こんにちは!侍エンジニアブログ編集部です。
これからプログラミング学習をしていこうとしている方は、こんな風に思っていると思います。
プログラミングを学習するためには、本来、「プログラミング学習ができるような環境をPCの中で整える」必要があります。これを「環境構築」といったりするのですが、これが意外と大変ですし、正直面倒ですよね。
そこで今回は、面倒な環境構築を抜きにしてサクッと「ブラウザ上だけで」プログラミングを学ぶことができちゃうサービスを厳選して10個ご紹介します。
実はもっとたくさん種類があるのですが、目的別で、なおかつ使いやすいものを厳選したので、ブラウザ上でのプログラミングにはこれらだけで十分です。
ぜひ参考にしてみてください!
さくっとおすすめのサービスを知りたい方はこちらをクリックして下さい。
- 学習サイトはブラウザで使える+開発環境の準備が不要な点が大きな特徴
- 学べるプログラミング言語の幅広さで選ぶなら「paiza.io」がおすすめ
- 実務を想定したプログラミングスキルの習得を目指すならスクールも手段の1つ
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
プログラミングの基礎を学ぶならブラウザでの学習がおすすめ
プログラミング学習を始める初学者にとって、もっとも挫折しやすいポイントが「環境構築」ということをご存知ですか?
実は環境構築は現役エンジニアでも時間が掛かる大変な作業です。そのため、初学者にはハードルが高く、学習を始める前に挫折してしまう方が跡を絶ちません。
そこで、これからプログラミングを始めようと考えている方には、ブラウザ上でプログラミングを学べる学習サービスをおすすめいたします。まずはブラウザ上でプログラミングの楽しさを体感してみましょう。
目的にあったWebプログラミングサービスを選ぼう
プログラミングは非常に奥が深いスキルです。プログラミング言語だけでも200種類以上あり、目的もなくプログラミング学習を始めると躓いた時に挫折する可能性が高くモチベーションも維持できません。
そこで、プログラミング学習をはじめる前に、まず目的を明確にしておきましょう。あなたがなぜプログラミングを学びたいと思ったのか?なにかきっかけがあった筈です。
このきっかけをもとに自問自答していくと、あなたがプログラミングを学びたいと思った目的が明確になりますよ。
目的が決まったら必要な言語を調べてみよう
目的が決まったら、どんなプログラミング言語を学ぶかを決めましょう。
プログラミング言語によって、作れるものや出来ることが全く異なります。そのため、先程決めた目的にあったプログラミング言語を選ばなければなりません。
この選択は、実はエンジニアを目指す上で非常に大切なことで今後のエンジニアとしてのキャリアを決めるといっても過言ではないため、下調べは念入りに行いましょう。
こちらの記事では、いま人気のプログラミング言語について詳しく紹介しています。ぜひ参考にしてください。

プログラミング言語をさくっと決めたい方は
このような方もいらっしゃいますよね。そこでいくつかの質問からあなたにあう言語が分かる「プログラミング学習プラン診断」を用意しました。
1分程であなたに必要な言語がどんなものか診断できるので、ぜひご活用下さい。
ブラウザ上でWEBプログラミングが学べるおすすめサービス10選
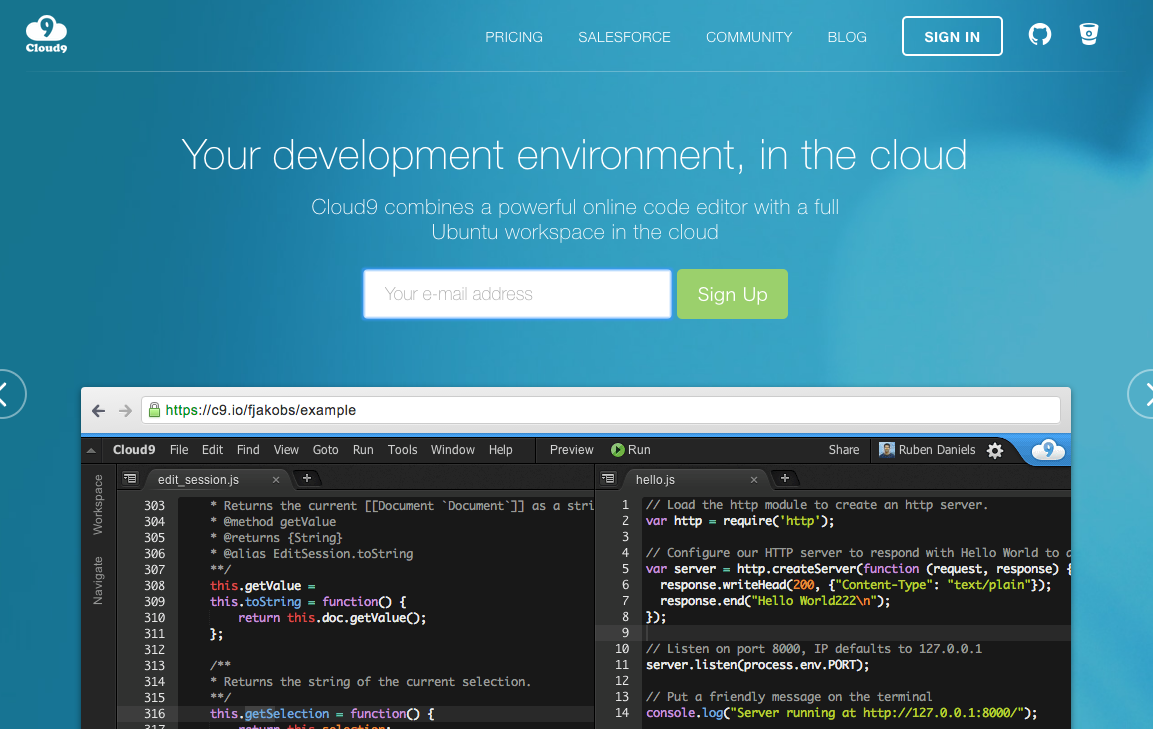
1.Cloud9

Cloud9(クラウドナイン)は、アプリケーションの開発やデータベースなどをクラウド環境で利用できるサービスです。
統合開発環境(IDE)と呼ばれるもので、様々な便利機能が集約されています。
簡単に説明すると「WEBアプリケーション開発が出来る状態を、超簡単に用意できてしまうツール」です。
ブラウザ上でプログラミングを学ぶだけでなく、開発までこれだけでできてしまう優れものです。
詳しい使い方などに関してはこちらからどうぞ

扱える言語
- HTML
- CSS
- JavaScript
- Ruby
- PHP
- MySQL
その他
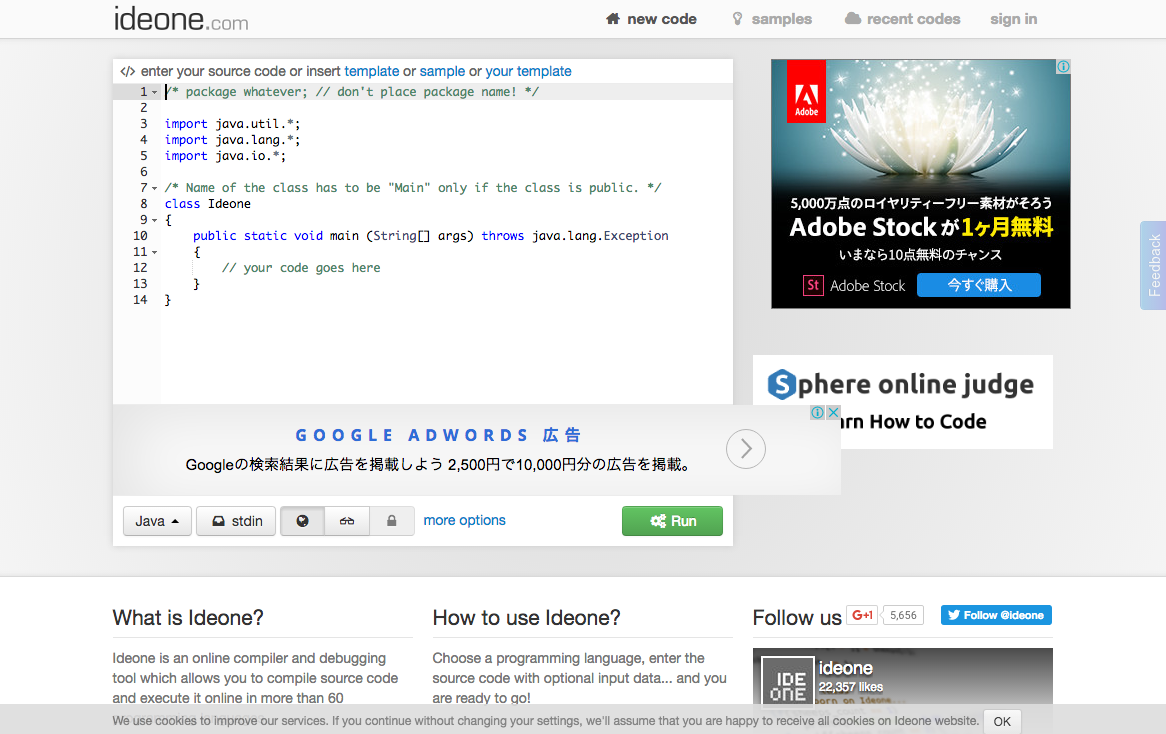
2.Ideone

50種類以上のとにかくたくさんの言語を実行することができるideone。
ユーザ登録しなくても実行できますが、登録をするとコードの公開範囲の設定等いろいろな機能が使えるようになります。
コードを実行すると個別URLが生成されるので、それをシェアすることもできたりします。
扱える言語
- C
- PHP
- Python
- Java
- JavaScript
- Go
その他
3.paiza.io

ITエンジニア向けの無料オンラインプログラミング実行環境サービスとしてスタートしたpaiza.IO。
もちろん日本語版で作られており、英語版に切り替えることも可能です。
paiza.IOは、24この言語に対応していますので、幅広く活用することが可能です。
複数ファイルの実行やファイルアップをすることができ、外部ネットワークへの接続も可能なため、外部APIへの接続や、 スクレイピングなども可能となっています。
扱える言語
- C
- Java
- Ruby
- Perl
- Scala
- Objective-C
その他
4.CodePen

フロントエンドの動作確認に最適です。
ライブプレビューができるので、いちいち保存したり実行ボタンをクリックして動作確認する必要はありません。
作成したコードをブログへ埋め込んだり、シェアするのも簡単です。
扱える言語
- HTML
- CSS
- JavaScript
- jQuery
その他
5.jsdo.it

こちらもフロントエンド用動作テストサイトです。
無料ユーザーでもコードの非公開設定をすることができます。
国産サービスなので日本語で使えるのが嬉しいですね。
ヘルプページやライブラリ一覧なども充実しています。
扱える言語
- JavaScript
- CSS
- jQuery
その他
6.codepad

プログラミングのテストができるサイトです。
対応言語はC、C++、D、Haskell、Lua、OCaml、PHP、Perl、Plain Text、Python、Ruby、Scheme、Tclとなっています。
サイトの作りもとってもシンプルになっていて、実行するとURLが生成されるようになっています。
扱える言語
- C
- PHP
- Perl
- Ruby
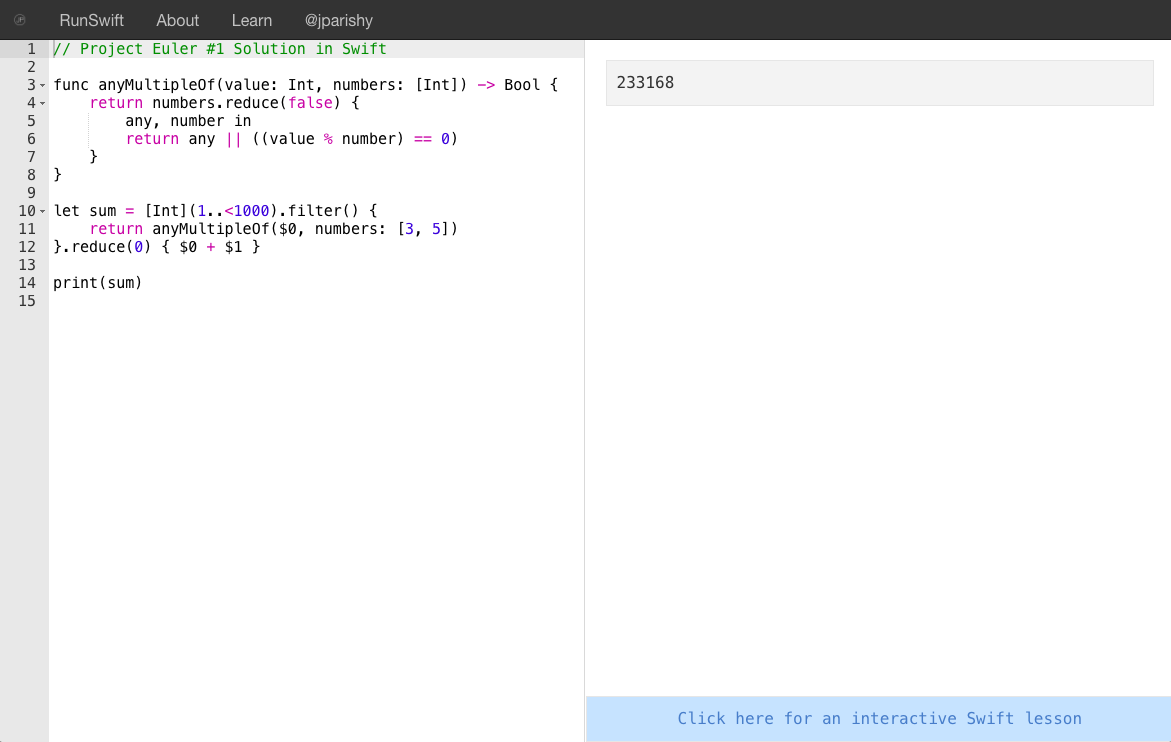
7.RunSwift

iPhoneのアプリ制作などに使われる言語として「Swift」の人気が高まっています。
「RunSwift」は、文字通りSwiftでコードを入力して、すぐに実行結果を確認することが出来るサービスとなっています。
サイトを訪れると、すでにコードが入力できる状態となっており、下部の「Compile」ボタンをクリックすることで実行される仕組みです。
また、エディタだけの提供ではなく、上部メニューの「Learn」タブから「オンライン学習コース」を受けることも可能です。
Swiftの基礎から、例文を使った使用方法などを一通り学べる内容になっているので、初心者にも最適でしょう。
8.Flower

プログラミングの骨組みを、視覚的に分かりやすく勉強する方法として「ビジュアル・プログラミング」を使うと便利です。
現在では、「Scratch」などが有名ですが、Flowerはデータの流れを具体的に見ることができるようになっているのが特徴です。
サイト上で、実際にブロックを組み立てながらプログラミング出来るようになっているので、ぜひ挑戦してみてください。
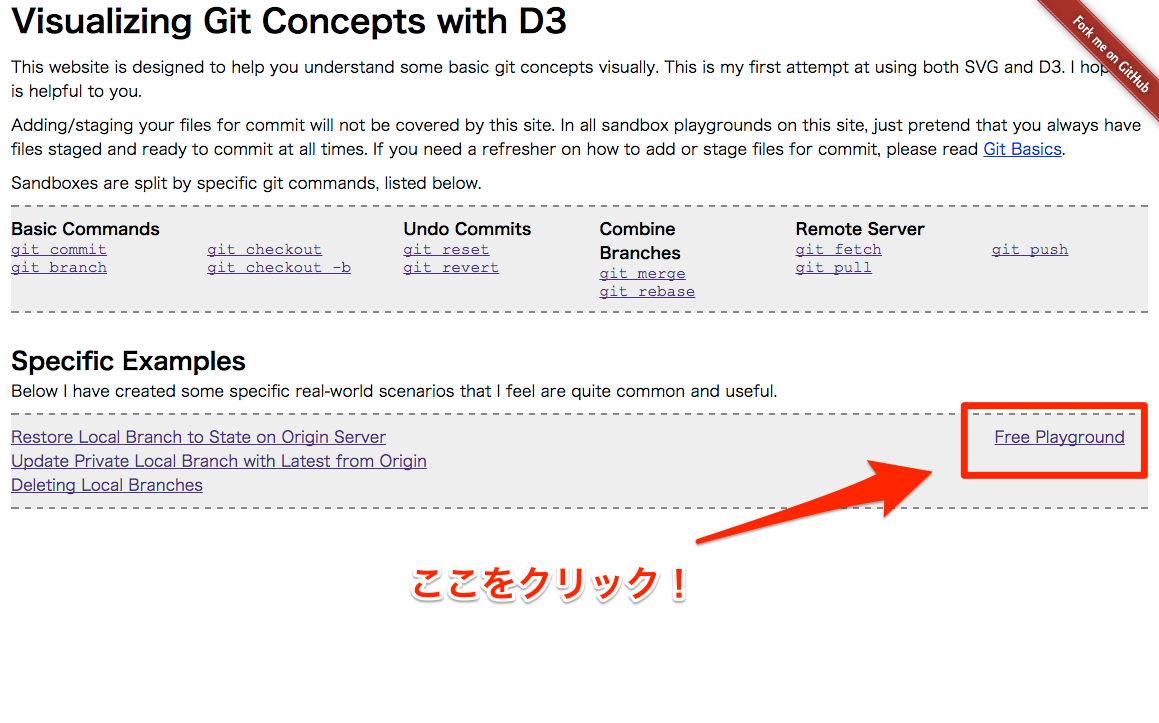
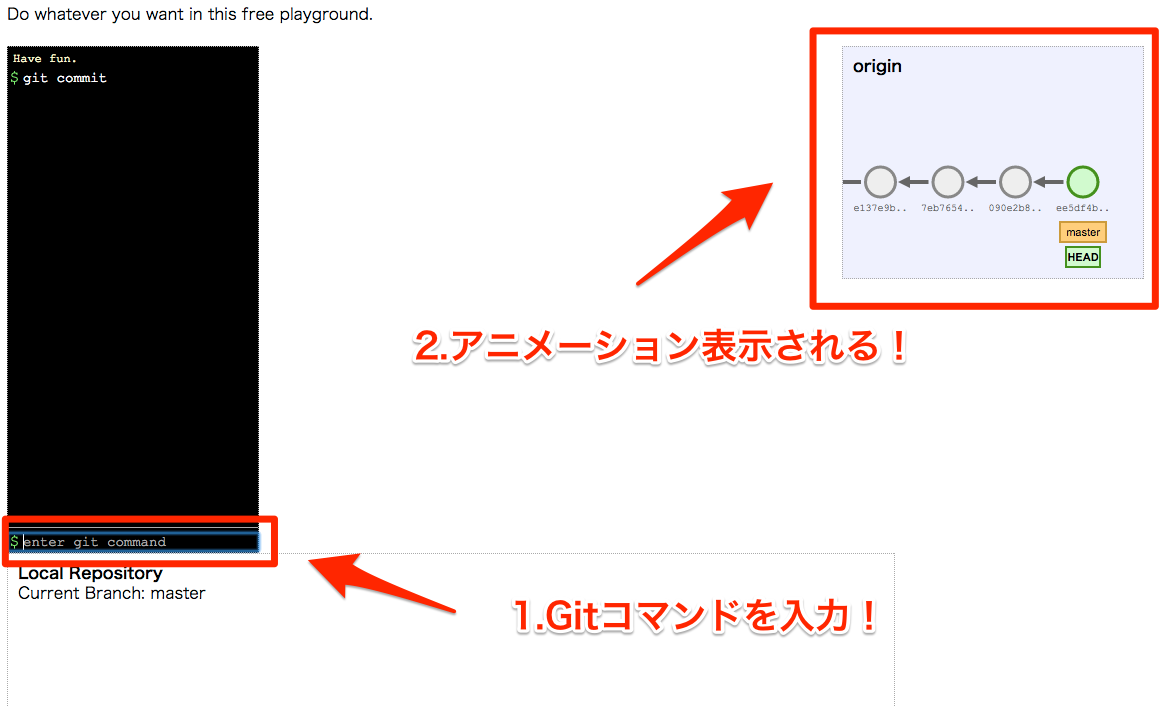
9.Explain Git width D3

Gitコマンドをブラウザ上から入力して、基本的な概念まで学習できるサービスとなっています。
使い方としては、トップページから、「Free Playground」のリンクをクリックします。
すると、Gitコマンドが入力できるようになります。

しかも、コマンドを入力すると、右側にアニメーションしながら現在の状態を視覚化してくれる機能が搭載されているのです。
これで、ちょっと分かりにくいGitの概念を理解しやすくなっているのが特徴です。
10.StackEdit

マークダウン記法を学習するのに便利なサービスですが、他にもWordPressやGitHub、独自サーバーなどへ書き出すことが出来るようになっているのが非常に便利な点です。
これにより、マークダウンでサクッと文章を書いておき、そのままブログなどへ書き出すことも簡単です。
環境構築〜プログラミングを効率よく学ぶなら
この記事を読んでいるあなたは「環境構築をしていたら時間がかかってしまい、いつプログラミングを学べるようになるか分からない、何が原因でエラーしてるのか分からない」そんなお悩みがあって、ブラウザ上でプログラミングをする方法を調べていませんか?
環境構築って、その人のパソコンの設定によるので一概に解説記事を見ても同じように解決できないので難しいですよね。
そうはいっても、環境構築もできてプログラミングを学べたらエンジニアとしてスキルアップに近くのは間違いないので、そんな風に効率よくプログラミング学習を学ぶならプログラミングスクールでの学習がおすすめです。
特に弊社「侍エンジニア」では、主に3つの軸で完全個別型のプログラミング指導をしているため、あなたの環境に合わせて学習を支援します。具体的には、
- マンツーマンレッスン→あなたの環境構築にとことんマンツーで付き合う
- フルオーダーメイドカリキュラム→独学しているレベルを加味したオリジナル学習カリキュラム
- オリジナルアプリ開発支援→あなたのアイディアを形にできる
の3つの特徴で環境構築〜仕事獲得までをとことん個別でサポートいたします。
ブラウザ上でプログラミングをしようとしている時点で、すでに完全未経験の方よりも知識はあるはずです。そんなあなたのレベルに合わせて個別型学習を進めていきたいなら是非とも弊社の完全個別プログラミング学習がおすすめです。
無料カウンセリングではまずあなたのプログラミングを学ぶ目的からヒアリングさせていただき、最適なキャリアや学習プランをご提案いたしますので、今後のプログラミング学習が何倍にも捗る内容となっています。
ぜひ、下記の無料カウンセリング予約カレンダーよりお申し込みください。心よりお待ちしております。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
ブラウザ上でサクッとプログラミング学習ができるサービスを厳選して10個ご紹介しました。
プログラミング学習には便利なサービスやツールの存在が欠かせません。これらを上手く使えるかどうかで、学習効率や、挫折率なども変わってきます。
なので、ぜひ今回の内容をプログラミング学習に活かして欲しいと思います。














