この記事ではWordPressでOGPを設定する方法について解説します!
OGPはSNSでシェアされたページの内容を伝えるために必要な機能なのですが、しっかりと使えていますか?
OGPとは何かを知りたい。
WordPressでOGPを設定したい。
WordPressの記事ごとにOGPを設定したい。
今回の記事ではこのように思っている方に向けて、
【基礎】OGPとは
【実践】Facebook、Twitter向けにOGPを設定する方法
【実践】記事ごとにOGPを設定する方法
について解説をしていきます。
WordPressでOGPを設定してみましょう!
OGPとは
まずはOGPとは何かについてを知っておきましょう。
OGP(Open Graph Protocol)はFacebookやTwitterなどでシェアされたWebサイトの内容を伝えるためのプロトコルです。
具体的に、Facebookで侍エンジニアのトップページをシェアしてみましょう。
こちらがOGPが適用された状態での表示になります。

見ての通り、画像とURL、タイトルと本文がそれぞれわかりやすく表示されていますね。
もしOGPが適用されない状態で同じようにシェアをすると、画像やタイトル、本文は指定することが出来ずに表示されないか、SNS側で勝手に選ばれてしまうことになります。
OGPを適切に設定することで、SNSでシェアされたときに興味を惹くような見栄えでアクセス数を増やすことが期待できます。
OGPが適用されているかを確認する
まずはOGPがどの部分に、どのように適用されているのかを見てみましょう。
OGPに関するタグは、htmlのhead内にあります。
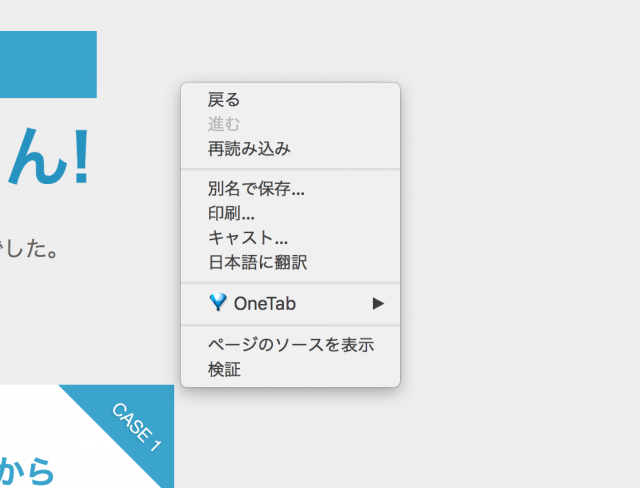
侍エンジニアのソースを見て確認してみましょう。
大抵はページを右クリックして「ページのソースを表示」で確認することが出来ます。

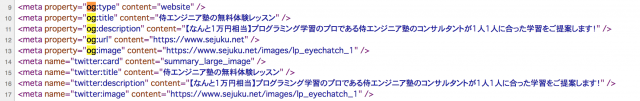
OGPに関するタグは「og」でページ内検索をすると見つけることが出来ます。
侍エンジニアのソースではこの部分にありますね。

この「og」で始まるmetaタグを見つけることができれば、このページにはOGPタグが設定されているということがわかりました。
HTMLについてよく分からない方は、ぜひこちらの記事をご覧ください。

OGPを設定する方法
それでは先程確認したOGPを通して、OGPを設定する方法について見ていきましょう。
OGPタグはheadタグ内に書いていきます。
なのでWordPressでは、header.phpなどに記述することが多いですね。
headタグを見つけ出して、下記のコードを書いていきましょう。
<meta property="og:type" content="ページのジャンル"> <meta property="og:title" content="ページのタイトル"> <meta property="og:url" content="ページのURL"> <meta property="og:image" content="画像のURL">
これにプラスして、各SNSごとに必要な記述を追加していきます。
今回は有名どころ、TwitterとFacebookについて確認していきましょう。
Twitter向けにOGPを設定する方法
Twitter用に、先程の4つのプロパティの他に、2つプロパティを追加します。
Twitterカードの種類では、summary、summary_large_imageなどの4つの種類がありますが、基本的にはこのどちらかを選べばよいでしょう。
画像の大きさなどの詳しい情報はこちらの公式のドキュメントをご覧ください。
これでうまく設定できていれば、下記のサイトで表示を確認することができます。
Facebook向けにOGPを設定する方法
TwitterとFacebookでは設定すべき内容が変わってきます。
Facebookの場合、下記のコードも記述するようにしましょう。
Facebookでは、FacebookのApp IDを取得する必要があります。
このApp IDの取得はちょっと手間がかかるのですが、OGP設定には必須となるので、下記サイトを参考にしっかり取得しておきましょう。
きちんと設定できていれば、下記のサイトで見た目を確認することができます。
記事ごとにOGPを設定する方法
WordPressで記事ごとにOGPを設定したいという人も多いかと思います。
All in One SEO Packを使えば、OGPタグを記事ごとに個別に設定をすることが出来ます。
プラグインのインストール方法については、こちらの記事をご覧ください。

まとめ
この記事ではOGPとは何かから、WordPressでOGPを設定する方法について解説してきました。
OGPの必要性についてはなんとなく分かっていただけたでしょうか?
OGPをうまく利用することでSNSでシェアされたときのアクセス数を効果的に増やすことが出来ます。
皆さんもぜひ、OGPを設定してみてください!









