。
あとはテーマ一覧で有効化ボタンを押せばOKです。
ちょっと一手間必要ですが、こちらも簡単ですね!
おすすめテーマ紹介
様々な種類があるテーマ、どれがいいかちょっと迷っちゃいますよね。
そんな方のために、いくつかオススメのテーマをご紹介しましょう!
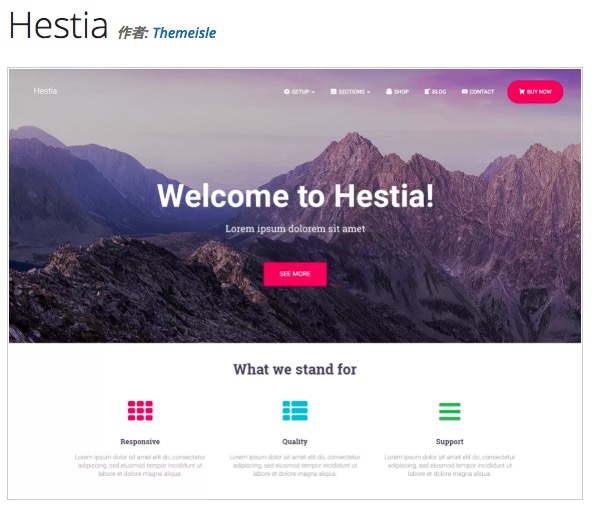
Hestia

https://ja.wordpress.org/themes/hestia/
とてもシンプルで使いやすい、無料のテーマです。
レスポンシブ対応しているので、スマホサイトもこれだけでOK!
なかなか汎用性の高いテーマです。
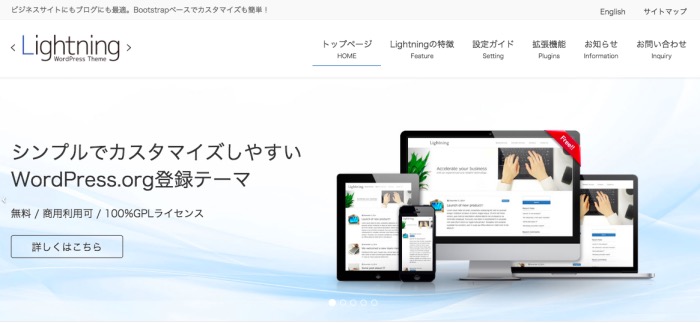
Lightning

ビジネスサイトやブログ向けに、色々な機能が備わっているテーマです。
デザイン性もさることながら、投稿の種類を増やしたり、カスタマイズしやすいように作られていたり、とても柔軟性があります。
これが無料というのは驚きですね!
その他のおすすめテーマ
もちろん、WordPressのおすすめテーマはこれだけではありません。
下記の記事でもたくさんおすすめテーマを紹介しているので、ぜひ併せて読んでみてください!
>>WordPressのデザイン丸わかり!おすすめテーマも紹介
>>2018年のデザイントレンドはこれだ!おすすめテーマ紹介
テーマをカスタマイズしよう!
テーマはダウンロードするだけで終わり、というのはとってももったいないです。
少し知識は必要ですが、テーマは自分の好みにカスタマイズすることだって可能なんです。
そんな時は、子テーマというものを作成して、元のテーマの一部を上書きする形で進めていくことをオススメします。
元のテーマに影響を与えないようにできるので、うっかりミスした時に元に戻すのが楽チンなどのメリットがあります。
子テーマについては下記の記事で詳しく解説しているので、カスタマイズを考えている方はぜひチェックしてみてください。
テーマは自作もできる
テーマのカスタマイズだけじゃ物足りない!
なんてクリエイティブな方は、一から自作しちゃうのも手です。
カスタマイズ以上に知識が必要にはなりますが、しっかり覚えて作れば、あなただけのオリジナルテーマを作ることができます。
とんでもなく素敵なものができたら、配布するのもアリですね!
ぜひ下記の記事を参考に、チャレンジしてみてください。
悪意のあるテーマに注意!
さて、ここまでテーマについて色々と解説してきましたが、最後に1点注意です。
WordPressのテーマは、本当に色々な人が作成、配布しています。
もちろん、ほとんどは使いやすさやデザイン性を考慮した素晴らしいテーマたちです。
しかし中には、個人情報が抜き取れるようなコードを組み込んであるなど、悪意のある人が作ったテーマも存在しています。
そんな悪意のあるテーマを使わないために、2つのポイントをご紹介しておきましょう。
テーマを探すときは公式から
テーマを探す場合、Googleの検索を使うのではなく、公式の検索ページなどを活用するようにしましょう。
公式の検索ページなどで紹介されているものは、WordPress公式の審査に通ったもののみです。
つまり、悪意のあるテーマが含まれている可能性がグッと低くなります。
Googleで検索してしまうと、審査に通っていないテーマも含まれてしまいます。
テーマを探す時はGoogle検索ではなく、公式の検索ページを活用しましょう。
プラグインで安全かを調べよう
今使っているテーマが安全なのかわからなくて不安…
という方は、プラグインを使って安全性をチェックしてみましょう。
Theme Authenticity Checkerというプラグインを使えば、サクッとチェックすることが可能です。
Theme Authenticity Checker

https://ja.wordpress.org/plugins/tac/
うまく活用して、安全なサイトを運用してくださいね。
まとめ
いかがでしたか?
テーマとは何かからテーマの設定、注意点まで知ることで、よりWordPressについて理解が深められれば幸いです。
テーマをどんどん活用すれば、WordPressをより楽しく使うことができます。
素敵なテーマを見つけたり、作ったりして、より良いWordPress生活を送ってくださいね!










