みなさんこんにちは!フリーランスプログラマーのsatoです。今回はSlackでのBot作りについて見ていきましょう。
今回は簡単に作れる方法に着目して、WebhooksとGAS(GoogleAppsScript)を使用した方法で説明を進めます。とはいえ大体のことはできるので、まずはこの形式で作ることをお勧めします。ぜひ業務効率化のために実践してみてください。
- [基本]Botとは?
- [基本]どうやってるくるのが簡単?
- [基本]Botを作ろう!【メッセージ送信編】
- [基本]Botを作ろう!【メッセージ受信編】
- [応用]もっと本格的に作る際の足がかり
今回はbotの作成を一通り、見ていきます。
botとは?
このページにきている時点で、大半の人は理解していると思いますが…。botとは一言で言えば勝手に作業を行ってくれるプログラムのことを指します。
今回で言えば、特定条件下で勝手にメッセージを飛ばしてくれるプログラムのことと言えるでしょう。
どうやってつくるのが簡単?
実は作る方法はいくつか存在します。Slackには、何種類かのAPIが存在するので、どれを使うかによって作り方がわかります。それぞれできること・できないことが違うので迷うところですが…。
今回は簡単に作れるという部分を優先し、WebhooksをGAS(GoogleAppsScript)で使用し、実践的なプログラムを組んでみる流れをとることにしましょう。簡単な割にメッセージの送信・受信といった一通りのことができますよ。
Botを作ろう!【メッセージ送信編】
まずは送信用にWebhooksを準備する必要があります。以下のリンク先で基本的なことは図解してまとめてあります。

Incoming Webhook(着信Web フック)と[Outgoing WebHooks(発信Webフック)の違いなどは特に重要です。読んでいない人はぜひ読んでおいてください。
Botを作ろう!【メッセージ受信編】
送信編を実践してくれた人ならば、メッセージの送信を行えるようになったかと思います。
引き続き受信編ではOutgoing WebHooks(発信Webフック)を利用したSlack上でのユーザーの発言を、スクリプト上で取得・分析する方法を学んでいきます。具体的な流れとしては以下の通りです。
- Outgoing WebHooksを準備
- GASの準備
- GASとOutgoing WebHooksの連携
それでは見ていきましょう。
1.Outgoing WebHooksを準備

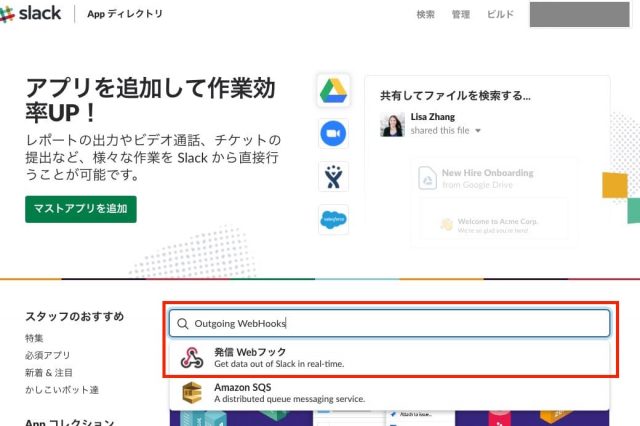
https://ワークスペース名.slack.com/apps
まず先ほどのように、上記画面を開きましょう。
※URLのワークスペース名だけ各自の環境に変更お願いします。
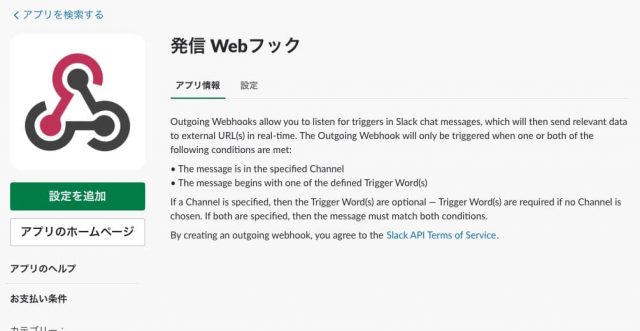
そこで今度は「Outgoing WebHooks」と検索しましょう。出てきた「発信Webフック」を選択しましょう。

「着信Web フック」の時と同じく「設定を追加」ボタンを押しましょう。

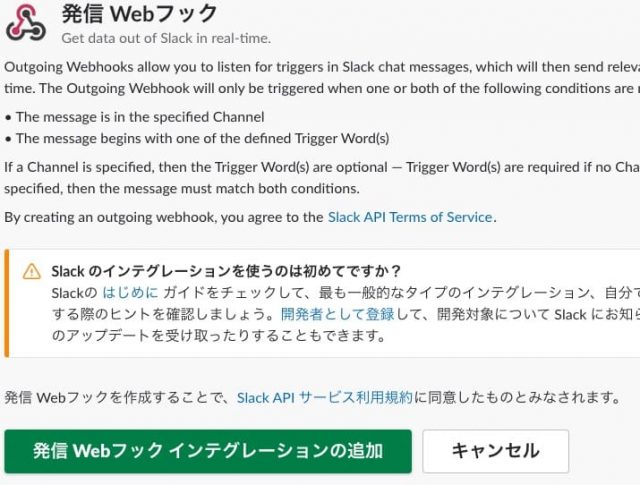
そして「インテグレーションを追加」ボタンを選択です。

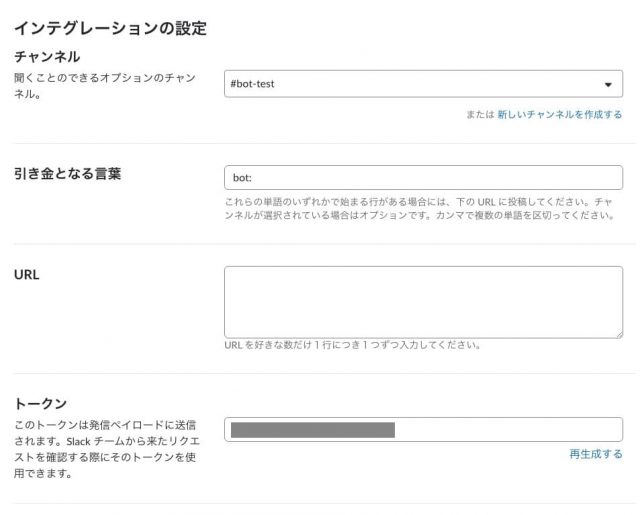
問題なく、作成が完了したら画像のような設定画面が出るはずです。この画面では、対象のチャンネルや、引き金となる言葉、トークンなどが取得できます。
今回は使用するチャンネルは「#bot-test」とし、「bot:」というキーワードに反応することにしました。
②GASの準備
GASで、メッセージを受け取る準備を行います。GASの準備ができていない人は、以下リンクを復習し用意しておきましょう。

関数の準備
GASへは以下のような関数を用意しておきましょう。
function doPost(e) {
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"text" : "こんにちは!",
}
)
};
UrlFetchApp.fetch("https://hooks.slack.com/services/XXXXXXXXXXXXXXXXXXXXXXX", options);
}
doPostメソッドは、Postアクセスがあったときに呼ばれてくれる関数です。中身は、「Botを作ろう!【メッセージ受信編】」で作ったものそのままです。つまり、これが呼ばれたらBotが「こんにちは!」と言ってくれるわけですね。
[補足]メッセージの送信先
ただしここで一点注意点があります。メッセージの送信先は「Incoming Webhook(着信Web フック)」の設定画面で設定されたチャンネルとなります。

ですので今回の「#bot-test」に返信を返してきて欲しいのならば、「Incoming Webhook(着信Web フック)」のチャンネル設定を修正しておきましょう。
③GASと「Outgoing WebHooks」の連携
連携させるには、まずGASを公開させる必要があります。

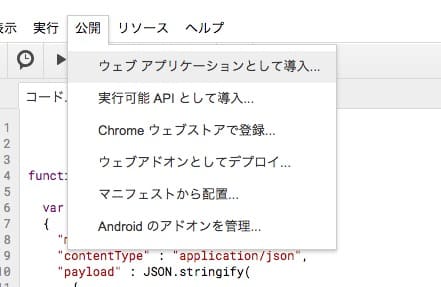
GAS画面上のメニューから「ウェブアプリケーションとして導入」を選択します。

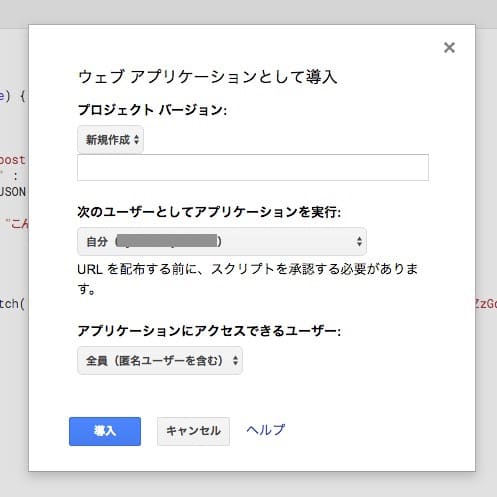
そして、こんな風に設定を行ったのちに、導入ボタンを押しましょう。

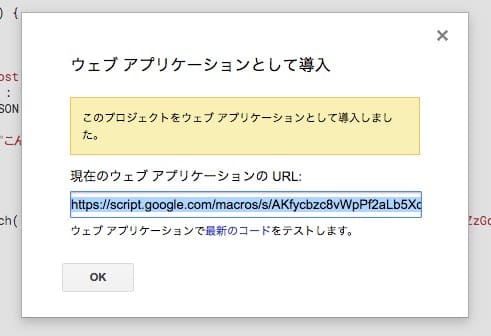
すると、公開されたURlが表示されるのでメモしておきましょう。

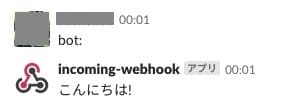
最後に取得したURLを「Outgoing WebHooks」の設定画面のURLに入力しておきましょう。これで頭に「bot:」のついたメッセージを書いたときには、Botが「こんにちは!」としゃべりかけてくれるはずです。

もっと本格的に作る際の足がかり
ここまでで送受信が行えましたね。そしたらあとは簡単です。取得したメッセージを取得して、分岐させて処理を書いていけばBotが作れますね。試しに、入力内容をおうむ返しに返してくれる処理を書いてみましょう。
※またプログラムを変更したら、再度「ウェブアプリケーションとして導入」からバージョンを更新して公開を行わなければ、反映されません。注意しましょう。
function doPost(e) {
// 「bot:」部分を削除しつつ入力内容を取得
var get_text = e.parameter.text.substr(4);
// 入力内容をメッセージへ入れ込む
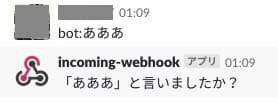
var message = "「" + get_text + "」と言いましたか?";
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"text" : message,
}
)
};
UrlFetchApp.fetch("https://hooks.slack.com/services/XXXXXXXXXXXXXXXXXX", options);
}

うまくいきました。今回は受け取った内容をそんまま返していますが…。それを分岐したりして、対応を変えるなど、いろいろな応用ができますね。
まとめ
これでプログラム上で、メッセージの送信・受信が行えましたね。ここまで出来れば、Botを作るための最低限の知識は得られたとえいるでしょう。
まだまだ奥の深いSlackAPIですが、今回はここまでです。あとは今回の知識を生かして、有用なBotを作っていきましょう。









