こんにちは、フリーランスエンジニア兼ライターのワキザカ サンシロウです。皆さんは、Bootstrapを知っていますか?
WEBアプリ・WEBサービスなどの画面を作るときに、Bootstrapの使い方を知っているととても便利です。
そこで今回は、
- Bootstrapとは
- Bootstrap4とは
- Bootstrapを使うメリット
- Bootstrap4の使い方
- おすすめの使い方:テンプレートを活用する方法
といったように、基礎的なことから応用的な方法まで、徹底的に解説します!
Bootstrapとは
まず、Bootstrapについて簡単に解説します。Bootstrapは、WEBサイトやWEBページを効率よく開発するためのWEBフレームワークです。(WEBフレームワークって何?という方は、先にこちらの記事をご覧ください。)
HTML・CSS・JavaScriptから構成される、最も有名なWEBフレームワークですね。WEBページでよく使われるフォーム・ボタン・メニューなどの部品がテンプレートとして用意されています。
また、レスポンシブ対応がされているため、Bootstrapを使うだけでパソコン、iPad、スマホなど画面サイズに自動対応した画面を作ることができます。
Bootstrapを使うメリットとは?
次に、Bootstrapを使うメリットについて解説します。
Bootstrapを使うメリットは、デザインにかける時間を大幅に短縮できることです。その理由について、詳しく解説しますね。
理由1:フォーム・ボタン・メニューなどのデザイン部品が使える
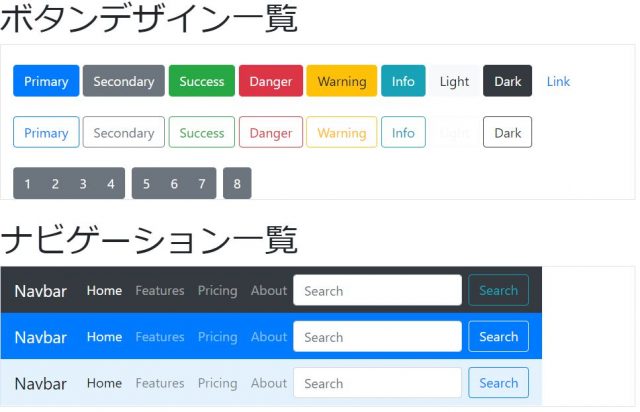
Bootstrapを使うと、画面に使うおしゃれな部品が簡単に使えます。たとえば、次のようなボタン・メニューを簡単に使うことができます。
デザインサンプル:

このように、おしゃれな部品を簡単に使うことができます。
Bootstrapをつかわなかった場合は、自分でCSSやJavascriptを書いてデザインを作っていく必要があるので、おしゃれなデザインがお手軽に使えるのは便利ですよね。
理由2:画面のレイアウトがササっと作れる
Bootstrapを使うと、画面のレイアウトを作るのが簡単になります。
デザインを考えるうえで、レイアウトを作っていくのは意外に時間がかかります。CSSになれている人は別かもしれませんが、そうでない場合は作っていくので時間がかかってしまいますよね。
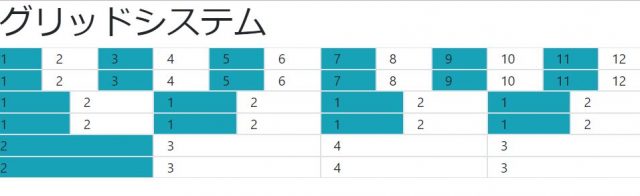
Bootstrapにはレイアウトを作るために便利な「グリッドシステム」があり、画面を12分割した数字を入れるだけで、簡単に要素を指定することができます。
グリッドシステム分割イメージ:

グリッドシステムをつかってすぐに画面レイアウトを作ることができるので、レイアウトの調整に時間をかけずに画面を作ることができます。
理由3:Bootstrapの使い方がとても簡単
画面の部品やレイアウトの設定は、どれもHTMLのタグにクラス名を指定するだけで簡単に設定することができます。
「何のクラスでどんな設定ができるか?」についても、解説している公式ページがあるので基本的にコピペで使えます。HTML・CSS初心者でも簡単に使うことができるので、お手軽におしゃれなデザインの画面作ることができます。
また、Bootstrapで大枠のデザインを設定した後、CSSでデザインを追加していくことで、オリジナリティのある画面も速く作ることができます。基礎体力としてBootstrapの使い方を覚えておけば、画面を作るのがとても速くなるのでおすすめです。
Bootstrapについてさらに詳しく知りたい方は以下で解説しているので、気になる方は見てみてくださいね!

Bootstrap4とは
次に、Bootstrap4について解説します。Bootstrap4は、2018年2月にリリースされた最新バージョンのBootstrapです。最新のデザインを取り入れたバージョンになっているので、今から使う方はBootstrap4で問題ありません。
画面の部品が追加されたこと以外の大きな違いは、デザインレイアウトにFlexboxを使えるようになったことです。Flexboxは、CSS3で追加された新機能で、今までよりも自由かつ簡単に横並びのレイアウトを作ることができます。
Bootstrapのグリッドシステムでも十分画面が作れるのですが、12分割で画面のサイズを指定して作っていくので、「少し小さくしたい or 少し大きくしたい」といった微調整が難しかったりします。
Flexboxはとても自由にレイアウトを作っていくことができるので、横並びにするレイアウトを作る場合にとても便利です。最新のCSSの機能を使えるようになったのは、とても便利ですよね。
ちなみに、Flexboxについては以下でも詳しく解説しているので、気になる方は見てみてくださいね!

Bootstrap4の使い方
次に、Bootstrap4の具体的な使い方について解説します。
Bootstrap4を使ったHTMLファイルの作成
まずは、Bootstrap4を使ったHTMLファイルを作ります。作り方は次のとおりです。
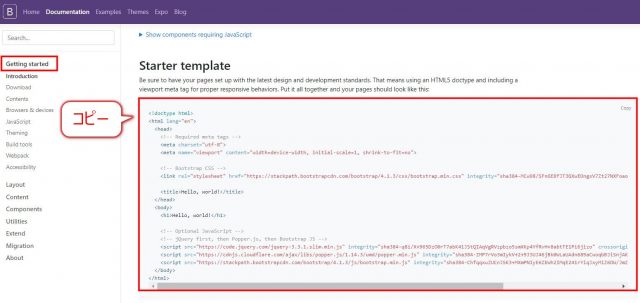
1. Bootstrap 4 ドキュメントのGetting startedにアクセスし、「Starter template」をコピー

URL:https://getbootstrap.com/docs/4.1/getting-started/introduction/
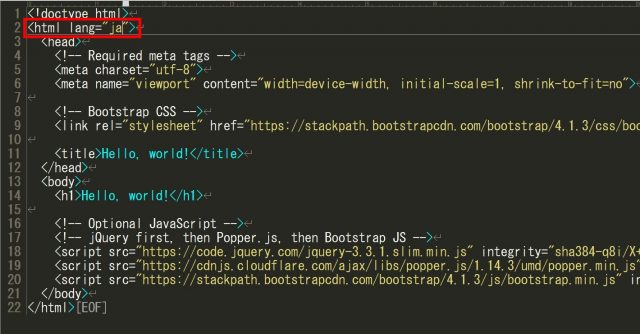
2. テキストエディタに貼り付けて2行目の <html lang=”en”> を<html lang=”ja”> に変更

3. 「.html」の拡張子でファイル保存

これでBootstrap4を使ったHTMLファイルができました。
Bootstrapの部品をHTMLに置く
次に、Bootstrapの部品を置く方法を解説します。
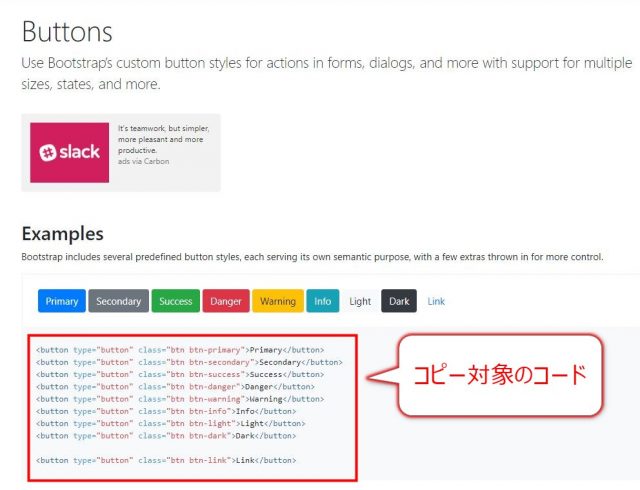
1. 部品のコード解説ページからHTMLをコピー
URL:https://getbootstrap.com/docs/4.1/components/

2. HTMLファイルのコードにコピペ
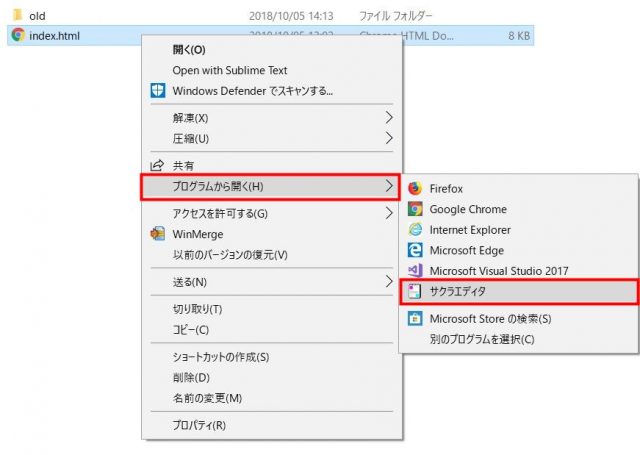
「右クリック → プログラムから開く」からテキストエディタを選択しコードを開き、コードのbodyタグ内にコピペします。
コードを開く方法:

コピー後のHTMLコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- BootstrapからコピーしたボタンのHTML -->
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
4. 画面確認
ファイルをダブルクリックして画面を開き、確認します。
ファイルをダブルクリック:

開いた画面:

このように、簡単にBootstrapを使うことができます。
Bootstrapのテンプレートを活用する方法
ただ、これからruby、php、pythonなどのサーバーサイドの言語を勉強していきたいと思っている方で、以下のように思った方もいるのではないでしょうか。
機能を作ることに重点を置きたい
CSSやJavascriptを時間をかけて覚えていけば、自分でもおしゃれなデザインの画面が作れるようになります。
ただ、サーバーサイドの言語をメインにしていきたい方は、あまり時間をかけたくないですよね。
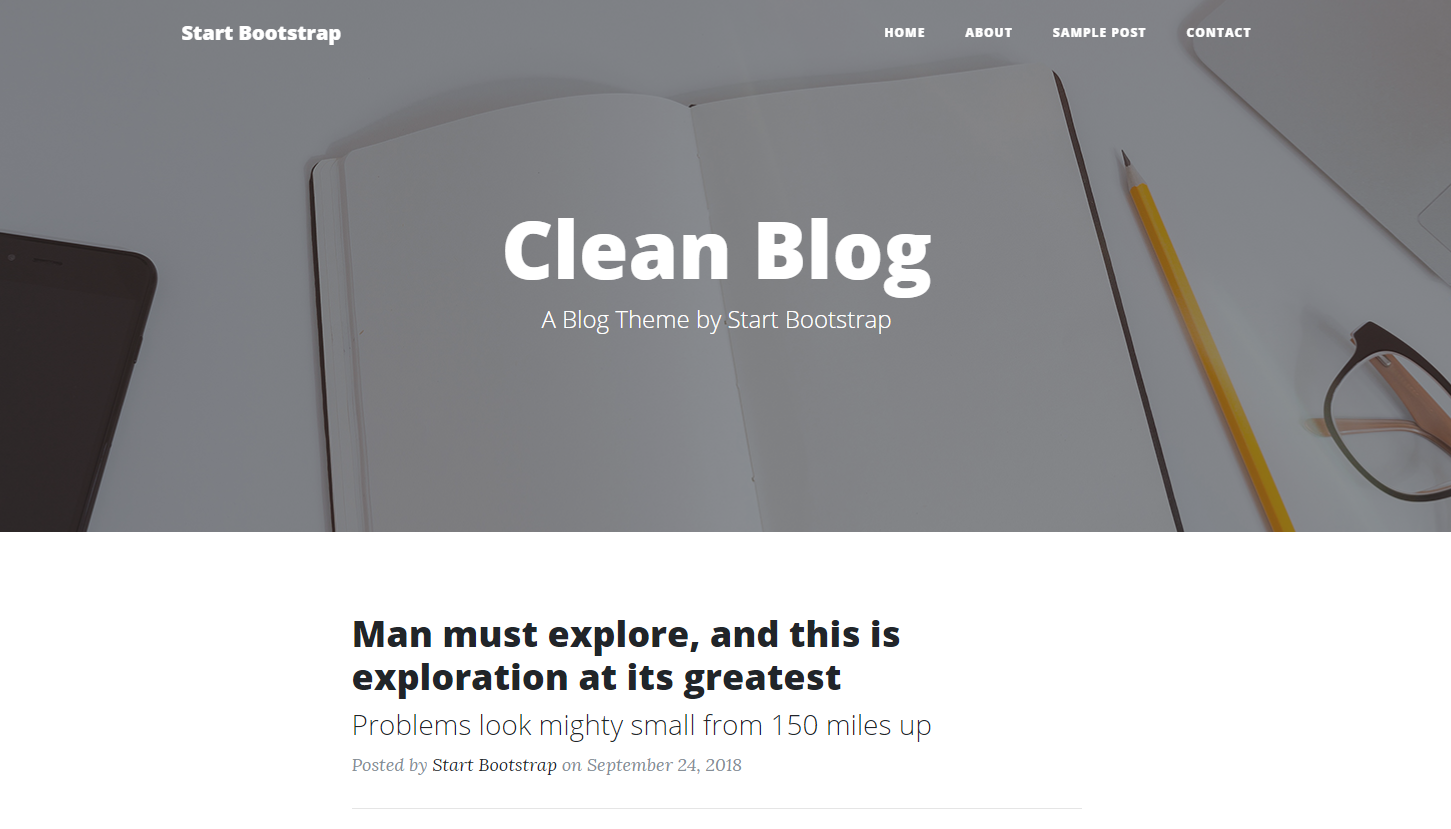
そんな方におすすめなのが、Bootstrapできたテンプレートを使う方法です。たとえば、次のようなテンプレートを使って文字や色を修正していくような流れで、画面を作ることができます。
・テンプレートサンプル:Clean Blog

こちらはブログ向けのテンプレートですが、コーポレートサイト向けのテンプレートや、アプリ向けのテンプレートなど他にも便利なテンプレートがたくさんあります。
Bootstrapでできたテンプレートについて以下で詳しく解説しているので、興味がある方はぜひ見てみてくださいね!

まとめ
今回は、Bootstrapの概要・Bootstrap4の使い方について解説しました。Bootstrapを使えば、お手軽におしゃれな画面を手早く作ることができます。アプリ開発の現場で使うケースも多いので、覚えておくと便利です。
使い方も簡単なので、ぜひ使ってみてくださいね!










