この記事ではCSSで三角形を作る方法について解説します!WebのデザインではCSSを使って色々な形をつくっていきます。
三角形や矢印を作りたい。
といった方に向けてこの記事では、
- borderの使い方
- 三角形の作り方
- 矢印の作り方
について解説していきます。CSSで形を作る基本的なことについて解説をしていくのでぜひご覧ください!
三角形が使われる場面
WEBサイトではいろんな場面で三角形を活用することができますよね。例えば、スクロールを求める部分。逆三角形を配置することで、「ここでスクロールしてください」という意味がより明確になりますね。
他にも、パンくずリストと呼ばれる、サイトの中での現在地を示すリストでも活躍してくれます。さらに応用して吹き出しや矢印など、三角形そのものとして使われていなくても、三角形が要素の一つとして使われていることもよくあります。
このように、様々な場面で三角形は大活躍なのです。
三角形の作り方
それではさっそく三角形を作っていきましょう。
一般的な三角形の作り方
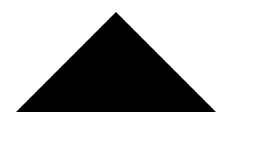
まずは一般的な三角形から作っていきましょう。こちらのコードをご覧ください。
<style>
.triangle {
width: 0;
height: 0;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
border-bottom: 50px solid #000;
}
</style>
<body>
<div class="triangle"></div>
</body>
実行結果

この三角形はborderのテクニックを使って作られています。
CSSで作る三角形の仕組み
それぞれのborderでは50pxの長さで、solidという線の種類、その後は色や透過の具合など、要素の枠を設定しています。試しに、どちらかのtransparentを消してみましょう。
実行結果

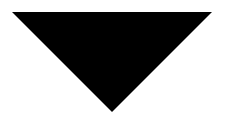
このようになりました。border-rightとborder-leftにはtransparentが適用されて、透過されていることがわかりましたね。次はborder-bottomをborder-topにしてみましょう。
実行結果

逆三角形になりましたね。このように三角形の底辺にしたい向きのborderを設定して、その両端のborderを透過するように設定をすることで三角形を作ることができました。borderの基本的な使い方については、こちらの記事をご覧ください。

矢印の作り方
それでは次に矢印も作ってみましょう。こちらのコードをご覧ください。
<style>
.triangle {
display: inline-block;
position: relative;
width: 50px;
height: 40px;
background-color: #000;
top: 30px;
}
.triangle::after {
position: absolute;
content: "";
width: 0;
height: 0;
border: 50px solid transparent;
border-left: 50px solid #000;
left: 50px;
top: -30px;
}
</style>
<body>
<div class="triangle"></div>
</body>
ここでは::afterという疑似要素を使っています。この疑似要素は、要素の(ここでは「.triangle」)の直後に内容を追加します。内容というのはcontentの部分ですがここでは空になっていますね。
このような書き方はCSSでよく出てくるので知っておきましょう。それぞれ、「.triangle」では長方形の部分を、「.trinagle::before」では三角形の部分を作っています。
長方形の部分でborderを使っていないじゃないかと思う方もいるかもしれませんが、ここではbackground-colorで要素そのものの背景として適用させています。
まとめ
この記事ではCSSを使って三角形、矢印を作る方法について解説してきました。三角形や矢印にかかわらず、CSSで図形を作る基本的な方法については分かって頂けたでしょうか?
三角形や矢印はCSSで作るパーツの基本的なものになります。皆さんもぜひ、CSSでパーツを作ってみてはいかがでしょう。









