この記事では、WEB APIの使い方が学べるおすすめコンテンツを紹介します。
APIってどう使えばいいの?
APIの活用を練習できるサイトとかはあるのかな?
効率よくアプリ開発を進めるため「API」を使おうと考えている人は多いですよね。しかし、実際にどうAPIを使えばいいのかわからない人もいるはず。
そこで今回は、プログラミング初心者向けにサンプルコードも交え、APIの使い方をわかりやすく紹介します。おすすめの練習サイトも紹介するので、ぜひ参考にしてください。
- APIを使うためにはAPIキーの取得といった前準備が必要
- プログラム内でAPIのリクエスト送信やレスポンス取得を行う
- APIの使い方を学ぶなら本や練習サイト、スクールがおすすめ
なお、AIを学び日々の仕事や作業を効率化したい人は「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。AIプログラミングやVBA・APIスキルの習得を通じて、手間のかかる作業を効率化する方法を学べます。
未経験から挫折なくAIスキルを習得したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
そもそもAPIとは

APIとは、ソフトウェアが持つ機能やデータを、他のソフトウェアから使えるようにする仕組みです。異なるソフトウェア同士を連携させる役割を担います。
たとえば「Googleマップ」のAPIを使うと、自分のアプリ上で地図を表示できます。これは、自分のアプリからAPIを介して、Googleマップの機能にアクセスできるためです。
このように、APIを使うことで別のソフトウェアと連携でき、ユーザーにとっての利便性向上につながります。APIの基本をより詳しく知りたい人は、次の記事に目を通してみてください。

APIの基本は動画でも詳しく解説しているので、あわせて参考にしてください。
APIの主な種類
下表のように、主にAPIは4つの種類に分けられます。
| 種類 | 概要 |
| Web API | Webを介して外部サービスと連携するためのAPI |
| ネイティブAPI | OS(オペレーティングシステム)の機能にアクセスするためのAPI |
| ランタイムAPI | プログラム実行環境の機能にアクセスするためのAPI |
| データベースAPI | データベース(データ管理の仕組み)にアクセスするためのAPI |
とくにポピュラーな種類はWeb APIです。現在では多くのサービスがWeb APIを公開し、ほかのソフトウェアから自社サービスの機能やデータを利用できるようにしています。
そのため、この記事ではWeb APIに焦点を当てて解説していきます。
Web APIの仕組み
Web APIはサーバー上に配置され、外部ソフトウェア用の「窓口」として機能します。Web APIを通してリクエスト(要求)を受け取り、それに応じたレスポンス(応答)を返す仕組みです。
大まかな流れは、次の3ステップです。
- 1.外部のソフトウェアが、サーバー上のWeb APIへリクエストを送る
- 2.サーバー側のソフトウェアが、受け取ったリクエストをもとに処理
- 3.送信元のソフトウェアへ、Web APIを介してレスポンスを返す
たとえば、ユーザーが外部SNSへのシェア機能を使うと、Web APIを介してSNS側へリクエストを送信。リクエストを受けてSNSへの投稿を行い、その結果をユーザー側へレスポンスとして返します。
このように、リクエストとレスポンスを用いたやり取りによりソフトウェア同士の連携が可能です。
なお、IT企業への転職や副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Web APIを使うために必要な前準備【3ステップ】

Web APIを使えば外部サービスの機能やデータを利用でき、アプリの利便性を向上できます。ただし、アプリ上でWeb APIを使うためには、必要な前準備を済ませておかなければなりません。
ここからはWeb APIを使うために必要な前準備を、3つのステップにまとめて解説します。
- ステップ1:APIサイトにアプリを登録する
- ステップ2:APIキーとシークレットを取得する
- ステップ3:取得したAPIキー・シークレットをアプリに設定する
なお、後半のステップではプログラミング作業が必要です。ノーコードツールを使うならプログラミングは不要ですが、基本的には同様の手順で前準備を進める必要があります。
ステップ1:APIサイトにアプリを登録する
まずは、API提供元のWebサイトでアプリの情報を登録しましょう。多くのWeb APIは、不正利用の防止や認証情報の発行といった目的から、アプリの登録を必要とします。
APIサイトのフォームに従ってアプリ名やURLといった情報を入力し、登録を済ませましょう。アプリを登録することで、API提供元からアプリを正しく識別できるようになります。
なお、APIサイトにアプリを登録する場合、前提としてアカウントが必要です。アカウントを持っていない場合は、事前にアカウント登録も済ませておきましょう。
ステップ2:APIキーとシークレットを取得する
APIサイトへの登録後には「APIキー(認証用の鍵)」と「シークレット(追加の認証情報)」が発行されます。これらの情報はWeb APIの利用に必要となるため、安全な場所で管理しましょう。
Web APIの利用時には、リクエストにAPIキーやシークレットを含めて送ることで認証を行います。不正利用といったセキュリティリスクを防ぐため、第三者に知られないよう注意してください。
ステップ3:取得したAPIキー・シークレットをアプリに設定する
次に、取得したAPIキー・シークレットをアプリに設定しましょう。アプリのプログラム内でWeb APIを利用する際、APIキーとシークレットを送るようにプログラミングします。
ただし、APIキーとシークレットをプログラム内に直接記述することは、セキュリティ上推奨されません。一般的には、安全な場所の設定ファイルなどで管理し、プログラム内で読み込ませます。
ノーコードツールでアプリを開発している場合は、ツールの設定画面からAPIキーなどを入力すればOKです。
これで必要な手続きは完了です。設定やプログラムに問題がなければ、アプリ内でWeb APIの利用時に適切なリクエストが送られるようになります。
Web APIの設定が完了したら、どのAPIを使うべきかも検討してみましょう。APIでどんなものが作れるのかを詳しく知りたい人は、下の記事を参考にしてください。

なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Web APIの使い方【JavaScript/Python】

アプリ開発で、どのようにWeb APIを使えばよいかイメージできない人も多いでしょう。ここでは、JavaScriptとPythonのサンプルコードを交えて、具体的な使い方を紹介します。
プログラミング前提でWeb APIを使う場合、大まかな進め方は次の4ステップです。前提として、先ほど紹介した前準備は済ませておく必要があります。
- ステップ1:APIの仕様を確認する
- ステップ2:APIリクエストを送信する
- ステップ3:APIレスポンスから必要なデータを取得する
- ステップ4:プログラムを実行する
今回は、無料で使える天気予報向けのWeb API「Open-Meteo」を例に、使い方を実践します。Open-MeteoはAPIキーの発行が不要なため、前準備をスキップすることが可能です。
ステップ1:APIの仕様を確認する
まずは、APIの仕様を確認しましょう。プログラム内でAPIを呼び出すとき、その仕様に沿った書き方をしなければなりません。Web APIで主に確認しておくべき仕様情報は、次の5つです。
Open-Meteoのドキュメントを参照すると、上記の情報について把握できます。これらの情報はプログラミングで用いるため、しっかり確認しておきましょう。
ステップ2:APIリクエストを送信する
続いて、APIリクエストを送信するプログラムを実装しましょう。Web APIへAPIリクエストを送るためには、エンドポイントにクエリパラメータを付加したURLを作成します。
今回は「東京の地表2mにおける1日ごとの気温データ」を取得することにしましょう。この条件におけるAPIリクエストのURLは次のようになります。
https://api.open-meteo.com/v1/forecast?latitude=35.6895&longitude=139.6917&hourly=temperature_2m&timezone=Asia/Tokyoなお、Open-Meteoのように特別な認証が不要なWeb APIの場合は、ブラウザからURLにアクセスするだけでも出力データを確認できます。上記URLにアクセスした結果は、次のとおりです。

画像のようなデータ形式をJSONと呼びます。APIに限らず、データのやり取りによく使われるデータ形式です。
では、このAPIリクエストを送るためのプログラムをJavaScriptとPythonで実装しましょう。
JavaScriptの場合
JavaScriptでAPIリクエストを送るポピュラーな方法は、fetch()メソッドを使うことです。fetchには「取ってくる」といった意味があり、サーバーから必要なデータを取得するときに使えます。
fetch()メソッドを使ってAPIリクエストを送る簡単なサンプルコードは、次のとおりです。Webページの実装に用いられるHTMLコード内に、scriptタグでJavaScriptコードを埋め込んでいます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>天気情報</title>
</head>
<body>
<h1>今日の東京の気温</h1>
<p id="temperature"></p>
<script>
// APIリクエストの送信先URL
const apiUrl = 'https://api.open-meteo.com/v1/forecast?latitude=35.6895&longitude=139.6917&hourly=temperature_2m&timezone=Asia/Tokyo';
// 非同期でAPIリクエストを送信し、データを取得でき次第画面に表示
fetch(apiUrl)
.then(response => response.json()) // JSON形式に変換
.then(data => { // データ取得時の処理
【ここにAPIレスポンスからのデータ取得処理を実装】
})
.catch(error => { // エラー発生時の処理
console.error('データ取得に失敗しました。', error);
});
</script>
</body>
</html>下記の部分でfetch()メソッドを実行し、APIリクエストを送信しています。【】の部分は次のステップで実装しますが、APIレスポンス受信時の処理が必要です。
// 非同期でAPIリクエストを送信し、データを取得でき次第画面に表示
fetch(apiUrl)
.then(response => response.json()) // JSON形式に変換
.then(data => { // データ取得時の処理
【ここにAPIレスポンスからのデータ取得処理を実装】
})このように、JavaScriptではfetch()メソッドでAPIリクエストを送信できます。
Pythonの場合
PythonでAPIリクエストを送るポピュラーな方法は、requestsライブラリを使うことです。requestsライブラリは、サーバーとのやり取りなどに使えます。
requestsライブラリを使ってAPIリクエストを送る簡単なサンプルコードは、次のとおりです。インポートしたrequestsライブラリを用い、get()メソッドでAPIリクエストを送信しています。
# requestsライブラリをインポート
import requests
# APIリクエストの送信先URL
api_url = "https://api.open-meteo.com/v1/forecast?latitude=35.6895&longitude=139.6917&hourly=temperature_2m&timezone=Asia/Tokyo"
# リクエストを送信
response = requests.get(api_url)
【ここにAPIレスポンスからのデータ取得処理を実装】このように、PythonではrequestsライブラリでAPIリクエストを送信できます。
ステップ3:APIレスポンスから必要なデータを取得する
続いて、APIレスポンスから必要なデータを取得しましょう。APIリクエストを正しく送信すると、APIレスポンスが返ってきます。レスポンス形式に合わせたデータの取得処理が必要です。
前述のとおり、Open-Meteoの場合はJSON形式に対応した取得処理が求められます。では、APIレスポンスから必要なデータを取得するためのプログラムをJavaScriptとPythonで実装しましょう。
JavaScriptの場合
JavaScriptでは、fetch()メソッドでAPIレスポンスを受信したタイミングで処理を行います。
json()メソッドを使うと、APIレスポンスは配列形式のデータに変換されます。必要なデータをピンポイントに参照して取得しましょう。今回は、最新の気温のみを取得しています。
// 非同期でAPIリクエストを送信し、データを取得でき次第画面に表示
fetch(apiUrl)
.then(response => response.json()) // JSON形式に変換
.then(data => { // データ取得時の処理
// APIレスポンスから最新の気温を取得
const latestTemperature = data.hourly.temperature_2m[0];
// HTMLのp要素に気温を出力
const temperatureElement = document.getElementById('temperature');
temperatureElement.textContent = `現在の気温は${latestTemperature}℃です。`;
})上のサンプルコードでは最新の気温を取得し、そのデータをHTMLのp要素に出力しています。これを実行することで、Webページ上に気温が表示されるわけです。
Pythonの場合
requestsライブラリのget()メソッドでAPIリクエストを送信した場合、APIレスポンスはその戻り値として取得できます。先ほどのサンプルコードでいえば、response変数に格納されます。
ただし、必ずしもAPIレスポンスが正しく返ってくるとは限りません。事前にステータスコードをチェックし、正常(200)であることを確かめましょう。
# ステータスコードを確認し、データを表示
if response.status_code == 200:
data = response.json() # JSON形式に変換
# APIレスポンスから最新の気温を取得
latest_temperature = data['hourly']['temperature_2m'][0]
# 気温を表示
print(f'現在の気温は{latest_temperature}℃です。')
else:
print(f"データ取得に失敗しました。{response.status_code}")JavaScriptと同様に、json()メソッドによってAPIレスポンスは配列形式のデータに変換されます。この配列データから最新の気温のみを取得し、print()関数を用いて出力しています。
ステップ4:プログラムを実行する
コードをひと通り記述できたら、完成したプログラムを実行しましょう。コードに問題がなければAPIリクエストが送信され、取得した最新の気温が表示されるはずです。
ただし、JavaScriptとPythonではプログラムの実行方法が異なります。それぞれ見ていきましょう。
JavaScriptの場合
ブラウザ上で動作するJavaScriptの場合は、Webページをブラウザで開くのみで手軽に結果を確認できます。完成したコードを「weather.html」などのファイルに保存し、開いてみましょう。
Webページを開いて少し待つと、次のように現在の気温が表示されます。ただし、表示内容は実行日によって変わります。

なお表示される気温は、temperature_2mにおける最初のデータです。APIリクエストを送信した結果、正しいデータが取得できました。

Pythonの場合
Python単体だと、Webページ上で直接プログラムの実行結果を表示できません。そのため、ここではブラウザ上でPythonコードを記述・実行できる「Google Colaboratory」を用います。
Google Colaboratoryのコード記述欄に完成したプログラムをペーストし、図のボタンを押せば実行できます。

プログラムを実行すると、JavaScriptと同様の結果が表示されました。

このように、JavaScriptやPythonなどのプログラムからWeb APIを利用できます。
なお、IT企業への転職や副業での収入獲得を見据え、独学でAPIの扱い方といったITスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
APIの使い方を学ぶ方法

先ほどはWeb APIの簡単な使い方を実践しました。しかし、正しくAPIを使いこなすには、ほかにも学習しなければならないことがあります。
そこでここからは、APIの使い方を学ぶ方法を、2つにまとめて紹介します。
本を読んで知識を得る
APIの使い方を学べる入門書は多数あります。こうした本には体系的に知識が集約されており、オフラインでもしっかり基本を身につけられるでしょう。ここでは、おすすめの2冊を紹介します。
Google Maps JavaScript API V3 入門マスター
地図アプリの定番であるGoogleマップのAPI活用方法を学べる1冊です。Googleマップの機能を組み込んで高度な地図アプリを開発したい人に適しています。
「WordPress」で構築したWebサイトで、プラグイン(拡張機能)やWeb APIを活用する方法を学べる1冊です。WordPressサイトをより魅力的にしたい人に適しています。
上記を含め、APIの学習に適した本をより詳しく知りたい人は次の記事を参考にしてください。

練習サイトを使って実践する
オンラインの練習サイトを使ってAPI活用を実践するのもおすすめです。パソコンで使える練習サイトを活用すれば、知識の吸収とプログラミングの実践を並行して効率的に学習を進められます。
ここでは、おすすめの練習サイトを2つ紹介します。
「SYNCER」は、プログラミングやWeb制作に関するノウハウをブログ形式で紹介しているWebサイトです。さまざまな種類のAPIの使い方が、画像やサンプルコード付きで詳しく解説されています。

「侍テラコヤ」は、さまざまなプログラミング言語を完全オンラインで学べるサービスです。Web APIを活用し、PythonでWebデータを収集する方法を学べる教材もあります。
また、侍テラコヤでは質問し放題の「Q&A掲示板」、現役エンジニアによるオンラインレッスンも利用可能です。そのため、独学に不安があるプログラミング初心者でも挫折しにくいといえます。
オンライン学習で挫折したくない人は、侍テラコヤを活用してみてください。
公式サイトで詳細を見るなお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
挫折なくAPIの使い方をマスターするなら
この記事を読んでいる人のなかには、APIを活用してアプリ開発をしたいと考えている人もいるでしょう。APIを思いどおりに使いこなすためには、プログラミング学習が欠かせません。
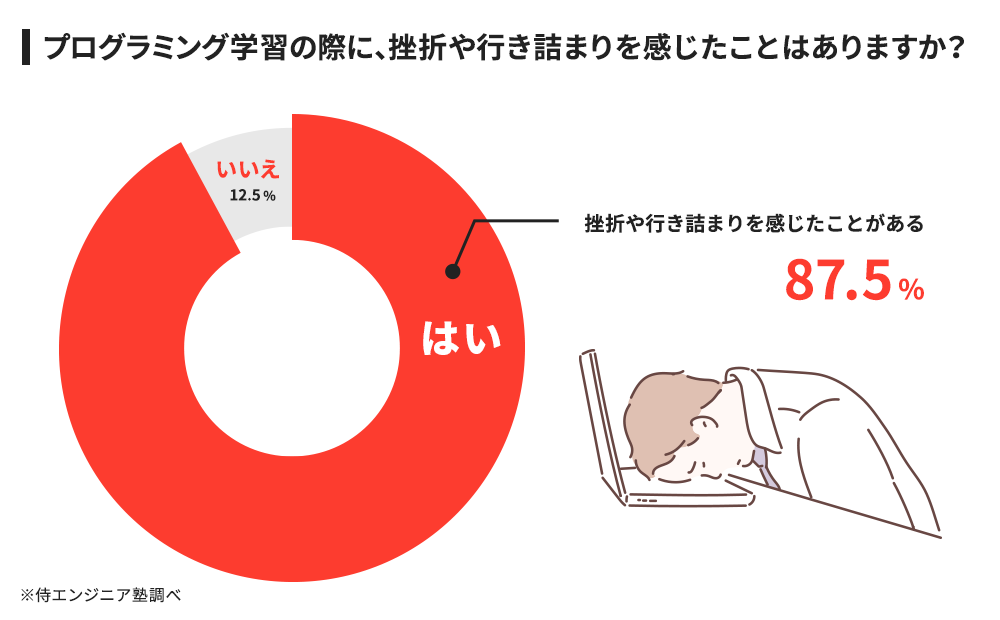
しかし、いざ1人で学習を始めてみるとエラーにつまずき、挫折する人が多いです。事実、弊社の調査ではプログラミング学習者の約87.5%が「挫折や行き詰まりを感じたことがある」と回答。

■調査概要
掲載元:PR TIMES
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
サンプル数:n=298
調査対象:10代〜80代の男女
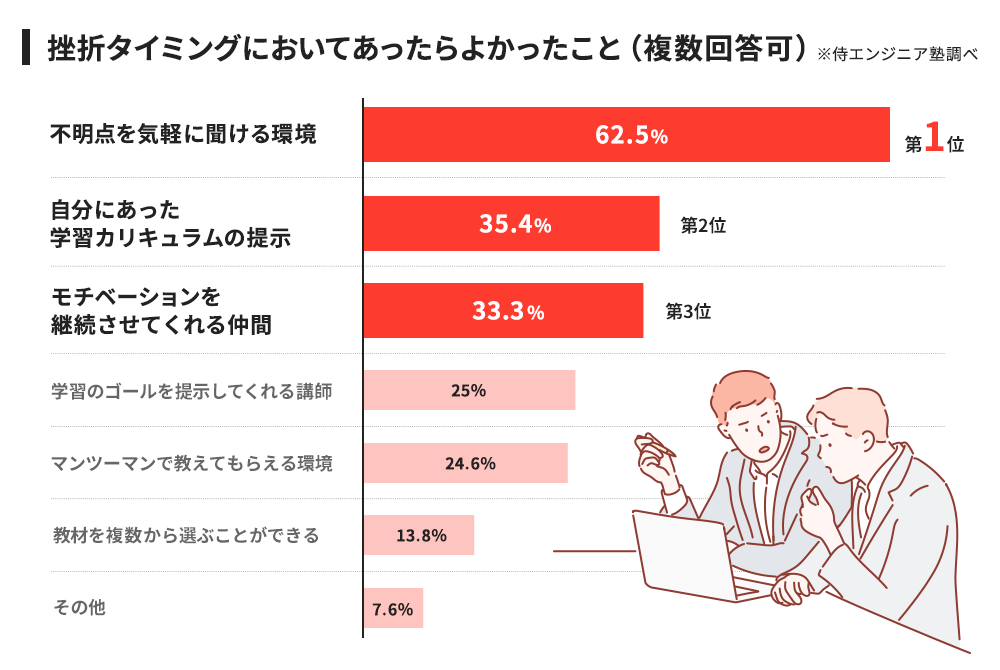
また、その理由としては「不明点を聞ける環境になかった」「エラーが解決できなかった」といった回答が多くを占めました。プログラミングの独学では、不明点やエラーを解決できる環境づくりが重要だとわかります。

不明点やエラーにつまずいたとき、経験者からアドバイスをもらえれば、無駄に時間を消費せずに済みます。とは言っても、そのような環境は簡単に作れるものではありませんよね。
そんな悩みを解決してくれるのがプログラミングスクールです。現役エンジニアから教えてもらえるスクールなら、素早く悩みの解決をサポートしてくれるため、挫折の心配がありません。
なかでも弊社「侍エンジニア」は、完全担任制のオンラインマンツーマンレッスンが特徴のスクールです。生徒の目的をヒアリングしたうえで独自のカリキュラムを作るため、自分の理想像に向かって効率的に学習を進められます。
興味がある人は、まずは無料カウンセリングを利用してみるのがおすすめです。APIを活用してアプリを製作したい人、その後に転職やフリーランスとしての仕事獲得も考えている人、プログラミング学習に不安のある人などは、ぜひお気軽にご相談ください。
公式サイトで詳細を見るまとめ
今回は、APIの使い方をテーマに、次の4つについてお伝えしました。
APIの使い方を覚えることで、自分のアプリに高度な機能を手軽に組み込めるようになります。ただし、APIを使いこなすためには多くの知識を覚える必要があり、適切な学習が必要です。
APIの使い方を学ぶときに挫折しないか不安な場合は、スクールの利用も検討しましょう。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。











