みなさんこんにちは!かいです。
みなさん、HTMLはきちんと書いていますか?
正しいマークアップはバグを遠ざけるだけでなく、SEOにも良い効果を及ぼしたり、保守や改変も加えやすいですよね。
マークアップをしていて文字や背景の色を変えたい、ということは多々あると思います。
そこで今日は文字色、背景色を変える方法や、CSSからきちんと読み込ませる方法などを詳しく解説していきますので、HTMLを書き始めの方に参考にしていただければ幸いです!
RGBについて理解しよう!
実際に色を扱うときはカラーコードというものを利用するのが一般的です。
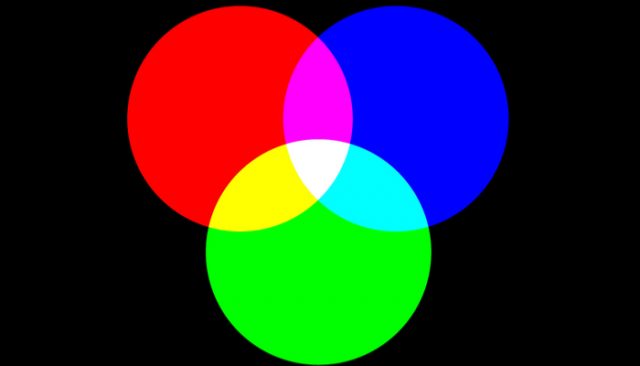
このカラーコードというのはRGBという表現方式で表されていてRGBとはRed, Green, Blueの三原色を混ぜて作られる加法混合方式の一種です。
また、カラーコードは16進数で表すことができます。
例えば、10進数ではカラーコードは0から255で表しますが、255を16進数で表すとFFとなります。
一桁が16の重みを持っていてかつ、Fは10進数の15に相当するので、
16^0 * 15 + 16^1 * 15 = 255ですね。
つまり、FFは一番濃い色を表します。
なので、#FF0000とすれば、#R(FF)G(00)B(00)ということなので、赤を表していて、
#FFFFFFとすればRed, Green, Blue全てを合わせた色なので画像の通り白になります。

実際に色を変更してみよう!
それでは、カラーコードの見方がわかったところで実際に色をつけてみましょう!
文字色を変更する
文字に色をつけるにはfontタグを使います。
以下のようにfontタグにcolor属性をつけてやると良いです。
<p>
<font color = "#000000">sayhello</font>
<font color = "black">sayhello</font>
<font color = "#FF0000">sayhello</font>
<font color = "red">sayhello</font>
</p>
このように指定してやると、色をつけることができます。
また、簡単な色であれば上記のように、直接英語で色を指定することもできます。

きちんと色がついていますね。
背景色を変更する
次は背景を変更する方法も見ておきましょう。
背景色を変えるときは、styleタグを利用します。
styleタグのbackground-color属性で変更します。
<p style="background-color:#00FF00">
<font color = "#000000">sayhello</font>
<font color = "black">sayhello</font>
<font color = "#FF0000">sayhello</font>
<font color = "red">sayhello</font>
</p>

うまく背景色がついていますね。
CSSに書いて読み込ませよう!
これまで、HTMLに直接スタイルを書いてきましたが、この方法はあまり実際の現場では使われません。
実際には、CSSというstylesheetを用意してそちらに記述して、読み込ませます。
なので、その方法を見ていきましょう。

画像のように、HTMLファイルと、CSSファイルを用意し、HTMLファイルでそのパスを読み込んでやります。
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
<link rel="stylesheet" type="text/css" href="./style.css">
</head>
<body>
<p>sayhello</p>
</body>
</html>
このように、linkタグタグで読み込みましょう。
他HTMLの記述が増えていますが、一応HTMLとして機能させるために書いていますが、本質ではないので深くここで理解する必要ないです。
そして、CSSのほうでは、
style.css
body {
background-color: #00FF00;
}
p {
color: #FF0000;
}
このように書いてやると、

このように、文字や背景色が適応できていますね。
CSSで背景色を変更する方法については以下の記事で詳しく説明されているので、気になる方は確認しておくと良いでしょう。

挫折なくプログラミングスキルを高めるなら
ここまで文字や背景の色を変える方法を解説しましたが、ITエンジニアへの転職や副業での収入獲得を見据え、これからHTML/CSSはもちろんJavaScriptやPHPといった他のプログラミング言語を習得したいと考えている人は多いですよね。
ただ実のところ、プログラミング言語の学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
いかがでしたでしょうか。
今日は、
・カラーコードの読み方
・HTMLで文字や背景色を変更
・スタイルシートを使って、文字や背景色の変更
ということを行ってきました。
実際の現場では、スタイルシートを利用することがほとんどですので、読み込み方や書き方に慣れておきましょう!
それでは!!

















