皆さんは、ExcelVBAでWEBからデータを取得する方法を知っていますか?ExcelVBAはExcelだけでなくIEを操作することもできるので、覚えておくと効率化できるのでおすすめです!
そこで今回は、
- IE操作とは
- VBAでIE操作するメリットとは
といった基礎的なことから、
- VBAでIE操作するときの基本的な流れ
- 取得するデータの法則性を見つける方法
- 【サンプルコード付き】VBAでIE操作する方法
といった応用的な方法まで、徹底的に解説します!
IE操作とは
はじめに、IE操作について簡単に解説します。IEはブラウザの一種で、インターネットエクスプローラーのことです。IE操作は、インターネットエクスプローラーを使ってWEBのデータ取得・登録など、WEB操作をする方法です。
IEから取得したデータを加工してシートに書き込む処理や、シートにあるデータをWEBの外部システムに自動で登録する処理などを作るときなどに使います。
VBAでIE操作するメリットとは
つぎに、VBAでIE操作をするメリットについて簡単に解説します。箇条書きで書くと、メリットは次のとおりです。
- WEB検索のルーチン作業をなくせる
- VBAでIE操作できる人が少ないため重宝される
- WEBの簡単な登録処理を自動化できる
- 社内のWEBシステムの自動化処理を手軽に作れる
VBAはExcelだけでなくPower Point、Word、Outlook、AccessなどのOffice連携ができることを知っている人はいるかもしれませんが、ExcelでIE操作ができることを知っている人は少ないです。
そのため、VBAでIE操作ができるととても重宝されます。また、WEBシステムの操作も自動化することができるため、無駄な作業を一気になくすことができます。
最近副業が流行っていますが、クラウドソーシングの開発案件ではVBAでIE操作する案件がとても多いので、VBAで副業として稼いでいきたい人にもとてもおすすめです!
VBAでIE操作するときの基礎的な流れとは
ここからはWEBからデータを取得する方法を例に、VBAでIE操作するときの基礎的な流れについて解説します。基本的には、次の流れでIE操作の処理を作ります。
↓
手順2:VBAでIE操作のコードを書く
↓
手順3:Excelのシートにデータを書き込む処理を書く
手順2以降はVBAでIE操作する処理を書く方法を覚えればいいだけなのですが、手順1の「欲しいデータの規則性を見つける」については、考え方が少し難しいので詳しく解説します!
取得するデータの規則性を見つける方法
それでは、欲しいデータの規則性を見つける方法について解説します。
方法1:WEB画面を直接見て規則性を見つける
最初に、データを取得するサイトのWEB画面を直接見て規則性を考えます。わかりやすくするために、「Googleの検索結果一覧のデータを取得するツール」を例に解説します。
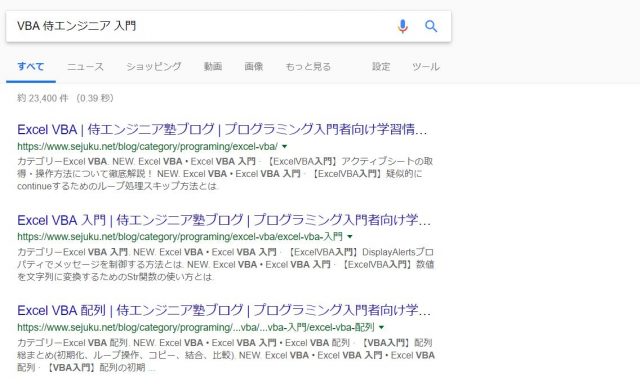
Googleの検索結果一覧の画面:

「VBA 侍エンジニア 入門」でググった時の検索結果一覧です。この画面から、データの規則性を考えます。

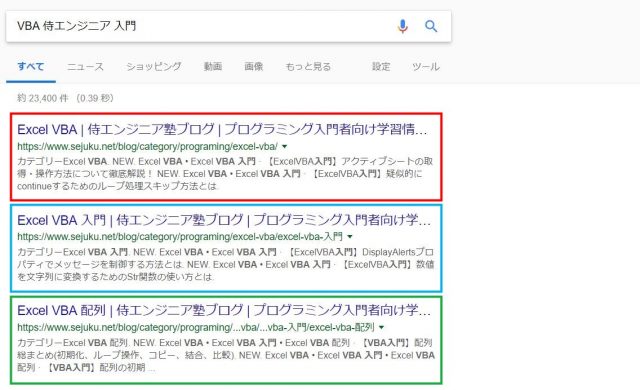
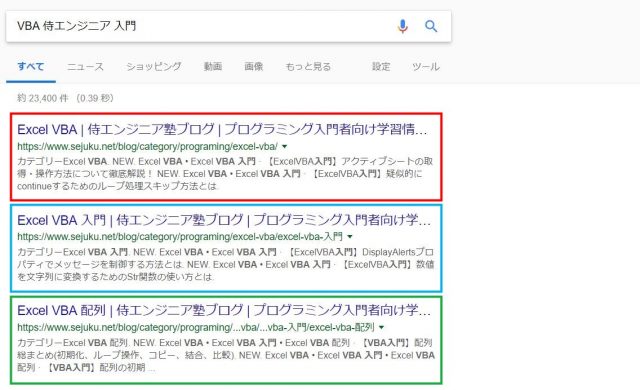
※わかりやすくするために枠線をつけました
枠線で囲った部分の「タイトル・URL・説明」でまとまったデータが、それぞれ表示されていますよね。
このように画面を見てまずは、『「タイトル・URL・説明」のかたまりの数分処理をループすれば、検索結果一覧を取得できそう』といったレベルで、ざっくりと規則性を考えます。
方法2:HTMLのコードから規則性を見つける
先ほどの方法で、データを取得するための規則性をざっくりと見つけることができましたよね。次は、WEB画面ができているHTMLのコードレベルで規則性を調べます。
ただ、HTMLを書いたことがない方もいると思うので、HTMLの基礎について簡単に解説します。
HTMLとCSSの基礎
HTMLは全て「タグ」と呼ばれるコードでできています。HTMLのタグでコードを書いて、WEBの画面を作っていくわけですね。
また、HTMLで書いたコードにCSSでデザインを付けることで、WEBの画面ができています。言葉だけではわかりづらいので、「HTMLだけの場合」と「HTML + CSSの場合」のイメージを用意しました。
HTMLだけで書いた画面サンプル:

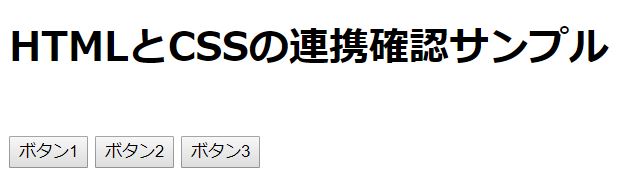
HTML+CSSでデザインを付けた画面サンプル:

このように、WEBの画面はHTMLで書いたタグと、デザインを設定するためのCSSを使ってできています。
HTMLとCSSの関係性について
つぎに、HTMLとCSSの関係性について解説します。HTMLにCSSでデザインを設定するためには、HTMLのタグ、画面全体で1つだけ設定できるid、複数タグで使えるclassをHTMLのタグで指定して、タグ・id・classごとにCSSでデザインを設定します。
HTMLサンプルコード:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="Main.css" />
<title>sample</title>
</head>
<body>
<h1>HTMLとCSSの連携確認サンプル</h1>
<br />
<input type="button" class="btn" id="blue_btn" value="ボタン1" />
<input type="button" class="btn" id="pink_btn" value="ボタン2" />
<input type="button" class="btn" id="yellow_btn" value="ボタン3" />
</body>
</html>
CSSサンプルコード:
/*HTMLのh1タグにデザインセット*/
h1 {
color: #364e96; /*文字色 */
padding: 0.5em 0; /*上下の余白*/
border-top: solid 3px #364e96; /*上線 */
border-bottom: solid 3px #364e96; /*下線 */
}
/*class「btn」にボタン全体のデザインセット*/
.btn {
height: 50px; /*ボタンの高さ*/
width: 150px; /*ボタンの横幅*/
padding: 2px 4px; /*余白を設定 */
color: #000; /*文字の色 */
border-radius: 3px; /*角を丸める*/
}
/*id「〇〇〇〇_btn」にそれぞれ色をセット*/
#blue_btn {
background: #8cfffa; /*ボタン色を設定*/
}
#pink_btn {
background: #feaec7; /*ボタン色を設定*/
}
#yellow_btn {
background: #fdeca6; /*ボタン色を設定*/
}
画面サンプル:

このサンプルでは、「<h1>HTMLとCSSの連携確認サンプル</h1>」の見出し1 タグに対して、以下デザインを設定しています。
/*HTMLのh1タグにデザインセット*/
h1 {
color: #364e96; /*文字色 */
padding: 0.5em 0; /*上下の余白*/
border-top: solid 3px #364e96; /*上線 */
border-bottom: solid 3px #364e96; /*下線 */
}
また、HTMLのコードで「<input type=”button” ~ >」のボタンのタグにclassで「btn」、idをそれぞれ「blue_btn」「pink_btn」「yellow_btn」として設定し、CSSで以下のように書くことでデザインを付けています。
/*class「btn」にボタン全体のデザインセット*/
.btn {
height: 50px; /*ボタンの高さ*/
width: 150px; /*ボタンの横幅*/
padding: 2px 4px; /*余白を設定 */
color: #000; /*文字の色 */
border-radius: 3px; /*角を丸める*/
}
/*id「〇〇〇〇_btn」にそれぞれ色をセット*/
#blue_btn {
background: #8cfffa; /*ボタン色を設定*/
}
#pink_btn {
background: #feaec7; /*ボタン色を設定*/
}
#yellow_btn {
background: #fdeca6; /*ボタン色を設定*/
}
このように、HTMLのタグ、画面で1つだけのid、複数のタグで使えるclassを使ってデザインを付けています。
HTMLとCSSの関係性からデータの規則性を見つける方法
ここまでHTMLとCSSの関係性について解説してきました。
次は、この知識を使ってデータの規則性をHTMLレベルで見つける方法について解説します。VBAでは、HTMLとCSSの関係性のようにタグ、id、classを指定してデータを取得することができます。
- idで指定する場合:画面にデータが1つなので1つのみ値を取得できる
- タグ・classの場合:複数あるためデータがリスト(配列)で取得できる
つまりHTMLで見たときに、欲しい情報がidの場合はidを指定して取得、タグ・classの場合はリストで一旦取得し、リストの数分処理をループして取得する流れとなります。
以上のことを踏まえ、さきほどのGoogleの検索結果一覧を見てみましょう!

枠線で囲った部分が同じデザインになっていますよね。1つではなく、複数同じデザインなので「タグまたはclassでデザインが指定されていそう」ということがわかります。
次に、実際にHTMLのコードを見てみましょう!HTMLのコードはGoogle Chromeのデベロッパツールで確認できます。「Ctrl + Shift + I」または「F12」でデベロッパーツールを開くと次のような画面になります。
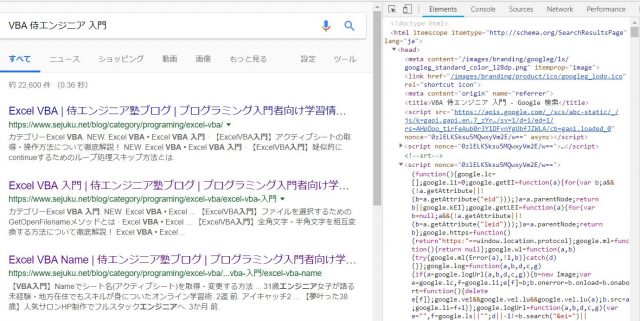
デベロッパーツールを開いたときの画面:

ここから規則性を調べるために、検索結果のHTMLコードを見る方法について解説します。HTMLが表示されているデベロッパーツールの左上にあるボタンをクリックしてから、画面でHTMLを調べたい部分をクリックします。
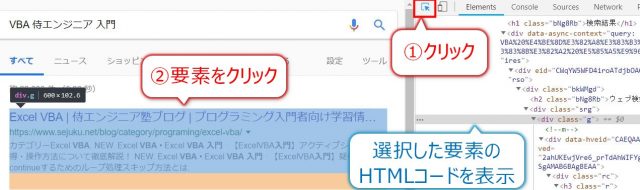
画面の要素をクリックしてHTMLのコードを確認する方法:

HTMLコードを見てみると、「<div class=”g”>」で開始しているHTMLタグで、「タイトル・URL・説明」のデータを取得できそうなことがわかります。
ただ、classは他のHTMLタグでも使われているかもしれないので、検索結果一覧以外に使われていないか確認が必要です。Ctrl + Fを押してデベロッパツールの検索ボックスに「”g”」を入力することで、「”g”」をつかっているHTMLの場所を調べることができます。
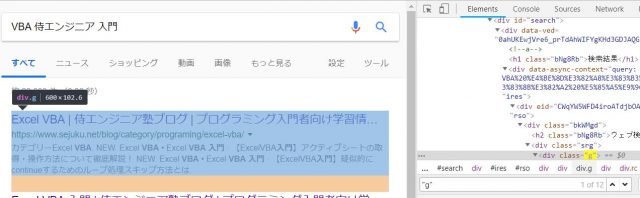
Ctrl + Fで開いた検索ボックスに「”g”」を入れたときの画面:

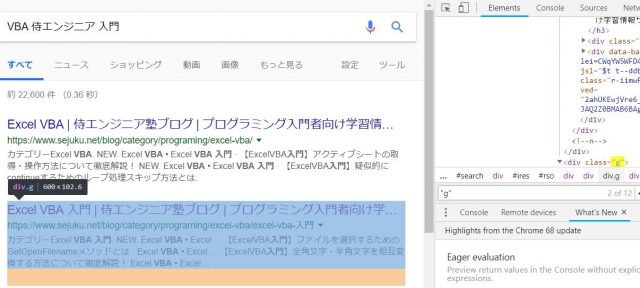
Enterキーをもう一度押すと「”g”」が使われている次の場所に移動するので、検索結果の2つ目に移動するか確認します。Enterキーを押して表示した「”g”」が使われている2番目の場所:

Google検索結果の2番目に移動しましたよね。これで、『「class=”g”」のデータを取得すれば検索結果一覧のリストを取得できる』ということがわかりました。ここまできたら、後は簡単です。
「タイトル・URL・説明」を同じように、特定する方法を調べます。まずは、タイトルを見てみましょう。
タイトルを選択したときのデベロッパーツールの画面:

h3タグでタイトルが設定されています。そのため、「class=”g”」で取得したリストのデータの中にある「h3タグ」のデータがタイトルになります。同じように、URL・説明の部分も見てみましょう。
URLを選択したときのデベロッパーツールの画面:

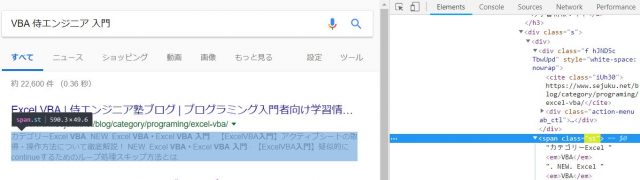
説明を選択したときのデベロッパーツールの画面:

URLは「class=”iUh30″」のclass、説明は「class=”st”」を使っています。そのため、「class=”g”」で取得したリストのデータの中にある「class=”iUh30″」のデータでURL、「class”st”」のデータで説明を取得することができます。
このように、HTMLのタグ・id・classから規則性を見つけることで、データの取得方法を調べることができます。
VBAでIE操作する処理を書く方法
次に、VBAでIE操作する処理を書く方法について解説します。VBAでIE操作の処理を作る流れは、次のとおりです。
手順2:IEを開く
手順3:URLを指定してページを開く
手順4:画面の情報を全て取得
手順5:欲しい情報にデータを加工して正しく取得できるか確認する
手順6:ループ処理でリストの数分シートにデータを書き込む
手順7:IEを閉じる
それでは、手順1から解説しますね。
手順1:IE操作するための参照設定を追加する
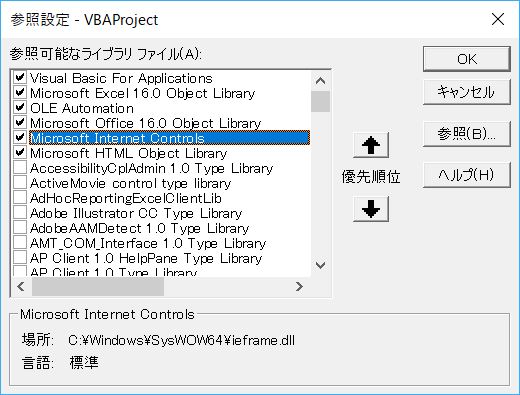
最初に、IEを操作するための参照設定を2つ追加します。
- Microsoft HTML Object Library
- Microsoft Internet Controls
参照設定の追加方法は次のとおりです。
1. VBEを開いて「ツール」→「参照設定」を開く

2. 2つの参照設定をチェックしてOKボタンをクリック

これでIE操作をする準備ができました。
手順2:IEを開く
ここからは「サンプルコード + コードの解説」の流れで、手順ごとにソースを追加して解説します。まずは、IEを開く方法です。
IEを開くサンプルコード:
Sub Test()
'IEを開く
Dim objIE As InternetExplorer 'IEオブジェクトを準備
Set objIE = CreateObject("Internetexplorer.Application")
objIE.Visible = True 'True:IEを表示 , False:IEを非表示
End Sub
実行結果:

IEを起動するために「CreateObject(“Internetexplorer.Application”)」でIEを変数objIEにセットし、「objIE.Visible」でVBAを実行したときのIEの表示/非表示を設定します。
この例では、objIE.VisibleをTrueに指定しているため、IEの画面が開きます。
手順3:URLを指定してページを開く
次に、URLを指定してページを開く方法について解説します。
URLの指定を追加したサンプルコード:
Sub Test()
'IEを開く
Dim objIE As InternetExplorer 'IEオブジェクトを準備
Set objIE = CreateObject("Internetexplorer.Application")
objIE.Visible = True 'True:IEを表示 , False:IEを非表示
'URLを指定
Dim strSearchWord As String '検索キーワード
Dim strOpenURL As String 'URL
strSearchWord = "VBA+侍エンジニア+入門"
strOpenURL = "https://www.google.co.jp/search?q=" & strSearchWord
objIE.Navigate strOpenURL '指定したURLを開く
End Sub
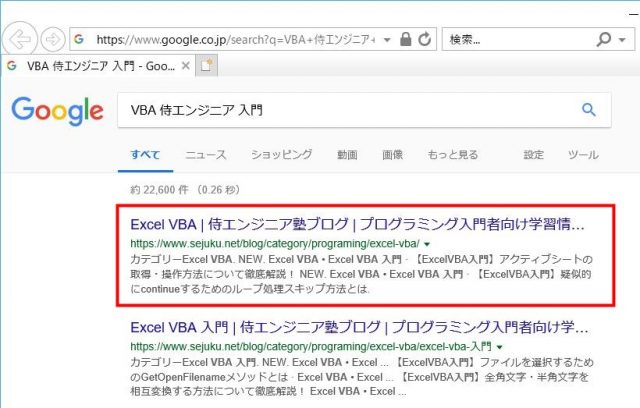
実行結果:

「objIE.Navigate URL」で指定したURLを開くことができるので、URLを入れた変数strURLを指定して「VBA+侍エンジニア+入門」で検索したURLを開いています。
Google検索では「https://www.google.co.jp/search?q=検索キーワード」で指定した検索キーワードの結果を表示することができるため、文字列型の変数strSearchWordに「VBA+侍エンジニア+入門」を入れて、strURLに「https://www.google.co.jp/search?q=」とstrSearchWordを文字列結合した文字列を使っています。
手順4:画面の情報を全て取得する
次に、開いた画面の情報を取得する方法について解説します。
Sub Test()
'IEを開く
Dim objIE As InternetExplorer 'IEオブジェクトを準備
Set objIE = CreateObject("Internetexplorer.Application")
objIE.Visible = True 'True:IEを表示 , False:IEを非表示
'URLを指定
Dim strSearchWord As String '検索キーワード
Dim strOpenURL As String 'URL
strSearchWord = "VBA+侍エンジニア+入門"
strOpenURL = "https://www.google.co.jp/search?q=" & strSearchWord
objIE.Navigate strOpenURL '指定したURLを開く
'画面が表示されるまで少し待つ
Application.Wait Now() + TimeValue("00:00:03")
'画面のデータを取得する
Dim htmlDoc As HTMLDocument
Set htmlDoc = objIE.Document
End Sub
「Application.Wait Now() + TimeValue(“00:00:03”)」で画面が読み込まれるまで3秒待ったあと、「objIE.Document」で画面のデータをHTMLDocument型の変数htmlDocに入れています。
手順5:データを加工して正しく取得できるか確認する
次に、取得したデータを欲しい情報に加工して、値を確認する方法について解説します。検索結果「タイトル・URL・説明」の1番目のデータを取得するサンプルコード:
Sub Test1()
'IEを開く
Dim objIE As InternetExplorer 'IEオブジェクトを準備
Set objIE = CreateObject("Internetexplorer.Application")
objIE.Visible = True 'True:IEを表示 , False:IEを非表示
'URLを指定
Dim strSearchWord As String '検索キーワード
Dim strOpenURL As String 'URL
strSearchWord = "VBA+侍エンジニア+入門"
strOpenURL = "https://www.google.co.jp/search?q=" & strSearchWord
objIE.Navigate strOpenURL '指定したURLを開く
'画面が表示されるまで少し待つ
Application.Wait Now() + TimeValue("00:00:03")
'画面のデータを取得する
Dim htmlDoc As HTMLDocument
Set htmlDoc = objIE.Document
'全てのデータから一覧のリストのみ取得する
Dim listData As IHTMLElementCollection
Set listData = htmlDoc.getElementsByClassName("g")
'検索結果の1つ目のタイトル・URL・詳細説明のデータを取得する
Dim strTitle As String 'タイトル
Dim strURL As String 'URL
Dim strDetail As String '詳細説明
strTitle = listData(0).getElementsByTagName("h3")(0).innerText
strURL = listData(0).getElementsByClassName("iUh30")(0).innerText
strDetail = listData(0).getElementsByClassName("st")(0).innerText
'結果を出力して確認
Debug.Print "タイトル:" & strTitle & vbCrLf & _
"URL:" & strURL & vbCrLf & _
"説明:" & strDetail
End Sub
取得場所の画像:

実行結果:
タイトル:Excel VBA | 侍エンジニアブログ | プログラミング入門者向け学習情報サイト URL:https://www.sejuku.net/blog/category/programing/excel-vba/ 説明:カテゴリーExcel VBA. NEW. Excel VBA ? Excel VBA 入門 ・ 【ExcelVBA入門】アクティブシートの取得・操作方法について徹底解説! NEW. Excel VBA ? Excel VBA 入門 ・ 【ExcelVBA入門】疑似的にcontinueするためのループ処理スキップ方法とは.
タグ・class・idの取得方法は以下のとおりです。
- タグ:getElementsByTagName(タグ名)
- class:getElementsByClassName(クラス名)
- id:getElementById(id名)
そのため、最初に「htmlDoc.getElementsByClassName(“g”)」で「タイトル・URL・説明」のグループを取得しています。
そのあと、1つ目の検索結果を取得するために要素数0を指定して、次のようにデータを取得しています。
- タイトル:listData(0).getElementsByTagName(“h3”)(0).innerText
- URL:listData(0).getElementsByClassName(“iUh30”)(0).innerText
- 説明: listData(0).getElementsByClassName(“st”)(0).innerText</li>
手順6:ループ処理でリストの数分シートにデータを書き込む
次に、取得したリストの数分Excelにデータを書き込む方法について解説します。今回は、データを書き込むためのシートを事前に用意しました。
「データ一覧」シート:

リストの数分データを書き込むサンプル:
Sub Test1()
'IEを開く
Dim objIE As InternetExplorer 'IEオブジェクトを準備
Set objIE = CreateObject("Internetexplorer.Application")
objIE.Visible = True 'True:IEを表示 , False:IEを非表示
'URLを指定
Dim strSearchWord As String '検索キーワード
Dim strOpenURL As String 'URL
strSearchWord = "VBA+侍エンジニア+入門"
strOpenURL = "https://www.google.co.jp/search?q=" & strSearchWord
objIE.Navigate strOpenURL '指定したURLを開く
'画面が表示されるまで少し待つ
Application.Wait Now() + TimeValue("00:00:03")
'画面のデータを取得する
Dim htmlDoc As HTMLDocument
Set htmlDoc = objIE.Document
'一覧のリストのみ取得する
Dim listData As IHTMLElementCollection
Set listData = htmlDoc.getElementsByClassName("g")
'リストの数分セルにデータを書き込む
Dim intNo As String 'No
Dim strTitle As String 'タイトル
Dim strURL As String 'URL
Dim strDetail As String '詳細説明
Dim childData As Variant 'For Eachのループ処理に使う変数
Dim i As Integer: i = 0 'ループ回数のカウンター
For Each childData In listData
'No・タイトル・URL・詳細説明のデータを取得する
intNo = i + 1 'iは0はじまりなのでプラス1
strTitle = childData.getElementsByTagName("h3")(0).innerText
strURL = childData.getElementsByClassName("iUh30")(0).innerText
strDetail = childData.getElementsByClassName("st")(0).innerText
'データを書き込む
Worksheets("データ一覧").Cells(7 + i, 2).Value = intNo 'No
Worksheets("データ一覧").Cells(7 + i, 3).Value = strTitle 'タイトル
Worksheets("データ一覧").Cells(7 + i, 4).Value = strURL 'URL
Worksheets("データ一覧").Cells(7 + i, 5).Value = strDetail '説明
'ループ回数を更新
i = i + 1
Next childData
End Sub
実行結果:

「htmlDoc.getElementsByClassName(“g”)」で取得したデータの数分For Eachのループ処理をして、処理の中で「No、タイトル、URL、説明」を取得してセルに書き込む処理を書いています。
また、データは7行目から始まっているので、Cellsの行は「7 + i」にし、iはループ処理の最後に「i = i + 1」をしてループするごとに行数が増えていくようにしています。
手順7:IEを閉じる
最後に、IEを閉じる方法について解説します。
IEを閉じる処理を入れたサンプルコード:
Sub Test1()
'IEを開く
Dim objIE As InternetExplorer 'IEオブジェクトを準備
Set objIE = CreateObject("Internetexplorer.Application")
objIE.Visible = True 'True:IEを表示 , False:IEを非表示
'URLを指定
Dim strSearchWord As String '検索キーワード
Dim strOpenURL As String 'URL
strSearchWord = "VBA+侍エンジニア+入門"
strOpenURL = "https://www.google.co.jp/search?q=" & strSearchWord
objIE.Navigate strOpenURL '指定したURLを開く
'画面が表示されるまで少し待つ
Application.Wait Now() + TimeValue("00:00:03")
'画面のデータを取得する
Dim htmlDoc As HTMLDocument
Set htmlDoc = objIE.Document
'一覧のリストのみ取得する
Dim listData As IHTMLElementCollection
Set listData = htmlDoc.getElementsByClassName("g")
'リストの数分セルにデータを書き込む
Dim intNo As String 'No
Dim strTitle As String 'タイトル
Dim strURL As String 'URL
Dim strDetail As String '詳細説明
Dim childData As Variant 'For Eachのループ処理に使う変数
Dim i As Integer: i = 0 'ループ回数のカウンター
For Each childData In listData
'No・タイトル・URL・詳細説明のデータを取得する
intNo = i + 1 'iは0はじまりなのでプラス1
strTitle = childData.getElementsByTagName("h3")(0).innerText
strURL = childData.getElementsByClassName("iUh30")(0).innerText
strDetail = childData.getElementsByClassName("st")(0).innerText
'データを書き込む
Worksheets("データ一覧").Cells(7 + i, 2).Value = intNo 'No
Worksheets("データ一覧").Cells(7 + i, 3).Value = strTitle 'タイトル
Worksheets("データ一覧").Cells(7 + i, 4).Value = strURL 'URL
Worksheets("データ一覧").Cells(7 + i, 5).Value = strDetail '説明
'ループ回数を更新
i = i + 1
Next childData
'IEを閉じてオブジェクトを開放する
objIE.Quit
Set objIE = Nothing
End Sub
「objIE.Quit」でIEを閉じて、「Set objIE = Nothing」でobjIEを空にしてメモリを開放しています。これで、Google検索結果一覧を取得してExcelに書き込む処理が完成です。
補足:Excelのシートにボタンを作る方法
ここまでの説明でIE操作でWEBからデータを取得することはできるのですが、Excelでツールを作るときはシートにボタンを置いて処理を動かすことが圧倒的に多いです。
例えば、次のように検索キーワードを入力して「データ取得ボタン」をクリックすると検索結果一覧を取得するようなツールを作れるようになります。

そのため、シートにボタンを追加して処理を動かす方法を合わせて覚えておくのがおすすめです。シートにボタンを追加する方法については以下で詳しく解説しているので、気になる方は見てみてくださいね!

まとめ
今回は、VBAでIE操作する方法について徹底的に解説しました。VBAでIE操作するためには、HTMLとCSSの関係性についても覚える必要があるので、慣れるまでは少し大変かもしれません。
ただ、仕事の幅が広がったり、社内から重宝される存在になれたり、副業でVBA案件を取りやすくなったりとIE操作ができたときのメリットは多いです。ぜひ、IE操作にチャレンジしてみてくださいね!









