こんにちは、フリーランスエンジニア兼ライターのワキザカ サンシロウです。皆さんは、Bootstrapを使ったことがありますか?
WEBアプリ・WEBサービスを作るとき、デザインの基盤としてBootstrapを使うケースはよくあります。Bootstrapを使うと簡単におしゃれなボタンが使えるので、使い方を覚えておくと便利です!そこで今回は、
- Bootstrapとは
- 【最新版】Boobstrap4を使う方法
- Boobstrapのボタンの種類・使い方
- 合わせて覚えておくと便利なBootstrapの部品の使い方
というように、基礎的なことから応用的な方法まで、徹底的に解説します!
Bootstrapとは
まず、Bootstrapについて簡単に解説します。Bootstrapは、WEBサイトやWEBページを効率よく開発するためのWEBフレームワークです。(WEBフレームワークって何?という方は、先にこちらの記事をご覧ください。)
HTML・CSS・JavaScriptから構成される、最も有名なWEBフレームワークですね。WEBページでよく使われるフォーム・ボタン・メニューなどの部品がテンプレートとして用意されています。
また、レスポンシブ対応がされているため、Bootstrapを使うだけでパソコン、iPad、スマホなど画面サイズに自動対応[した画面を作ることができます。WEB開発をするときは必須のフレームワークなので、使い方を覚えておくと便利です!
【最新版】Boobstrap4を使う方法
次に、Bootstrap4を使う方法について解説します。Bootstrap4は、2018年2月にリリースされた最新バージョンのBootstrapです。最新のデザインを取り入れたバージョンになっているので、今から使う方はBootstrap4がおすすめです。
最新版Bootstrap4の概要・使い方については以下で詳しく解説しているので、まだ使ったことがない方は先にこちらを見てみてくださいね!

Boobstrapでボタンを使う方法
次に、Bootstrapでボタンを使う方法について解説します。
ボタンを使う時の基礎知識
まずは、ボタンを使う時の基礎知識について解説します。ボタンは、buttonタグ・inputタグで次のように指定することができます。
HTMLでボタンを使う方法:
<button type="button">ボタン名</button> <input type="button" value="ボタン名"/>
この中でBootstrapのデザインを使う時は、タグの中のclassを指定します。
Bootstrapを使う方法:
<button type="button" class="Bootstrapのクラス名">ボタン名</button> <input type="button" class="Bootstrapのクラス名" value="ボタン名"/>
そのため、背景・枠線の色、サイズ等のデザインをclassで指定して使います。また、Bootstrapで色を指定するときは次のような方法で指定できます。

「primary」「success」のように色を指定する名前がついています。この名前を使ってボタンに色を付けていくので、最初に覚えておくのがおすすめです!次に、それぞれのボタンの使い方について解説します。
背景色つきボタン
まずは、背景色つきボタン[です。class名に「btn-〇〇〇」を指定することで、色を簡単に設定することができます。Bootstrapの中で一番シンプルなボタンで、次のように簡単に色を指定することができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>ボタンデザイン一覧</h1>
<div class="border col-12">
<br>
<h2>背景色ありボタン</h2>
<div class="row">
<div class="col-md">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

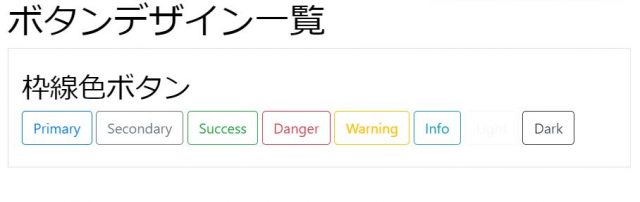
枠線色つきボタン
つぎは、枠線色つきボタンです。class名に「btn-outline-〇〇〇」を指定することで、色を簡単に設定することができます。先ほどのボタンを反転したような色になり、次のように簡単に指定することができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>ボタンデザイン一覧</h1>
<div class="border col-12">
<br>
<h2>枠線色ボタン</h2>
<div class="row">
<div class="col-md">
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

サイズ変更ボタン
つぎは、サイズ変更ボタンです。ボタンのサイズを以下3つからclassで指定することができます。
- btn-lg:大サイズ
- btn-sm:中サイズ
- btn-x :小サイズ
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>ボタンデザイン一覧</h1>
<div class="border col-12">
<br>
<h2>サイズを変更したボタン</h2>
<div class="row">
<div class="col-md">
<button type="button" class="btn btn-primary btn-lg">Primary</button>
<button type="button" class="btn btn-secondary btn-sm">Secondary</button>
<button type="button" class="btn btn-success btn-xs">Success</button>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

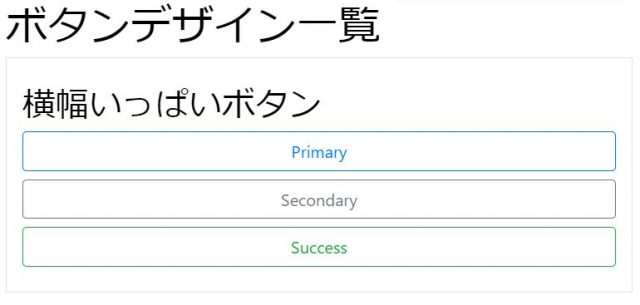
横幅フルボタン
つぎは、横幅フルボタンです。class名にbtn-blockを指定することで、画面幅いっぱいのサイズを指定することができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>ボタンデザイン一覧</h1>
<div class="border col-12">
<br>
<h2>横幅いっぱいボタン</h2>
<div class="row">
<div class="col-md">
<button type="button" class="btn btn-outline-primary btn-block">Primary</button>
<button type="button" class="btn btn-outline-secondary btn-block">Secondary</button>
<button type="button" class="btn btn-outline-success btn-block">Success</button>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

アクティブ・非アクティブボタン
つぎは、アクティブ・非アクティブボタンです。アクティブボタンは指定なし、非アクティブボタンはdisabled="disabled"をタグに指定します。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>ボタンデザイン一覧</h1>
<div class="border col-12">
<br>
<h2>アクティブ・非アクティブボタン</h2>
<div class="row">
<div class="col-md">
<button type="button" class="btn btn-primary">アクティブ</button>
<button type="button" class="btn btn-primary" disabled="disabled">非アクティブ</button>
<button type="button" class="btn btn-secondary">アクティブ</button>
<button type="button" class="btn btn-secondary" disabled="disabled">非アクティブ</button>
<button type="button" class="btn btn-success">アクティブ</button>
<button type="button" class="btn btn-success" disabled="disabled">非アクティブ</button>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

横並びボタン
つぎは、横並びボタンです。class名にbtn-secondaryを指定することで、ボタンを横並びにすることができます。ページナビゲーションを作るときなどにも使える方法なので、覚えておくと便利です!
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>ボタンデザイン一覧</h1>
<div class="border col-12">
<br>
<h2>横並びボタン</h2>
<div class="row">
<div class="col-md">
<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
</div>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

合わせて覚えておくと便利なBootstrapの使い方
ここまでボタンに特化して解説してきましたが、画面を作るときにボタンだけ使うケースはないですよね。
テキストボックス、ラベル、ドロップダウンリスト、チェックボックス、ラジオボタン、ヘッダナビゲーションなど他の部品を使って作っていくケースがほとんどです。そのため、それぞれ使い方を覚えておくと便利です!
Bootstrapさえ入れておけば、ボタンと同じようにHTMLコードを書いてすぐ使えるので、ぜひ見てみてくださいね!


まとめ
今回は、Bootstrapのボタンの種類・使い方について徹底的に解説しました!ボタンはアプリを作るときに必ず使います。Bootstrapを使えば簡単におしゃれなボタンを使うことができるので、ぜひ使ってみてくださいね!










