こんにちは!システムエンジニアのオオイシです。
Ruby on RailsでJSONを取り扱うときに、
「JSONをRailsで受け取る方法を知りたい」
「JSONをハッシュに変換するには?」
「フォームデータをJSONでRailsに送信したい!」
なんて悩みはありませんか?
そんなあなたに、今回は以下の内容について解説していきます!
【基礎】JSON.parseとは
【基礎】JSON.parseの使いかたの基本
【応用】JSONをRailsで受け取る方法
【応用】JavaScriptでJSONをRailsに送信
JSON.parseについて初心者でもわかるように解説していますので、しっかりと理解しておきましょう!
JSON.parseとは
JSON.parseとは、JSON(ジェイソン)形式の文字列をRubyのHash(ハッシュ)形式に変換するためのメソッドです。
使いかた:
JSON.parse(JSON文字列, オプション={})
# オプション(任意)
# :max_nesting → JSON文字列のネストの深さ。デフォルトは19
# :symbolize_names → 変換したHashのキーをシンボルにする場合はtrue
このJSON.parseは、Rails用のメソッドではなくRubyのメソッドなのでご注意ください。
次項では、JSON.parseの使いかたを見ていきましょう。
なお、RubyのJSONについて知りたい場合は、こちらに詳しい解説があるので、ぜひ参考にしてください。
JSON.parseの使いかた基本
JSON.parseの使いかたはとっても簡単です。
詳しく解説していきます!
JSON.parseのサンプル
JSON形式の文字列をHashに変換するサンプルプログラムを紹介します。
サンプル:
> #JSONデータ
> json_str = '{"rails": {"json": "12345"}}'
> hash = JSON.parse(json_str)
> hash["rails"]
=> {"json"=>"12345"}
このようにJSONからHashに変換できました。
オプションを指定しない場合はハッシュのキーは文字列です。
JSON.parseのサンプル(シンボルキー)
変換したハッシュのシンボルに変換する例もみてみましょう。
サンプル:
> json_str = '{"rails": {"json": "12345"}}'
> hash = JSON.parse(json_str, symbolize_names: true)
> hash[:rails]
=> {:json=>"12345"}
このように、Hashのキーがシンボルであることが確認できました。
JSONをRailsで受け取る方法
RailsにおけるJSON.parse
WEB APIと呼ばれるサービスが最近ではとても増えてきています。
Railsの場合も、これらのWEB APIに対応するために、JSONのリクエストパラメータは、自動的にHash形式に変換してパラメータ(params)にセットしてくれます。
ただし、自動変換するのはコンテンツタイプが’application/json’の場合のみなので注意してください。
このような場合には、JSON.parseを使ってHashに変換します。
サンプルで紹介していきます。
サンプルコントローラーの作成
はじめに、サンプル用のJsonPコントローラーを作成します。
サンプルコントローラーの作成:
$ bin/rails g controller json_p parse
次に、parseメソッドにコーディングしていきます。
RailsでJSONを自動でHashに変換
JSONをHashに自動変換してパラメーター(params)にセットするサンプルコードを紹介します。
パラメーター(param)から取り出すには、
- params[:コントローラ名]
です。
app/controllers/json_p_controller.rb :
class JsonPController < ApplicationController
def parse
json_hash = params[:json_p] # JSONから自動変換されたHash
# 見やすいように整形
response_str =
"Hash: " + json_hash.to_s + "n"
render plain: response_str
end
end
リクエストを送信するために今回は、curlコマンドを使います。
curl(カール)とはWebブラウザのコンソール版のようなツールです。
HTTPヘッダーのコンテンツタイプ(Content-Type)が”application/json”にして、{“key”:”val”,”key2″:”val2″}を送信してみましょう。
実行結果:
$ curl http://localhost:3000/json_p/parse -X GET -H 'Content-Type:application/json' -d '{"key":"val","key2":"val2"}'
Hash: {"key"=>"val", "key2"=>"val2"}
このように、JSON形式の文字列がHashに変換されたことが確認できました。
以下は、curl(カール)のインストール方法です。
curl(カール)はWebプログラミングでよく使うので、インストールしておいたほうがよいでしょう。
curlのインストール(Mac):
$ brew install curl
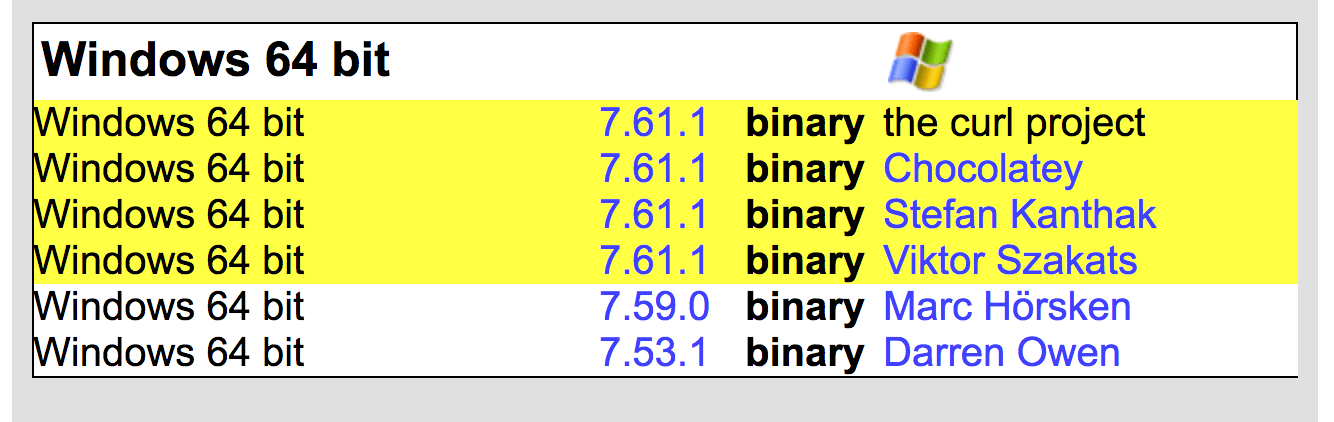
Windowsの場合はこちらからダウンロードしてインストールすることができます。

なお、railsのパラメーター(params)については、こちらで詳しく解説してあります。
JSON.parseを使ってHash(シンボルキー)に変換
JSON.parseを使ってリクエストしたJSONをHashに変換する方法を紹介します。
JSONデータは{“key”:”val”,”key2″:”val2″}です。
app/controllers/json_p_controller.rb :
class JsonPController < ApplicationController
def parse
json_str = request.body.read # リクエストのJSON
json_hash = JSON.parse(json_str,symbolize_names: true) # Hashに変換
# 見やすいように整形
response_str =
"JSON: " + json_str + "n" +
"Hash: " + json_hash.to_s + "n"
render plain: response_str
end
end
今回は、コンテンツタイプを”text/javascript”にして、JSONを送信しています。
実行結果:
$ curl http://localhost:3000/json_p/parse -X GET -H 'Content-Type:text/javascript' -d '{"key":"val","key2":"val2"}'
JSON: {"key":"val","key2":"val2"}
Hash: {":key"=>"val", ":key2"=>"val2"}
このように、JSONをシンボルキーHashに変換することができました。
Rubyのシンボルについては、こちらで詳しく解説してあります。
JavaScriptでJSONをRailsに送信
ここではさらに応用してJavaScriptでJSONを作成して、Railsに送信する方法をご紹介します。
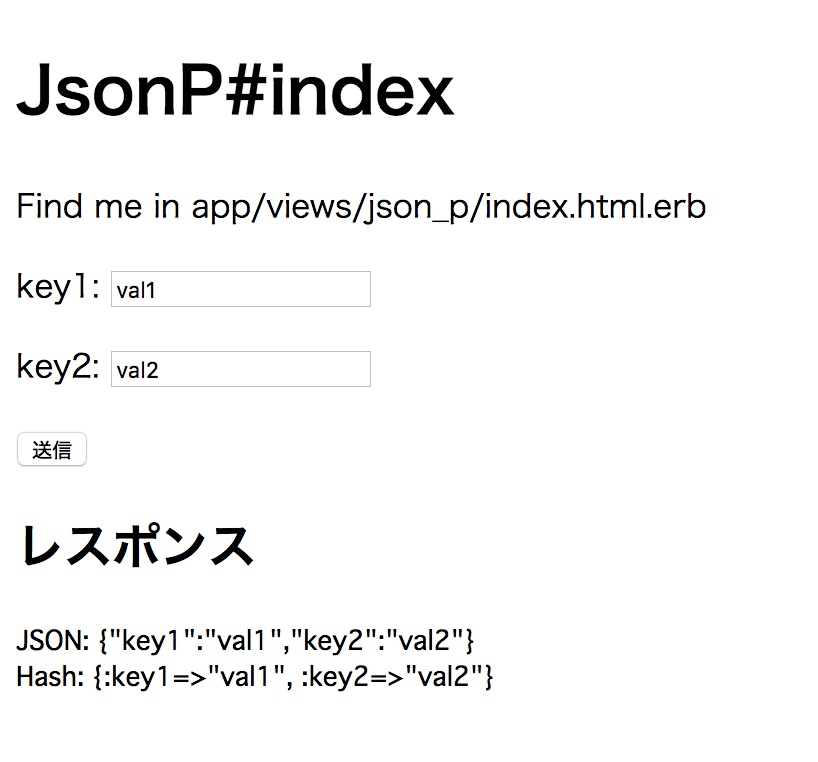
formの値をJSON変換し、RailsでHashに変換した結果をブラウザに表示します。
app/views/json_p/index.html.erb:
<h1>JsonP#index</h1>
<p>Find me in app/views/json_p/index.html.erb</p>
<!-- 以下を追加 -->
<%= form_with do |f| %>
<p>key1: <%= f.text_field :key1 %></p>
<p>key2: <%= f.text_field :key2 %></p>
<%= f.submit("送信") %>
<% end %>
<h2>レスポンス</h2>
<pre id="response"></pre> <!-- レスポンスを表示する-->
json_parse.jsファイルを新規に作成し、フォームデータをajaxで送信するプログラムです。
app/assets/javascripts/json_parse.js:
$(function(){
// submitが押された場合
$('form').on('submit', function(event) {
Rails.ajax({
url: 'http://localhost:3000/json_p/parse',
type: 'post',
data: JSON.stringify(request_data()),
headers:{
'Content-Type': 'application/json',
'X-CSRF-Token': Rails.csrfToken() //CSRFトークン
},
success : function(data) {
$("#response").html(data);
}
});
return false;
});
// フォームの値を取得
var request_data = function() {
var obj = {};
obj["key1"] = $('#key1')[0].value
obj["key2"] = $('#key2')[0].value
return obj;
}
})
今回は、POSTでJSONを送信するためにrailsのroutes.rbを変更します。
入力フォーム用のルートも追加します。
config/routes.rb:
Rails.application.routes.draw do get 'json_p/index' # 追加 post 'json_p/parse' # get → post # For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html end
それでは「rails s」を実行して実行してみましょう。
入力フォームに任意の値を入力して[送信]ボタンをクリックしてください。

このように、JavaScriptからJSONを送信してHashに変換した結果がブラウザに帰ってきました。
なお、ajaxについては、こちらで詳しく解説しているので、ぜひ参考にしてください。
まとめ
いかかでしたか?
今回は、RailsでJSONをparseする場合を紹介しました。
RailsはWEB APIをプログラムするためにJSONを受け取ることを前提に作られているので、とても簡単に使うことができるので、ぜひ使ってみてください。
そして、RailsでJSONをparseする方法を忘れてしまったらこの記事を確認してくださいね!













