この記事では、CSSで指定できるおすすめの無料フォントを、ランキング形式で紹介します。
こんにちは! ライターのナナミです。
CSSで指定できるフォント、いろんな種類があって迷っちゃいますよね。
なかなか使い勝手のいいフォントが見つからない…
なんてお悩みを持つ方も多いと思います。
今回はそんな数多くあるフォントの中から、オススメのフォントをランキングでご紹介します!
最近は日本語のWEBフォントもかなり種類が増えてきたので、盛りだくさんでお送りしちゃいます。
- CSSは美しいものや汎用性が高いものなど豊富なフォントが存在する
- WebフォントならNoto Sans Japanezeがおすすめ
- Noto Serif Japaneseは明朝体が合うサイトに最適
なお「休日やふと空いた時間に収入を増やしたい!」そんな理想を実現したい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制でCSSの習得をサポート。月5万円や月20万円など、理想の収入金額に応じて仕事の取り方から進め方までを一貫して学べます。
これまで4万5,000名以上の方を指導してきた侍エンジニアなら、未経験からでも挫折なく収入UPにつながるスキルが身につけられますよ。
CSSでフォントを指定する方法
まずはCSSでフォントを指定する方法をおさらいしておきましょう。
下記のように記述することで、フォントを指定することができます。
セレクタ {
font-family: フォントの種類;
}
WEBフォントの場合は、まずフォントのデータ自体を読み込む必要があります。
忘れないようにしてくださいね。
フォントを指定する方法は、下記の記事でもっと詳しく解説しています。
こちらも併せて確認してみると、より理解が深まりますよ!
>>サイトのフォントを自由に設定!font-familyの使い方
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
おすすめフォントランキングBEST10
さあ、今回のメインコンテンツ!
おすすめフォントランキングBEST10を発表していきましょう。
下記の3つの点に注目し、ランキング評価をしました。
デザインの美しさ
デザインの汎用性
文字の種類
今回チョイスしたフォントは、無料で使えるWEBフォントか、パソコンにデフォルトで入っているものばかりです。
気軽に使えるので、どんどん試してみてくださいね。
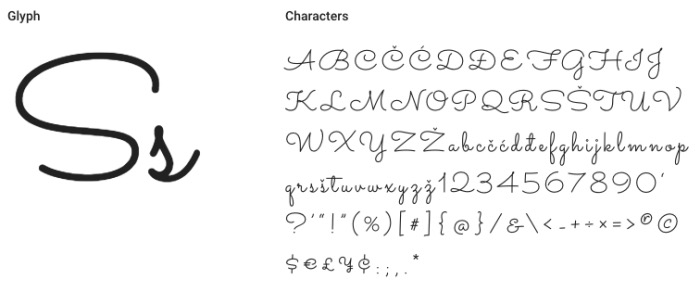
10位 Sacramento


デザインの美しさ:★★★★★
デザインの汎用性:★★☆☆☆
文字の種類:★☆☆☆☆
美しい筆記体のフォントです。
手書き風の柔らかさがとってもおしゃれですね。
特に女性向けのおしゃれなサイトに組み込むと、より雰囲気を作り出してくれるでしょう。
筆記体のフォントなので、当然のことながら日本語が使えないのがマイナス点です。
また、雰囲気によっては合わないサイトも多いので、汎用性が高くはないでしょう。
しっかり使い方を考えれば、素敵なサイトに仕上げてくれるフォントです。
実装用コード
@import url('https://fonts.googleapis.com/css?family=Sacramento');
セレクタ {
font-family: 'Sacramento', cursive;
}
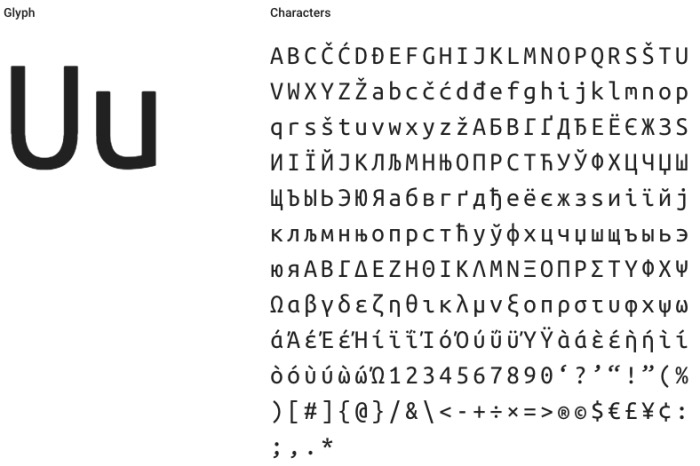
9位 Ubuntu Mono


デザインの美しさ:★★★★☆
デザインの汎用性:★★★☆☆
文字の種類:★☆☆☆☆
ちょっと幾何学的な雰囲気を感じるフォントです。
おしゃれさの中にかっこよさや誠実さを感じる、ちょっと男性っぽいデザインに向いていそうですね。
コーポレートサイトのアクセントにすると、かなりおしゃれになってくれるでしょう。
ただ、こちらも日本語は使えません。
雰囲気的な汎用性はあるのですが、機能的にみると難しいところですね。
実装用コード
@import url('https://fonts.googleapis.com/css?family=Ubuntu+Mono');
セレクタ {
font-family: 'Ubuntu Mono', monospace;
}
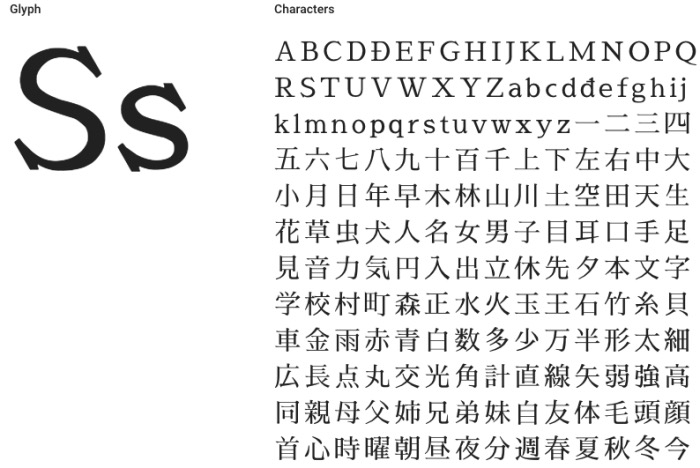
8位 さわらび明朝


デザインの美しさ:★★★☆☆
デザインの汎用性:★★☆☆☆
文字の種類:★★★☆☆
筆の終わりにちょっと墨が溜まったような、ぽてっとした丸みがあるのが特徴の明朝体です。
普通の明朝よりも柔らかく、だからと言ってふにゃふにゃしていないまっすぐさがあります。
さらに、日本語も英語も対応しているので、汎用性もバッチリ。
本文中にも見出しにも使える、とても素敵なフォントです。
ただ、対応していない漢字が少しあったりします。
基本的なテキストでは問題ありませんが、ちょっと特殊な文字を使う場合は注意が必要です。
@import url('https://fonts.googleapis.com/css?family=Sawarabi+Mincho');
セレクタ {
font-family: 'Sawarabi Mincho', sans-serif;
}
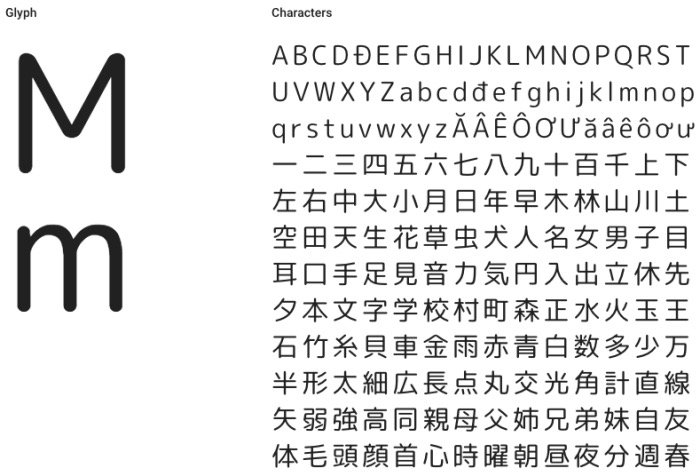
7位 Rounded M+ 1c


デザインの美しさ:★★★★☆
デザインの汎用性:★★☆☆☆
文字の種類:★★★☆☆
文字のアウトラインもまるっと可愛らしい、丸ゴシック体です。
丸ゴシック体はWindowsとMacでだいぶ見栄えが変わってしまうのですが、このフォントを使えば見栄えを揃えられるのが最高ですね。
ポップなサイトを作る際は、このフォントを太めに設定するとかなり雰囲気に合うと思います。
ただ、こちらも未対応の漢字があるので、注意が必要です。
これからだんだん対応してくれることを期待しましょう!
実装用コード
@import url('https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c');
セレクタ {
font-family: 'M PLUS Rounded 1c', sans-serif;
}
なお、独学でレスポンシブ対応といったCSSスキルを習得できるか不安な人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制でCSSの習得をサポート。スキル習得だけでなく、理想の収入獲得に必要な仕事の取り方や進め方も一貫して学べます。
これまで4万5,000名以上の方を指導してきた侍エンジニアなら、未経験からでも挫折なく収入UPにつながるCSSスキルが身につけられますよ。
\ 給付金で受講料が最大80%OFF /
6位 M+ 1p


デザインの美しさ:★★★★☆
デザインの汎用性:★★★★☆
文字の種類:★★★☆☆
先ほど紹介したRounded M+ 1cのゴシック体バージョンです。
ゴシック体ならではの使いやすいスッキリした印象の中に、ちょっと変わった雰囲気が出るような独特のデザインがうまく織り込まれています。
ゴシック体な分、Rounded M+ 1cより使いやすいと評価しました。
こちらも未対応漢字には注意して使ってくださいね。
実装用コード
@import url('https://fonts.googleapis.com/css?family=M+PLUS+1p');
セレクタ {
font-family: 'M PLUS 1p', sans-serif;
}
5位 さわらびゴシック


デザインの美しさ:★★★★☆
デザインの汎用性:★★★★☆
文字の種類:★★★☆☆
先ほど紹介したさわらび明朝のゴシック体バージョンです。
こちらも筆先に遊び心があり、独特の雰囲気を持っています。
M+ 1pとはまた違った面白さがあるので、見ていて飽きない、本文向きのフォントです。
ただ、やはり未対応漢字には注意する必要があります。
実装用コード
@import url('https://fonts.googleapis.com/css?family=Sawarabi+Gothic');
セレクタ {
font-family: 'Sawarabi Gothic', sans-serif;
}
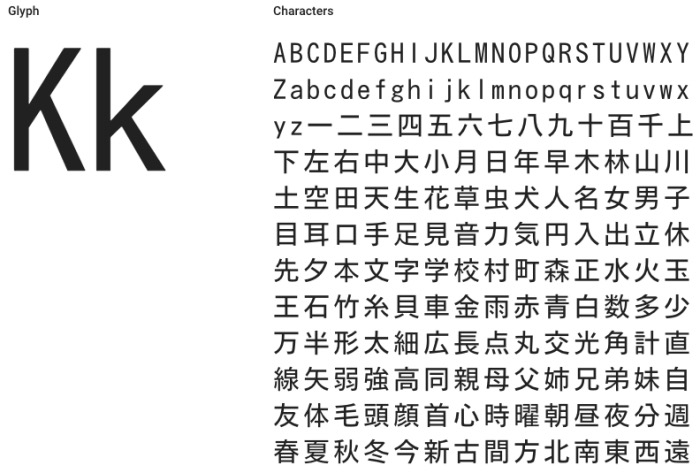
4位 小杉ゴシック


デザインの美しさ:★★★★☆
デザインの汎用性:★★★★☆
文字の種類:★★★☆☆
最近Google Fontsに追加された、比較的新しいフォントです。
どっしりしっかり、骨太な印象があります。
見出しとかに使うと、雰囲気になじみつつもしっかり存在感を出してくれます。
しかも対応漢字の幅がかなり広いので、心配せずに使うことができるのがポイント高いです。
ただしその分、太さの種類が1種類しかありません。
そこがクリアされたら、本文などにも活躍の場が広がりそうですね。
実装用コード
@import url('https://fonts.googleapis.com/css?family=Kosugi');
セレクタ {
font-family: 'Kosugi', sans-serif;
}
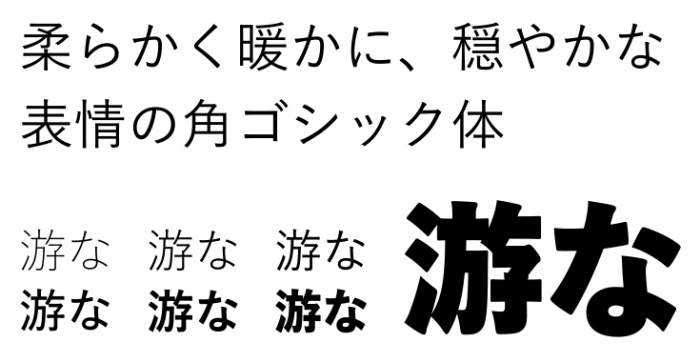
3位 游ゴシック

http://www.jiyu-kobo.co.jp/library/ygf/
デザインの美しさ:★★★★★
デザインの汎用性:★★★★☆
文字の種類:★★★★★
ここまではGoogle Fontsの中から紹介してきましたが、こちらはOSにデフォルトで入っているフォントです。
線が細く、おしゃれで美しいゴシック体になっています。
デフォルトフォントなので、フォントの読み込み不要で使うことができます。
読み込みって地味に面倒なので、ありがたいですね。
ただ、デザインが独特なので本文などにはあまり向いていないフォントです。
見出しなどでうまく使って、サイトの雰囲気を出せるとよいでしょう。
実装用コード
セレクタ {
font-family:"Yu Gothic", "游ゴシック", YuGothic, "游ゴシック体";
}
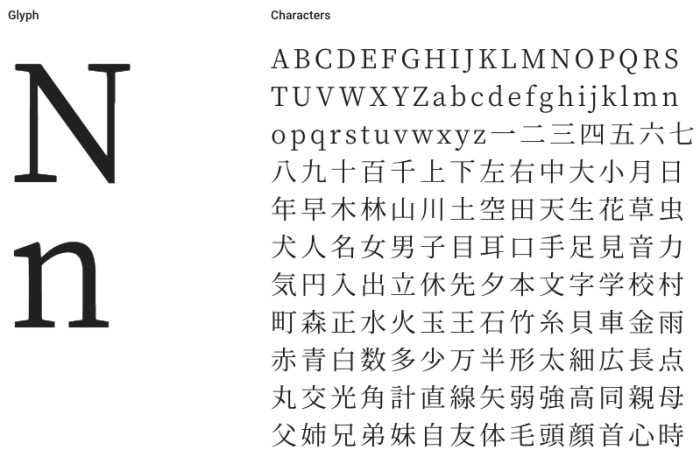
2位 Noto Serif Japanese


デザインの美しさ:★★★★★
デザインの汎用性:★★★★☆
文字の種類:★★★★★
こちらも最近Google Fontsに追加された、明朝体のフォントです。
スタンダードな明朝体ですが、アウトラインが滑らかで美しいですね。
しかも、漢字のフォローもバッチリ!
何の心配もなく使える明朝のフォントは今までなかったので、これから大活躍間違いなしです。
明朝体は使い方によっては固くなりすぎちゃうという点で、泣く泣く減点しました。
明朝体が合うサイトには最高のフォントだと思うので、騙されたと思って使ってみてください。
実装用コード
@import url('https://fonts.googleapis.com/css?family=Noto+Serif+JP');
セレクタ {
font-family: 'Noto Serif JP', sans-serif;
}
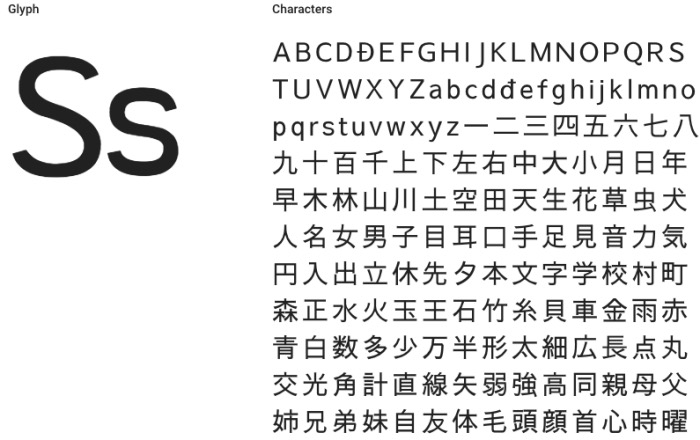
1位 Noto Sans Japaneze


デザインの美しさ:★★★★★
デザインの汎用性:★★★★★
文字の種類:★★★★★
WEBフォントの王道にして頂点、使いやすさから美しさまで完璧に備えたゴシック体のフォントです。
何と言ってもその汎用性、そして漢字のフォローまで完璧、太さも細かく指定可能、と非の打ち所がないですね。
とりあえずフォントで迷ったらこれを使っておけばOK!
と声を大にして言えるくらい、超オススメで使いやすいフォントです。
実装用コード
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+JP');
セレクタ {
font-family: 'Noto Sans JP', sans-serif;
}
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
好みのフォントが見つからなければ…
ここまで10個のフォントをご紹介してきましたが、ピンと来るものはありましたか?
もし「これだ!」と思えるフォントがなくても、諦めないで!
ここで紹介したフォントは、数あるフォントのほんの一部に過ぎません。
まだまだ魅力的なフォントはたくさんあるので、下記のサイトなどで探してみてくださいね!
まとめ
日本語フォントの幅も広がってきたので、選ぶのがとても楽しくなりましたね。
ぜひ自分のイメージにあったフォントを見つけて、素敵なサイトを作ってください!











