こんにちは、フリーランスエンジニア兼ライターのワキザカ サンシロウです。
皆さんは、Bootstrapを使ってナビゲーションバーを作る方法を知っていますか?WEBアプリ・WEBサービスを作るとき、ヘッダにナビゲーションバーを作るケースは多いですよね。そこで今回は、
- Bootstrapとは
- 【最新版】Boobstrap4を使う方法
- Boobstrapでナビゲーションバーを作る方法
- 合わせて覚えておくと便利な他部品の使い方
といったように、基礎的なことから応用的な方法まで、徹底的に解説します!
Bootstrapとは
まず、Bootstrapについて簡単に解説します。Bootstrapは、WEBサイトやWEBページを効率よく開発するためのWEBフレームワークです。(WEBフレームワークって何?という方は、先にこちらの記事をご覧ください。)
HTML・CSS・JavaScriptから構成される、最も有名なWEBフレームワークですね。WEBページでよく使われるフォーム・ボタン・メニューなどの部品がテンプレートとして用意されています。
また、レスポンシブ対応がされているため、Bootstrapを使うだけでパソコン、iPad、スマホなど画面サイズに自動対応した画面を作ることができます。WEB開発をするときは必須のフレームワークなので、使い方を覚えておくと便利です!
【最新版】Boobstrap4を使う方法
次に、Bootstrap4を使う方法について解説します。Bootstrap4は、2018年2月にリリースされた最新バージョンのBootstrapです。最新のデザインを取り入れたバージョンになっているので、今から使う方はBootstrap4がおすすめです。
最新版Bootstrap4の概要・使い方については以下で詳しく解説しているので、まだ使ったことがない方は先にこちらを見てみてくださいね!

ナビゲーションバーの使い方
次に、ナビゲーションバーの使い方について解説します。
基礎的な使い方
まずは、基礎的な使い方について解説します。ナビゲーションバーはclassに「navbar」「navbar-expand-〇〇」「navbar-色名」「bg-色名」を指定して、次のように使います。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>

「<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">」でサイズをsm(タブレット用サイズ)、色にdark(黒色)を指定して、ナビゲーションバーを作っています。このように、簡単にナビゲーションバーを使うことができます。
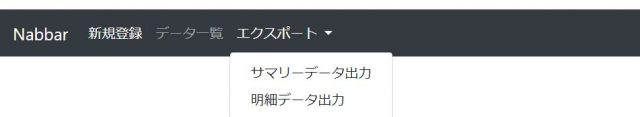
ドロップダウンリストを使う方法
次に、ドロップダウンリストを使う方法について解説します。classにそれぞれ以下を設定することで、ドロップダウンリストを使うことができます。
- メニューのliタグに「dropdown」を指定
- 表示名のaタグに「dropdown-toggle」を指定
- クリックメニュー名のdivタグに「ropdown-menu」を指定
- クリックメニューの項目を指定するaタグに「dropdown-item」を指定
言葉だけでは伝わりにくいので、先ほどのサンプルの「エクスポート」のメニューをドロップダウンリストに変更したサンプルを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<a class="navbar-brand" href="#">Nabbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link active" href="#">新規登録</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
エクスポート
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">サマリーデータ出力</a>
<a class="dropdown-item" href="#">明細データ出力</a>
</div>
</li>
</ul>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>

ドロップダウンリストを使うケースはよくあるので、覚えておくと便利です!
色を指定する方法
次に、色を指定する方法について解説します。Boostrapでは色の名前を指定するだけで、簡単に色を使うことができます。
Bootstrapで指定できる色イメージ:

ナビゲーションバーでも「navbar-色名」「bg-色名」を指定するだけで、簡単に色を変更することができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm navbar-dark bg-secondary mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm navbar-dark bg-success mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm navbar-dark bg-danger mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm navbar-dark bg-warning mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm navbar-dark bg-info mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm navbar-light bg-light mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>

このように、簡単に色を変更することができます。色のバリエーションが最初から多いのは、便利ですね。
表示位置を左寄せ・中央寄せ・右寄せにする方法
次に、表示位置を左寄せ・中央寄せ・右寄せにする方法を解説します。ナビゲーションバーは、次のようにclassを指定することで、メニューの表示位置を変更することができます。
- 左寄せ :justify-content-start
- 中央寄せ :justify-content-center
- 右寄せ :justify-content-end
それぞれ設定したサンプルを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<class="mt-3 mb-3">・左揃え</h3>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse justify-content-start">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<class="mt-5 mb-3">・中央揃え</h3>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse justify-content-center">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<class="mt-5 mb-3">・右揃え</h3>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse justify-content-end">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>

このように、簡単に表示位置を変更することができます。
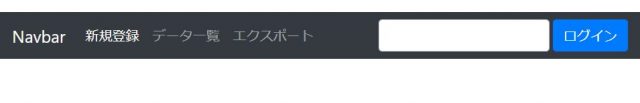
フォームの要素を追加する方法
次に、フォームの要素を追加する方法について解説します。
ナビゲーションバーを書いた後に、form-inlineクラスを指定したdivタグを追加して、divタグ中にフォームの要素(テキストボックス・ボタンなど)を追加することで、簡単にナビゲーションバーの中にフォームを追加することができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
<form class="form-inline">
<input class="form-control mr-sm-1" type="search">
<button class="btn btn-primary" type="submit">ログイン</button>
</form>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>

このように、簡単にフォームを追加することができます。
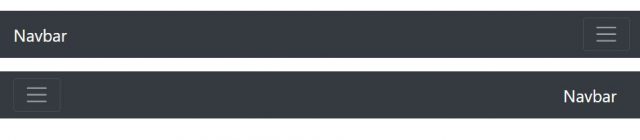
トグルの位置を指定する方法
次に、トグルの位置を指定する方法について解説します。トグルの位置は、「<a class="navbar-brand" href="#">Navbar</a>」を書く位置によって左、右を指定することができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-xl navbar-dark bg-dark mt-3 mb-3">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav3" aria-controls="navbarNav3" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav3">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-xl navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse justify-content-between" id="navbarNav4">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>

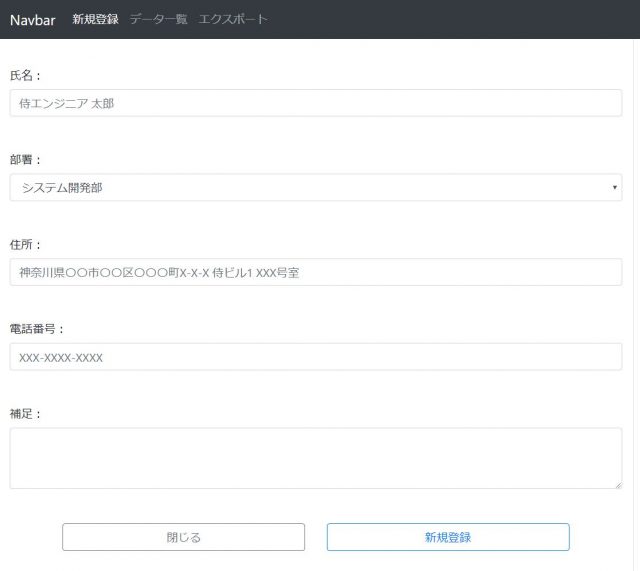
ヘッダを固定する方法
次に、ヘッダを固定する方法について解説します。navタグのclassに「sticky-top」を指定するだけで、簡単に位置を固定することができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm sticky-top navbar-dark bg-dark my-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<div class="border col-7">
<class="mt-3 mb-3">新規データ登録</h2>
<div class="row">
<div class="col-md">
<form>
<div class="form-group my-3">
<label>No:</label>
<input type="text" class="form-control" value="d0000005" disabled>
</div>
<div class="form-group my-5">
<label>氏名:</label>
<input type="text" class="form-control" placeholder="侍エンジニア 太郎">
</div>
<div class="form-group my-5">
<label>部署:</label>
<select class="form-control" id="exampleFormControlSelect1">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
</div>
<div class="form-group my-5">
<label>住所:</label>
<input type="text" class="form-control" placeholder="神奈川県〇〇市〇〇区〇〇〇町X-X-X 侍ビル1 XXX号室">
</div>
<div class="form-group my-5">
<label>電話番号:</label>
<input type="text" class="form-control" placeholder="XXX-XXXX-XXXX">
</div>
<div class="form-group my-5">
<label>補足:</label>
<textarea class="form-control" rows="3"></textarea>
</div>
</form>
</div>
</div>
<div class="row center-block text-center mb-5">
<div class="col-1">
</div>
<div class="col-5">
<button type="button" class="btn btn-outline-secondary btn-block">閉じる</button>
</div>
<div class="col-5">
<button type="button" class="btn btn-outline-primary btn-block">新規登録</button>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>


ヘッダを固定するケースはよくあるので、覚えておくと便利です!
合わせて覚えておくと便利な他部品の使い方
ここまでナビゲーションバーの使い方をメインに解説をしてきましたが、ナビゲーションバー以外にも便利な使い方がたくさんあります。テキストボックス・ドロップダウンリスト・チェックボックス・ラジオボタン・ボタンなど、他の部品を使って作っていくケースがほとんどです。
Bootstrapさえ入れておけばHTMLコードを書いてすぐに使えるので、覚えておくのがおすすめです!


まとめ
今回は、ナビゲーションバー使い方・カスタマイズ方法について徹底的に解説しました!ナビゲーションバーはアプリを作るときに使うケースが多いので、覚えておくと便利です。使い方も簡単なので、ぜひ使ってみてくださいね!









