PHPを覚えたばかりだけど今後もPHPで開発したいから良いツールがあるといいな
こんな風にPHPでの開発をより楽しく、より便利にしたい人はこれからご紹介するPhpStormを使うことをオススメします!
実際に僕はPhpStormと同じ開発元でPhpStormの上位版的な位置づけの製品IntelliJを使っていますが、開発でストレスなく楽しくコードを書けています。今回はPhpStormとは何かといった内容からPhpStormの魅力までまるっとご紹介していきます!
PhpStormとは?

あなたの生産性を上げる魔法の開発ツール
PhpStormとは統合開発環境(IDE)と呼ばれる種類のツールです。
何ができるの?と思う方へ一言で表現すると、PHPで開発する際の面倒事や、かゆいところにとが届く機能が一杯ついたエディタと想像しておくとよいでしょう。JETBRAINS社が開発し、最近日本でもじわじわと人気になってきているIDEです。
なぜこんなに人気なのでしょうか? 秘密は柔軟性の高さと満足できる機能や小回りの利く機能群といえます。この記事ではこれらの魅力を解説していきます!
え~、有料なの!?
この見出しを見て
と思った方もいるかと思います。たしかに、PhpStormは有料です。
しかし、無料で30日間使うことができるため購入までの間に使い倒して試してから考えることができます。また、PhpStormにはEAP版という種類があり、このEAP版については無料で使えます。
EAP版が何か?という点については「なんとか無料で使いたい」で解説しますのでぜひご覧ください。
僕としてはこのツールはお金を払ってでも損はないツールだと思いました。そのあたりの理由も次の章から解説していきます。
人気上昇中の理由

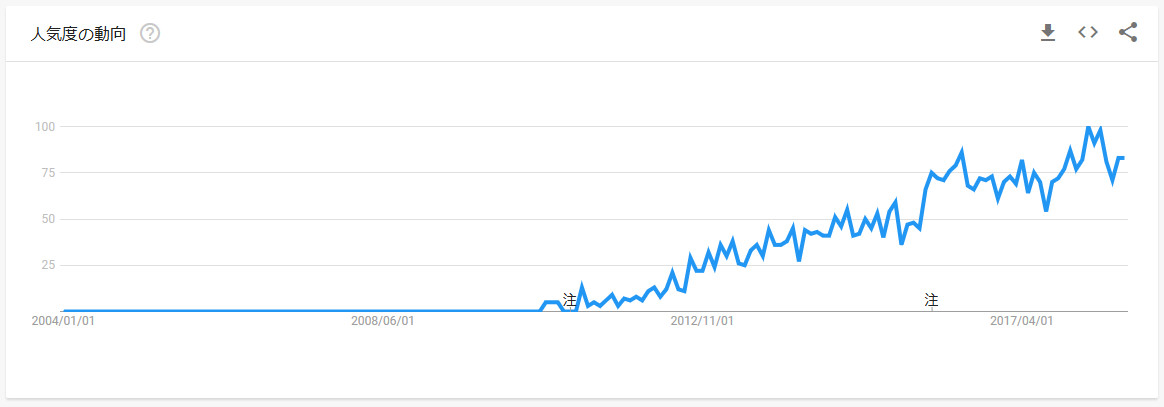
まず本当に人気なのか、調べてみることにします。最初のバージョンとなるPhpStorm1は2010年8月にリリースされています。そこから現在に至るまでをGoogleトレンドで調べてみました。

多少波はあるものの、リリースしてから右肩上がりであることがわかります。では次に、何がPhpStormを使う人達を魅了しているのかみていきましょう。PhpStormは前章でも書いたとおり、様々な機能がついており開発に対するストレスというものを最小限に抑えてくれる素晴らしい開発環境です。
その具体的な例として
- 優秀なコード補完
- PhpStormからデータベースの中身を操作できる
- GitやSubversionといったバージョン管理ツールもPhpStormからGUIベースで使うことができる
- デバッガとの連携機能(XDebug)
- その他小回りの利く便利機能(CSS編集時に出てくるカラーピッカー、エメット、多彩な機能をショートカットでコントロールできる)
- 足りない機能はプラグインで補うことができる
これらの機能が含まれています。これだけ見ると、
いや、これなら他のIDEでもできるじゃん
と思う方もいるかもしれません。
他のIDEではこれらの機能を実現するためにいくつものプラグインをまとめて入れていく必要がありますがPhpStormではこれらの機能が初期の状態で利用することができます。
特にコード補完に関しては他のIDEよりも優れているのではないかと感じています。さらに他のIDEの場合はこういったプラグインを自分で入れていくことで次第に起動や処理が重くなっていくことがありますが、PhpStormではそういった重さを感じたことはありません。
(個人差はあるかと思いますが僕はわりとここもプラス評価だと感じています。)
また、プラグイン同士の相性次第ではIDE自体が正しく動作しないなどの不良も見られますが現状PhpStormを使っていてそういった状況に遭遇したことはありません。もちろんこれだけでは本当の魅力は伝わらないかもしれません。
詳しくひとつひとつ見ていくことにしましょう!
主な機能を知ろう

この章ではより具体的にPhpStormの魅力について見ていきます。


インストールや使い方を知ったら早速具体的な使い方を見てみましょう!
優秀なコード補完
コード補完
コード補完自体は様々なIDEにもある機能です。
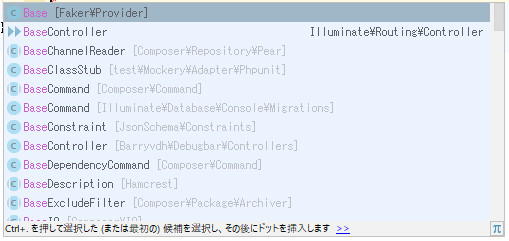
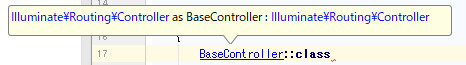
しかし、PhpStormのコード補完は素早く、適切に候補を出してくれます。例えばLaravelというフレームワークを使ってBase・・・と入力するとすぐに下のような候補が出てきます。

さらに記述したシンボルやクラス名などに対してCtrlを押しながらマウスカーソルを合わせることで次のようにそのシンボルやクラスの簡易情報が表示されます。

この状態でクリックすると定義元までジャンプすることができるのです!
後置コード補完
ifを書こうと思った時に普通であればifの後に括弧、そして条件式と書きますよね?
しかし、この後置コード補完を使うことで面倒な括弧を書かず流れるようにスムーズにコードを書くことができます。例えば、
if($hoge == 5)
{
}
といったコードを書こうとする際には
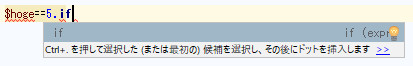
$hoge==5.if
と書いて、Ctrl+Jを押すか入力終了と同じくらいのタイミングでifのフォーマットに変換するかどうか出てくるためそこでTabを押すとifの正しい書式に変換してくれます。

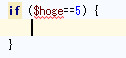
このような状況から

ただしいフォーマットに変換してくれました。
便利な検索機能
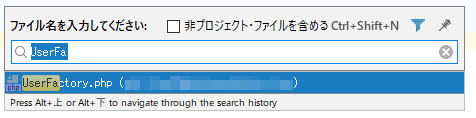
例えば、大規模な開発になってくるとソースコードがどこにあるかわからなくなります。プロジェクトツリーから探すこともできますが大規模な場合はあまり効率的とは言えません。そんな場合は「Ctrl+Shift+N」を押すことでファイル検索窓がすぐにでてきます。
ここで覚えてるPHPファイル名(なんとなくこんな感じだろうなレベルでもOK)を入力することで候補が出てきてファイルを開くことができます!

さらに、これだけではありません。
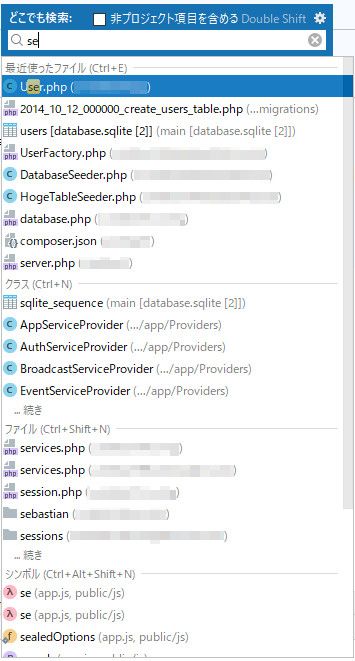
DoubleShift(2回シフトを押す)で更に強力な検索ができます。

このようにファイルだけでなくシンボルやクラスといったコード内のものも高速検索できるようになっています。
IDEからデータベースの中身を操作!
通常データベースを操作しようと思ったらSSHクライアントなどを用いてログインし操作するのが一般的ではないかと思います。しかし、PhpStormはデータベースを操作する機能自体を標準搭載しています。

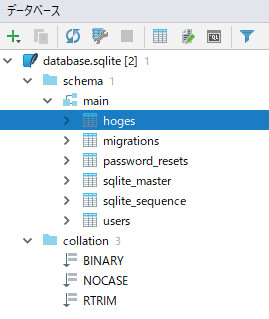
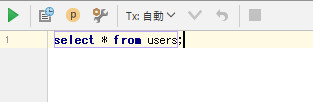
このようにデータベースのテーブルを含めた状態を可視化したクライアントがついており更に次のようにクエリを書いて実行することもできます。

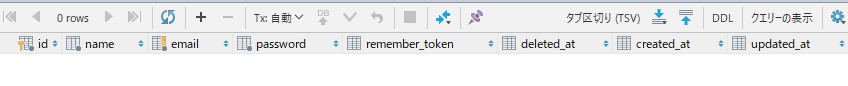
このようにクエリを入力する画面が表示され実行すると、別のウインドウで実行結果が表示されます。

今回の場合はデータがないため何も表示されていませんが、テーブルの各カラムが表示されていることがわかるかと思います。
GitもGUIで操作できる!
GitのAddコマンドやCommit,Pushといった機能をSSHクライアントやコマンドラインから実行して・・・・といった面倒くさい作業はもう不要です。
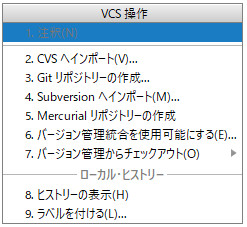
PhpStormではGUIで操作できるGit(Subversionなども)クライアントがついており次のような形でリポジトリの作成ができるようになっています。

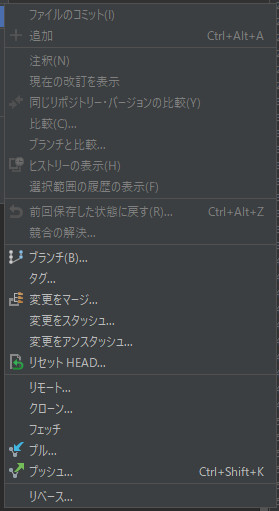
このあともリモートホストの設定やコミット、プッシュも全てGUIベースで操作することができるんです。次の画像は僕が愛用しているIntelliJの画像ですがこのようにマウスから操作できちゃいます。

コードが短く書ける「エメット」
みなさんはエメットを知っていますか??
HTMLなどのコードを入力する際に使われるのですが、最小限の入力で楽して入力できるすばらしい仕組みです。
例えば、公式サイト内にある例を参考にしてみましょう
#page>div.logo+ul#navigation>li*5>a{Item $}
このように書いてTabキーを押すだけで
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
このようなタグに変換されます。
一つ一つ入力したりコピペして入力することを考えると最初の1行で書く呪文のような書き方を覚えるだけでこれだけのコードを一瞬に生成することができます。
引用:https://docs.emmet.io/abbreviations/
このエメットはPhpStormだけにあるものではありません。
他のIDEやエディタでプラグイン機能がついているものであればエメットプラグインを入れることで実現することができます。
デバッガとの連携(XDebug)
PHPで変数の値をデバッグしようと思ったらやっぱりprint/echoだったり、var_dumpだったり・・・
実は、そんなことしなくてもいいんです。PhpStormにはXDebugとの連携機能が標準でついているためXDebugに必要なファイルをダウンロードして設定を行うだけでPhpStorm上で変数の中身やブレークポイントと言ったデバッグに必要な機能を使えるようになります!
カラーピッカー機能
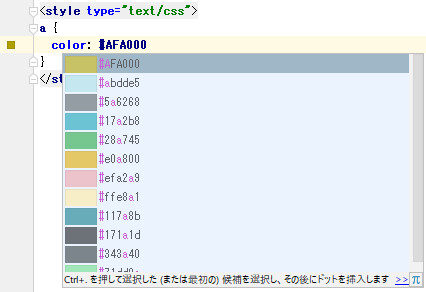
CSSで色を設定する際に色コードをひとつひとつ調べていくのはとてもつらいものがあります。PhpStormでは色に関してもコード補完と同じように候補がでてきます。

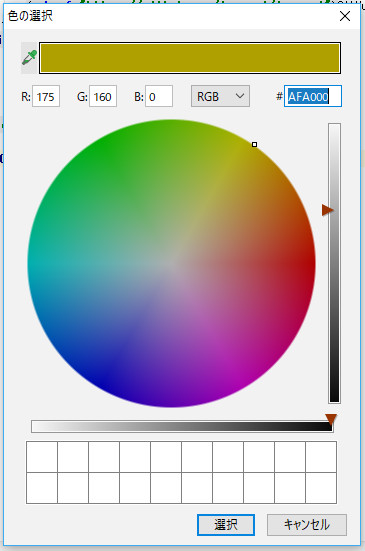
それだけではありません、上記画像の左側に色付きの■がありますよね?これをクリックするとカラーピッカーが出てきます。

このような形で視覚的に選んでそのままカラーコードとして入力してくれます。
実践的に使う
ここまでは機能を一通り解説してきましたが、まだまだこれだけではありません。多くの機能を兼ね備えてるだけでなく一般的なPHPフレームワークを使った開発でもパワフルに活躍するのがPhpStormです。
例えば、僕はLaravelでWebアプリケーションを開発していますがこの開発もPhpStorm(IntelliJ)では問題なく開発できます。前述したコード補完は本当に役に立ってます。気になった方は早速インストールしてみましょう。無料で30日間使うことができますよ!

インストール後、どんな形で開発していくのか知りたい方は次の記事を覗いてみてくださいね。

プロジェクトの作り方やLaravelでの入力補完についてより詳しく知ることができます。PhpStormの魅力伝わりましたか?
ここで紹介した機能はほんの一部に過ぎません。プログラマが喜ぶ機能が他にも多く実装されているのがこのPhpStormの魅力と言えるでしょう!
購入方法や価格を知ろう

この章ではPhpStormの価格や購入方法について知っていきましょう。
代理店経由で買います
まず、PhpStormは公式から直接購入するのではなく国内代理店を通じて購入します。次の国内代理店から購入できます。
株式会社サムライズム様
https://samuraism.com/jetbrains/phpstorm
※WillBrains社は2018年9月5日に代理店業務を終了しており、サムライズム様から購入する形になっています。
価格と購入方法を知る
価格については年間サブスクリプションという形で毎年支払う必要があります。無料のIDEがある中で毎年払い続けるのはちょっと・・・と思う方もいるかと思いますが、正直先程のような機能が搭載されていて開発効率あげる、生産性をあげられると考えたらとてもやすいと思います。
また、2年目、3年目以降と値段が違っており継続して使うほど安くなっていくのも特徴です。
※2018年9月7日現在だと3年目以降は同じ値段のようです。
つまり、長く使えば使うほど更新料が安くなるということです。購入方法はサムライズム様の公式サイトより購入することができます。
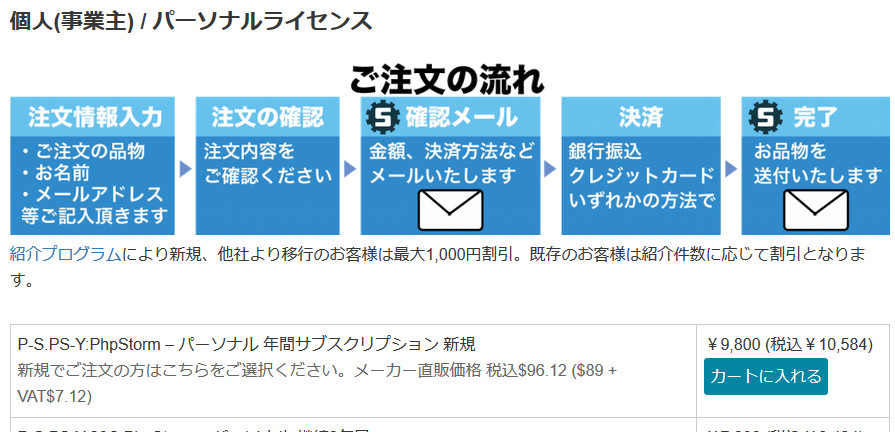
例えば個人の方が新規で契約したい場合は次のような画面から「パーソナル 年間サブスクリプション 新規」の「カートに入れる」を選択して注文するだけになります。

※2018年9月7日現在の価格であり価格は予告なく変更される可能性があるため、購入前にサイトでしっかりチェックしてくださいね。
購入後は実際に使って楽しく開発していきたいですよね? インストール方法について次の記事でひとつひとう手順を追って解説をしているのでインストール早速してみましょう!

なんとか無料で使いたい
という方はPhpStormは30日間無料で使うことができます。じっくり使った上で購入するしないを決めてもいいと思います。ただ、30日間使った上でどうしても無料で使いたいと思った方はEAP版を使うことができます。
このEAP版は「EarlyAccessProgram」の略で次期バージョンをひと足早く試すことができます。ただし、正式バージョンではないため不具合が含まれていたり不安定な動作をすることもあるため利用は自己責任とされています。
EAP版
https://www.jetbrains.com/phpstorm/eap/
安定した製品版を完全に無料で使うという方法はありませんが、自分の仕事や趣味への投資だと思うと安く感じるかもしれません。
まとめ
いかがだったでしょうか?
記事を書き終わった今若干興奮していますがそれだけJetBrain社の製品は魅力的です。PhpStormの素晴らしい機能をすべてここで解説しきれないため一部、僕がすごいなと思ったものをいくつかご紹介しました。
まだまだ他にもすごい機能はあります! PhpStormでよりPHP開発を楽しくそして、効率的・生産的に進めていけるといいですね!









