みなさんこんにちは!フリーランスプログラマーのsatoです。
最近ではメッセンジャーとしてSlackを活用している会社が増えてきましたね。私も数ヶ月前から使い始めましたが…なかなか使い勝手が独特なため、使いこなすのに苦戦しました 笑
そんなSlackですが、APIを使用すればいろいろと自動化が可能です。今回はその中でも特にシンプルに扱えるWebhooksに着目してみてみましょう。
- [基本]Webhooksでなにができるの?
- [基本]Webhooksを使うまでの3ステップ
- [応用]GASからメッセージを送ってみよう!
- [応用]botを作ってみよう!
Webhooksでなにができるの?
Webhooksで出来ることは、HTTPリクエストを使用した外部サービスからSlackへのメッセージ送受信です。非常に簡単にHTTP通信だけでメッセージ送受信が行えます。
例えば、予定の管理システムと組み合わせて使えば、今日の予定をSlackでメッセージとして飛ばすと、いったことも簡単に実現可能なわけですね!
Webhooksの種類
Webhooksには2つの種類があります。Incoming Webhook(着信Web フック)とOutgoing WebHooks(発信Webフック)です。それぞれ以下のような違いがあります。
- Incoming Webhook(着信Web フック)・・・Slackへメッセージを送るための仕組み
- Outgoing WebHooks(発信Webフック)・・・プログラム上で、Slackからメッセージを受け取るための仕組み
つまりIncoming Webhookは、メッセージ表示のため。そしてOutgoing WebHooksは、Slack上での発言を取得して、プログラム上で取得・分析するために使用されるわけですね!
Webhooksでメッセージ送信を行うまでの3ステップ
まずはシンプルにIncoming Webhook(着信Web フック)でメッセージを表示する例を見ていきましょう。流れは簡単です。
- ステップ1: アプリケーションの管理画面を開こう
- ステップ2: 部屋を選択してURLを取得しよう
- ステップ3: メッセージを投げてみよう
管理画面を開き、URLを取得し、HTTP通信を実行する。これだけです。
ステップ1: アプリケーションの管理画面を開こう

https://ワークスペース名.slack.com/apps
まず上記画面を開きましょう。
※URLのワークスペース名だけ各自の環境に変更お願いします。
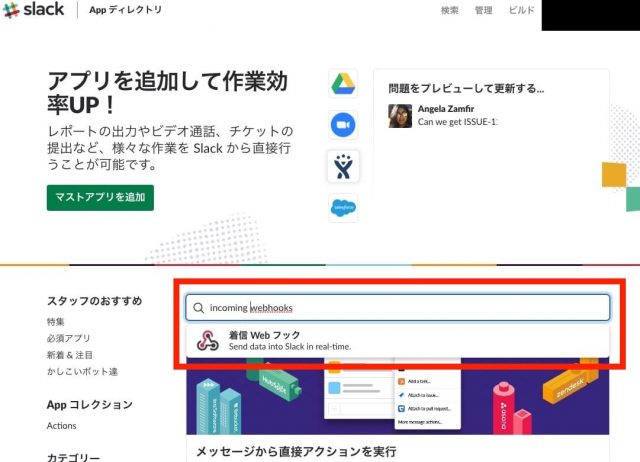
これはSlackのアプリケーションの管理画面です。
そして検索窓にincoming webhooksと入力し、検索しましょう。incoming webhooksがメッセージ送信用のWebhookです。「着信Web フック」が見つかったらそれを選択しましょう。

無事見つかりましたね!
ステップ2: 部屋を選択してURLを取得しよう!
先ほどの画面で「設定を追加」ボタンを押してください。

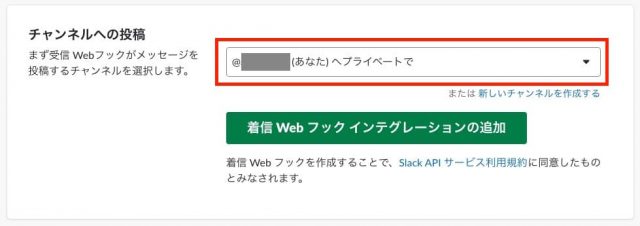
こんな画面が確認出来るはずです。画面赤枠部分でメッセージを送る対象のチャンネルを選びましょう。選んだら「インテグレーションの追加」ボタンを押しましょう。

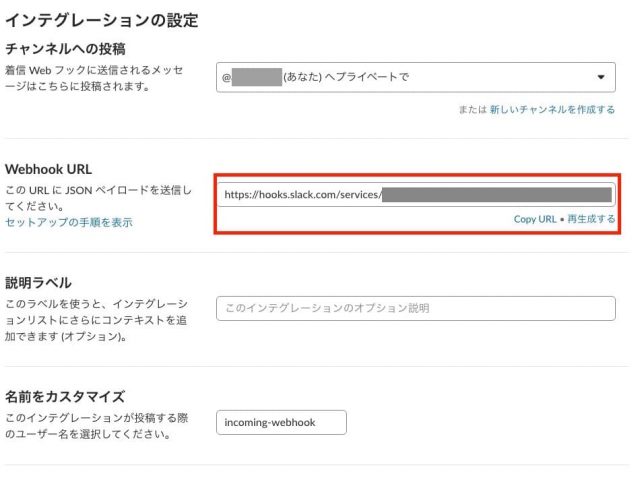
そうしたら、設定画面が開くはずです。画像の赤枠部分が、Webhooksで使用するURLとなるため、メモしておきましょう。また、チャンネル設定や、届く際の名称、アイコン画像などもこのページから変更できます。
ステップ3: メッセージを投げてみよう
では早速メッセージを投げてみましょうか。単純に「test_message」というメッセージを送信するだけのことをしてみましょう。また今回はMacのや、linux環境のターミナルから投げることにしましょうか。
curl -X POST --data-urlencode "payload={"text":"test_message"}" https://hooks.slack.com/services/XXXXXXXXXXXXXXXXXXXX
※コマンドのURL部分は、先ほど取得したURLい変更おねがいします。

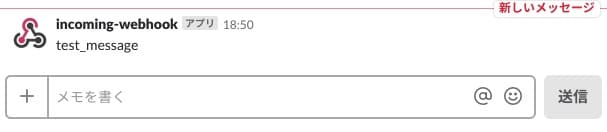
うまくいったのならば、画像のようにSlackへメッセージが届くはずです。やりましたね!
GASからメッセージを送ってみよう!
ここまででメッセージを投げられるようになりましたね!しかし、手動で投げるだけでは役立ちません…。手っ取り早い自動化の方法として、GASで実行する方法も学んでおきましょう。
GASとは?
GASとはGoogle Apps Scriptの略で、Googleのアカウントがあれば使用できる、非常に簡単なスクリプトです。GASを使えば特定の時間になったら実行するなんてことも非常に簡単に行えますよ!
なにはともあれGASのスクリプト入力画面を開いてみましょう。わからない人はこちらを参考にしてみてください。

送信を行ってみよう!
では以下のプログラムを入力して実行してみましょう。URLの部分だけ、自分のWebhooksのURLにしましょうね!
function myFunction() {
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"text" : "こんにちは!"
}
)
};
UrlFetchApp.fetch("https://hooks.slack.com/services/XXXXXXXXXXXXXXXXXXXXX", options);
}
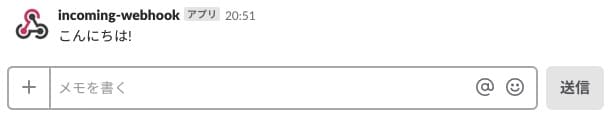
そして実行すると…

ちゃんと表示できましたね!
せっかくなのでおみくじでも作ってみよう!
せっかくなので、ランダムで運勢が出るプログラムでも入れてみましょう。
function myFunction() {
var results=["大吉","中吉","小吉","吉","凶"];
var message = results[Math.floor(Math.random()*results.length)];
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"text" : message
}
)
};
UrlFetchApp.fetch("https://hooks.slack.com/services/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", options);
}
これだけで、ランダムな結果が送信できます!例えばこれを、時限式にして毎朝飛ぶようにすれば、毎朝運勢メッセージが飛んでくる…。なんて面白いプログラムも組めますね!
※時間起動設定は、GASの変数画面のメニュー「編集→現在のプロジェクトのトリガー」から行えます。
受信を行ってBotを作ってみよう!
正直、Incoming Webhook(着信Web フック)だけでもある程度の物は作れてしまいます。しかし、Slack上でユーザーが入力したメッセージに反応して、なにかしらの処理を実行する。
そんな高度なBotを作るにはOutgoing WebHooks(発信Webフック)の実装が必要です。それを使用しBotを作成するまでの道のりを、以下記事にまとめておきました。ぜひ実践してみてください。

まとめ
今回は非常に簡単に、Webhooksの使い方を見てきました。
- ステップ1: アプリケーションの管理画面を開こう
- ステップ2: 部屋を選択してURLを取得しよう
- ステップ3: メッセージを投げてみよう
この3ステップを行うだけで、メッセージを投げられるなんて非常に簡単ですね!ぜひ参考にしてみてください!業務効率化などに役立てられれば幸いです。









