こんにちは、ライターの遠藤です!今回の記事では、atomの使い方、問題別解決法と称しまして、atomを使い始めた方へ向けた使い方紹介を致します!
atomを始めたけど、○○の使い方が分からない…
パッケージって何?どうやって使うの?
といった疑問をお持ちの方へ向けて、
- 【基礎】atomのインストール方法
- 【基礎】各プログラミング言語に対応させる方法
- 【基礎】ショートカットについて
- 【基礎】パッケージをインストールする方法
- 【応用】問題別解決法
- 【応用】おすすめパッケージ
を紹介致します。ぜひ、最後までお付き合いください!
atomのインストール方法
それでは早速、atomをインストールしましょう!この記事では、macOSでの手順を紹介しますが、他のOSでも要領は同じで、公式サイトからダウンロードして、適切なフォルダに配置するだけです!
では、実際の手順に入りましょう。
-
- ブラウザでダウンロードサイトを開く
公式のダウンロードサイトへアクセスします。
-
- ダウンロードボタンを押し、ダウンロードを開始する
zipファイルのダウンロードが完了したら、解凍します。
-
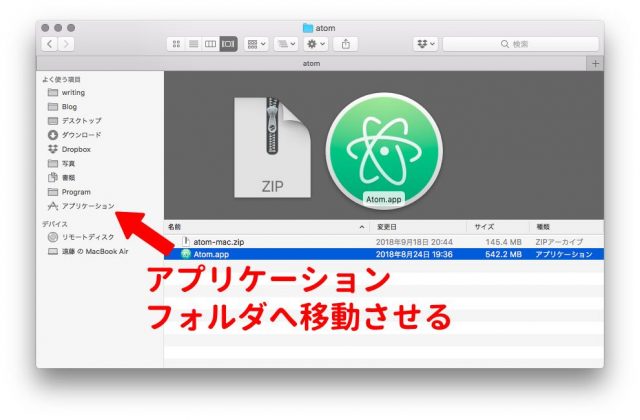
- アプリケーションフォルダへドラッグ&ドロップする
多くの方はサイドエリアの「よく使う項目」にあると思いますので、そこへそのまま送ってしまいます。
-
- アプリケーションフォルダでアプリを開く
「Atom はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」というポップアップが出た場合は、ファイルに問題が無いようでしたら「開く」ボタンを押します。
以上で、Atomを始める事ができます!
各プログラミング言語に対応させる方法
ここでは、各言語で書く為の手順を紹介します。やる事はシンプルで、テキストの種類を選択するだけです。これにより、atomが各言語に合わせた動作(シンタックスハイライトや、AutoCompleteなど)をしてくれるようになります。
なお、既存ファイルを開く場合は、atomが自動でテキストの種類を判別してくれるので、設定は不要です。今回は例として、pythonを書いてみます。
-
- 「Cmd + N」で新規のテキスト編集画面を開く
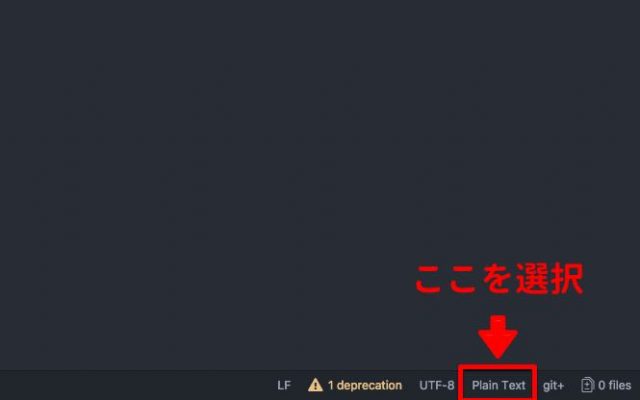
- テキストタイプを選択する
ここでご自分の書きたい言語を選択します。画面右下にあるテキストタイプを選択します。
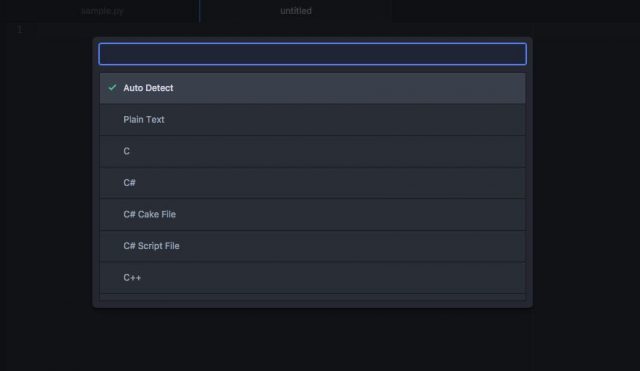
テキストボックスに書きたい言語を入力し、選択します。
今回はpythonですね。
これで完了です!なお、デフォルトでサポートしている言語は以下になります。
| C | C++ | C# |
| Clojure | COBOL | CSS |
| CoffeeScript | D | GitHub Flavored Markdown |
| Go | HTML | Java |
| JavaScript | JSON | Julia |
| Less | Make | Mustache |
| Objective-C | Perl | PHP |
| Property list | Python | Ruby |
| Ruby on Rails | Ruby on Rails | Scala |
| Shell Script | SQL | TOML |
| XML | YAML |
ショートカットについて
atomでよく使うショートカット をまとめました。テキストエディタで広く使われるショートカットと基本的には同じです。
| コマンド | 処理 |
|---|---|
| Cmd + O | ファイル・フォルダを開く |
| Cmd + P | プロジェクトを開く |
| Cmd + N | 新規ファイルを作成 |
| Cmd + W | 表示しているファイルを閉じる |
| Cmd + F | 文字列検索・置換 |
| Cmd + G | 文字列検索時、次へ移動 |
| Cmd + Shift + F | プロジェクト内の文字列検索(=Grep) |
| Cmd + P | ファイル検索 |
| Cmd + ,(カンマ) | 設定画面を開く |
| Cmd + Shift + P | コマンドパレットを表示 |
Windowsの方はCmdをCtrlにしていただければ操作できます。特に覚えておいていただきたいのは、コマンドパレットの表示です。これは、Atomでできるコマンド(操作)を検索する事ができます。新しく機能を拡張した際なども、ここで検索できます。
また、ショートカットが割り振られている場合は、それも合わせて表示してくれますので、ショートカットを忘れてしまった場合などにも有用です。
パッケージをインストールする方法
atomの最大の特徴であるパッケージによる機能拡張。数千にも及ぶパッケージを、使わない手はありません!ここでは、パッケージをインストールする方法を紹介します。今回は例として、日本語化パッケージのインストールをしましょう。
-
- 設定画面を開く
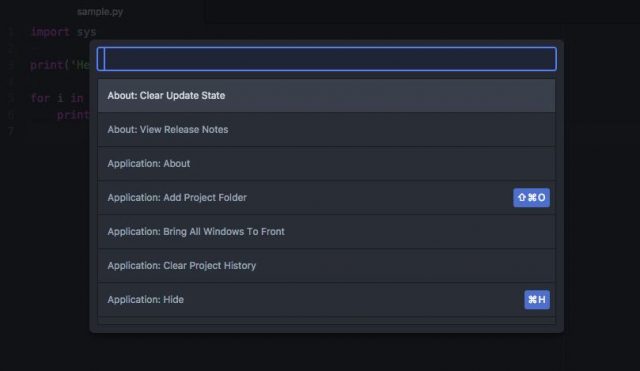
まずは「Cmd + Shift + P」でコマンドパレットを開きましょう。
テキストボックスが表示されたかと思います。これがコマンドパレットです。コマンドパレットはあらゆるアクションを検索する事ができるので、このショートカット は覚えておきましょう。
-
- 設定画面を表示する
コマンドパレットを表示できたら、「Preferences」と入力してください。「Application: Show Preferences」という候補が出てくると思いますので、それを選択し設定画面を表示します。
-
- インストール画面へ遷移する
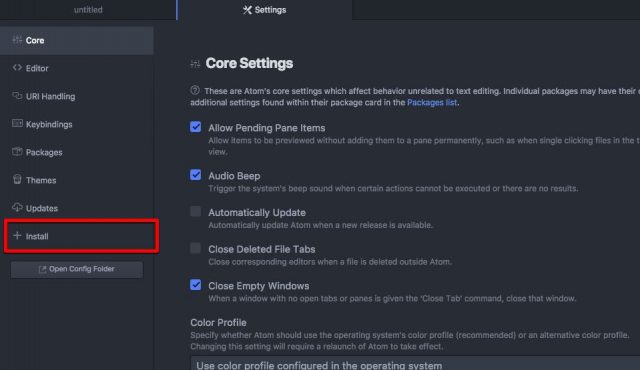
サイドエリアに「+Install」と表示されているボタンがありますので、それを選択します。
-
- インストールするパッケージを検索する
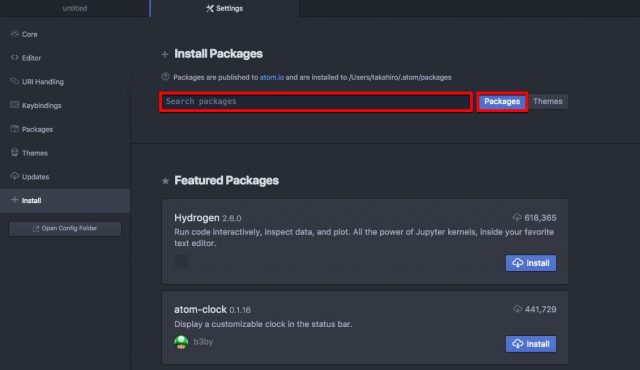
以下画像のような、インストールパッケージを検索する画面が表示されているかと思います。
ここで、「Install Packages」の下にあるテキストボックスに「Japanese」と入力し、隣のPackagesボタン(またはEnterキー)を押し、検索を開始します。検索が完了すると、検索欄の下に該当するパッケージ一覧が表示されます。
-
- インストールを開始する
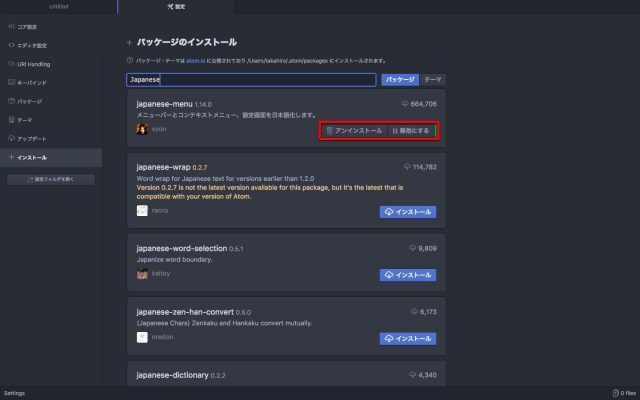
今回は、一番被インストール回数の多いjapanese-menuをインストールしましょう。japanese-menuの項目にある「Install」ボタンを押し、インストールを開始します。
完了すると、以下のようにInstallボタンに替わってUninstallボタン等が出てくるので、それを確認したところでインストール完了です!
これでatomが日本語化されます。
以上が、パッケージのインストール手順です。場合によっては、インストールが完了したらAtomを再起動して設定を反映させる必要がありますので、ご注意ください。
問題別解決法
atomを始めて、私が最初に調べた事が以下になります。もし同じ事をしたい方がいらっしゃいましたら、参考にしてください。
atomを日本語化したい
atomを日本語化したい場合は、日本語化用のパッケージをインストールする必要があります。上述のパッケージをインストールする方法で日本語化パッケージのインストール手順が記載されていますので、参照してください。
git, githubと連携させたい
atomではgit, githubと連携させる事ができます。連携させることによって、atomの画面上だけで修正のPushまでができてしまいます!gitbashやGUIツールを使わなくていい点、楽になりそうですよね。詳しくは以下記事を参照してください。


Markdownをプレビューしながら書きたい
atomではMarkdownも書く事ができます。また、その際に書いた内容をプレビューする事も可能です!
プレビューを表示するには、マークダウンで書かれた文書が開かれた状態で、コマンドパレットから「Markdown Preview: Toggle」を選択します。ショートカットは「Ctrl + Shift + M」です。以下のようにプレビューが表示されます。
基本的にはリアルタイム更新ですが、もし更新されない場合はトグルして再表示してみましょう。
HTMLをプレビューしながら書きたい
atomはパッケージをインストールする事で、HTMLのプレビューも可能です。必要なパッケージは「atom-html-preview」です。これをパッケージをインストールする方法に則ってインストールしてください。
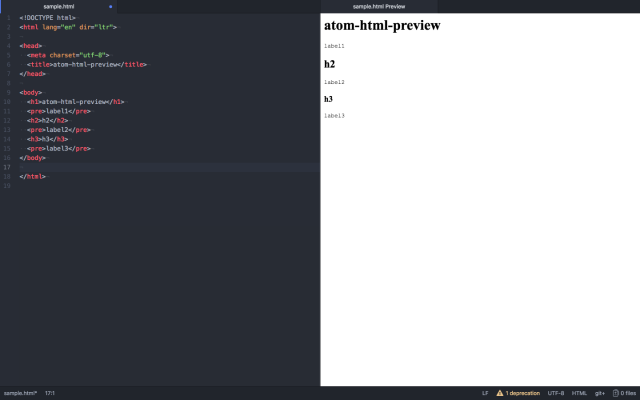
インストールが完了したら、プレビューを表示させたいhtmlファイルを開いた状態で、「Ctrl + Shift + H 」または右クリックで「Preview HTML」を選択すると表示する事ができます。
テーマを変更して見やすいデザインにしたい
atomを使っているうえで、「もっと見やすい、好きなデザインにしたい」といった方もいらっしゃるかと思います。atomではパッケージ同様、テーマもインストールする事が可能です。手順については、以下を参照してください。
おすすめのテーマについてもまとめています!

おすすめパッケージ
ここでは、atomを使ううえでおすすめなパッケージを紹介致します!
atom-ide-ui
atom-ide-uiはatomをideとして使う方へ向けた、公式パッケージです。概要や使える機能については以下を参照してください。

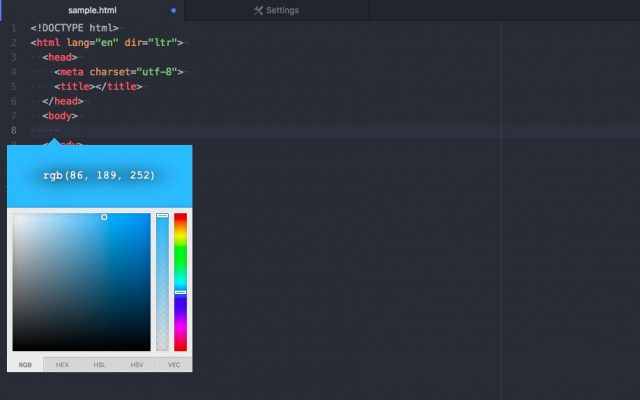
color-picker
color-pickerは色を視覚的に確認できるようになるパッケージです。カラーコードを覚えなくても、⌘ + ⇧ + C で以下画像のように色を確認しながら設定ができます。
git-plus
git-plusはgitコマンドがコマンドパレットで一通り使えるようになるパケージです。これは、ボタン操作よりもコマンドで操作したい方に便利かと思います。
コマンドパレットにコマンド名を打つと「Git Plus: コマンド名」と表示されるので、それを選択するだけです。コマンドパレットはコマンドの予測ができるので、途中まで入力すれば実行できるという点で使いやすいかと思います。
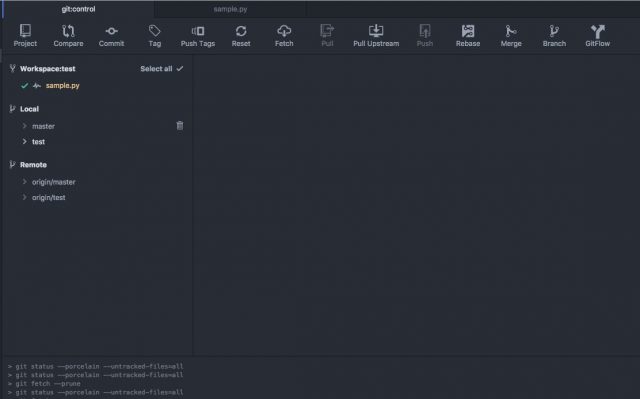
git-control
git-controlはGUIでgit操作ができるようになるパッケージです。コマンドパレットから「Git Control: Toggle」で開く事ができます。以下のような見た目です。
なかなか格好いいですね。基本的な操作は一通りできてしまうので、慣れてしまえばもう離れられないツールです。
まとめ
いかがでしたか?今回の記事では、
- 【基礎】atomのインストール方法
- 【基礎】各プログラミング言語に対応させる方法
- 【基礎】ショートカットについて
- 【基礎】パッケージをインストールする方法
- 【応用】問題別解決法
- 【応用】おすすめパッケージ
について解説致しました。atomはもともと多機能なうえ、用途に合わせ自分好みにカスタマイズできる点がとても魅力的です。一見使いにくそうに思えますが、一回使い方を知ってしまえばそこまで難しくはない事がわかります。
ここでぜひ基礎的な使い方を覚えて、atomをどんどん活用していってください!